🍀 이 글은...
성능 > 접근성..?
웹 개발에서 성능 최적화는 자주 언급되지만, 접근성은 종종 간과됩니다.
"기본적이고 간단한 것"이 "중요하지 않은 것"은 아닙니다.
오히려 기본적인 요소일수록 처음부터 원칙을 지켜 개발해야 합니다.
특히 많은 프론트엔드 개발자들이 사용자 경험(UX)을 중요하게 생각합니다.
여기서 "사용자"는 장애 유무와 관계없이 모든 사람을 의미합니다.
그렇다면 접근성은 선택이 아닌 필수 요소입니다.
이에 충실하고자 이 글을 작성하게 됐습니다.
🍀 접근성
✏️ 접근성이 뭐죠?

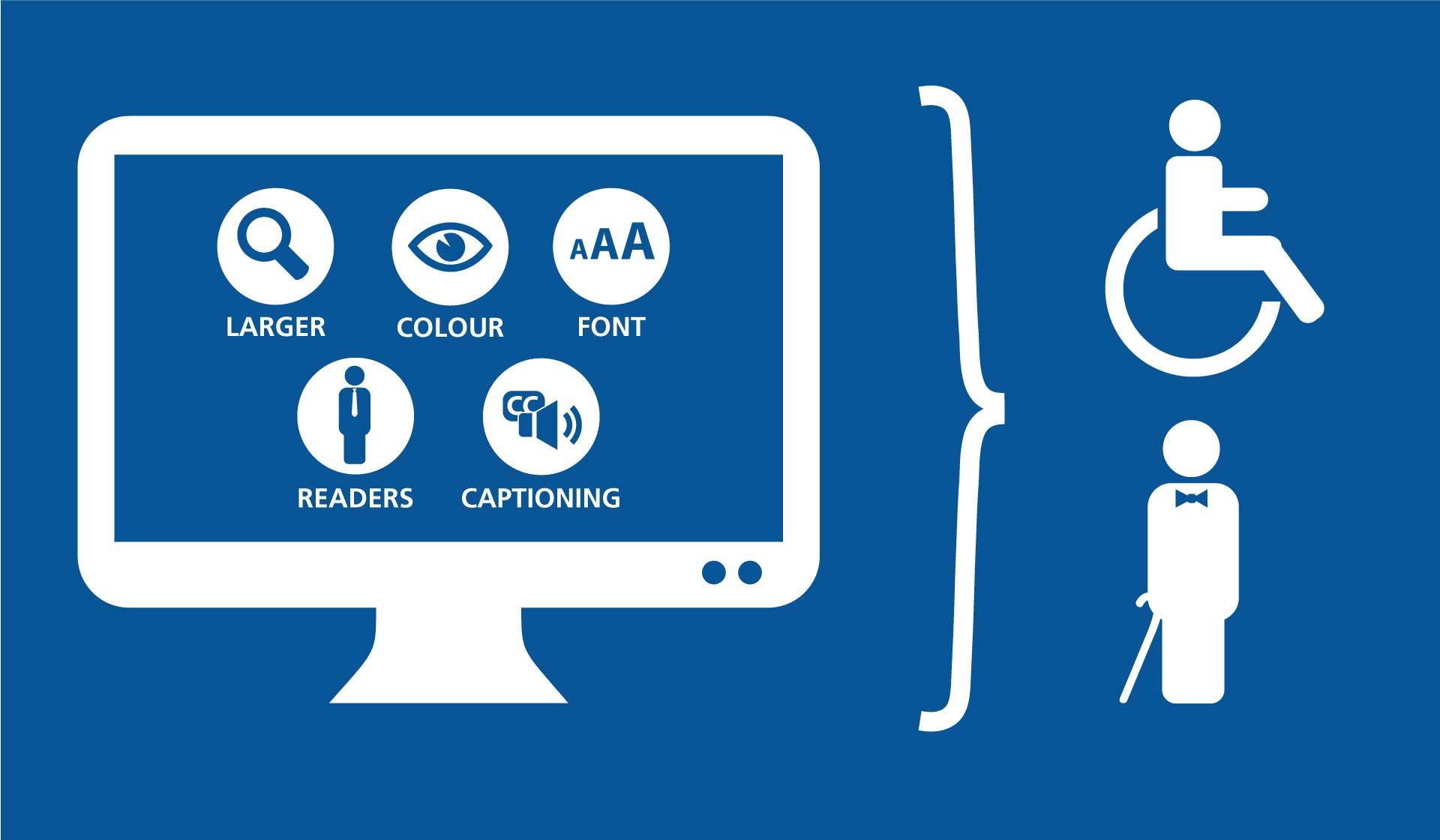
장애인, 고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것.
비장애인은 웹상에서 제공되는 텍스트, 이미지, 영상 등의 콘텐츠를 쉽게 인식할 수 있지만, 장애인은 그렇지 않을 수 있습니다.
예를 들어, 그림이나 사진이 포함된 콘텐츠를 제공할 때, 눈으로 볼 수 없는 사용자(시각장애인)를 위해 대체 텍스트(alt text)를 제공해야 합니다.
또한, 동영상이나 오디오 콘텐츠에는 청각장애인을 위한 자막 또는 텍스트 대체 정보가 필요합니다.
마우스를 사용할 수 없는 사용자를 위해 키보드만으로도 모든 콘텐츠에 접근 할 수 있도록 설계해야 하며, 움직임이 느린 사용자들을 위해 시간 조절 기능을 제공하는 것도 중요합니다.
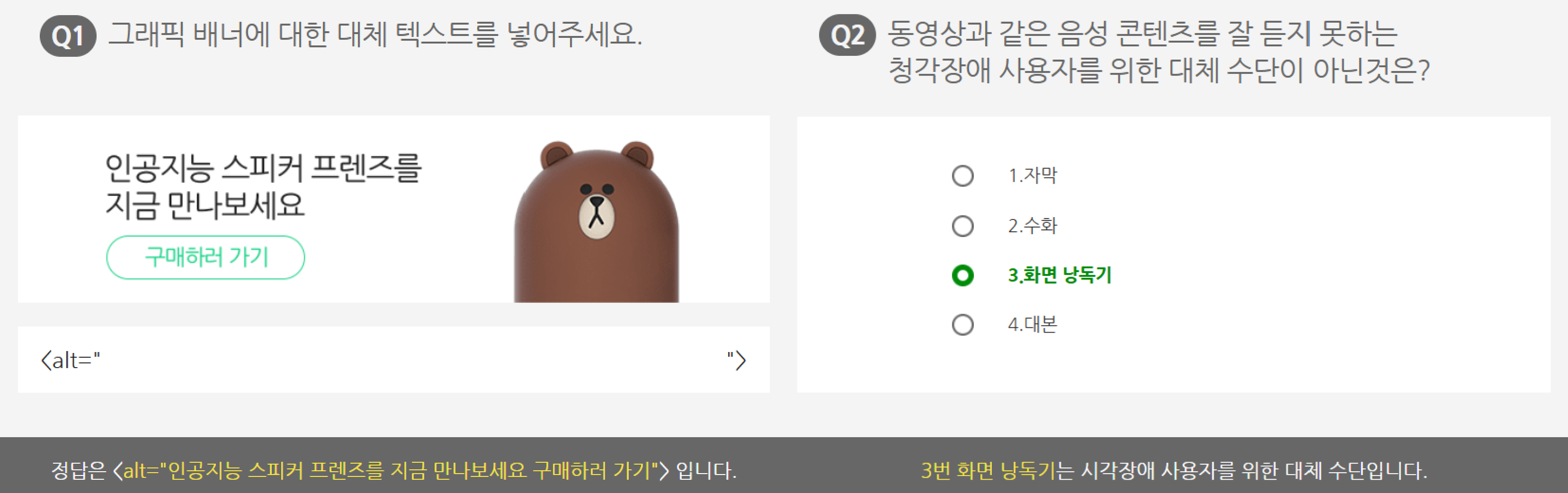
네이버에서 만든 [ 접근성 퀴즈 ]를 풀어보면, 조금 더 이해가 쉽다.

접근성은 단순히 장애인을 위한 것이 아니라, 모든 사용자에게 더 편리한 서비스를 제공하는 데 기여한다.
✏️ 접근성이 왜 중요할까?

누구에게나 동등한 기회 제공
웹 접근성을 준수하면 장애인과 고령자도 비장애인과 동등하게 웹사이트에서 제공하는 정보와 기능을 이용할 수 있습니다.
예시 1) 스크린 리더를 통해 시각장애인이 웹페이지의 내용을 음성으로 들을 수 있음.
예시 2) 청각장애인이 동영상을 시청할 때, 자막을 통해 내용을 이해할 수 있음.
※ 인터넷이용률 통계 (2013년 한국정보화진흥원 보고서)
- 장애인 56.7%
- 고령자 48.5%
여전히 많은 웹사이트가 웹 접근성을 고려하지 않아 장애인 및 고령자의 인터넷 이용률이 낮습니다.
✏️ 스크린 리더
화면에 표시된 정보를 음성으로 변환해 읽어주는 화면 낭독 프로그램입니다.
스크린 리더는 웹페이지 내 HTML 요소를 분석하여, 버튼, 링크, 폼 필드, 이미지(alt text) 등을 사용자에게 안내합니다.

스크린 리더 프로그램은 다양하고,
동작 방식은 사용하는 프로그램과 설정에 따라 다릅니다.
저는 위 프로그램을 사용하였습니다.
대체로 alt 값을 읽을 때 "이미지" 또는 "그래픽" 같은 단어를 자동으로 붙이는 경우가 많습니다.

-
해당 gif는 "검색 -> 입력 도구 버튼 -> 음성 검색 버튼 -> 이미지로 검색 버튼 -> Google 검색 버튼 -> I'm Feeling Lucky 버튼" 순서로 읽힌다.
-
Tab 키를 눌러가며 이동시켰습니다.
이미지 alt 태그에 따라 읽히는 방식
<img src="12.jpg" alt=""> -> 아무것도 읽지 않음
<img src="12.jpg" alt="공원에서 뛰어노는 갈색 강아지"> -> "공원에서 뛰어노는 갈색 강아지"
<img src="12.jpg"> -> "12 이미지" ✏️ 주요 접근성 원칙
접근성을 개선하다보면 SEO 등 다른 부분과도 연관되지만, 여기서는 접근성에 집중하겠습니다.
- 시맨틱 HTML 사용
div도배 대신,nav,main,article등 의미 있는 태그 사용.- 스크린 리더가 콘텐츠 구조를 명확히 파악 가능.
- 대체 텍스트 제공
- 이미지에 적절한 설명 추가. (직접 눈을 감고 설명을 들어도 이해되는 텍스트로 작성하자.)
- 대부분의 스크린 리더는 "이미지"라는 단어를 자동으로 뒤에 추가해서 읽어주므로, alt 속성에 "이미지" 단어는 빼자!
- 예제 1: 의미 있는 이미지에 적절한
alt제공<img src="dog.jpg" alt="공원에서 뛰어노는 갈색 강아지"> - 예제 2: 장식용 이미지의 경우
alt를 빈 값으로 설정<img src="decorative.png" alt="">
- 가독성을 고려한 폰트 설정
- 웹 콘텐츠 접근성 지침(WCAG)에서 기본 텍스트는 16px가 적절.
- 폰트 크기 조절을 위해
rem사용 권장. - 시각장애인 모두가 완전히 보지 못하는 것은 아닙니다. 시각장애인의 80%는 저시력자로, 폰트를 크게 확대하여 콘텐츠를 확인하는 경우가 많습니다. 따라서, 글자를 확대해도 화면 비율이 깨지지 않도록 유동적인 레이아웃을 설계하는 것이 중요합니다.
- ARIA 속성 활용
- 시맨틱 HTML로도 원하는 결과를 가져오지 못할 때는 ARIA 속성을 사용해야한다. (잘못 사용하면 역효과이니 신중하게 사용하자)
aria-label- 눈에 보이는 텍스트가 없는 요소에 접근 가능한 라벨을 추가합니다. 예를 들어 아이콘만 있는 검색 버튼이 있다.
- 예제 1: 텍스트 없는 버튼에
aria-label사용<button aria-label="검색"> <img src="search-icon.png" alt=""> </button> - 예제 2: 텍스트 없이 아이콘 버튼을 사용할 때
<button aria-label="삭제"> <i class="fa fa-trash"></i> </button>
- 키보드 내비게이션
- 모든 기능을 키보드(
Tab,Enter키 등)로 조작할 수 있도록 구현하여 마우스 없이도 웹사이트를 사용할 수 있도록 함.
- 모든 기능을 키보드(
- 폼
- 모든 폼 필드는 onSubmit 핸들러와 제출 버튼이 있는 내에 포함되어야 한다. 이를 통해 사용자가 Enter 키로 제출할수도 있고, 모바일에서는 스크린 위의 키보드를 닫지 않고도 필드 간 이동이 가능해진다.
- 명도 대비
- 텍스트와 배경 간의 충분한 색 대비(최소 4.5:1)를 유지하여 저시력자 및 다양한 환경에서 가독성을 확보.
- 오류 정정 기능 제공
- 입력 오류 발생 시 단순히 빨간색으로 변하는게 아니라, 텍스트로 어떤 오류인지를 명시해준다.
✏️ 텍스트 작성법
"그럼 alt나 aria-label 텍스트만 챙겨서 작성하면 되겠네~"
반은 맞고, 반은 틀립니다.
텍스트도 그냥이 아니라 "잘" 작성해야 합니다.
어떤게 잘이냐? = 눈을 감고 텍스트를 들으면 이미지가 생생히 떠올리게.
강아지 사진을 예로 들어 보겠습니다.

<img src="dog.jpg" alt="강아지">alt에 그냥 "강아지"만 적었습니다. 틀린 말은 아니죠.
저희는 눈에 보이니까 "몇마리가", "어디서", "어떤 행동을" 하는지가 무의식적으로 바로 인식됩니다.

하지만, 일부 혹은 아예 보이지 않는 시각장애인 입장에서는 이런 세부사항까지 인식이 될까요?
그래서 이런 부분까지 고려해서 텍스트를 밑처럼 더 자세히 해주는 것이 중요합니다.
<img src="dog.jpg" alt="공원에서 뛰어노는 흰색 강아지 두 마리">"눈을 감고 들어도 머릿속에 충분히 그려지게 적자!"
✏️ 접근성이 UX도 개선한다.
접근성 원칙을 적용하면 보조 기술 사용자에게 도움을 주는 것을 넘어, 전반적인 UX도 향상됩니다.
예를 들어:
- 명확한 콘텐츠 구조 → 가독성 향상
- 색 대비 개선 → 시각 피로도 감소
- 키보드 네비게이션 → 비장애인도 Tab, Enter 키만으로 빠르게 조작 가능
- 명확한 인터렉션 피드백 → 특정 행동에 대한 성공/오류 결과를 명확히 알려줘서 사용성 향상
🍀 개선 측정 기준은?
단순히 “접근성을 개선했다.” 라고 말만 하기보단,
뒷받침할 수 있는 수치 기반 객관적인 지표가 있어야 하고, 이를 측정하는 도구 중 하나가 Lighthouse입니다.
✏️ Lighthouse
Lighthouse는 웹 사이트의 성능 측정 방법을 수시로 논의하고 개편하고,
모든 사용자가 콘텐츠에 액세스하고 사이트를 효과적으로 탐색하는지 확인합니다.
장점
- Lighthouse에서는 친절하게 어느 부분이 부족한지와 어떻게 개선하면 좋을지에 대해서 잘 설명해주기 때문에 편하다.
단점
- 디테일적인 부분이나 측정하기 애매한 부분에 대해서는 점수 반영이 힘들다. 그러므로 Lighthouse 점수는 제일 기본적인 접근성 원칙이라고 생각하면 좋을 것 같다.
Lighthouse에서 크게 4가지를 측정할 수 있다.
- Performance (성능) → 웹 페이지의 로딩 과정에서 발생하는 성능 문제를 분석한다.
- Accessibility (접근성) → 서비스의 사용자 접근성 문제를 분석한다.
- Best Practices (권장 사항) → 웹사이트의 보안 측면과 웹 개발의 최신 표준에 중점을 두고 분석한다.
- SEO (검색엔진 최적화) → 검색엔진에서 얼마나 잘 크롤링되고 검색 결과에 표시되는지 분석한다.
✏️ Lighthouse 접근성
오늘의 메인 디쉬는 접근성이기 때문에 Lighthouse 접근성 공식 문서를 확인해 보겠습니다.

- 우측에 적혀있는 값은 절대적인 점수가 아니라, 가중치이다.
- ‘이런 것도 있구나~’ 정도의 느낌으로 한 번 다 읽어보자.
🍀 실제 서비스 적용기
81점 부터 100점까지 차례대로 점수가 개선되는 과정입니다.
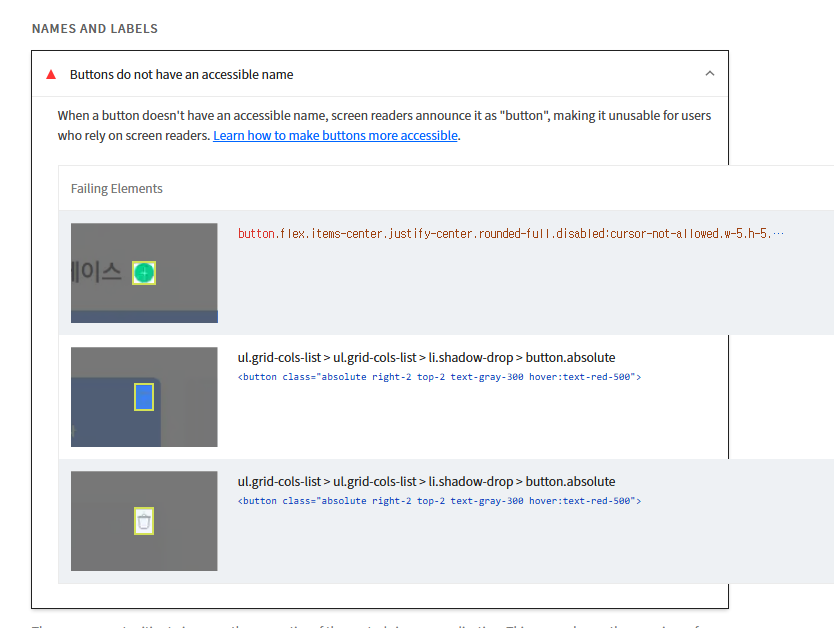
✏️ 버튼 접근성 부족

문제 설명:
- 버튼에 텍스트나 ARIA 속성이 없어, 화면 리더는 단순히 "버튼"이라고만 읽음.
- 영향: 시각 장애인 등은 버튼의 목적을 알 수 없어 사용이 어려움.
- 발생 원인: 버튼에 텍스트가 없거나, 역할을 설명하는 ARIA 속성이 미설정.
해결 방법
-
텍스트 추가
버튼 내부에 텍스트를 추가해 역할을 명확히 함.
<button class="btn">삭제</button> -
ARIA 속성 사용
텍스트 추가가 어려운 경우 aria-label 또는 aria-labelledby로 역할 설명.
<button class="icon-btn" aria-label="삭제"> <i class="icon-trash"></i> </button>
실제 적용
aria-label을 버튼마다 다 적용해 주었다.
개선 후 Lighthouse
- Accessibility 81점 → 88점
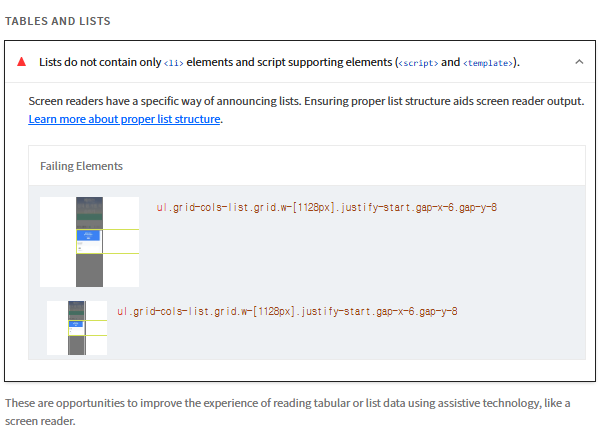
✏️ ul 태그 안에 값을 li 설정하지 않은 문제.

문제 설명
- 원인:
ul태그 내부에<li>가 아닌 다른 요소가 직접적으로 포함되어 접근성 문제가 발생. - 영향: 화면 리더(Screen Reader)는 리스트를 특정 방식으로 읽는데, 리스트 항목(
<li>)이 아닌 요소가 있으면 제대로 읽지 못함.
실제 적용
- before
<ul className="grid-cols-list grid w-[1128px] justify-start gap-x-6 gap-y-8">{children}</ul> - after
<ul className="grid-cols-list grid w-[1128px] justify-start gap-x-6 gap-y-8"> <li>{children}</li> </ul>
개선 후 Lighthouse
- Accessibility 88점 → 93점
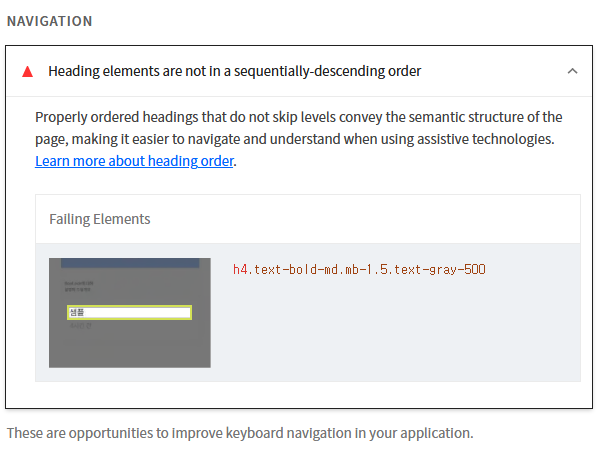
✏️ 헤딩 요소를 순차적이지 않은 계층 구조로 사용

문제 설명
- 원인: 헤딩 태그(
<h1>,<h2>,<h3>등)가 계층 구조를 따르지 않고 건너뛰거나 순서가 뒤섞여 사용됨.- 우리는
<h1>다음에 h2, h3를 건너뛰고 바로<h4>를 사용해서 문제였음.
- 우리는
영향
- 접근성 저하: 화면 리더는 헤딩을 통해 페이지 구조를 파악하므로, 비순차적 헤딩은 사용자가 콘텐츠를 이해하기 어렵게 만듦.
실제 적용
h4태그를 순차에 맞게h2로 바꿔줌
개선 후 Lighthouse
- Accessibility 93점 → 95점
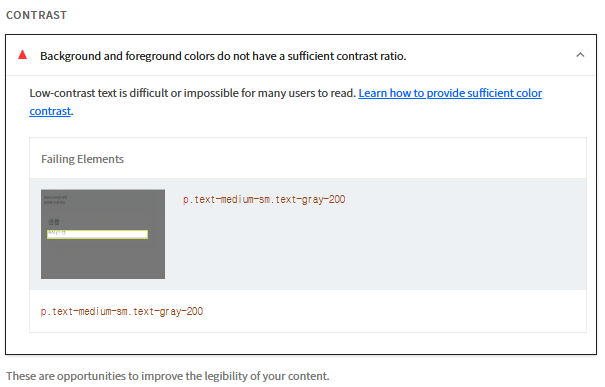
✏️ 색상 대비 문제

원인
- 텍스트 색상(
text-gray-200)과 배경색의 대비 비율이 낮아 텍스트 가독성이 떨어짐. - 대비 비율이 WCAG(Web Content Accessibility Guidelines) 기준을 충족하지 못함.
영향:
- 저시력 사용자, 색각 이상 사용자 등 접근성 의존도가 높은 사람들에게 콘텐츠가 보이지 않거나 읽기 어려움.
- WCAG(Web Content Accessibility Guidelines)의 색상 대비 기준을 충족하지 못해 접근성 점수가 하락.
실제 적용
- WCAG 대비 기준을 충족하도록 색상 조합 조정.
- text-gray-200 → text-gray-400으로 글자 색상을 짙게 하니 해결… (디자인 포기 ㅋㅋ)
개선 후 Lighthouse
- Accessibility 95점 → 100점

100점으로 여정 끝
지우 피부가 많이 탔네요ㅋ