헷갈려서 정리해둠.
view-port, view-Box
- view-port란, 실제적으로 랜더링되는 이미지의 크기
- view-box란, view-port 내부에서 설정되는 좌표 평면으로, 여기서 설정되는 크기 자체가 랜더링되는 픽셀과는 다름.
예를 들어, view-box의 크기가 100px(정사각) 이고, view-port의 크기가 300px이면 랜더링 되는 이미지의 크기는 300px이며, 내부에 나타나는 도형의 크기는 view-box의 크기가 300px일 때 보다 3배 확대되어 나타난다.
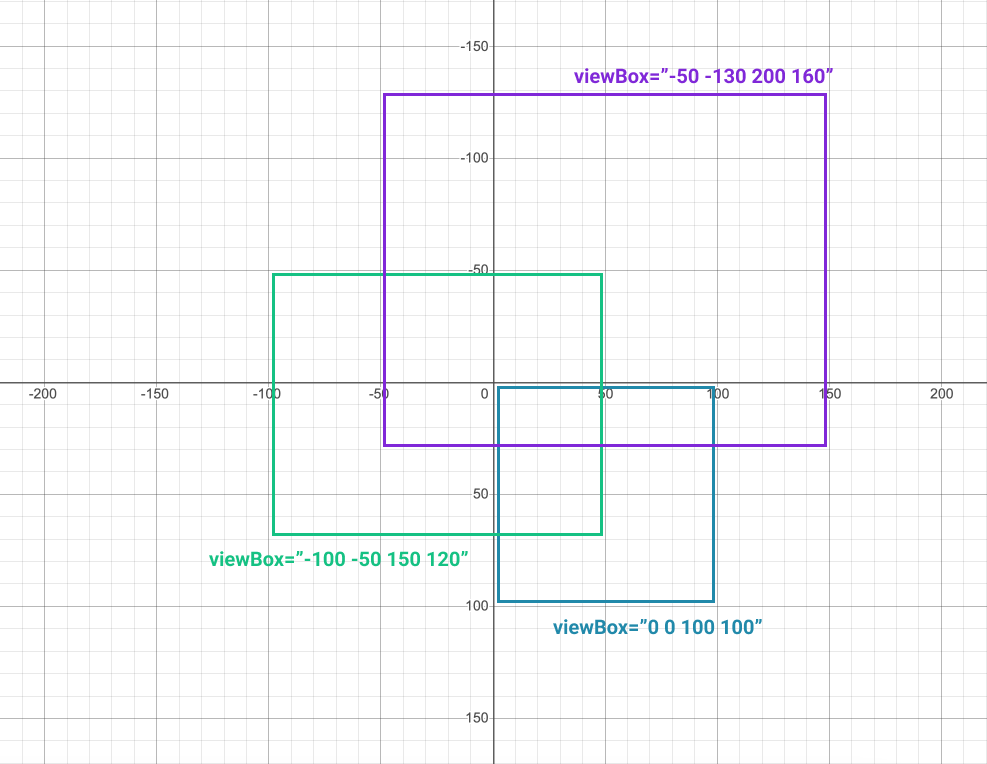
svg viewBox 속성값

- viewBox = "min-x, min-y, width, height"
첫 2개 인자는, 왼쪽 위 view-box의 시작지점, 뒤 2 인자는 Box의 크기를 뜻함.