OAuth란?
간단하게 말해 OAuth는 구글과 같이 안정적이고 대중적인 서비스 업체에서 사용되는 기능을,
다른 서버의 사이트에서 이용하고 싶을 때 필요한 인증과정이다
단순하게 다른 사이트의 서비스를 이용하기 위해 클라이언트가 타 사이트에 자신의 구글아이디와 비밀번호를 전달해주고, 그 사이트에서 그 정보가지고 가입해서 필요한 내용을 사이트에 띄우는 것은 보안적으로도 말도안되는 소리고 효율적이지도 못하다.
그러니, 그것을 해결하기 위한 방법으로 인증을 위한 토큰전송을 실행하는 것으로 해결한다
OAuth에는 중요한 3가지 주체가 있다

- Resource owner = 구글과 같이 타겟 서비스 사이트에 계정을 가지고 있는 주체이다
- Resource server = 구글과 같이 타겟 서비스를 제공하는 장소이다
- Client = 타 사이트와 같이 구글의 서비스를 이용하고자 하는 굽신굽신 주체이다.
*OAuth를 사용하기 위한 방법은 이러하다**
(모든 과정은 우리가 평소 구글로 로그인하기와 같은 서비스 사용했던걸 연상하면서 보자)
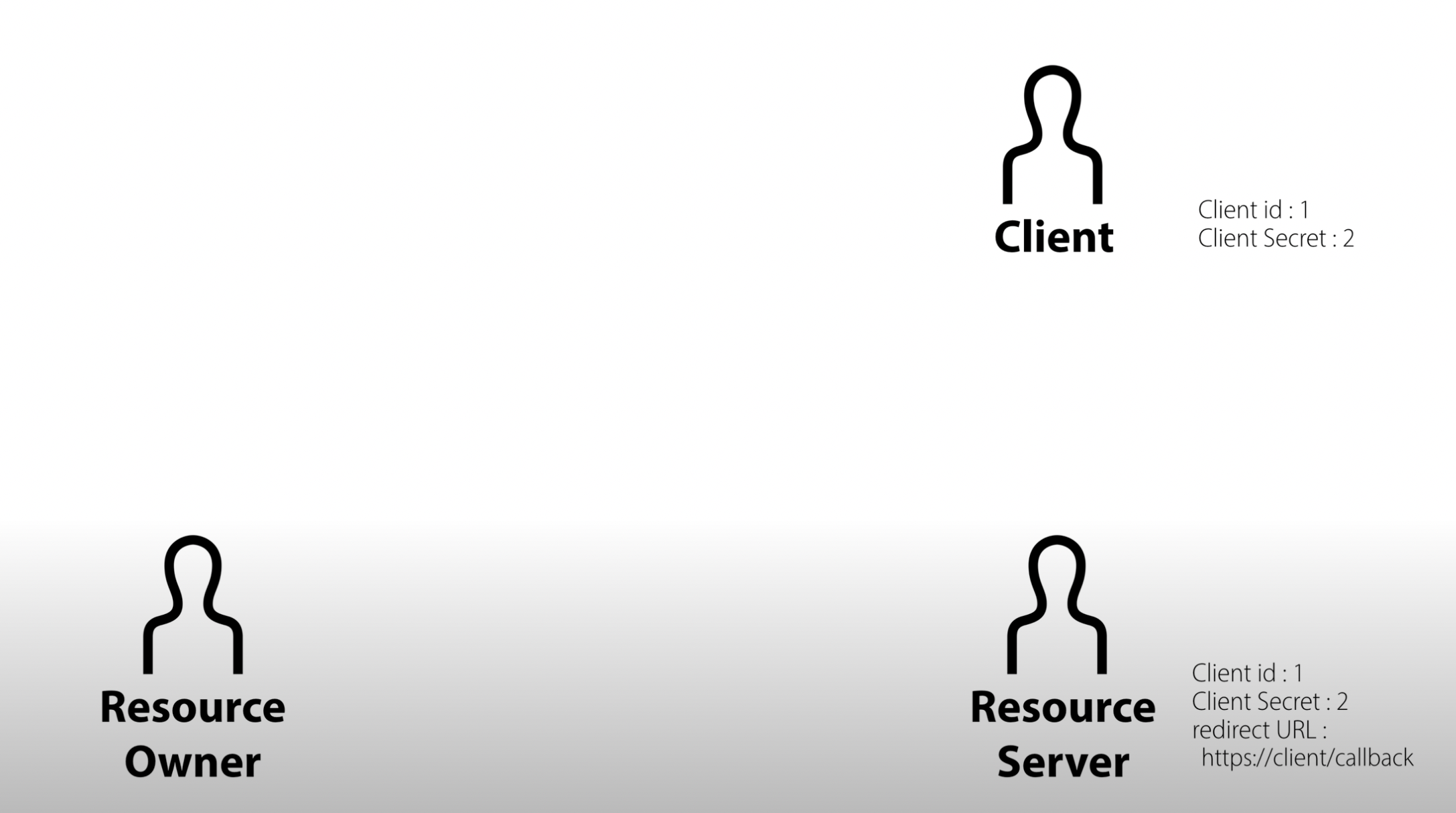
- 일단 Client측에서 Resource server의 서비스를 owner을 대신해서 이용하기 위해서는
Resource server에 자기자신에 대한 서비스를 등록하고 필요한 정보를 Resource server로부터 받아와야 한다.
서비스 주체마다 다르지만, 공통적으로 자신의 앱을 등록함으로서 받아오는 정보는

- Client ID : 앱의 식별을 위한 고유 아이디다
- Client Secret : 앱쪽에서 인증을 위해 나중에 필요하게 되는 시크릿 값이다.(외부에 유출되면 안된다)
- Redicrect URI : 나중에 Resource owner가 수락버튼과 같이 허가를 눌렀을 때에 Resource server가 owner을 어떤 주소로 리다이렉트시킬지에 대한 사전 주소이다.
- Resource Owner가 Client에 들어와서 Resource server의 서비스를 사용해야한다고 하자.
그러면 Client는 Owner에게 우리에게 친숙한 구글로 로그인과 같은 버튼을 보여주면서 인증을 위해 클릭을 하도록 요구한다.
해당 버튼들은 특별한게 아니라, 그냥 Resource Server 주소에 쿼리로 clinetId와, scope, redirect uri 을 붙여 요청하는 기능이다.
https://resource.server?client_id=1&scope=B,C&redirect_uri=https://client/callback
와 같이 버튼을 누르면 예를 들어 상단에 있는 주소로 이동하도록 하는것과 같다.
- Owner가 버튼을 누름으로서 구글 서버는 로그인이 만약 되어있다면 다음단계로 아니라면 로그인을 요청하는 페이지를 띄우면서 로그인을 요구한다. 로그인이 완료가 되면, 서버는 아까 버튼을 누름으로서 전달받았던 주소의 쿼리 내용을 보고 해당 client 앱이 존재하는지 확인한다. 그리고 나서 그 앱에 등록된 rediect uri와 쿼리로 받은 uri가 다르다면 거기서 인증을 멈추고 실패했다고 나오게 된다.
같게 된다면, 진짜로 이 client를 믿고 신뢰할거냐고 allow 창이 뜨게 된다
만약 allow 창까지 누르게 된다면, Resource server은 이제 이러한 내용을 이해하고 있게 된다.
////////////////////////////////
client id <-- 타사 앱의 아이디
client secret <-- 타사 앱의 시크릿 키
redirect uri <-- 타사 앱이 등록해놓은 redirect 주소
owner id <-- 허가를 누른 owner의 아이디
allowed scope <-- onwer가 동의한 서비스의 범위
////////////////////////////////
- 이제 resource server은 등록되어 있던 redirect 주소에 임시 코드인 authorization code를 붙여서 접속하도록 응답을 내린다 즉,
// http response
header : {
location : https://client/callbeck?code=3
}
와 같이 말이다. 그러면 브라우저는 자동적으로 받아오는 응답에 있는 location에 따라 이동을 하게 된다. 해당 location에 있는 redirect 주소에 따라 클라이언트측에서 서버에 요청을 날린다(클라이언트의 서버)
그러면 클라이언트 서버는 해당 코드정보와 자신이 갖고있는 clientId, clientSecret, redirectUrl을 전부 합쳐서 resource server에다가 요청한다
(참고로 리소스 서버에 응답을 날리는 것은 Oauth의 형태마다 다르다)
https://resource.server?code=3&redirect_uri=https://client/callback&client_id&client_secret
- 리소스 서버는 비로소, client로부터 받아온 상위 정보를 모두 비교 대조하여 그게 전부 일치한다면 방금 전 임시발급의 code를 삭제한다(재사용 악용되는걸 막기 위해)
그 후, 단기간 접속 허용증인 "AccessToken" 을 응답내용으로 client에 전송해준다.
(보통 refresh용 토큰도 같이 발급된다)
body등을 통해 받아온 이 엑세스 토큰을 client는 보유한 상태로 resource server의 서비스를 활용해야 하는 상황의 요청이 owner로부터 올 때마다 해당 토큰을 resource server에 붙여주면서 사용하면 되는 것이다.
만약 access token이 만료되면, 서버측에서 거절이 날아올것이다
그러면 client는 refresh 토큰을 전달하면서 다시 access token을 달라고 요청하고,
해당 요청이 허용된다면 access token을 재발급받고,
resource token마저 만료된 상황이면, 즉 owner가 허가를 한 이후로 꽤나 오랜시간이 지나서 refresh 토큰이 만료되었다면, 아까 처음 부터의 과정을 다시 진행하게 된다.(즉, server에 allow 관련한 주소로 요청하는 버튼 누르게하고, 임시코드받고, 전달받은 임시코드로 시크릿과 함께 서버에 전송하고, 대조되어서 맞으면 accesstoken 발급받고, refresh 토큰 발급받고)