이번에 Velog를 한번 시작해볼까 해서,
Velog에 익숙해질 겸 첫 글을 Velog의 여러가지 단축키 정리로 작성해볼까 한다.
✨ 제목을 표현하는 h1~h6
# h1
## h2
### h3
#### h4
##### h5
###### h6
#의 개수로 각각 크기에 맞는 제목을 작성할 수 있다.
✨ 구분선
*** ___ --- 처럼 *, _, - 를 3개 연속해서 쓰면 된다.
그런데, --- 는 header 로 인식할 수도 있어서 이전 라인을 비워야 한다고 하니, 웬만하면 *** 를 사용하도록 하자.
✨ 이모지
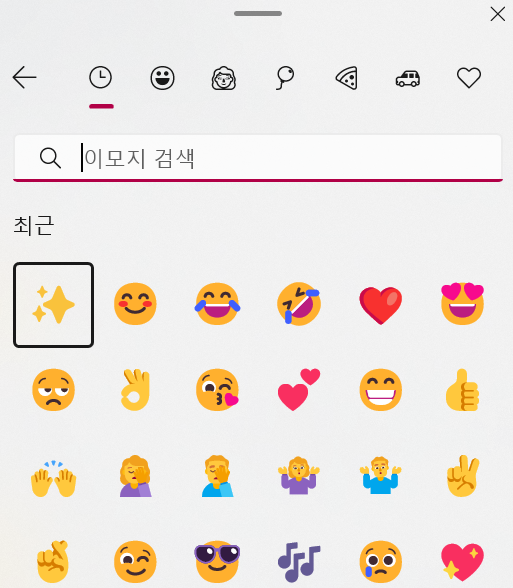
window + . 누르면 이모지 선택이 가능한 팝업 창이 뜬다.

또는 https://kr.piliapp.com/twitter-symbols/ 사이트에서,
원하는 이미지를 복사+붙여넣기 하면 된다.
✨ 링크 삽입
인라인 링크, url 링크 두 가지 방식이 있다.
📍코드 작성 시
[인라인 링크](https://velog.io/)
<https://velog.io/>📍결과
✨ 이미지 삽입
하지만 이런 형식보다, html의 <img> 태그를 사용하는 형식이 더 익숙하고 편한 것 같다.
<img src="이미지 링크" width="40%" height="30%">width, height 속성으로 이미지의 크기 또한 조절이 가능하다.
✨ 코드 블럭
``` 처럼 백틱( ` ) 3개를 사용하여 표현이 가능하다.
안녕하세요?
저는 지금 코드블럭에 글을 쓰고 있습니다.```java 처럼 백틱 다음에 특정 언어를 사용하면,
그 언어에 맞는 문법 강조가 가능하다.
📍 코드 작성 시
```java
public class Solution {
public static void main(String[] args) throws IOException {
}
}
📍결과
public class Solution {
public static void main(String[] args) throws IOException {
}
}
✨ 인용문
문단 앞에 > 를 사용하여 인용문을 작성할 수 있다.
📍코드 작성 시
> 작성 시에는 이렇습니다. 📍결과
작성 시에는 이렇습니다.
마치면서...
지금 이 정도 내용을 작성하는 것만으로도 1시간 가까이 걸린 것 같다.
얼른 게시글을 많이 작성해보면서 익숙해져야겠다.
도움 받았던 블로그
1. Velog 사용법 정리
2. Velog [Markdown] 사용법



앞으로의 활동을 응원합니다