

1. nextJS의 Ajax요청?
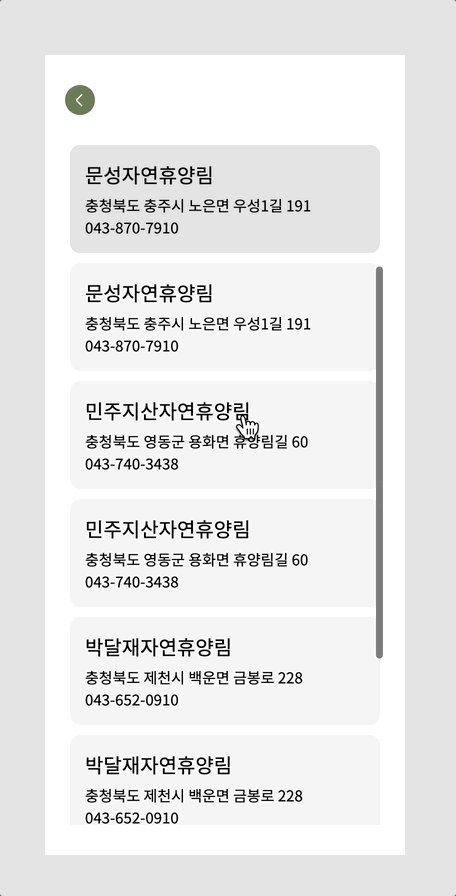
내가 담당했던 부분은 초기 API 데이터 요청 10개 단위로 한 후에, 이것을 리스트로 나타내고 무한스크롤 로직도 살짝 발을 담가보는(?) 일이었다.
우선 첫날 팀장님의 권고하에 next.JS를 실제적으로 사용해보게 된 나는 next의 장점이 아주 크게 느낄 수 있었다.
- api 요청에서 CORS문제를 걱정하지 않아도 된다!
- SSR이기 떄문에, 초기 브라우저 페인팅 속도가 빠르다!
특히, 첫째 이유가 상당히 흥미로우면서 (솔직히 지금도 왜 그런지 알고싶으면서) 좋았다.
기본적으로 nextJS는
"서버이기 때문에 CORS 규칙에서 자유롭다" 는 강력한 장점을 가진다.
CORS란, Cross-Origin Resource Sharing 의 약자로 같은 origin이 아닐 경우, 즉 프로토콜, 도메인이름, 포트번호가 모두 동일하지 않을 경우 접근을 허용하지 않는 것을 뜻한다.
하지만 이것은 브라우저의 기준에서이고 서버끼리의 소통에서는 적용되지 않는다고 한다.
'그리고 솔직히 말하면 아직도 왜 서버끼리도 막지 않고 허용하는지는 의문으로 가지고 있다.'
그 덕택에, 서버인 nextJS는 CORS정책에서 자유롭게 요청을 할 수 있다는 강점을 가진다.
이때, 해당 요청을 위해서는 nextJS만의 특별한 규칙을 지켜야 한다. 그것은 바로

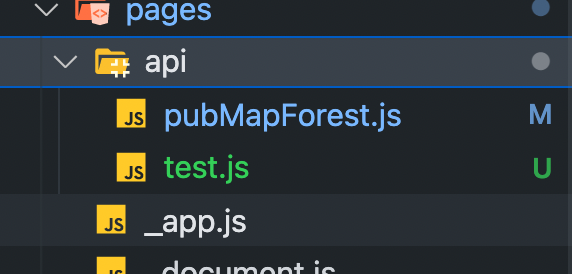
위와 같이 pages 아래의 api라는 이름을 가진 "폴더" 내에 있는 js 파일들은 모두 서버측 코드를 작성하고 처리할 수 있기 때문에 이 방식을 지켜줘야 한다는 점이다.
만약 켜져있는 서버가 localhost:3000이라면
localhost:3000/api/test라는 엔드포인트는 자동으로 서버요청을 하는 엔드포인트가 되는 것이다.
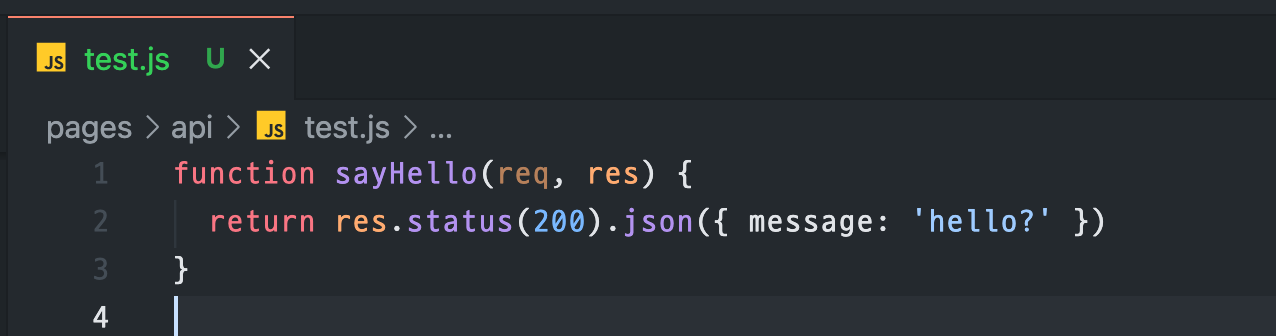
그럼 실제로 그러한지 간단한 서버코드와 함께 테스트를 해보면


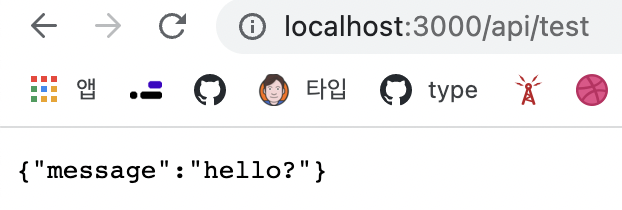
이렇게 응답이 오는것을 확인할 수 있다.
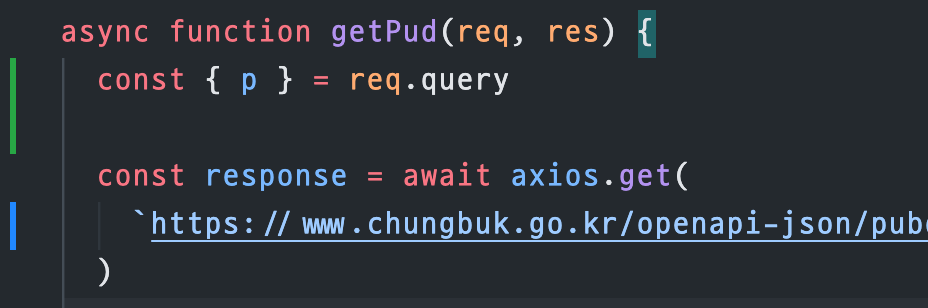
이를 이용해, open api에 CORS 규칙에 자유롭게 요청을 날릴 수 있다.

사실 해당 내용을 알기 전에 클라이언트 사이드에서 useEffect로 요청을 날렸을 때에는 계속해서 CORS에러가 났었다. 하지만 그 요청을 클라이언트 측에서 ajax를 통해
>"이봐 Next.JS 서버야. 나는 브라우저라 이 요청을 날리면 분명히 CORS 요청에 막혀. 그러니까 너가 대신 처리한 결과를 갖고와!"
라는 처리형태가 되는 것이다
그 후 가져온 데이터를 클라이언트 사이드 코드에서 저장하면 필요한 10개의 데이터 default 세팅이 완료되는 것이다.
2. InserSection Observer
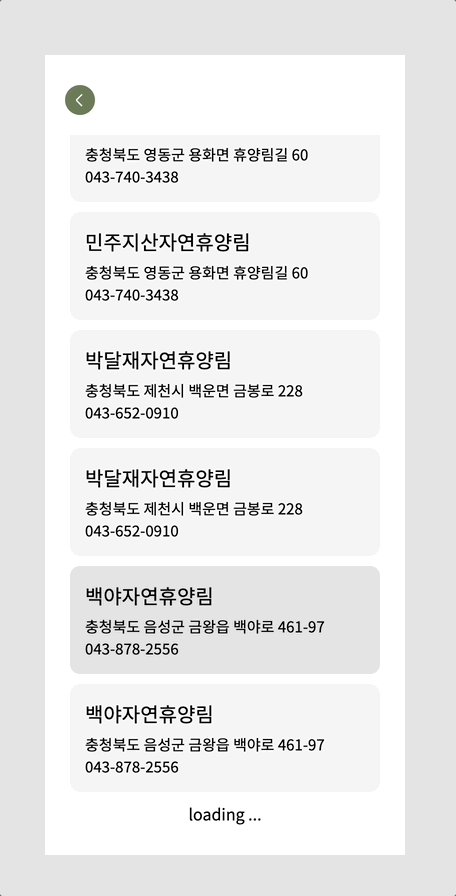
두번째로 시도한 내용은 무한스크롤을 위하여 Intersection Observer로 불러온 컴포넌트의 가장 아랫부분을 감지하게 하는 것이었다.
이 과정에서 한가지 문제가 되었던 것은, Next.js는 "서버" 라는 점에 있었다.
그말인 즉슨, window가 존재하질 않는다 ..?!
따라서, 평소 클라이언트사이드에서 했던 것처럼 코드 내에 window.~~~ 를 하게 된다면 인식을 하지 못하고 에러를 뿌뿜 하게 된다.
그럼 이것을 해결하려면 어떻게 해야 할까?
추천하는 방식은 여러가지이지만, 가장 간단한 방식은 아래와 같다.
애초에 useEffect를 통해 클라이언트사이드 내에서 작동하는 코드 안에서 무언가를 하게 하면 된다!
라는 점이다. 따라서,

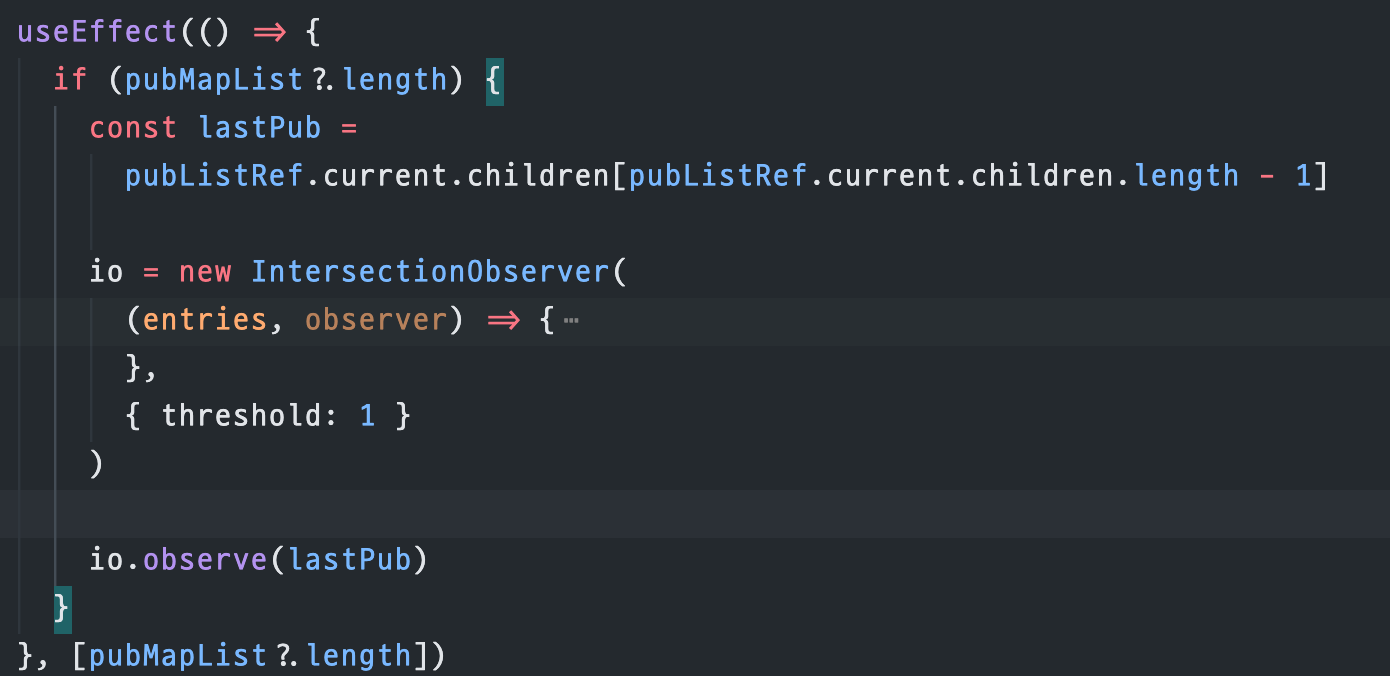
위와 같이 미리 불러온 10개의 데이터의 끝에 "요소" 를 감지하기 위하여 useRef를 이용해 ul을 미리 잡아주고,
변수 io를 따로 undefined형태로 식별자 정의만 해둔 후, useEffect를 통해 데이터가 들어오는 io를 observer 객체로 초기화 한 후 가장 마지막 요소를 감지하도록 만들었다.
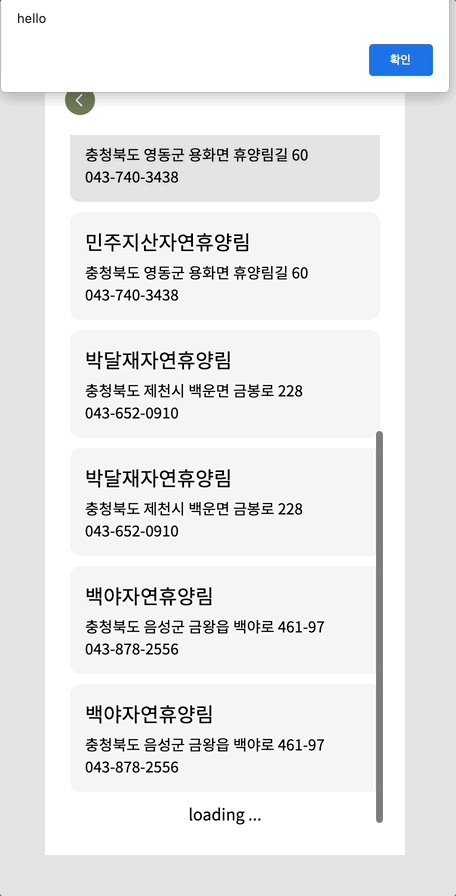
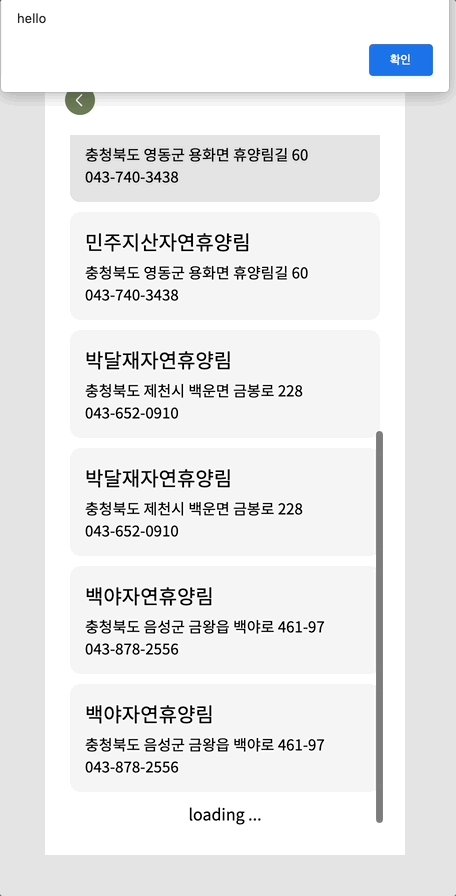
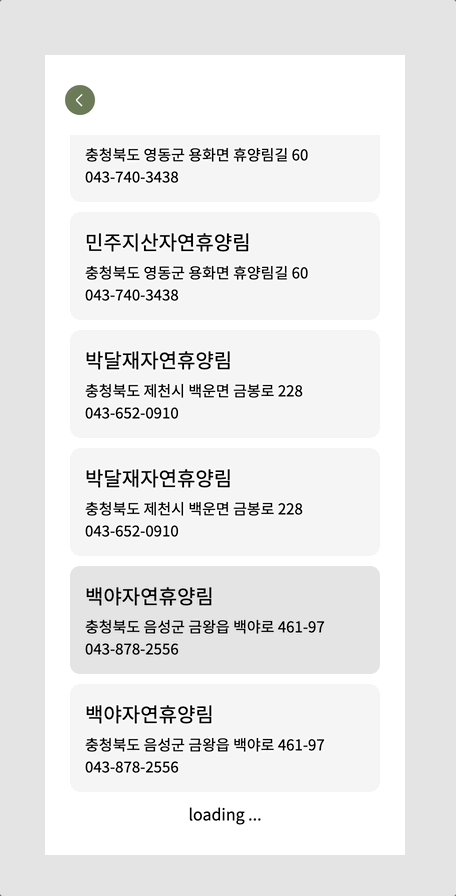
위와같이 해줄 경우 가장 먼저 보였던 gif의 내용처럼 loading 컴포넌트가 감지되는 순간 콜백 함수인 alert가 실행되게 만들 수 있었다.
이제 주말동안 목표는 해당 콜백을 api요청을 통해 배열의 끝에 있는 데이터를 새로 받아온 데이터로 교체하며 추가하기만 하면 무한스크롤을 일단락 지을 수 있을것 같다.
