HTML과 CSS는 웹페이지 개발에 사용되는 마크업 언어로 javaScript와 같이 3가지 언어가 사용되어야 웹페이지가 완성된다고 볼 수 있다.
*HTML (Hypertext Markup Language ) : 웹페이지 구조를 설계하는 마크업 언어
*CSS (Casecading Style Sheets ) : 설계된 구조 위에 스타일을 입혀 사용자 친화적인 디자인 ( UI : User Interface ) 으로 만드는 언어
*JavaScript : 우리가 실질적으로 사용하는 기능을 구현하는 언어
최근에는 JS에 다양한 라이브러리를 활용하여 html 요소 생성 및 접근을 JS로 진행할 수 있게 변화되었다. 이 방법론을 DOM이라고 한다.
라이브러리라 함은 node.js, react.js 등이 있고 더 편리하고 유용한 내장 메소드들을 가지고 있는 일종의 기능 확장 프로그램이라고 보면 될 것 같다.
*DOM : 문서 객체 모델(The Document Object Model, 이하 DOM)
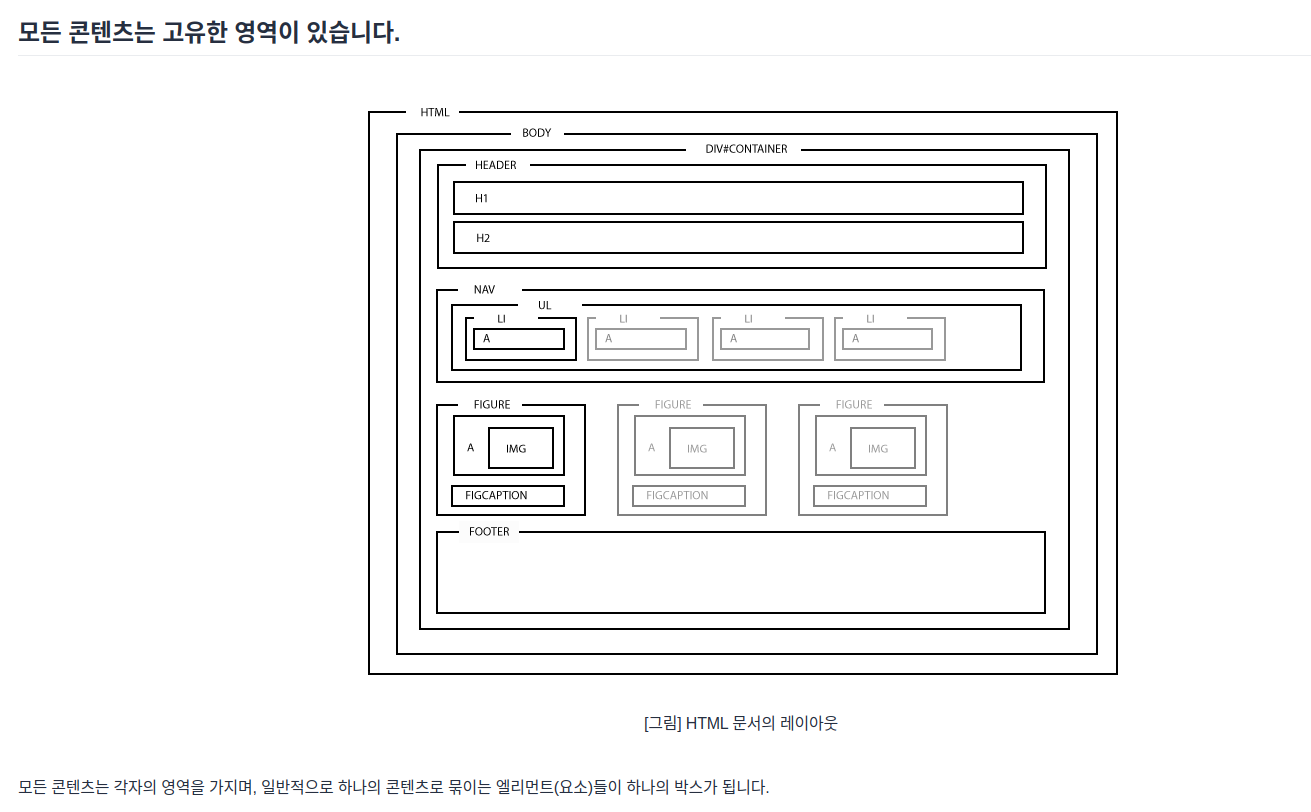
- HTML 구조

<!DOCTYPE html> -- 이 문서가 HTML 문서임을 명시
<html> -- html 시작 태그. 문서 전체의 틀 구성
<head> -- head 태그는 문서의 메타 데이터를 선언. *메타데이터:다른 데이터를 설명해 주는 데이터
<title>안녕하세요</title> -- 문서의 제목, 브라우저의 탭에 보여짐
</head> -- </태그이름>은 해당 태그 종료 의미
<body> -- 문서의 내용을 담는 <body>
<h1> -- heading을 의미하며, 크기에 따라 h1부터 h6까지 있음
<div> -- content division을 의미. 줄바꿈됨
<span></span> -- 줄바꿈 없는 content 컨테이너
</div> -- </태그이름>은 해당 태그 종료 의미
</body> -- ''
</html> -- ''
위에서 보았듯이 html은 태그라는 기호를 사용하여 설계하고 이 태그는 닫는 태그가 꼭 필요하다. 가끔 self-closed tag로 <tag></tag>가 아니라 <tag/> 처리 되있는 경우가 있다. 하지만 대부분의 경우 여는 태그, 닫는 태그 총 2개의 동일한 태그가 필요함을 명심하자.
문자를 넣고 싶으면 <span>안녕하세요</span>처럼 태그 사이에 삽입하여 웹페이지에 표현할 수 있다.
html 같은 경우 브라우저의 개발자 도구를 이용해 구조를 확인할 수 있다. 개발자 도구를 잘 활용하여야 직관적으로 이해가 편하고 또 문제점을 발견하여 디버깅에 도움을 주기 때문에 잘 활용한다면 많은 시간을 절약할 수 있을 것 같다.
참고로 사용자가 눈으로 확인할 수 있는 디자인이나 기능들을 구현하는 포지션은 front-end이고, 서버의 데이터 요청 및 처리 등 보이지 않는 곳의 기능들을 구현하는 포지션을 back-end라고 한다.
2.CSS 구조

body {
margin: 0;
padding: 0;
background: #fff;
color: #4a4a4a;
}
header, footer {
font-size: large;
text-align: center;
padding: 0.3em 0;
background-color: #4a4a4a;
color: #f9f9f9;
}
nav {
background: #eee;
}
main {
background: #f9f9f9;
}
aside {
background: #eee;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Modern CSS</title>
<link rel="stylesheet" href="index.css" />
</head>
<body>
<header>This is the header.</header>
<div class="container">
<nav>
<h4>This is the navigation section.</h4>
<ul>
<li>Home</li>
<li>Mac</li>
<li>iPhone</li>
<li>iPad</li>
</ul>
</nav>
<main>
<h1>This is the main content.</h1>
<p>...</p>
</main>
<aside>
<h4>This is an aside section.</h4>
<p>...</p>
</aside>
</div>
<footer>
<ul>
<li>개인정보 처리방침</li>
<li>이용 약관</li>
<li>법적 고지</li>
</ul>
</footer>
</body>
</html>
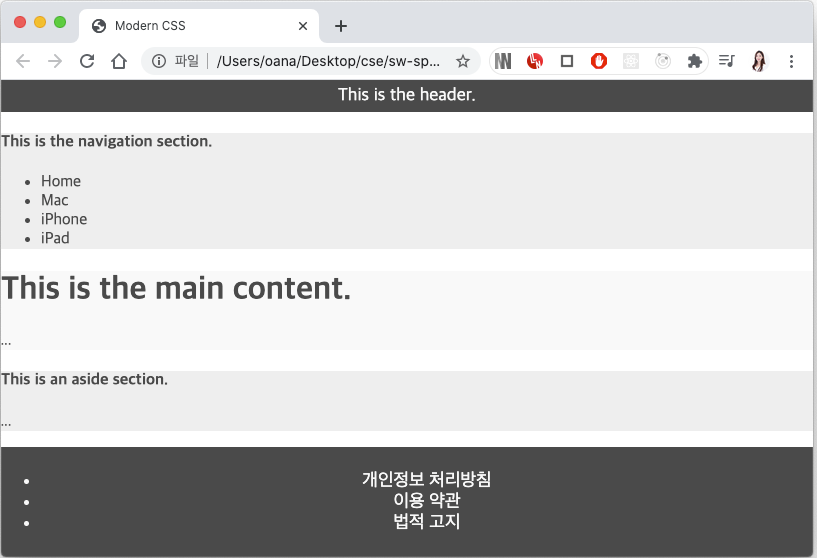
위의 html 구조에 css 스타일링을 입혀 나온 결과이다. html은 <li class="menu"></li>, <li id="matzip"></li> 처럼 태그 내에 id와 class 속성을 삽입하여 구분할 수 있다. 이러한 구분으로 웹 페이지에 다양한 기능들을 삽입하느라 규모가 복잡해졌을 때 컨텐츠 별로 구분하는데 사용된다.
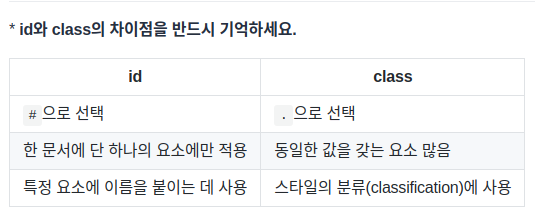
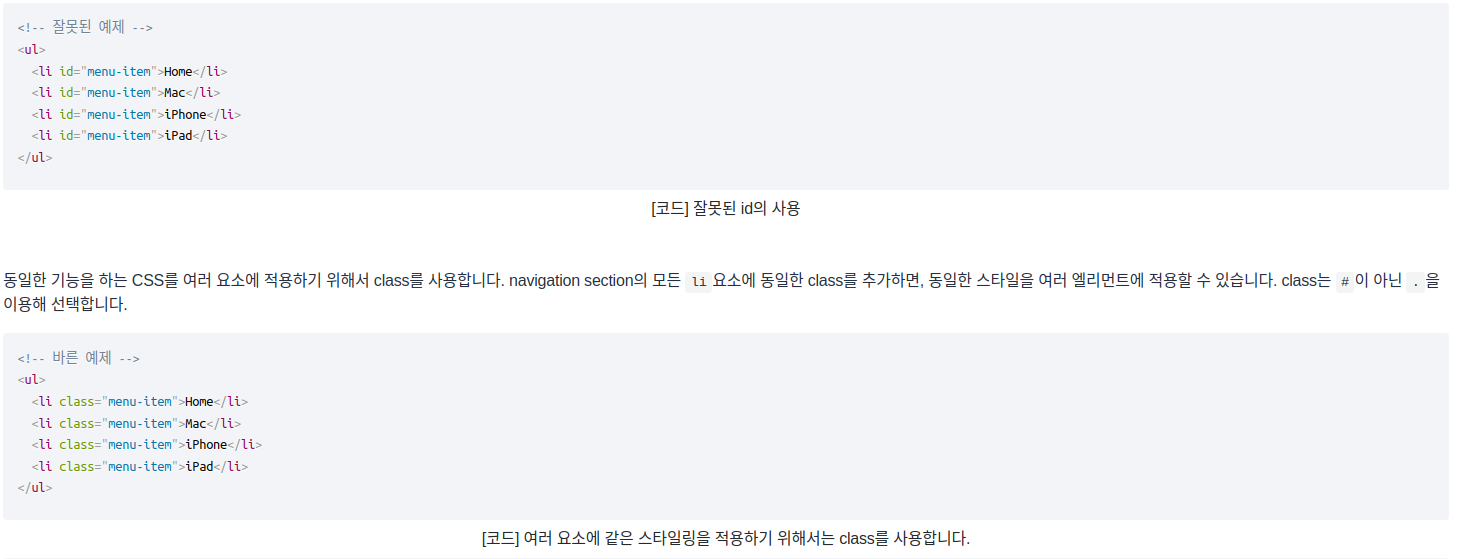
html에서의 id와 class 속성이 붙어있는 태그를 css에서 인식하기 위해선 #(id이름 ex -- #matzip{} ) 혹은 .(class 이름 ex -- .menu{} ) 으로 식별하여야 한다.
id와 class 속성을 붙이는 기준은 id는 유니크한 특성을 가지는 요소에만 붙여야 하고 class는 다중의 요소에 붙이는게 좋다.


mdn, w3school 같은 다양한 커뮤니티에서 html, css, JS에 관한 기본적인 내용들을 설명하고 있으니 모르는 부분에 대해선 적극적으로 구글링하는 자세가 필요한 것 같다. css가 아직 감이 안 오는데 열심히 채워나가야할 것 같다.
https://intrepidgeeks.com/ 참고할만한 사이트
