Provider는, 하위 widget의 상태를 관리하는 widget으로, 하위 상태가 변하면, Listener에게 Notify함으로서 UI를 update시킨다.
Provider의 모든 하위 widget은, Provider에 접근 가능하지만, Listener로 등록 된 widget만이, rebuild되어 바뀐 상태를 반영할 수 있게 된다.
따라서 앱을 설계할 때, 어느 부분을 Provider로 구성해야 할 지 결정 하는 것이 중요하다. 또한, 어떤 Widget을 Listener로 등록하여 바뀐 상태를 반영해야 할 지, 어떤 Widget을 Notifier로 등록하여 바꿀 상태를 알려줘야 하는 지 결정 하는 것도 중요하다.
ChangeNotifier
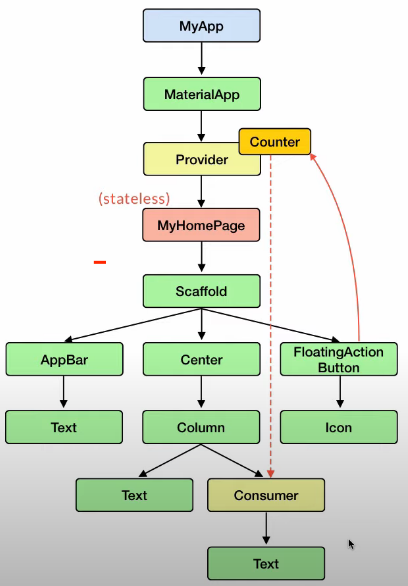
간단한 Counter 예시를 통하여, 각 관계에 따른 Provider를 구성하는 지 알아본다. 아래는 구성하였을 때의 Widget 관계이다.

Provider로 사용할 Widget 클래스를 하나 만들어준다. 이 Counter는 ChangeNotifier를 상속받아 변화하는 상태(value)를 정의한다. 즉 ChangeNotifier는 추적 해야 할 상태를 encapsulate할 수 있는 방법이며, 그 상태 변화 자체를 구독(subscribe)하여 관찰할 수 있다는 것이다.
등록한 상태는, notifyListeners() 메소드를 통하여 실제 UI 변화시킨다.
import 'package:flutter/foundation.dart';
// Counter class as Notifier
class Counter extends ChangeNotifier{
int value = 0;
void increment(){
value++;
notifyListeners(); // Notify to Listeners
}
}ChangeNotifierProvider
그 다음, MyHomePage Widget을, ChangeNotifierProvider<Counter> Widget으로 wrapping하여 Provider를 구성한다. 이 과정에서 앞서 만들었던 ChangeNotier의 실제 인자를 생성한다. 여러 Provider를 통해 여러 인스턴스를 만들기 위해선 MultiProvider를 사용한다.
ChangeNotifierProvider<Counter>(
builder: (context) => Counter(),
child: MyHomePage(title: 'Flutter Demo')
)구성한 Provider는, 단순히 Provider.of<Counter>(context)로 찾아, 사용할 수 있지만, 이렇게 되면 현 시점의 widget 아래 모든 자식 widget이 rebuild되어 성능 저하를 불러올 수 있다.
Consumer
등록한 상태를, 특정 widget에서 사용하기 위해선, 그 Widget의 상단부에 Consumer widget을 생성한다. Consumer 자식 widget은, Listener로 등록되어, 상태 변화가 발생하면 rebuild되어 UI가 update 된다.
Consumer<Counter>(
builder: (context, counter, child) => Text(
'${counter.value}'
)
)