
🪂 2023. 04. 17. Monday_ 잼민쓰한테 협박받은 날ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 🪂
✅ MyPortfolio-(1)
⠀⠀⠀
Intro
안녕하세요!😁
모두 함께 4개월 동안 하나의 멋진 프로젝트를 완성하는 그날까지 화이팅합시다 !
* 이 곳에서는 당일에 배운 내용을 복습하는 용도로 글을 작성하려고 합니다.
* 예~ㅅ~날옛적~~~에 작업했던 "MyPortfolio" 프로젝트를 복습해 보려고 합니다 ! 오늘 이 시간에는 프로젝트 시작에 앞서 꼭! 필요한 React 기본 세팅에 관한 내용을 복습해 보겠습니다.

⠀⠀⠀⠀
⠀⠀
✅ React 기본세팅
⠀⠀⠀
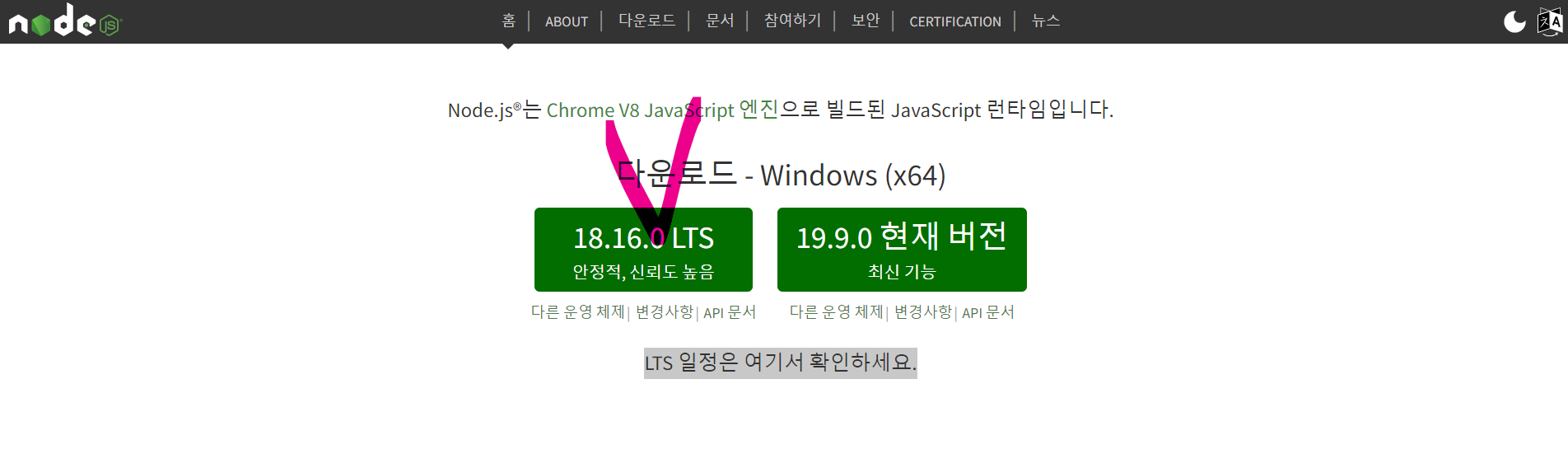
👉 STEP 01. node.js 설치하기
✔️ 01. node.js (https://nodejs.org/ko) 에 들어가 node.js 설치

⠀⠀⠀⠀⠀
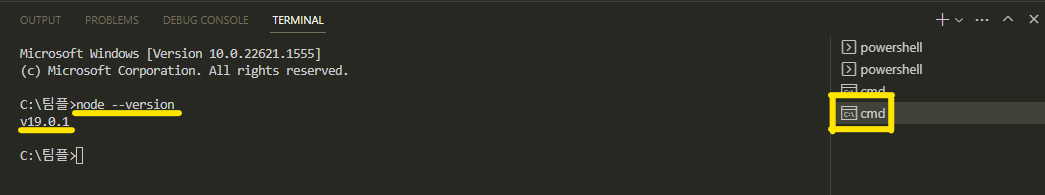
✔️ 02. 터미널에서 명령어 입력해 잘 설치되었는지 체크 !
▪️ node --version
⠀⠀⠀
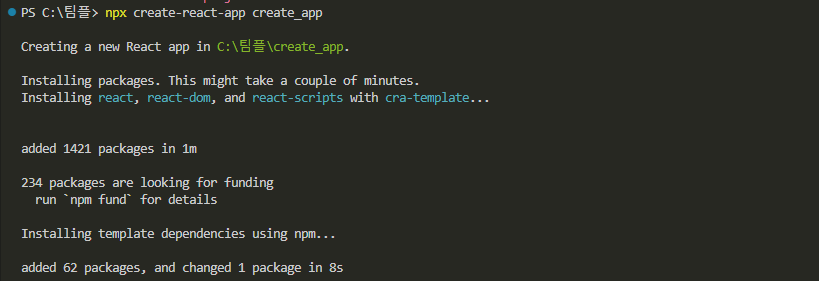
👉 STEP 02. Create React App
✔️ 새로운 React 싱글 페이지 생성하기
// 폴더 명 작성시 대문자 입력은 불가하다.
▪️ npx create-react-app "생성할 폴더 명"
▪️ cd "생성된 폴더 명" ⠀⠀
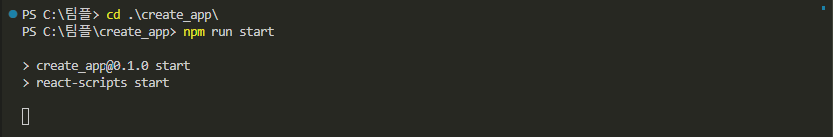
✔️ React 실행시키기
//다음 명령어는 생성한 react 폴더가 있는 위치에서터미널을 열어 입력해야 하는 명령어이다 !
▪️ npm run start

✔️ 파일 정리
▪️ 01. My-Portfolio 프로젝트 작업을 위해서,
사용하지 않는 (.css)파일들을 몽땅 제거해준다.
🔸 제거할 파일
-> App.css
-> logo.svg
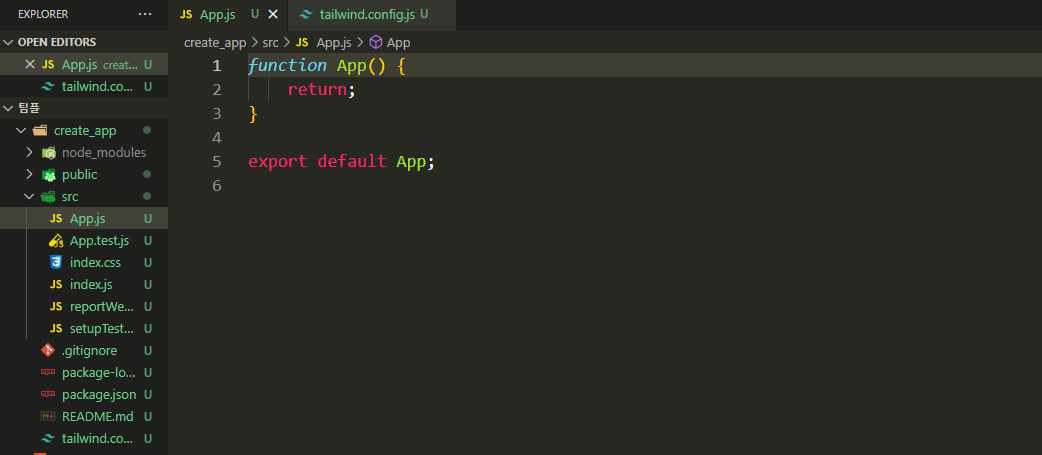
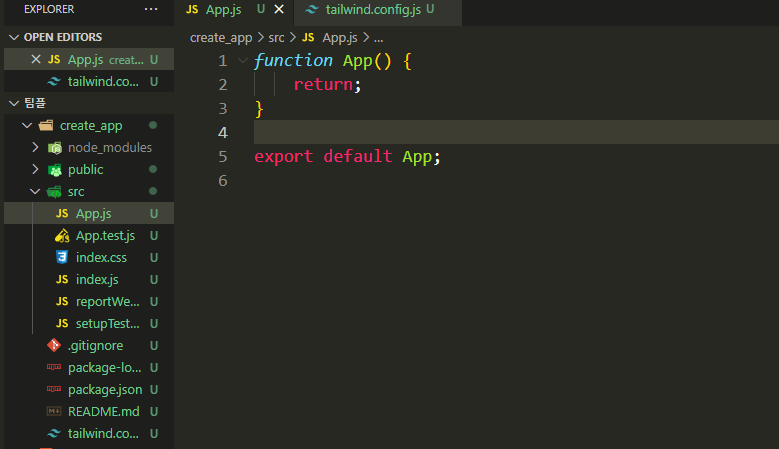
▪️ 02. App.js 정리해주기 !
🔸 제거할 부분
-> import logo from './logo.svg';
-> import './App.css';
=> App.js 최종 상태
function App() {
return;
}
export default App;
⠀⠀⠀
👉 STEP 03. 테일윈드 설치하기
✔️ 테일윈드 사이트 접속 ( https://tailwindcss.com/ )


⠀⠀⠀
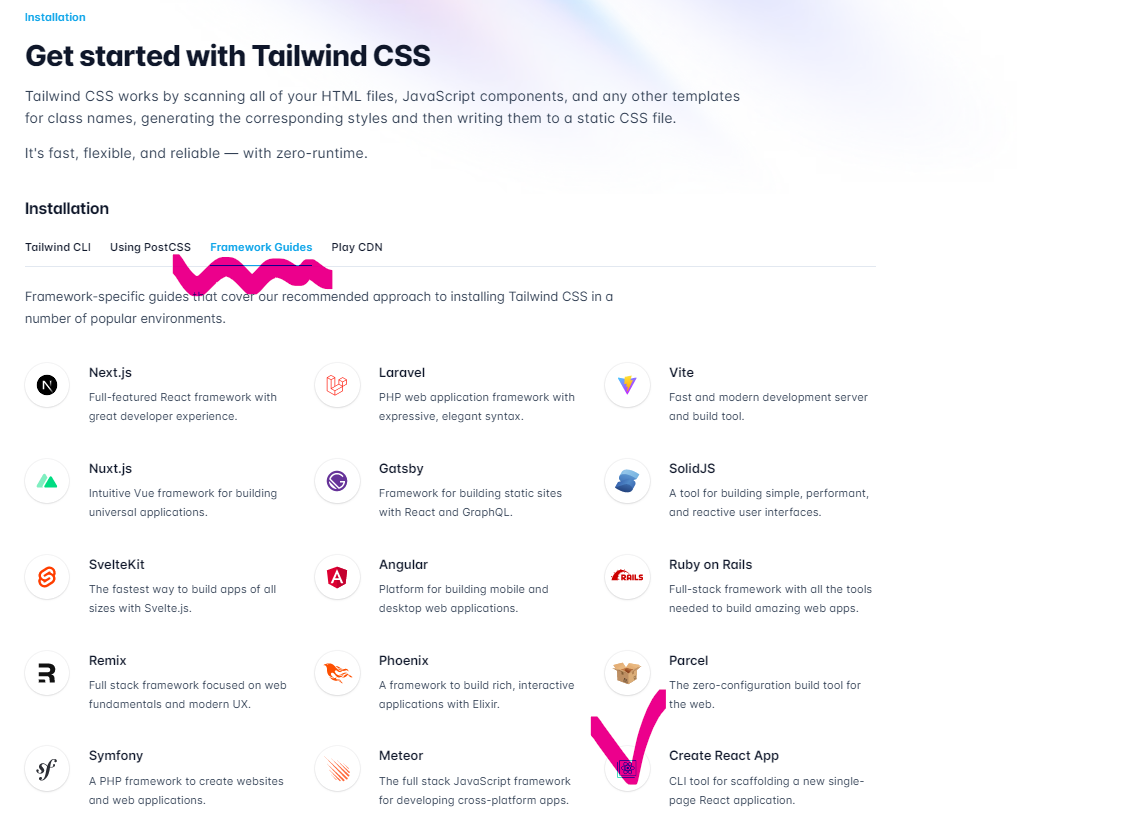
✔️ Tailwind CSS 설치하기
//다음 명령어 입력시
//생성한 react-app 폴더 위치에서 실행해야 한다 !!!
▪️ npm install -D tailwindcss
▪️ npx tailwindcss init
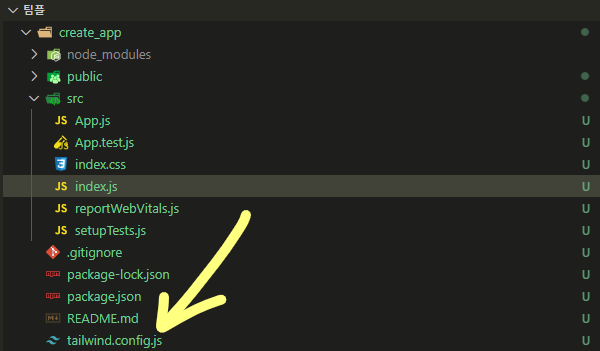
🔸tailwind.config.js가 생성된다.
✔️ tailwind.config.js에서 content 내용 수정하기
content: [
"./src/**/*.{js,jsx,ts,tsx}",
],✔️ ./src/index.css에 내용 추가하기
@tailwind base;
@tailwind components;
@tailwind utilities;✔️ React 다시 실행시키기
//작동 중인 react-app이 있다면 'ctrl+c'를 터미널에 입력해 작동중지 시키기!
▪️ npm run start
⠀⠀⠀
👉 STEP 04. Git에 올려두기
✔️ 불편한점 발생~~~ !!!
▪️ 매번 react-app을 새로 깔아 내용을 수정하고,
tailwind까지 적용해주기에는 시간이 너무 오래~~~~걸린다 ~~~~!~!~!
✔️ 해결법 !!!
▪️ 내 Git에 올려두고 필요할 경우 클론을 해서 사용하면 매우매우! 간편하다 !
🔸 git 사용시 주의할점!
-> git에 올릴 경우
: react-app에 node_modules 폴더의 용량이 매우 크기 때문에,
.gitignore에 폴더명을 적어 git에 올라가지 않도록 해야한다!!!
-> git clone을 할 경우
: 'npm install' 명령어를 사용해 필요한 파일을 받아줘야 한다.
⠀⠀⠀
📌23. 04. 17