해당 글에서는 organization 소속 레포지토리의 Storybook 배포 및 자동화에 대해 작성하였습니다.
Storybook의 기본 개념, 예제, 개인 레포에서의 배포는 이전 글에서 확인 가능합니다 : )
👉 Storybook 입문 슈웃~
🍀 배포? 굳이?

Storybook 배포를 굳이 왜 할까요?
그냥 로컬로 띄워서 확인하는걸로 충분하지 않을까요?
스토리북은 개발자 외에 기획자, 디자이너, 비개발자와의 협업을 원활히 하고, 언제 어디서나 문서화된 UI를 확인 가능하게 합니다.
“근데 저희 디자이너도 없고, 비개발자도 없는데요?” 라고 생각하실수도 있습니다.
맞습니다! 근데 저희는 "학습 목적"이라는 가불기가 있죠 ㅎㅎ
그래서 스토리북을 배포해보기로 했습니다.
🍀 응 권한 없어~

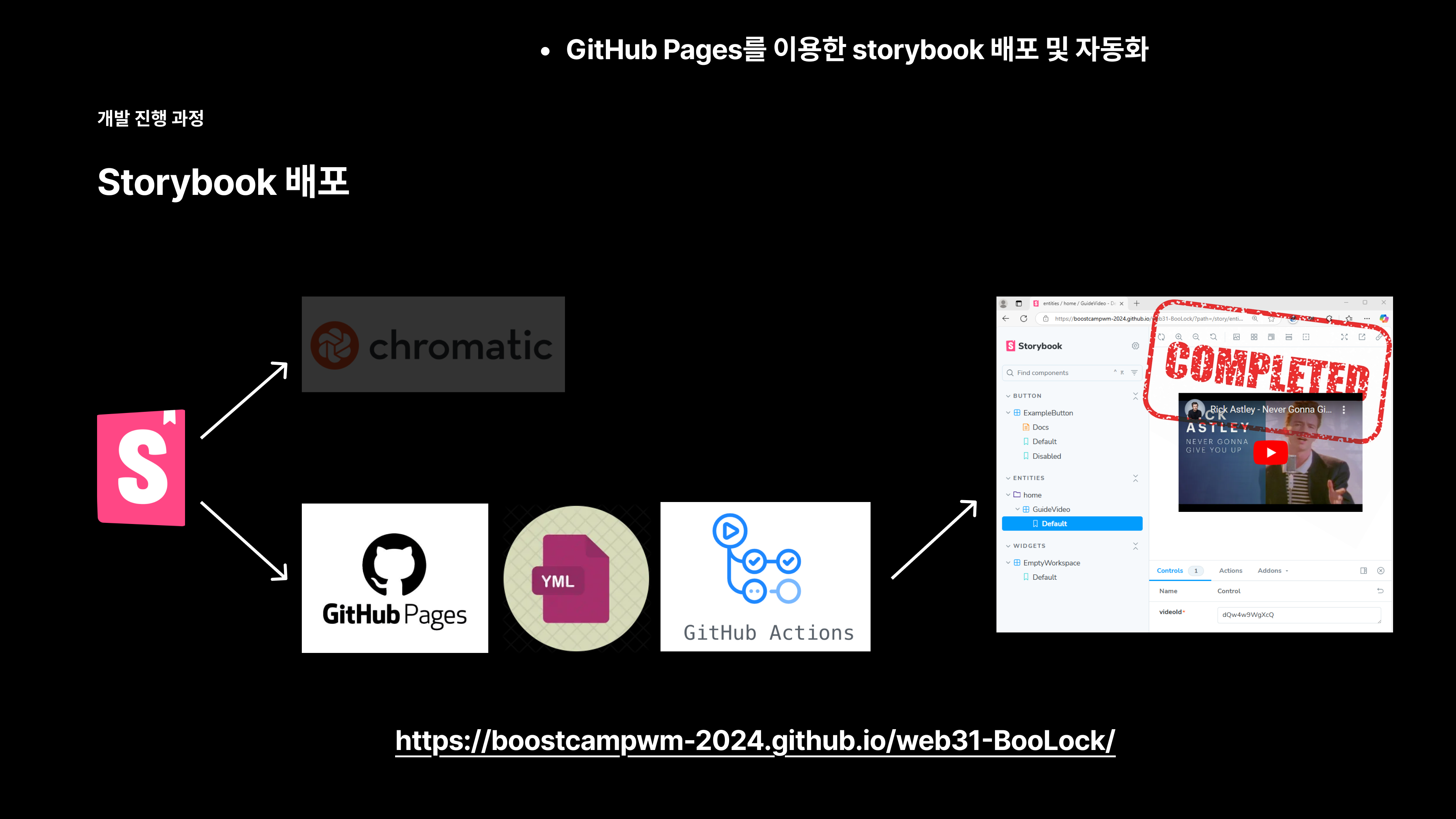
이전에 개인 레포를 Chromatic을 사용해서 배포를 해봤습니다.
그리고 현재 협업중인 organization 소속 프로젝트 레포의 storybook을 배포하려 했지만, 문제가 있었습니다.
Storybook 공식문서에선 Chromatic을 사용하여 배포하지만,
기관 소속 레포지토리는 권한 문제가 있어 사용할 수 없었습니다.
🍀 GitHub Pages 활용!

이를 해결하기 위해서 정적 웹사이트를 호스팅하는 GitHub Pages 서비스를 이용하였습니다.
과정
-
.github/workflows/ 디렉토리 안에 다음과 같은 파일을 하나 만들었습니다. (pnpm 기준)
deploy-storybook.ymlname: Deploy Storybook to GitHub Pages on: push: branches: - dev pull_request: branches: - dev jobs: build-and-deploy: runs-on: ubuntu-latest steps: - name: Checkout code uses: actions/checkout@v2 - name: Install pnpm run: npm install -g pnpm - name: Install dependencies run: pnpm install - name: Build Storybook run: pnpm --filter client run build-storybook - name: Deploy to GitHub Pages uses: peaceiris/actions-gh-pages@v3 with: github_token: ${{ secrets.GITHUB_TOKEN }} publish_dir: ./apps/client/storybook-static -
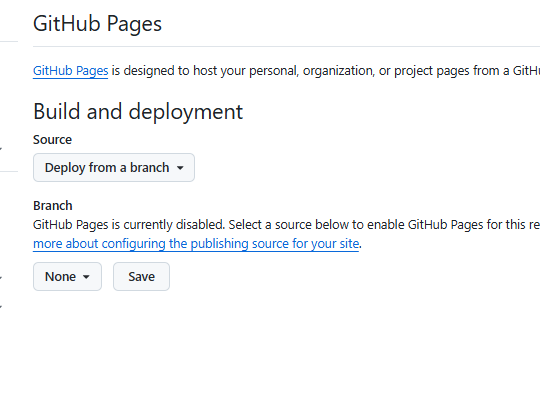
GitHub Pages 설정
프로젝트 레포 -> settings -> Pages
Source는 Deploy from a branch로 선택합니다.
Branch는 None으로 설정해 둡니다.이렇게 두면 GitHub Actions가 gh-pages 브랜치를 생성하고, GitHub Pages는 그 브랜치에서 자동으로 배포된 파일을 가져가게 됩니다. 첫 번째 배포가 이루어지고 나면, GitHub Pages에서 자동으로 URL을 활성화해 주므로 별도로 설정할 필요가 없습니다.
이제 dev 브랜치에 변경 사항을 푸시하여 Actions가 실행되면, Storybook이 gh-pages 브랜치에 배포되고 URL에서 확인할 수 있을 것입니다.

- 이후에는 코드 변경 사항이 dev 브랜치에 푸시되면 GitHub Actions가 실행되어 Storybook을 빌드하고, 결과물을 gh-pages 브랜치로 배포하여 GitHub Pages에서 자동으로 제공합니다.