
토큰 기반 인증은 무엇일까? 말 그대로 토큰을 활용해서 인증도 하고 클라이언트가 서버와 통신도 하는 것을 말한다.
세션 기반 인증에서는 서버에 클라이언트의 데이터 요청이 들어오면 서버는 DB에서 인증 정보가 일치하는지 확인한 후 세션 id를 생성하여 DB에 저장해놓은 후 쿠키로 이 정보를 클라 쪽에 전달하여 통신을 진행했다.
즉, 매 요청이 들어올 때마다 서버는 DB를 기웃거리며 쿠키 정보가 세션 id와 일치하는지 확인했어야 했다.
토큰 기반 인증에서는 최초 인증시에는 DB를 확인하지만 이후 검증이 완료되면 토큰을 발급하여 이를 쿠키에 담아 전송하면 DB를 기웃거리지 않아도 된다.
즉, 세션 기반 인증과 토큰 기반 인증의 차이는 매 통신마다 DB단을 확인하는지 여부다.
당연히 후자의 시퀀스가 더 간결하므로 요즘은 토큰 기반 인증이 많이 사용된다.
서버 부하를 많이 줄여줄 수 있다.
그렇다면 어떤 토큰을 발급하는 것인가?
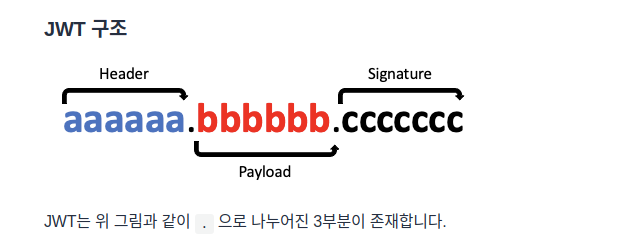
JWT ( JSON WEB TOKEN ) 이라고 해서 Header, Payload, Signature 세 가지 요소가 합쳐진 구조의 데이터를 발급하면 된다.
그리고 토큰이 해커들에게 탈취될 가능성을 낮추기 위해 토큰 유효시간을 줄여야 하는 경우도 때때로 생긴다. 이 때 토큰이 유효시간이 만료가 되면 로그아웃이 되고 사용자는 다시 로그인해야 하는 번거로움이 발생하게 된다.
이를 보완하기 위해서는 2개의 토큰을 발급하면 된다. Access용, Refresh용 토큰을 말이다.
Access 토큰이 만료가 되면 Refresh 토큰을 활용해서 새로운 Access 토큰을 발급해준다.

< Header >
Header는 이것이 어떤 종류의 토큰인지(지금의 경우엔 JWT), 어떤 알고리즘으로 sign(암호화) 할지가 적혀있습니다. JSON Web Token 이라는 이름에 걸맞게 JSON형태로 이런 형태를 보실 수 있습니다
{
"alg": "HS256",
"typ": "JWT"
}
이 JSON 객체를 base64 방식으로 인코딩하면 JWT의 첫 번째 부분이 완성됩니다.< Payload >
Payload에는 정보가 담겨 있습니다. 어떤 정보에 접근 가능한지에 대한 권한을 담을 수도 있고, 사용자의 유저 이름 등 필요한 데이터는 이곳에 담아 암호화 시킵니다. 물론 암호화(헤더에서 정의한)가 될 정보지만, 민감한 정보는 되도록 담지 않는 것이 좋습니다.
{
"sub": "someInformation",
"name": "phillip",
"iat": 151623391
}
첫번째 부분과 마찬가지로, 위 JSON 객체를 base64로 인코딩하면 JWT의 두 번째 블록이 완성됩니다.< Signature >
base64로 인코딩된 첫번째, 그리고 두번째 부분이 완성 되었다면, 원하는 비밀 키(암호화에 추가할 salt)를 사용하여 암호화합니다. base64 인코딩을 한 값은 누구나 쉽게 디코딩할 수 있지만, 서버에서 사용하고 있는 비밀키를 보유한게 아니라면 해독해내는데 엄청난 시간과 노력이 들어갈 겁니다!
예를 들어, 만약 HMAC SHA256 알고리즘(암호화 방법중 하나)을 사용한다면 signature는 아래와 같은 방식으로 생성됩니다
HMACSHA256(base64UrlEncode(header) + '.' + base64UrlEncode(payload), secret);< 토큰기반 인증 절차 >
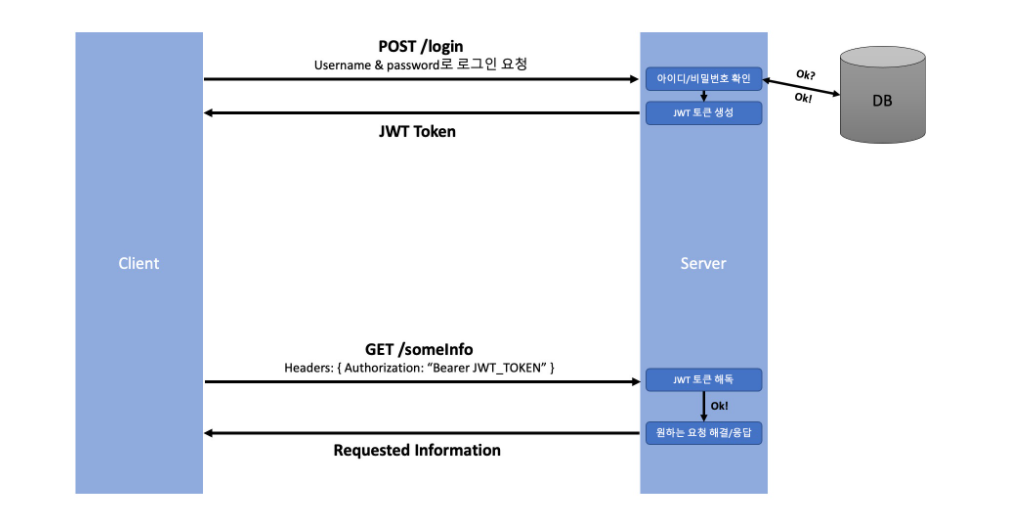
1. 클라이언트가 서버에 아이디/비밀번호를 담아 로그인 요청을 보낸다.
2. 서버는 DB단을 접속해 아이디/비밀번호가 일치하는지 확인하고, 클라이언트에게 보낼 암호화된 토큰을 생성한다.
- access/refresh 토큰을 모두 생성한다.
- 토큰에 담길 정보(payload)는 유저를 식별할 정보, 권한이 부여된 카테고리(사진, 연락처, 기타등등)이 될 수 있다.
- 두 종류의 토큰이 같은 정보를 담을 필요는 없다 (이 스프린트에서는 같은 정보를 담아줍시다).
3. 토큰을 클라이언트에게 보내주면, 클라이언트는 토큰을 저장한다.
- 저장하는 위치는 local storage, cookie, react의 state 등 다양하다.
4. 클라이언트가 HTTP 헤더(authorization 헤더)에 토큰을 담아 보낸다.
- bearer authentication을 이용한다.
5. 서버는 토큰을 해독하여 "아 우리가 발급해준 토큰이 맞네!" 라는 판단이 될 경우, 클라이언트의 요청을 처리한 후 응답을 보내준다.https://learning.postman.com/docs/sending-requests/authorization/#bearer-token
