
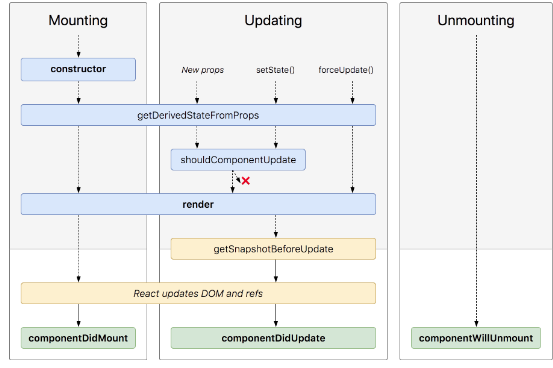
Mounting
- constructor
컴포넌트가 가장 처음 시작할때 생성됨.
- getDerivedState
props 로 가져온 것을 state에 동기화 시킬때 사용 ( 딱히 사용안함 )
-
render
위에 사항이 다 완료가 되고 랜더를 시킨다.
-
componentDidMount
랜더까지 되고 나서 컴포넌트를 화면에 최종적으로 보여줍니다. 외부 API 요청가능
Update
-
shouldComponentUpdate
최적화를 위해서 사용 계속해서 리랜더링을 막기위해서 조건을 걸어서 불필요한 랜더링을 막음.
-
getSnapshotBeforeUpdate
컴포넌트를 리랜더링 되고 나서 브라우저에 반영되기 직전에 접근할 수 있다.
여기서 , 값을 리턴하게 되면 componentDidUpdate에서 세번째 인자로 참조할 수 있다.
unMount
- componentWillUnmount
컴포넌트 삭제 , setTimeout등을 삭제 시킨다.