타인의 Git을 가져올때
yarn install : 필요한 모듈(node_modules)을 다운로드 함
Components를 만드는 방법
- class
- State
document.getelementById~ 등의 방법을 이용하는 class와 달리
state는 자동으로 JS와 HTML을 연결해주어 더욱 효율적임
함수를 통한 기능 구현
React-Hooks : 함수 안에서 클래스와 동일한 기능을 할 수 있게 해줌
ex) useState, useEffect
☞ const[state,setState] = useState("초기값")
☞ useState는 react로부터 import해야함
state : 변수명
setState : 변수에 값을 할당하기 위해 존재
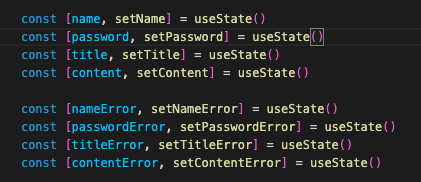
const [email, setEmail] = useState()
const [password, setPassword] = useState()
const [emailError, setEmailError] = useState()
const [passwordError, setPasswordError] = useState()
function onChangeEmail(event) {
setEmail(event.target.value)
}
function onChangePassword(event) {
setPassword(event.target.value)
}
function check() {
if(email === "" || !email.includes("@")){
setEmailError("이메일 주소를 다시 확인해주세요.")
}
if(password === "" || password.length < 8) {
setPasswordError("8~16자의 영문, 숫자, 특수문자만 사용 가능합니다.")
}
}CSS 구현시 Tip.
- 위에서 부터 margin-top을 이용해 요소들을 내려가며 구현하는 것이 현직 개발자들이 많이 쓰는 방법