1. IOS
-
먼저 폰트가 적용되야 하는 장소를 정한다 (필자의 현재 프로젝트의 위치는 "./src/assets/fonts" 이다 )
-
해당 폴더에 필요한 ttf 폰트 파일들을 넣어둔다.

-
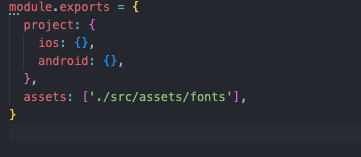
react-native.config.js에 설정으로 해당 asset을 사용하겠다고 정의해둔다.

-
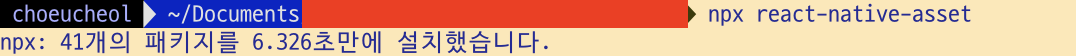
npx react-native-asset <-- 해당 명령어로 ios 설정 파일들을 link시킨다.

2. Android
안드로이드는 단순하게 "./android/app/src/main
/assets/fonts" 해당 경로에 ttf 파일들을 추가하면 된다.