
기능 구현 주요 목표는 다음과 같았다.

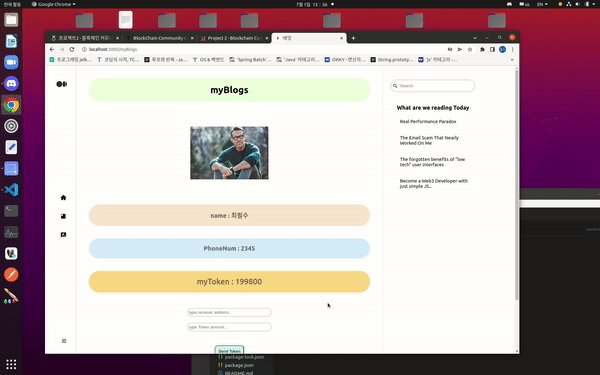
난 프론트엔드단의 Myblogs ( 나의 페이지 ), 글 작성 페이지 구현을 맡았다.
웹 페이지의 간단한 시퀀스를 정리하자면
클라이언트 : React, Redux, Next.js
-
클라이언트 페이지에서 서버에 Axios 요청을 보내고 ( GET or POST )
-
useState 를 활용하여 받아온 값을 상태변수에 저장시켜 놓은 후
-
(상태변수).map을 활용하여 필요한 컴포넌트에 속성값을 뿌려준다
서버 : Node.js, Express, Web3, MySQL
-
서버는 axios 요청에 맞춰 해당하는 데이터를 response로 return 해준다
( 서버 구축에는 Express.js, DB는 MYSQL이 사용되었으며 ORM sequalizer를 활용하여 서버에 요청이 들어오면 자동으로 DB를 탐색할 수 있게 구현되었다 )
2. 글 작성이나 회원 가입 관련 axios라면 스마트 컨트랙트와 연동하여 ERC-20 토큰을 발급해준다 ( Web3 )
— 회원가입시, 글 작성시 ERC-20 토큰 발급
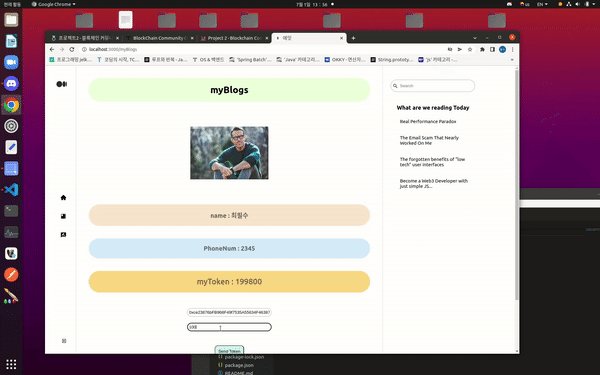
— 발급받은 토큰을 타 계정에 전송하기
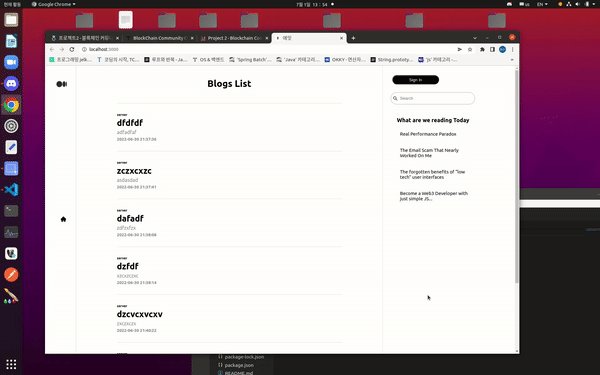
<< 기능 구현 모습 >>
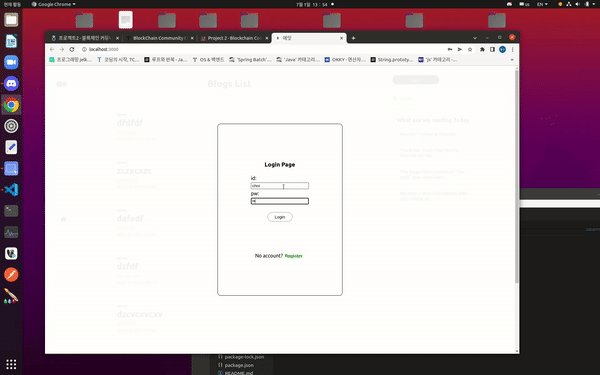
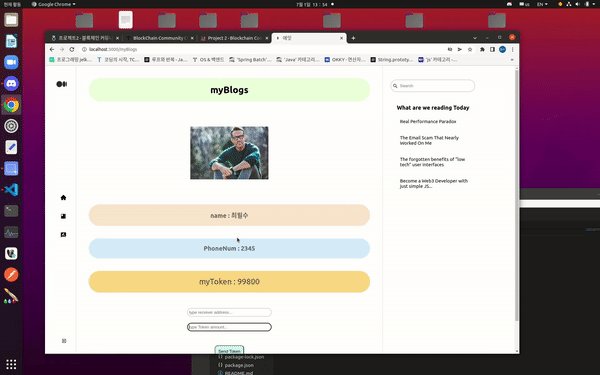
1. < 로그인 >

2. < 글 작성 >

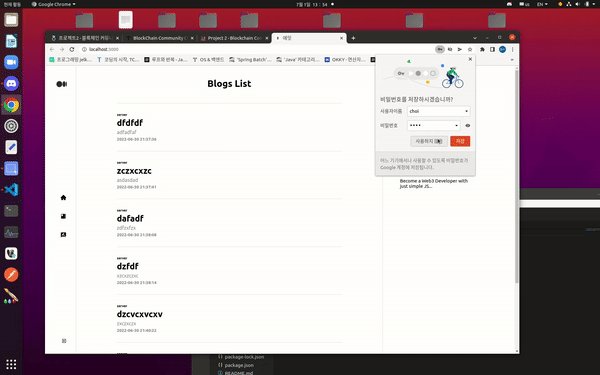
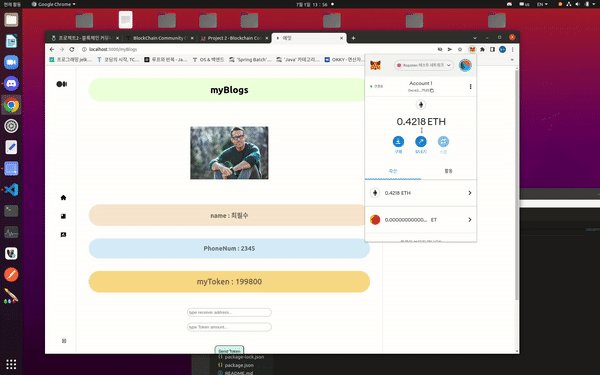
3. < 토큰 전송 1 >

3. < 토큰 전송 2 : 전송 완료 후 응답 메시지 >

3. < 토큰 전송3 : VS Code 터미널에서의 console 값 >

< 깃 허브 링크 > : https://github.com/PILSUCHOI/beb-04-Eight
소감 :
프로젝트를 진행하며 다양한 툴과 기능을 접할 수 있었고 또 다양한 버그를 맞닥뜨렸다.
- 깃 이슈 ( merge & crash )
- 세션 id 쿠키 이슈 ( ngrok 관련 )
- getStaticPaths 이슈 ( 상세페이지 로딩 불가 이슈 )
… etc
세션 id 쿠키가 로컬환경에서는 잘 동작했지만 ( 한 컴퓨터에서 서버와 클라이언트 페이지를 둘 다 띄웠을 때는 )
원격 환경에서는 잘 동작되지 않았다. 때문에 jwt 방식으로 변경하여 진행했었다.
프로젝트 진행시 디버깅의 비중이 상당히 크다는 것을 느꼈다.
next.js 프레임워크 학습과 적응의 필요성을 느꼈으며
css 부분에서도 많은 라이브러리를 사용해보고 숙달해야 될 것 같다. ( material-ui, tailwind css, bootstrap, semantic-ui 등등 )
기본적인 git 활용법 복습, 프론트쪽 다양한 기능
가령 무한스크롤, 상세페이지 구현 시퀀스 등 많은 부분들을 학습해야 할 것 같다.
백엔드쪽 관련해서는 Mysql 기본적인 쿼리문 복습, ORM sequalize 연동
MongoDB & mongoose ( ODM ) 을 사용해보고 숙달시켜야 할 필요성을 느낀다.
그리고 web3, infura, solidity 등 스마트 컨트랙트 파트도 깊게 학습해야 될 거 같다.
