1. reanimated란
요 근래 리엑트 네이티브 개발을 하고 있으면서, 애니메이션을 만질 일이 많아졌다. 문제는, 웹에서 단순하게 css로 접근하여 처리할 수 있던 애니메이션들이 리엑트 네이티브에서는 할 수 없다는 점이었다.
.....이해는 된다. 리엑트 네이티브가 애초에 순수하게 html/css/javascript로 반영되는 구조가 아니라 뭔가 뚝딱뚝딱 빌드해서 앱 형식으로 만들어 반영하는 느낌이었으니까.
그래서 결론적으로 말하면, css에 기댈 수 없는 리엑트 네이티브 특성 상 웹의 requestanimationframe 을 이용하여 애니메이션을 만드는 것처럼 함수 호출을 통해서 애니메이션을 컨트롤 해야한다. (초당 60프레임의 부드러움을 위하여)
그리고, react native에서 그것을 가능하게 하는 것이 바로 "renaimated" 라이브러리이다.
근데, 해당 라이브러리에 제공되는 함수들의 정체 자체를 알지 못하는 경우가 많아 거의 개발을 남의 코드를 꾸역꾸역 참조하는 식으로 하고 있는 내 자신이 맘에 들지 않았고,
커스텀을 위해서는 원리를 알지 못하면 도저히 작성을 할 수 없다는 생각이 들어서 이번 공부를 하고 까먹지 않도록 정리하게 되었다.
모든 내용은 react-native-reanimated 원리 를 그대로 이해한 결과를 나의 공부를 위해 정리해 둔 것이므로, 궁금하다면 해당 블로그를 참조하는 것을 추천한다.
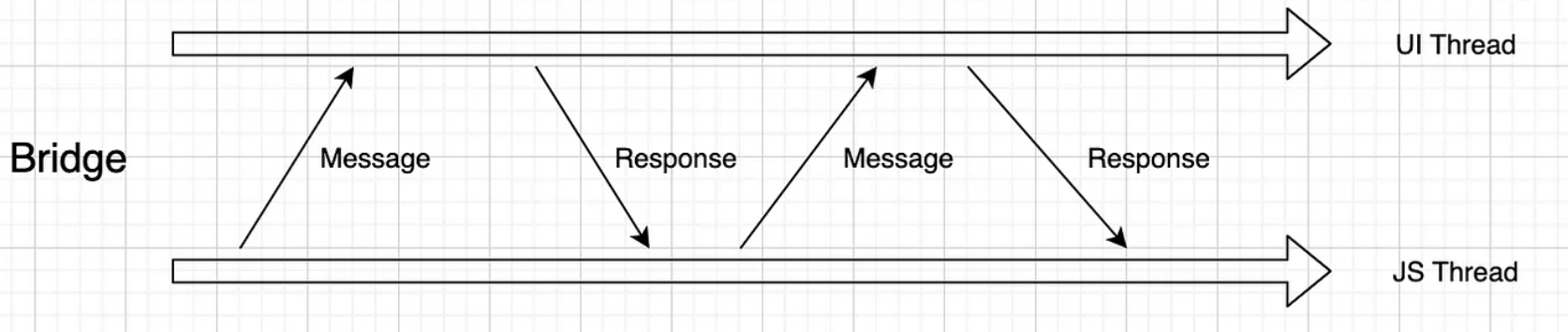
기본적으로 RN에서 제공되는 Animated와 관련된 함수를 사용하게 된다면, UI를 그려내는 thread와 JS 처리를 하는 thread가 동시에 적용된다고 한다.

해당 thread끼리의 통신을 Bridge를 통해서 이루어지게 되는데, 결국 JS에서 처리되야 할 컨텍스트와 UI에서 처리될 컨텍스트끼리의 통신 사이가 시간이 걸리기 때문에 성능상 이점이 있을 리가 없다.
그래서, 아예 UI thread에서 화면에 그려내기 위한 작업을 모두 처리하도록 개발된 것이 reanimated라고 한다.
이때, javascript의 worklet 함수에 정의 기술 된 내용을 토대로 UI thread에 작업내용이 전달되어 처리된다.
2. sharedValue란
그래서, 이제 JS thread와 UI thread의 개념을 알았으니 reanimated가 제공하는 메서드들이 무슨 역할을 하는 지 확인해 볼 필요성이 생겼다.
가장 대표적으로 value값을 담당하는 sharedValue 메서드는 JS thread와 UI thread 에서 동시에 read-write가 가능한 값을 생성한다.
즉, 해당 값은 어느 thread에서 접근해서 처리가 될 수 있다는 점을 의미한다. 이런 뜻에서 보면 sharedValue라는 네이밍이 정말로 적절하다고 생각한다. 위 내용을 알기 전까진 정말 이해가 안되는 정체불명의 네이밍이었다.
다만, 업데이트와 관련해서 reanimated 코어는 sharedValue의 업데이트가 JS thread의 worklet에서 호출되었을 경우, 이것을 UI thread에 넘겨서 수행되도록 예약한다. 그리고 UI thread에서의 value mutation은 동기적으로 이루어진다.
즉, 다시말하자면 JS 스크립트상에서 sharedValue를 컴파일 시점에서 곧바로 읽게 되면 그 값이 없데이트가 되어있지 않겠지만, UI thread에서 업데이트가 처리된 이후의 값은 동기적으로 반영된다.
3. useAnimatedStyle 란
이 모든 value의 read-write 과정은 결국 UI를 그려내기 위함이다. 즉, 이 값들을 적절하게 읽고 스타일로 반영하기 위한 장치가 필요하다는 뜻이 된다.
이 때에 사용되는 것이 바로 useAnimatedStyle이라는 훅이다.
이 훅은 계속해서 sharedValue 값을 감지한 후, view properties와 연결되어 부드럽고, 실시간적인 반영을 이루어지게 만든다.
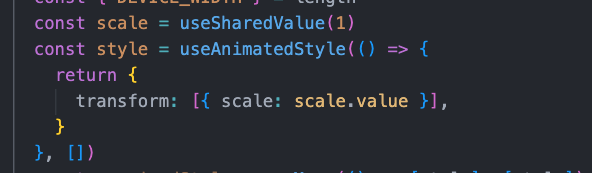
훅이기 때문에 dependency가 존재하며, 특정 상태가 업데이트가 될 경우에만 해당 스타일 처리결과가 view에 반영되도록 만들어줄 수 있다. 예시 문법은 아래와 같다.

이렇게 만들어진 style을 Animated 컴포넌트의 style 프로퍼티에 적용하게 되면 필요한 애니메이션 절차가 완료된다.
중요! 일반 컴포넌트에서는 해당 값을 처리할 기능이 없다. 반드시 reanimated가 제공하는 Animated.View의 style에 전달해주어야 이 함수가 안에서 적절하게 값을 처리해줄것이다.
