😊반복문
반복문은 주어진 조건식의 결과가 참인 경우 코드를 실행합니다. 그 다음에 조건식을 다시 검사하여 여전히 참일때 코드를 다시 실행합니다. 이는 조건식이 거짓일 때까지 반복됩니다.
🚴♀️for문
for ( 초기식; 조건식; 증감식) {
조건이 참인 경우 반복 실행될 문;
}
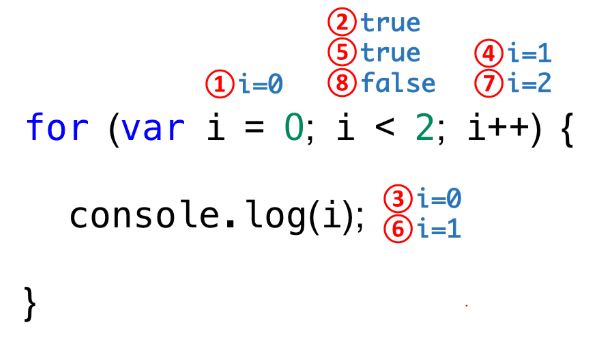
for (var i = 0; i < 2; i++) {
console.log(i);
}
1. for 문을 실행하면 가장먼저 `var i = 0`이 초기가식으로 단한번 실행이 된다.
2. 초기식이 종료되면 조건식으로 실행 된다. 현재 변수 i 가 0 이여서 `조건식의 결과`는 true 이다.
3. 조건식의 결과가 true 이므로 `증감식으로 넘어가는 것이 아니고` console.log(i)에 가서 0을 출력한다.
4. 출력하고 나면 이제서야 `증감식으로가서` i의 값을 하나 더해준다.
5. 증감식 실행이 졸료되면 `초기식으로 가지않는다` 초기식은 `단한번만 실행이된다.`
그러면 조건식으로 가면 결과는 true 이다.
6. 조건식의 결과가 true 이므로 console.log(i) 에서 1 이 나온다.
7. 그 다음 증감을 하여서 i = 2가 된상태로 조건식으로가니 false가 된다.
8. 조건식이 false 이므로 for 문은 종료된다.
while 문
주어진 조건의 평가 결과가 참이면 코드 블록을 계속해서 반복실행한다. 조건문의 평가 결과가 거짓이 되면 실행을 종료한다.
var num = 0; // num 가 5와 같을 때까지 반복한다. while (num <= 5) { console.log(num); num++; // 결과 0, 1, 2, 3, 4, 5 }🌈Reference
PoiemaWeb - 내용이 정리 잘 되어있고 좋습니다.