
1. 작성 이유
ios 에 google analytics를 연결하던 도중 너무나 많은 오류를 마주쳤기 때문에 방식에 대해서 나름대로 빠르게 정리를 해놓고 가려고 한다.
2. 연결 순서
연결에서는 react-native-firebase를 사용할 것이므로 해당 설치 절차를 따르도록 한다.
-
우선 firebase 를 사용할 프로젝트를 만들어야 한다. 프로젝트는 본 firebase 홈페이지를 접속해서 만들 수 있다.
-
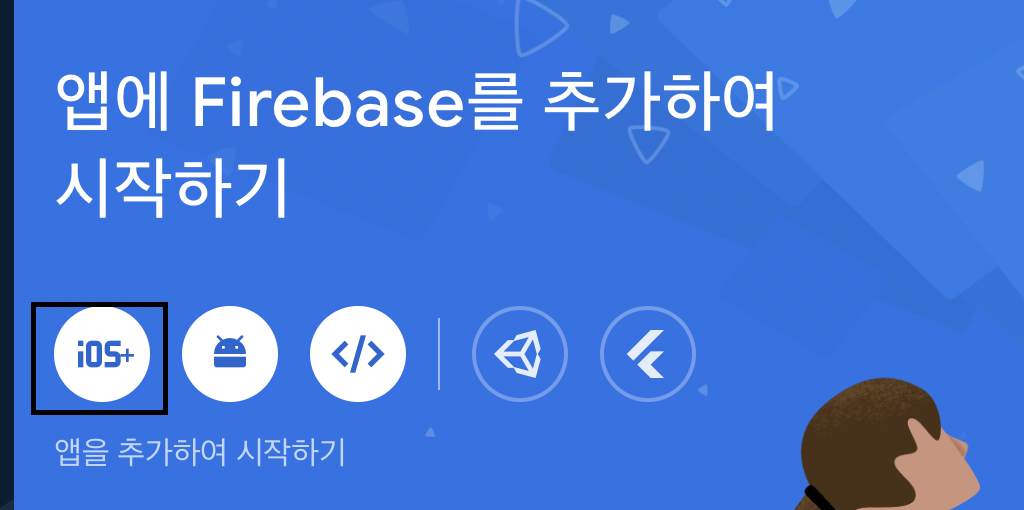
이후 만들어진 firebase 프로젝트에 연동을 하기 위해 ios 버튼을 눌러 절차를 따르도록 한다.

-
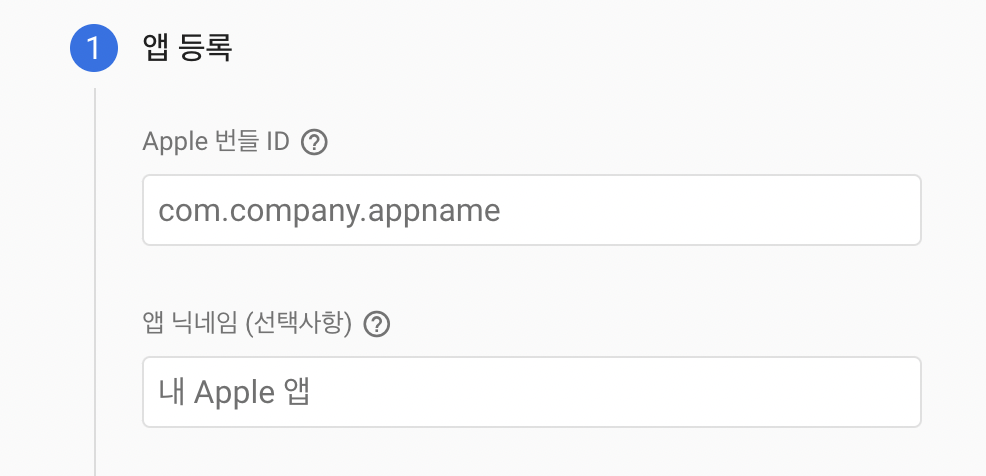
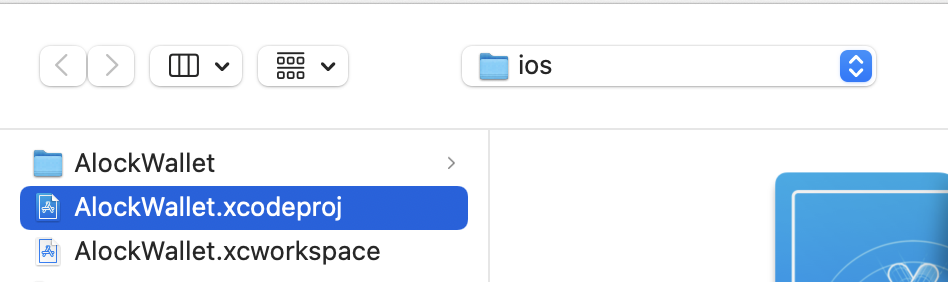
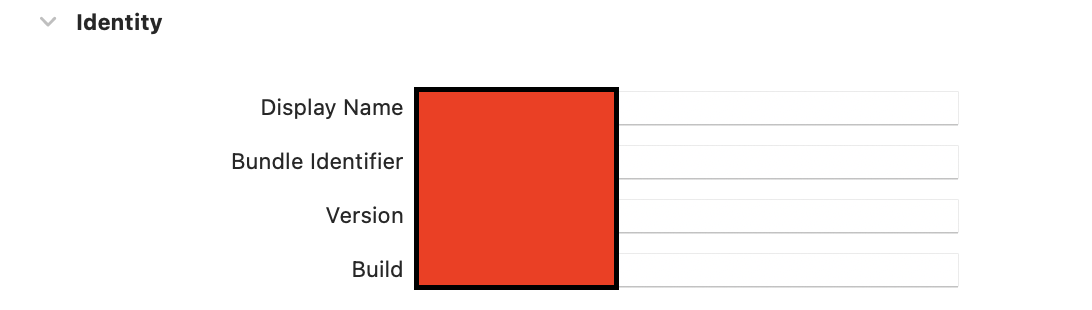
번들 아이디를 입력하라고 하는 데, 이것은 xcode를 열어서 프로젝트를 오픈하면 나온다.



두번째 칸에 보이는 Bundle Identifier가 Apple 번들 ID에 입력해야 되는 내용이다. 앱 닉네임은 대충 써도 된다.
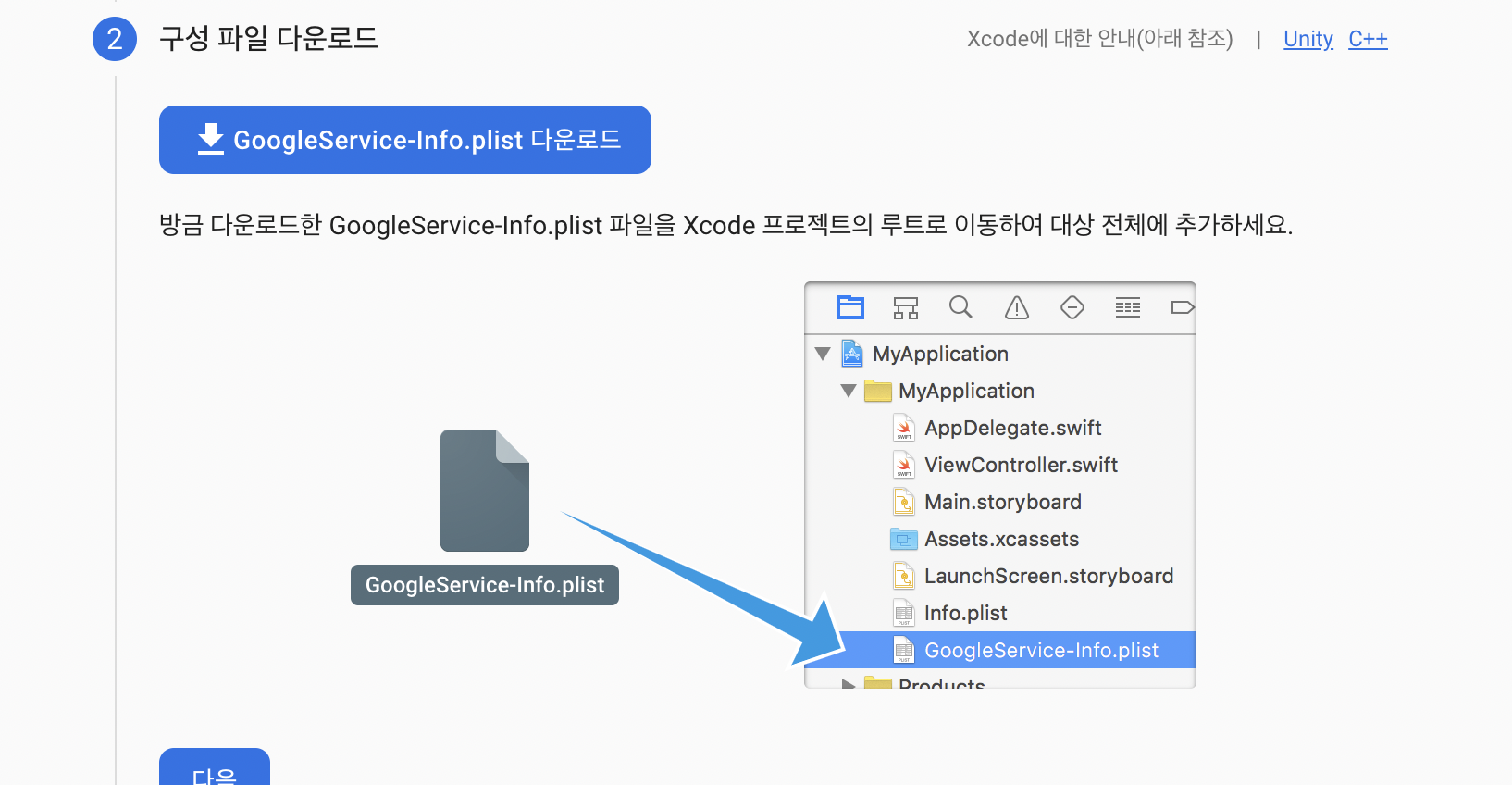
- 그 뒤로는 GoogleService-Info.plist 를 프로젝트 폴더 안에 넣으라고 하는데, 이것은 "프로젝트폴더/ios" 에다가 넣어주면 된다.

-
이 절차까지 끝난 이후, "Firebase SDK 추가" 와 "초기화 절차" 는 하지 않아도 된다. react native firebase를 이용해서 사용할 것이기 때문이다.
-
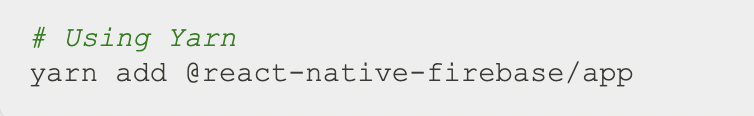
다음은, React-native-firebase 공식 홈페이지에서 요구하는 절차를 따라야 한다. 우선 핵심적인 코어가 되는 firebase/app을 설치해야 한다.

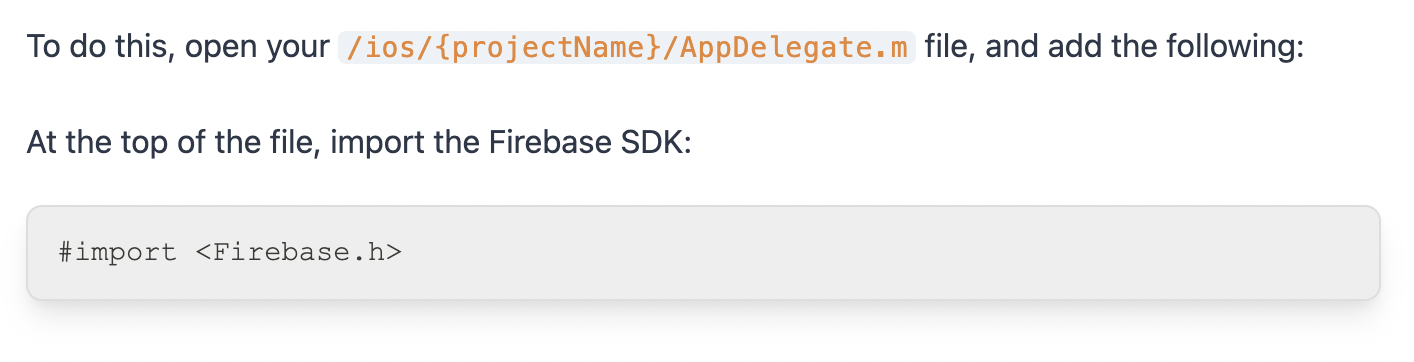
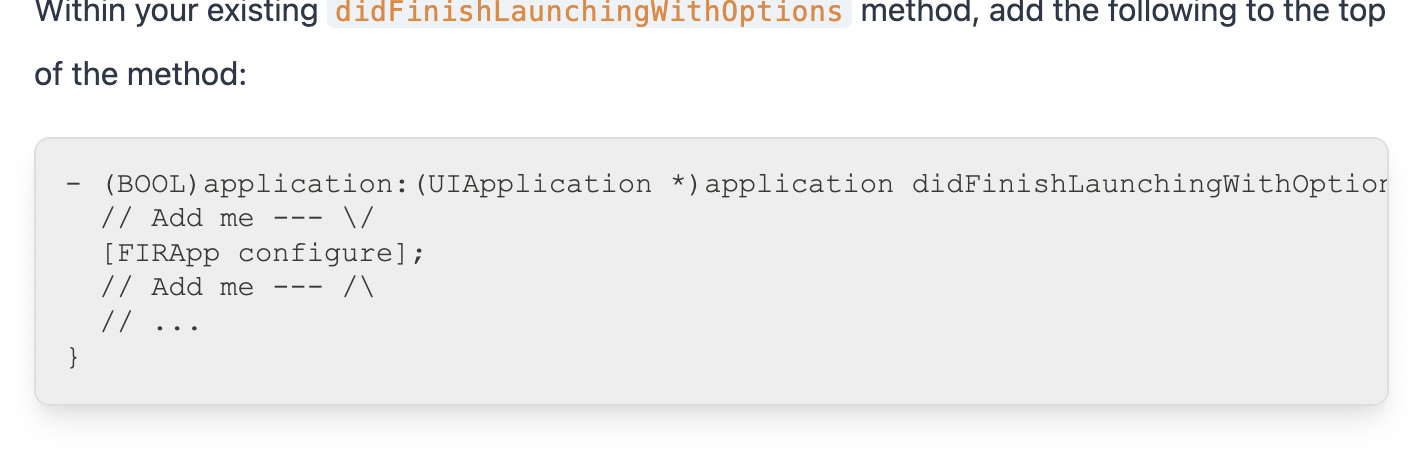
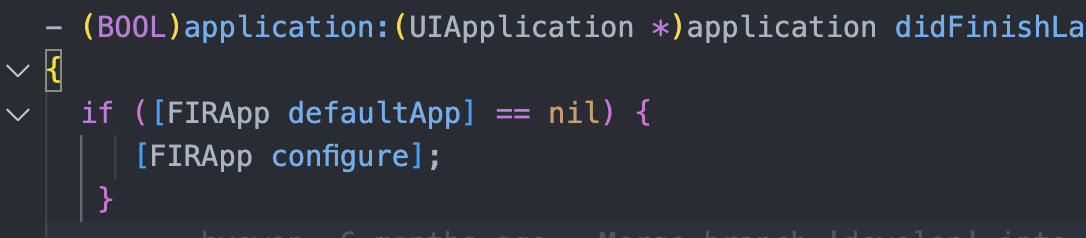
- 이후 "프로젝트명/ios/앱이름/AppDelegate.m 의 내부에 해당 요구 코드를 작성한다.




이후 과정이 정말 중요한데
react-native는 저엉말 로 pod와 관련된 에러가 많이 일어나므로, 항상 주의해야 한다
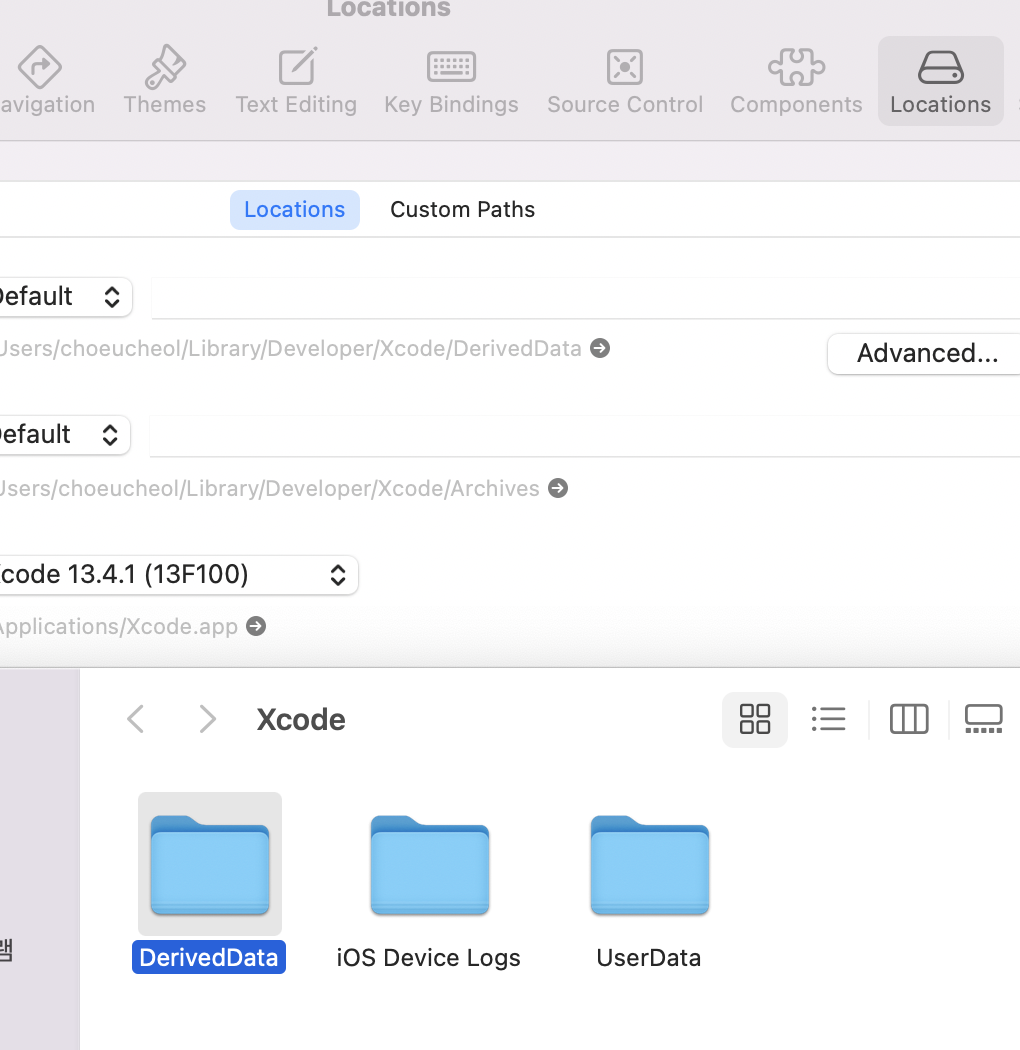
a. derived 데이터는 ios가 빠른 빌드를 위해 참고하는 캐시들이 들어가 있는데, 오류가 나면 항상 이곳에도 의심받을 수 있어서 삭제해야 한다.

b. pod를 초기화해야한다
만악의 근원인 pod는 항상 뭔가 문제를 많이 발생시키는데, 불필요한 내용들을 다 지워야 문제가 없어진다
- ios 폴더로 이동하여 "pod deintegrate"으로 pod 폴더와 내부기록 삭제
- pod cache clean -all 으로 캐시를 지운다
- 프로젝트 폴더로 이동하여 node_modules도 지운다
- yarn을 한 후, ios 폴더로 넘어가서 "pod install --repo-update" 을 통해 pod를 설치한다. 참고로, pod repo를 업데이트하는 것은 pod 의 주요 정보를 적어놓은 podspec을 업데이트하는 것을 한번에 하는 것이다. 중요한 차이는 옆 링크를 참조하도록 한다. pod install vs pod update
마지막으로 해야 할 것은 analytics의 서버에 요청을 날려서 집계를 하도록 만들어야 한다.
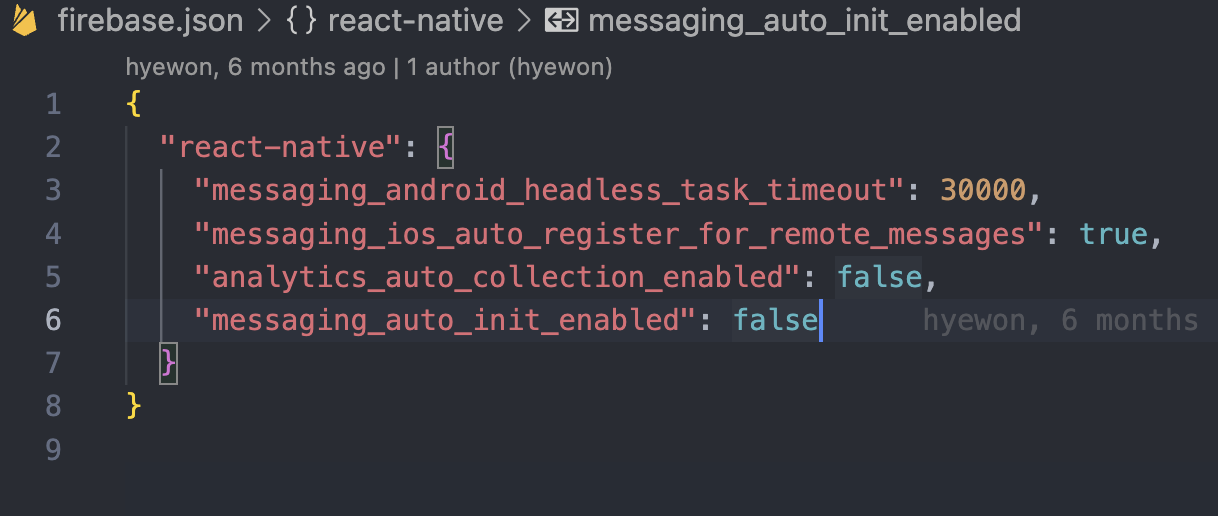
사실 연결이 되어있으면 바로 될 수 있지만, 공식 문서에 따르면 정책상 사용자의 동의 없이 집계를 할 수 없는 유럽국가와 같은 경우 해당 옵션이 꺼져있어야 하기 때문에 "firebase.json"에 자동집계가 꺼져있도록 설정하는 편이 좋다.
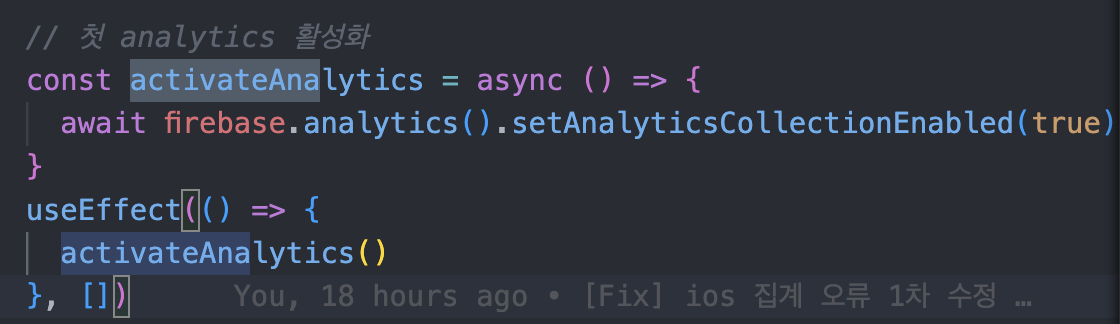
이후, 집계가 필요한 시점이 되었을 때 activate하도록 만들면 된다.


이후, yarn run ios 혹은 npx react-native run-ios —simulator="특정 버전" 으로 에뮬레이터를 실행하면 된다.

를 사용할 것이므로 해당 설치 절차를 따르도록 한다. Area Code