💡 쉬운 개발은 없다. 단지 놓치고 있을 뿐이다

면접을 다니다 보면 상당히 많은 분들이 pdf로 된 이력서에 아이패드로 메모를 하시면서 진행하셨던걸로 기억한다.
최근 이력서를 홈페이지로 직접 꾸며 배포를 하려는 도중에 위의 기억들이 떠올라서
(그리고 마침 쉽고 재밌을 것 같아서)
메모하는 기능을 직접 만들어보면 좋겠다는 마음을 먹고 개발을 착수하게 되었다.
그냥 단순하게 기능만 구현한다고 하면 별 것 아니라고 오판했는데, 온갖 실제 사용 테스트를 겪으며 케이스를 확인해보면 정말 오만가지 에러를 다 만나게 되었다. 그래서 날마다 그 에러들을 해결하느라고 정신이 없었다.
개인적으로 많은 우여곡절을 겪은 토이 프로젝트이고, 깨닫는 점이 있어 이를 기록으로 남기려고 한다.
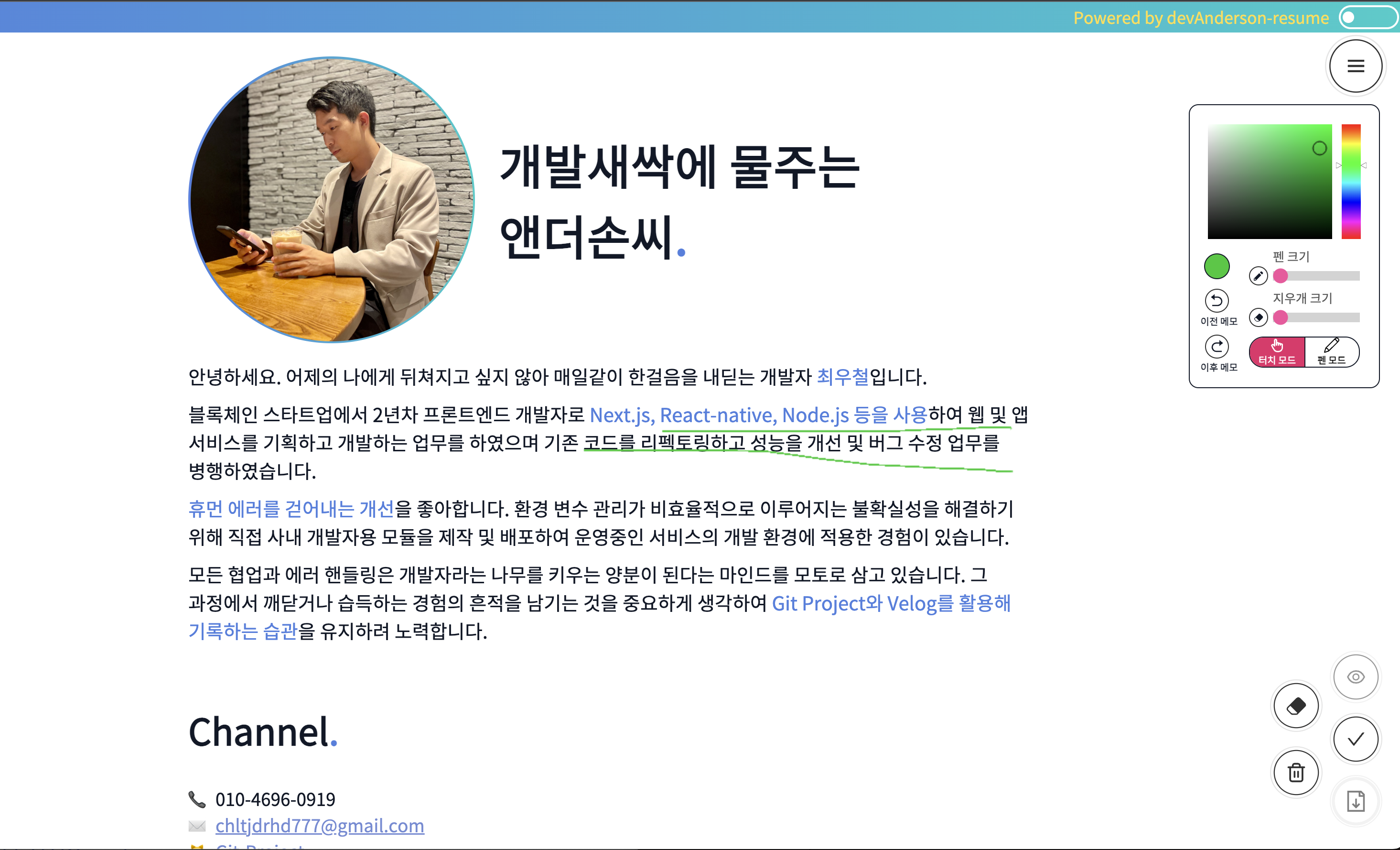
아직도 많은 부분 개선중이지만 궁금하신 분들은 "앤더손씨의 레쥬메 페이지" 나 "레쥬메 소스코드" 를 참조해주시면 감사하겠습니다.
💡 드로잉 자체는 사실 엄청나게 간단하다
예전에 원티드 프리온보딩 인턴십을 참여했을 때 개인과제 중 하나였던 드래그 블록 영역 만들기 에서 캔버스를 사용해봤던 기억이 있던 터라, 해당 드로잉 기능이 캔버스의 이벤트 핸들러를 이용해서 구현할 수 있음을 짐작하고 있었다.
캔버스에서 2d 그래픽 디자인을 그리기 위해서는 캔버스 element에서 getContext('2d') 를 통해 얻을 수 있는 컨텍스트 인스턴스 내의 메서드들을 적절이 활용하면 가능하다.
const context = canvas.getContext('2d');
context.beginPath = 드로잉의 시작을 알리는 함수
context.moveTo(x,y) = 드로잉의 시작 좌표를 설정하는 함수
context.lineTo(x,y) = 특정 좌표까지 드로잉 경로를 만드는 함수
context.stroke = 만들어진 드로잉 경로에 실제 픽셀을 적용시켜 캔버스에 나타내게 만드는 함수.즉 캔버스에 라인 하나를 그리려면 beginPath => moveTo => lineTo => stroke 순으로 진행하면 된다.
이렇게 만들어진 내용은 캔버스 element 내에 픽셀로 남아있게 된다.
만약 캔버스 내에 지정된 pixel값들을 초기화하고싶다면 context.clearRect 를 이용하면 된다. 네이밍에서 확인할 수 있듯이 호출을 하면 인자로 전달되는 영역만큼의 픽셀을 삭제한다.
위의 내용만 봐서는 참으로 Easy하기 그지없는 내용이다.
그리고 실제로도 인터넷에 블로깅되어있는 내용들을 보면 여기까지의 내용이 많다.
그런데, 문제는 모바일과 같은 환경에서 사용할 경우나 터치가 아닌 펜 툴을 이용하거나, 혹은 웹사이트인데 반응형으로 클라이언트 사이즈를 줄인다거나 하는 사용자 측면의 예외 케이스들에서 발생하였다.
게다가 내가 원하는 것은 이미지를 저장했다가 사용자가 이것을 다시 불러올 수 있도록 하는 것이었는데, 당연히 별 생각없이 응 localstorage 쓸거야 하고 안일하게 Serializing 해서 전달했다가 웹이 터지는 케이스도 있었다.
💡 큼직큼직한 문제들을 나열해 보자면
🚨 ERROR 1. 로컬 스토리지는 너무 작고, 데이터 저장은 최적화를 필요로했다.
이 프로젝트를 진행하기 전까지의 나에게 언제나 로컬 유저에게 무언가를 저장시키려면 당연히 택하는 선택지는 "로컬 스토리지" 였었다.
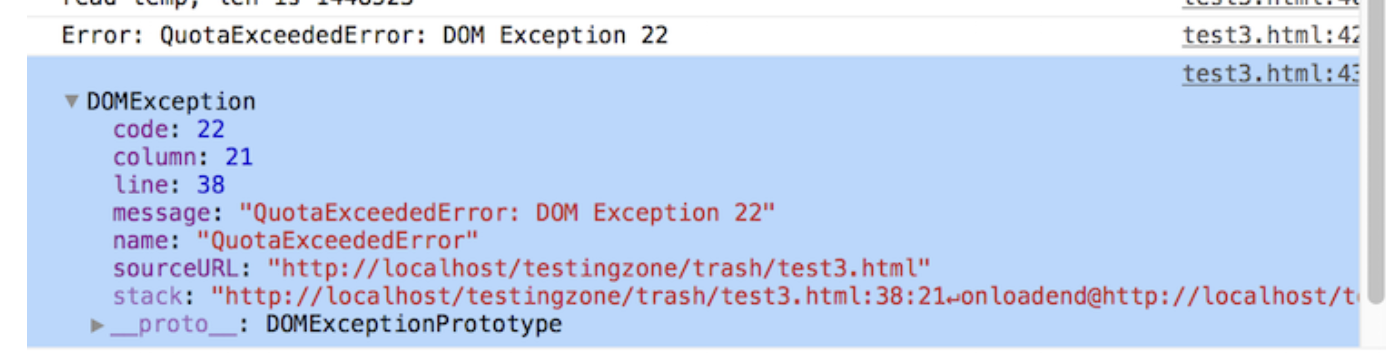
그런데, 이번에 캔버스 이미지를 로컬스토리지에 집어넣으려다가 웹이 터지는 상황이 발생했다.
스토리지 용량이 넘칠 경우 쉽게 만나게 되는 QuataExceeded 에러의 예시
처음에는 그냥 캔버스에서 추출된 이미지 객체 그 자체를 직렬화하여 넣었던 것이 문제라고 생각했다.
왜냐하면 이미지 객체를 직렬화해도 이미 그 크기가 최소 5mb를 넘어가기 때문이었다.
단순하게 점 하나만 찍어도 생성되는 캔버스 이미지가 2개만 되어도 이미 localStroage는 용량 초과를 일으키며 에러를 발생시킨다.
그런다고 개인 메모 시스템을 위해서 서버와 데이터베이스를 구축하는 것은 과한 트레이드라고 생각했다.
설령 AWS로 서버만들고 RDS에다가 메모 데이터를 저장한다고 해도 문제다. 과연 이게 Production Level을 고려한다면 맞는 구현일까
답은 절대 아니다였다. 한 사람이 메모를 몇번 획 그은것만으로도 데이터베이스에 저장되는게 몇십 mb라면 유저가 수백, 수천, 수만이 되는 순간 데이터베이스에 저장되는 데이터의 양은 기하급수적으로 늘어날 것이다.
그리고 내 돈도 DB 유지비로 날아갈것이다
나는 어떻게든 개인의 메모 데이터는 개별 클라이언트가 소지하고 있기를 바랐다.
마치 쿠키처럼, 개별적으로만 식별 가능하고 사용될 데이터가 굳이 서버의 세션이나 DB에 저장되는 것은 옳지 못하다고 생각했다.
그래서 클라이언트단에서 사용할 저장소를 조금 더 찾아보니 웹 스토리지로 indexedDB라는 존재가 있다는 사실을 알게 되었다.
indexedDB에 대한 사용방법은 모던 자바스크립트 indexedDB 튜토리얼 에서 자세하게 설명해주고 있다. 이번에는 개선점에 대한 내용을 주제로 적을 것이기에 indexedDB에 대한 사용방식의 기록은 추후 남기고 링크로 대체하려 한다.
기본적인 컨셉만 다시 상기해보자면
- indexedDB는 클라이언트측에서 제공하는 스토리지 API이다.
- 저장 공간은 브라우저마다 차이가 있지만 보통 HDD의 50% 이상 저장이 가능하다.
- 거의 모든 데이터 타입을 저장할 수 있다. (key - value 형태로 관리된다)
- Transaction이라는 DB통신을 위한 인스턴스의 메소드들을 활용해 비동기적으로 CRUD 작업을 한다.
이 웹 스토리지를 활용하면 얼마든지 자유롭게 영속적인 데이터를 저장시킬 수 있었다.
(컴퓨터의 잔여용량을 넘길 수는 없지만, 그 전까지라면 저장 가능! 그리고 잔여 용량도 navigator API를 활용하여 저장하기 전 미리 핸들링이 가능하다.)
그래서 처음에는 indexedDB에다가 이미지 인스턴스 그 자체를 집어넣는 방식으로 구현했었다.
그런데, 그게 과연 괜찮은 행동일까 하는 의문이 내 indexedDB 스토리지를 바라보면서 들게 되었다.
이번에는 데이터베이스가 아닌, 개개인의 컴퓨터에 저장 데이터를 분담시키는 것이 된다. 그러니 뭐 몇백메가바이트정도야... 라고 생각하고 그냥 이미지 데이터 통째로 다 저장시키게 만들면 개발하는 입장에서 로직은 편해지겠지만, 사용자는 불필요하게 갖고싶지도 않은 데이터를 공간을 차지하면서 갖고 있어야 한다.
거기다가 저장만 하고 끝날 문제가 아니었다. 사용자가 만약 획을 200번 그었다고 가정했을 때, 다시 돌아오면 이 200번에 대한 모든 이미지를 canvas에 그려내야 한다. 이는 엄청난 버벅임을 유발하여 UX에 극도로 악영향을 미쳤다.
그래서 최대한 최적화의 방법을 찾아보고자 고민을 하게 되었고, 아래와 같은 결론을 얻게 되었다.
- 굳이 이미지 인스턴스를 직렬화해서갖고있지 말고, 캔버스에 대한 정보를 dataURL로 변환해서 갖고 있게 하자
- 최대한 캔버스에서 구현해야 하는 필요 내용만 선별하여 관리하는 최적화 로직을 구현하자. 그래서 최종적으로 사용자가 저장하고 있어야 하는 데이터의 크기를 최소화시키자.
우선 1번에 대해서는 canvas에서 자체적으로 자신의 데이터를 dataURL로 변환해 반환하는 메서드 canvas.toDataURL 을 사용하면 간단하게 해결된다.
dataURL이란 특정 바이너리 파일을 data접두사가 붙는 스트링 값으로 변환한 값이다.
구조적으로 data:MIME타입;인코딩방식, 변환처리된 스트링값으로 이루어져 있다.
그래서 메모 이미지를 dataURL로 변환한 후, 이것을 indexedDB에 저장했다가 다시 불러올 때 imageData로 다시 변환시켜 사용하면 되었다.
그런데, 여기서 2번에 대한 문제점이 발생하게 되었다.
유저가 다시 들어왔을 때, 로컬에 저장된 메모들을 가지고 dataURL => imageData로 변환을 시키는 과정에서, 필연적으로 image 와 canvas를 생성해야 했기 때문이었다.
export function converURLToImageData(url: string | null) {
return new Promise<ImageData | null>((resolve, reject) => {
if (!url) return reject(null);
const canvas = document.createElement('canvas'); // 1. 캔버스만들고
const context = canvas.getContext('2d');
const image = new Image(); // 2. 이미지만들고
image.src = url;
image.addEventListener(
'load',
() => {
canvas.width = image.width;
canvas.height = image.height;
context.drawImage(image, 0, 0, canvas.width, canvas.height); // 3. 이미지 그리고
resolve(context.getImageData(0, 0, canvas.width, canvas.height)); // 4. imageData를 추출해야 한다.
},
false,
);
image.addEventListener('error', () => reject(null));
});
}위에는 dataURL을 image 인스턴스 데이터로 변환시키는 로직을 추상화한 함수이다.
위의 로직을 보면 총 4가지의 프로세스를 거쳐서 결과적으로 얻고 싶은 값을 가지게 되는 것을 확인할 수 있다.
부하테스트로 직접 200번을 그어본 다음 새로고침을 해서 200개의 dataURL을 imageData로 변환하는 케이스를 시도해본 결과, dataURL이라 할지라도 상당하게 버벅인 후 드로잉 데이터가 업데이트되는 현상을 목격하게 되었다.
그래서 dataURL로 바꾼 것 뿐만 아니라 근본적으로 indexedDB에 저장되어 있는 값 자체가 많아서는 안된다는 결론이 났다.
그럴려면 정교하게 캔버스에서 저장될 이미지를 선별하거나 아예 통합시키는 최적화 로직이 필요했었다.

현재 undo, redo 를 구현하기 위해서 그릴 때마다 useRef의 current 내 배열에 drawPath 이미지들을 저장중이었다.
이 이미지들의 dataURL을 indexedDB에 저장해야 하는데, 여지껏 그려왔던 모든 drawPath들을 전부 훑어가면서 뭘 저장해야하는지 선별하는 것은 비효율적이고 오히려 드로잉을 하면서 해당 javascript를 처리하면서 버벅임을 만들 것이 뻔했다.
여러번 시도를 해본 결과, 만약 사용자가 반응형으로 클라이언트 사이즈를 줄여서 드로잉했을 경우 그 전까지 그리고 있던 마지막 캔버스가 최대크기의 스냅샷이 된다는 사실을 파악하였고,
가장 핵심적으로 갖고 있어야 하는 Image만 메모라이징하여 계산해야 하는 내용들을 압축하면 된다는 결론을 얻을 수 있었다.
const updateMemorizedImageData = async (newMemoImage: ImageData) => {
const { width: newImageWidth, height: newIamgeHeight } = newMemoImage;
const { width: memorizedPrevWidth, height: memorizedPrevHeight } = memoPrevImageSize.current;
const isPrevMemoBigger = newImageWidth < memorizedPrevWidth || newIamgeHeight < memorizedPrevHeight;
// 이전까지 그리던 사이즈보다 작은 사이즈에서 그리게 될 경우
// drawPathRef에 기록되는 가장 마지막의 기록 = 최대사이즈 스냅샷이므로 이것만 저장하여 최종 저장 데이터 용량 최적화
// 해당 최적화가 없을 경우, 모든 그려진 drawPath에 대해서 redraw하게되므로 수정한다.
if (isPrevMemoBigger) {
const biggerMemoImage = drawPathRef.current[drawPathRef.current.length - 1]; //반응형 전 최대크기 스냅샷
memorizedImageData.current.push(biggerMemoImage);
// 추가 최적화
// 가능성은 적지만, 누군가가 웹사이트에서 메모기능을 쓸 때 화면 크기를 반복적으로 줄였다 늘였다를 반복하며 그릴 경우
// memorized되는 케이스가 점점 늘어나게 된다 => 저장할 때 오버헤드가 발생할 수 있다.
// 따라서, 계속 지속적으로 memorized 되는 이미지의 갯수가 늘어나기 보다, memorized 되어있는 배열에서 최대 사이즈의 캔버스를 만들고, 메모를 병합하여 하나의 메모만 관리한다.
// 해당 작업은 반응형이 발생하는 순간에 항상 3개의 캔버스에 대해서만 발생할 것이기 때문에, 비교적 부담이 적다.(현재이미지, 기존 이미지, 메모라이징되었던 최대사이즈 이미지)
const { mergedImageData, dataURL } = genMergedImageData([
newMemoImage,
biggerMemoImage,
...memorizedImageData.current,
]);
memorizedImageData.current = [mergedImageData];
mergedDataURL.current = dataURL; // 최종적으로 indexedDB에 저장될 최대크기의 캔버스 이미지 dataURL
}
};맥락없이 결론적인 코어코드만 적혀있으니 뭔가 싶지만, 결론적으로 말하고 싶었던 내용은 하나다.
데이터가 저장이 되게 된다면, 이 데이터의 관계성을 보고 통일을 시킬 수 있는 여지가 존재한다면 필터링하여 최적의 데이터를 간결하게 가질 수 있도록 해야 한다. 무지성으로 다 때려넣지 말고.
이 모든 과정이 진행되었던 근본적인 물음은 이게 정말 최선이야? 라는 것이었고, 부족하지만 계속 고민해나가다 보니 개선을 할 수 있는 여지들이 존재했다.
고집이라면 고집이겠지만 이 고집을 통해서 더 나은 퍼포먼스를 도출할 수 있었기 때문에 유지할 수 있으면 좋을 자세라고 여기고 있다.
👣 학습한 내용
로컬 사용자가 귀속적으로 갖게 할 대용량 데이터를 고민한다면, transaction을 이용하여 안전하게 CRUD처리가 가능한 indexedDB를 사용하는 수단을 배웠다.
🚨 ERROR 2. 마우스에서 잘 그려지네, 그럼 이제 모바일로 가볼까... 응? 터치랑 왜 펜이 둘다... 이것은 SRP위반?
웹에서 마우스로 잘 그려지는 것을 확인하고 난 뒤 너무 기분이 좋았다.
그런데 생각해보면, 내가 원래 목표로 하던 것은 이 이력서를 "아이패드와 같은" 모바일 기기로 보는 사람들이 펜 등으로 메모를 작성하는 것을 목표로 했기 떄문에, 크롬의 개발자도구에서 모바일 모드로 전환한 뒤 그려보았다. 당연하게도 아무런 일도 일어나지 않았다.

이벤트 타입이 다른데(마우스 클릭과 터치 등)
이 이벤트를 다루는 핸들러가 달리 적용되야 하는 것도 당연한 이치일 것이다.
그래서 핸들러를 작성하려다가, 어차피 동일한 행동을 할 것 같은데 그냥 하나의 함수에서 분기처리하면 되지 않을까? 하고 한 함수 내에 모든것을 다 작성하려고 하였다.
일전 기초 지식의 중요성에 대해서 적어둔 블로깅에서도 경험했던 일이지만, 선배들이 굳이 패턴이나 원칙들을 만들어 두는 것에는 다 이유가 있다는 것을 최근들어서 뼈저리게 느끼고 있다.
그리고 이번은 (물론 엄연히 말하자면 좀 범위는 다르지만) SRP에 관련한 비슷한 경험이라고 나름 생각을 정리해본다.
SRP란 한 클래스가 가져야 하는 관심사 혹은 책임은 명확하게 구분되어야 한다는 것이다. 하나의 클래스가 다양한 일을 해서는 안된다는 원칙이다.
클래스가 자신의 범위를 벗어나는 메서드들을 계속해서 갖게 되어 책임 소지가 늘어나는 순간, 코드 수정이 일어나거나 에러가 발생 시 연쇄적인 문제가 일어날 가능성이 높아진다.
항상 핵심적으로 기억할 것은, 해당 클래스가 어떠한 "일" 을 해야하는 지, 그리고 해당 클래스가 변경되어야 하는 사유는 오로지 그 "일" 과 관련된 사유의 변경에 한해서이다.
책임이 하나라면, 변경 이유도 하나여야 한다. 더 상세한 내용은 다른 분의 블로깅을 참조하면 좋다.
최근에 다시 기초 OOP를 공부하다가 내가 작성했던 코드를 보면서 느끼는 것인데 함수 역시도 하나의 책임원칙에 따라 분리되어 관리하는 것이 좋다는 생각이 든다.
위의 사진은 웹에서 드로잉을 시작할 때 호출되는 함수 startDrawing 와, 모바일에서 사용되는 함수 startDrawingForMobile의 모습이다.
안에 있는 로직이 동일하다는 것을 알 수 있다 (checkPointerType을 호출하는지의 유무만 빼면).
실제로, 처음에 구현할 때에는 애초부터 이벤트 핸들러도 둘로 나눠놓지도 않았었다.
그냥 하나의 "StartDrawing"이라는 개념아래에 메서드를 공용 컴포넌트마냥 묶고 내부에서 케이스가 분리될 상황이 존재한다면 "if....모바일이면" 이런식으로 분기처리를 했었다.
그런데, 그러다보니까 점점 하나의 메서드가 해야 하는 일이 많아져가고, 코드가 장황해지는 것을 목격하게 되었다.
아래는 시작 이후 실제 드로잉을 일으키는 onDrawing과 관련하여 두 핸들러의 로직을 보여준다.
const onDrawing = (e: React.MouseEvent<HTMLCanvasElement, MouseEvent>) => {
const context = canvasCtxRef.current;
const x = e.pageX;
const y = e.pageY;
if (isCanvasOpen) {
if (!isDrawing) { // 드로잉이 아닐 때, 즉 그냥 캔버스 위에 마우스가 움직이고만 있을 때의 케이스 분리
context?.beginPath();
context?.moveTo(x, y);
} else {
applymemoContextAttr();
context?.lineTo(x, y);
context?.stroke();
}
}
};
const onDrawingForMobile = (e: React.PointerEvent<HTMLCanvasElement>) => {
checkPointerType(e.pointerType, () => {
const context = canvasCtxRef.current;
const x = e.pageX;
const y = e.pageY;
if (isCanvasOpen) { // 모바일에는 마우스 포인터 개념이 없으므로, 분리될 필요가 없다.
applymemoContextAttr();
context?.lineTo(x, y);
context?.stroke();
}
});
};
분명히 초반 변수선언까진 같은데, 분기점부터가 달라진다.
이것은 마우스와 모바일 디바이스간의 차이때문에 발생하는 것인데, 마우스의 경우 beiginPath와 moveTo를 호출하여서 초기지점을 계속 초기화해주지 않으면 그리지 않은 채로 마우스를 이동했다가 클릭 시, 마지막 장소에서 현재 찍은 장소까지 직선이 그려져버린다.
그런데 만약 공용 컴포넌트마냥 두 다른 타입의 이벤트를 가진 핸들러를 합쳐서 하나로 묶게 되면 어떻게 될까?
코드상으로는 그게 더 한줄이라도 줄이는 일일 수 있다. 그런데, 내부적으로 정말 지저분할것이다.
저 분기점에 대한 내용이 추가되어야 함과 동시에, 아직까지 언급하지 않았던 존재 "checkPointerType" 까지 추가된다면 어떻게 될까.
const checkPointerType = (pointerType: 'mouse' | 'touch' | 'pen', callback: Function) => {
if (pointerType === drawType) {
callback();
}
};위 함수는 현재 전역 recoil에서 관리되는 상태와 인자로 들어오는 이벤트 타입을 비교하여 콜백함수를 실행시킬지의 유무를 결정하는 미들웨어다.
이 미들웨어를 구현한 이유는 팜 리젝션(손바닥이 접촉 시 터치로 인식되어 그려지는 문제케이스) 때문인데 이것은 일단 사족이니 넘어가고,
다시금 말하지만 이 모든것들을 다 고려해서 하나의 함수에 통합한다고 가정하자.
const onEveryDrawing = (
e: React.MouseEvent<HTMLCanvasElement, MouseEvent> | React.PointerEvent<HTMLCanvasElement>,
) => {
const context = canvasCtxRef.current;
const x = e.pageX;
const y = e.pageY;
if ((e as React.PointerEvent<HTMLCanvasElement>).pointerType) {
const pointerType = (e as React.PointerEvent<HTMLCanvasElement>).pointerType;
if (pointerType === drawType && isCanvasOpen) {
applymemoContextAttr();
context?.lineTo(x, y);
context?.stroke();
}
} else if (isCanvasOpen) {
if (!isDrawing) {
context?.beginPath();
context?.moveTo(x, y);
} else {
// 그릴 때, 해당 좌표까지 픽셀경로를 만들고(lineTo) 그 픽셀을 채워넣어서 라인을 만든다(stroke).
applymemoContextAttr();
context?.lineTo(x, y);
context?.stroke();
}
}
};
저게 과연 뭘 어디까지 하는 함수인지 구별이 가는가
타입스크립트로 작성하게 된다면 타입가드를 위한 코드도 추가되어야 하고,
만약 이벤트로 오는 값에 필요한 값이 존재하지 않는다면 해당 값을 통해 필요한 값을 변환하는 변환함수도 추가되어야 한다.
(예를 들어, 이벤트를 터치이벤트로 구현하려했다면 해당 이벤트 객체 내에는 pageX가 없다. touches 프로퍼티에 있는 값을 계산해서 offsetX로 변환했어야 한다)
게다가 저거는 아주 간단한 로직이니까 지금은 읽을 수 있다고 치지만,
실제 서비스에서 여러가지 함수를 하나로 묶을 수 있을 것 같다고 함부로 묶는다고 가정하자.
// 예상되는 조건문 지옥도
export function service(){
if(){
if(){
if(){
if(){
if(){}
}
}
}
}else if(){
if(){
if(){
}
}else if(){
}else if(){
if(){
}
}
}
}코드가 분리되어 여러개가 생기긴 하지만, 특정 이벤트에 대해서 특정 책임을 지는 핸들러를 따로 분리해서 선언적으로 작성하는 편이 추후 유지보수 및 코드 가독성에 있어서 훨씬 도움이 된다는 것을 알게 되었다.
즉, 이 함수가 어떠한 "책임"을 갖고 동작하는 지에 대해서 명확하게 구분을 지을 수 있다는 것이다.
물론 반복되는 로직에 대해서 의미없이 계속 동일하게 반복 작성하는 것 역시 옳지는 못하다.
그러므로, 해당 반복되어 보이는 내용이 공용적으로 사용하고 싶을 때 이것이 "책임론"적으로 하나의 동작으로 묶어질 수 있다고 한다면 책임단위로 묶어서 호출시키는 것도 좋다고 본다.
👣 학습한 내용
너무 클린 코드만 고집하여 함수를 무리하게 일반화시키려고 하지 말고 정확한 책임 원리에 따라 구분하여 로직을 작성하는 습관을 들이자.
💡 글을 줄이며
이 외에도, Ref로 비제어형 값을 사용했을 시 장점과 유의점, 메서드들을 Class로 분류하였을 때의 확장성에 대한 편리함 등도 나열하고 싶은 주제이긴 하지만 뭔가 위에서 적었던 내용이 에러와 관련된 내용에 가깝기에 결이 다른 것 같아서 위의 내용은 다른 주제로 두고 쓰려고 한다.
항상 개발을 하다보면 눈앞에 있는 것만 보고 전부 다 구현했다고 착각하는 경우가 많았다.
그런데 이번에 토이 프로젝트를 경험하면서, 간단해 보이는 기능이라도 실제로는 세세하게 고민하고 고려해야될 부분이 많다는 사실을 깨달았다.
그리고 완벽하게 에러없는 개발은 존재할 수 없지만, 이런 고민점들이 발견되었을 때 하나하나 수정해가고 보완해가는 것이 개발의 완성도를 높여가는 길이며 시행착오를 조금이라도 더 줄이기 위해서 항상 평소에 기초와 원리를 잘 숙지하고 고민해야 한다는 사실을 깨닫는 하루였다.