사진 업로드, 미리보기 기능 구현하기
사진 업로드 버튼 커스텀하기
리액트에서 파일을 업로드 할 때, 보통은 input 태그를 사용한다. <input type="file"> 을 이용하면 보편적으로 보이는 파일 선택 버튼을 볼 수 있다. 그러나 이 업로드 버튼을 예쁘게 커스텀해보려고 한다.
이 포스팅을 참조했다.
1. 접근하기
- input 태그 대신 버튼이 되어 줄 div를 생성한다.
- input 태그를 생성하되, 보이지 않게 감춘다.
- 버튼이 되어줄 div를 클릭하면 이 input 태그를 클릭하는 이벤트가 발생하도록 설정한다.
2. 레이아웃 잡기

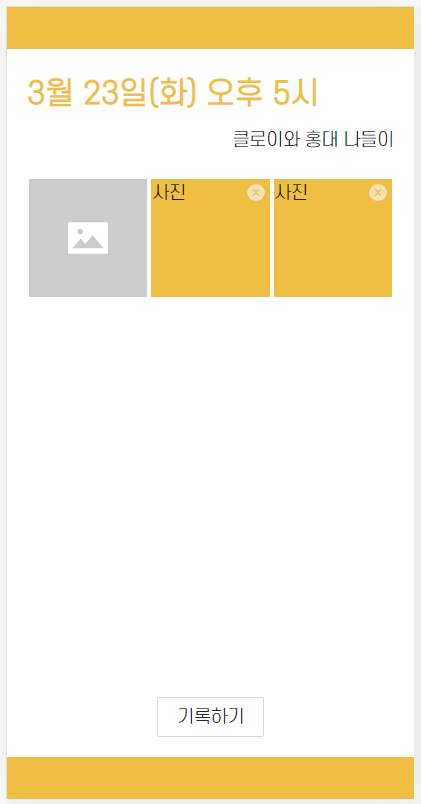
- 인스타그램이나 카카오톡 사진 업로드 UI를 참고하여, 가로 3등분 된 UI를 만들었다.
- 맨 앞의 정사각형 회색 div가 사진 업로드 버튼을 대신할 예정이고,
- 노란색 div는 업로드한 사진 미리보기가 될 예정이다.
3. input 태그 보이지 않게 설정하기
<div className="photoBox addPhoto">
<PictureFilled />
<input
type="file"
accept="image/jpg, image/jpeg, image/png"
multiple
style={{display: 'none'}}
/>
</div>display: 'none'으로 보이지 않게 설정했다.
4. useRef() hook을 이용해 버튼 클릭 설정하기
const photoInput = useRef();photoInput이라는 useRef 훅을 생성한다.
<input
type="file"
accept="image/jpg, image/jpeg, image/png"
multiple
ref={photoInput}
style={{display: 'none'}}
/>- 이 때 photoInput이 input 태그를 가리키도록 input 태그에
ref={photoInput}을 설정한다.
<PictureFilled onClick={handleClick} />- 버튼(여기서는 antd 아이콘 컴포넌트를 불러왔다)에 onClick 이벤트를 설정한다.
const handleClick = () => {
photoInput.current.click();
};- 해당 버튼을 클릭하면, photoInput이 현재 가리키고 있는 input 태그가 클릭된다.
