혼공JS 1주차 미션 : p.54의 <파일 만들고 저장해 실행하기>에서 'Hello World' 출력하기
슬슬 학교에서 배우는 것 외에 따로 공부를 더 해야할 필요가 있다고 느꼈었는데 마침 혼공단을 딱 알게 되었다. (○´3`)ノ
그래서 바로!! 수업시간에 들으며 매우 흥미가 있었고 공부를 더 해보고 싶다고 항상 느꼈던 JS를 선택하게 되었다ㅎㅎㅎ
평소에 너무 게으른 편이라... 혼자서 공부를 해도 매번 삼일을 넘기지 못했는데 이번에는 꼭 부지런히 해서 끝까지 완주를 해봐야겠다!! 사실 오늘도 너무 졸려서 내일로 미룰까 했지만 벌써 페북에 글이 올라오기 시작하는 것을 보고 자극을 받아 결국 침대에서 일어나 노트북을 켰다..ㅎㅎ
기본 미션
1주차 기본 미션은 p.54의 <파일 만들고 저장해 실행하기>에서 'Hello World' 출력하기이다.
-
1단계 HTML 페이지 생성하기
JS는 항상 "Sublime Text3"라는 툴을 써왔어서 vscode로 작성하는 것은 거의 처음이었다. ♪(´ε`*)
시작하기에 앞서 앞으로의 예제를 저장할 폴더를 하나 만들어주었다.

그리고 test.html이라는 새 파일을 생성해주었다~!

이렇게 하면 1단계가 끝났다. 아직 1주차라 완전 할만한 것 같당
-
2단계 HTML 페이지 작성하기
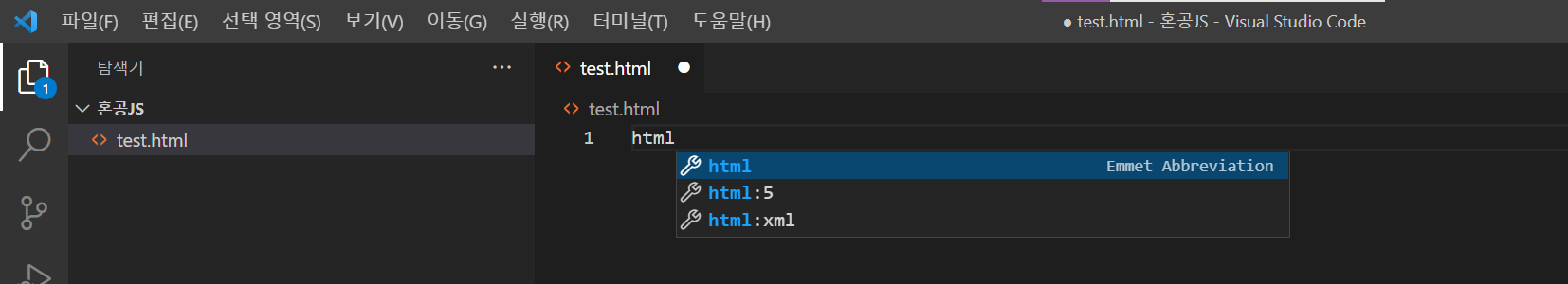
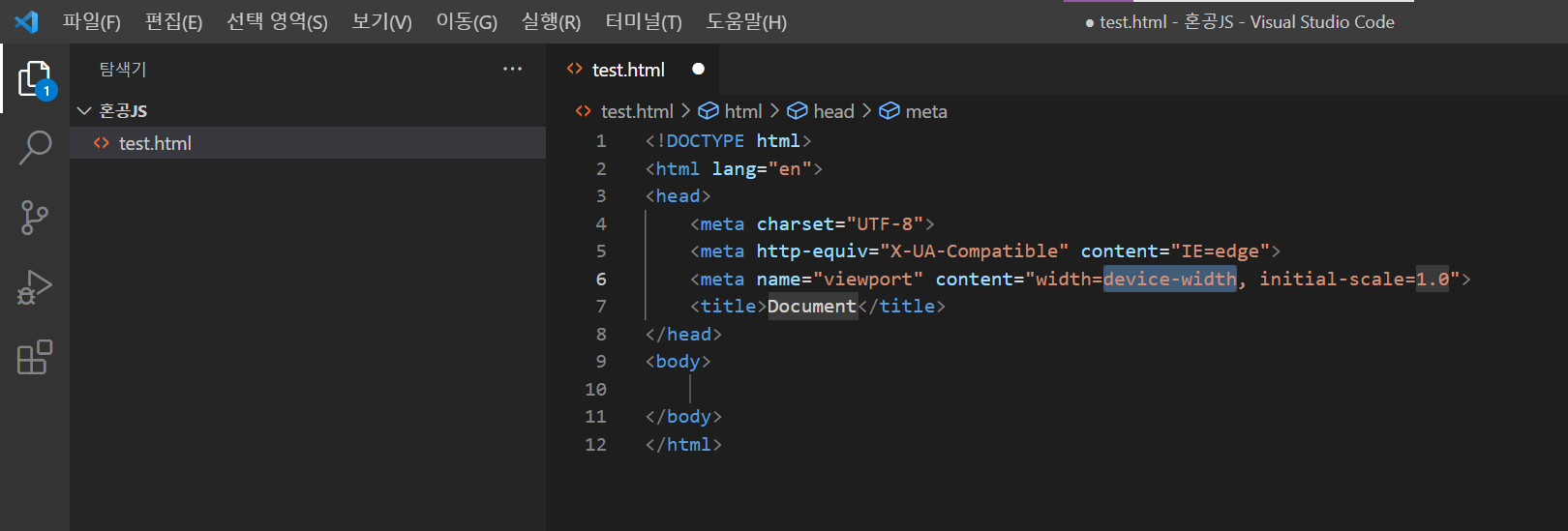
html을 입력하고, html5에서 tab을 누르면..

짜쟌◝(⁰▿⁰)◜이렇게 자동으로 기본적인 형태가 나온다.

여기서 html이나 html:xml에서 tab을 누르게 되면 먼가 이상한 형태가 나온다. html은 대충 알 것 같지만 html:xml은 뭔지 모르겠어서 찾아보았는데 xml은 html처럼 데이터를 전달하려는 목적이 아닌 데이터 저장과 전송을 목적으로 만들어진 마크업 언어라고 한다.
그럼 계속 이어서, html 페이지를 간략하게 만들어서 쓰기 위해 몇개를 지워준다.
왜 생략이 가능한 건지를 몰라서 찾아봤지만.. 답을 찾을 수 없어 나름대로 혼자 결론을 내렸다.
브라우저를 진짜 배포하고 실행할 때(?) 필요한 거라 테스트 파일에서는 굳이 쓸 필요가 없는 것 같다..(아닐 수도 잇음)

다음으로 script 코드를 추가하여 자바스크립트 코드를 입력할 공간을 만들어준다!

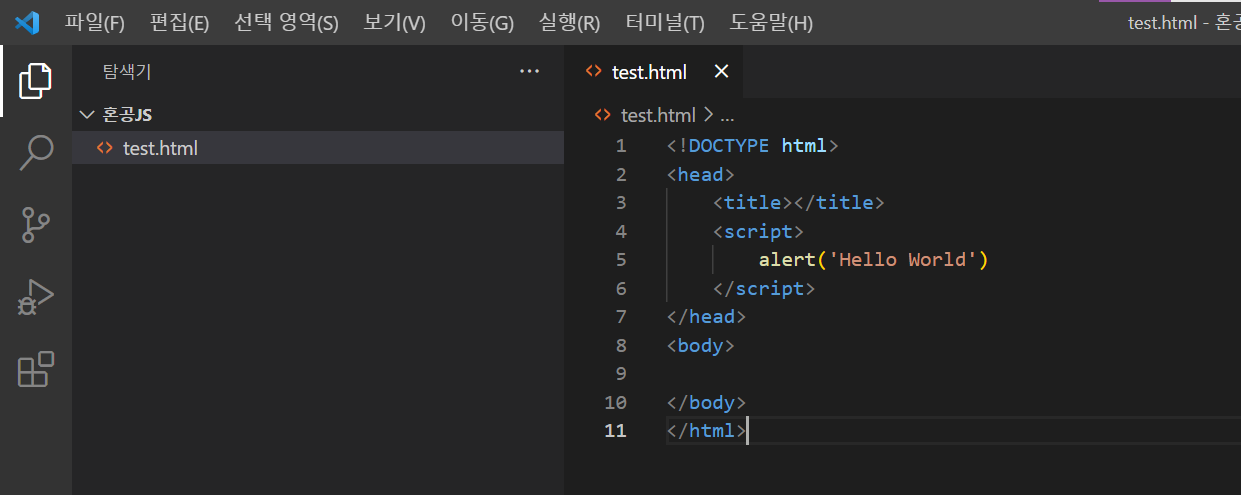
이제 드디어 코드를 직접 작성해 볼 차례이다. 이렇게 코드를 작성해주어따.
tab키를 누르면 자동으로 띄어쓰기가 된다는 사실은 알고 있었지만, shift tab키는 반대로 띄어쓰기가 제거된다는 사실은 전혀 몰랐었다. 0ㅁ0
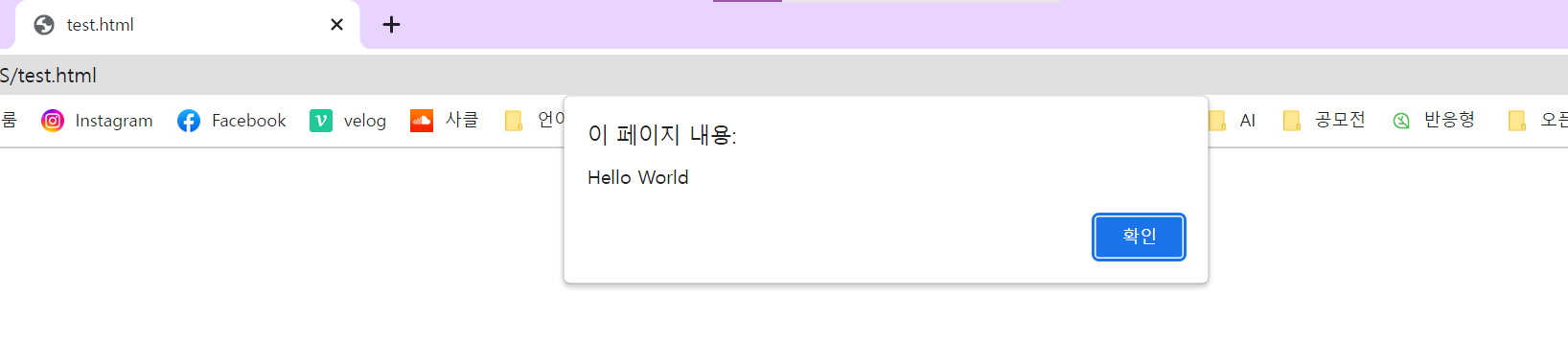
이제 브라우저를 열어본다. 여기서 내가 배웠던 방법은 마우스를 우클릭하여 "Open with Live Server" 버튼을 클릭하여 여는 것이었는데 드래그&드롭으로도 브라우저를 열 수 있다는 사실을 처음 알았따.
~~ Hello World가 정상적으로 출력이 되었당 ( • ̀ω•́ )✧

이렇게 1주차 기본 미션을 마무리 하였다.
선택 미션
1주차 선택 미션은 Chapter 01(01-1) 확인 문제 1번 상세하게 적고 인증샷을 찍는 것이다. 나는 좀 더 보기 편하게 여기에서 정리를 해보았다. 이 정리를 하기 위해 마크다운으로 표를 만드는 방법도 찾아보았다..ㅎㅎ
- 인터넷을 돌아다니면서 보았던 쉽게 사용할 수 있고, 기능이 많다고 느꼈던 웹 사이트 5개 적기
| 사이트 | 기능 |
|---|---|
| 미리 캔버스 | PPT, 포스터, 썸네일 등 탬플릿을 무료&유료로 제공하여 디자인을 잘 못하는 나에게 완전 도움이 되고 있는 사이트이다!( 벨로그의 썸네일도 미리캔버스를 활용하여 만들고 있다.) |
| 노션 | 개인 또는 팀을 이뤄 데이터를 기록할 수 있는 사이트이다. 포트폴리오를 정리할 때나 팀 프로젝트를 할 때 아주 유용하게 쓰인다. |
| 피그마 | 디자인을 할 수 있는 사이트이다. 웹/앱을 만들기 전에 미리 간단하게 사이즈, 배치 등을 볼 수 있어 편리하다. 물론 디자인과는 진짜 이걸로 디자인을 하지만 나는 개발과라... |
| 디스코드 | 여러 사람들과 소통을 할 수 있는 사이트이다. 화면공유가 가능하고 여러 명이 함께 통화할 수 있어 협업을 할 때 유용하다. |
| flaticon | 다양한 픽토그램 자료를 모아놓은 사이트이다. PPT를 만들 때에 이 사이트에서 찾은 픽토그램을 몇 개 넣어주면 깔끔하고 이뻐서 애용하고 있다. |
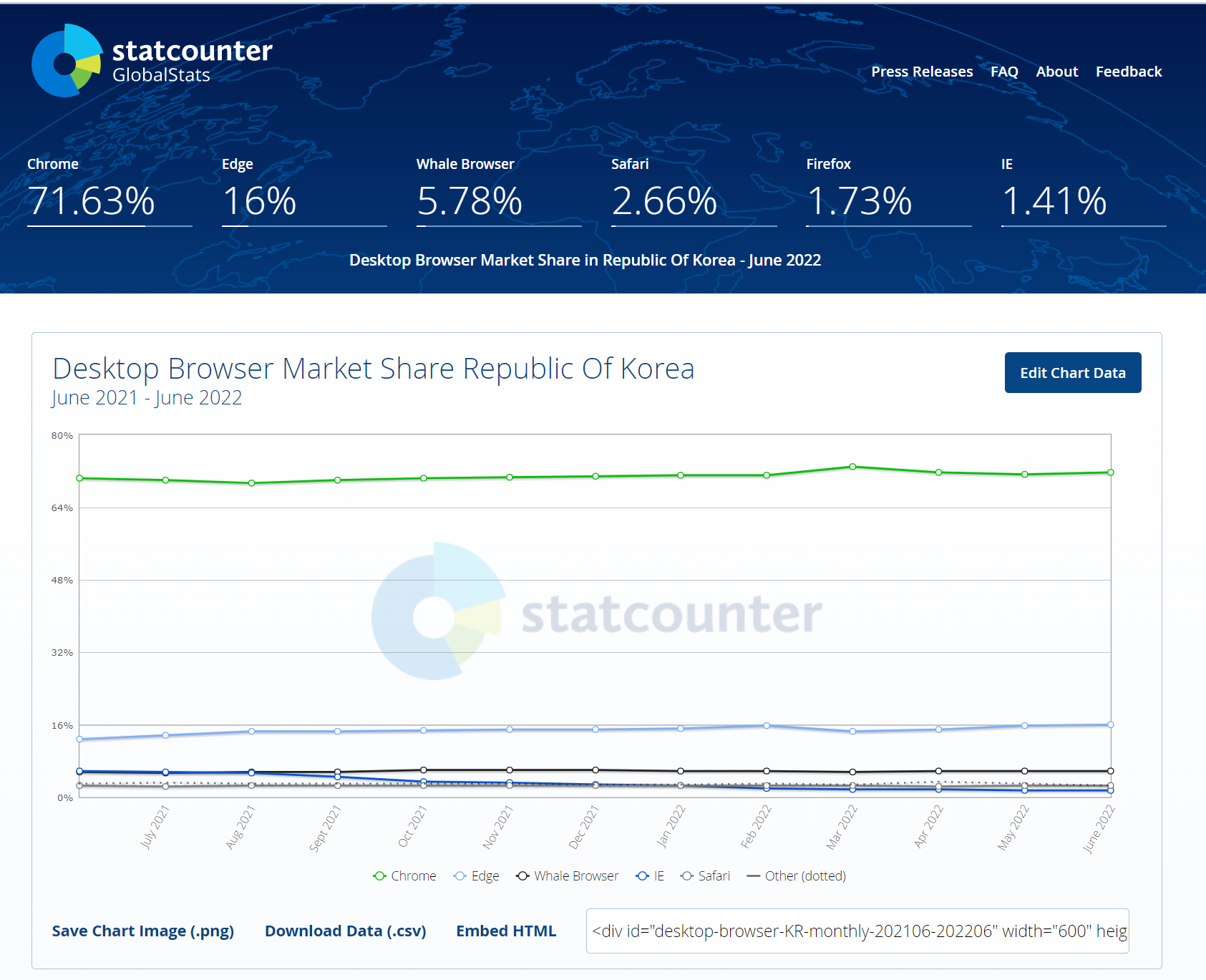
- Statcounter에서 현재 시점의 웹 브라우저 점유율 확인하기
Chrome이 역시 압도적이었고, Edge와 네이버의 Whale Browser가 그 뒤를 차지하고 있었다.
아래의 메뉴를 통해 그래프를 이미지로 저장하거나, 코드를 직접 복사해갈 수도 있다는 사실을 알았다!

마무리
이렇게 해서 1주차 미션을 다 끝냈다~!!
물론 이 열정이 얼마나 갈 지는 모르겠지만.. 6주차까지 이 분량을 유지할 수 있었으면 좋겠다. ᧖(• ᦢ •)ᦣ
JS를 이미 1년 정도 배운 상태였지만 처음부터 다져보니 모르는게 은근 많이 있었다. 앞으로의 혼공JS를 통해 이러한 부족한 부분을 채워나가야겠다!!!

ㅇㅎ html5 tab 꿀팁 ㄳ