혼공JS 6주차 미션 : p.315의 <직접 해보는 손코딩>을 실행한 후 출력되는 고양이 이미지 캡쳐하기.
벌써 마지막이라니 진짜 너무 아쉽다. /(^p^)/
다음번에도 꼭 신청해야겟다. ( •́દ•̩̥̀ )
기본 미션
6주차의 기본 미션은 p.315의 <직접 해보는 손코딩>을 실행한 후 출력되는 고양이 이미지 캡쳐하기이다!!
먼저 코드를 작성해주고
<script>
document.addEventListener('DOMContentLoaded', () => {
const rects = document.querySelectorAll('.rect')
rects.forEach((rect, index) => {
const width = (index + 1) * 100
const src = `http://placekitten.com/${width}/250`
rect.setAttribute('src', src)
})
})
</script>
<body>
<img class="rect">
<img class="rect">
<img class="rect">
<img class="rect">
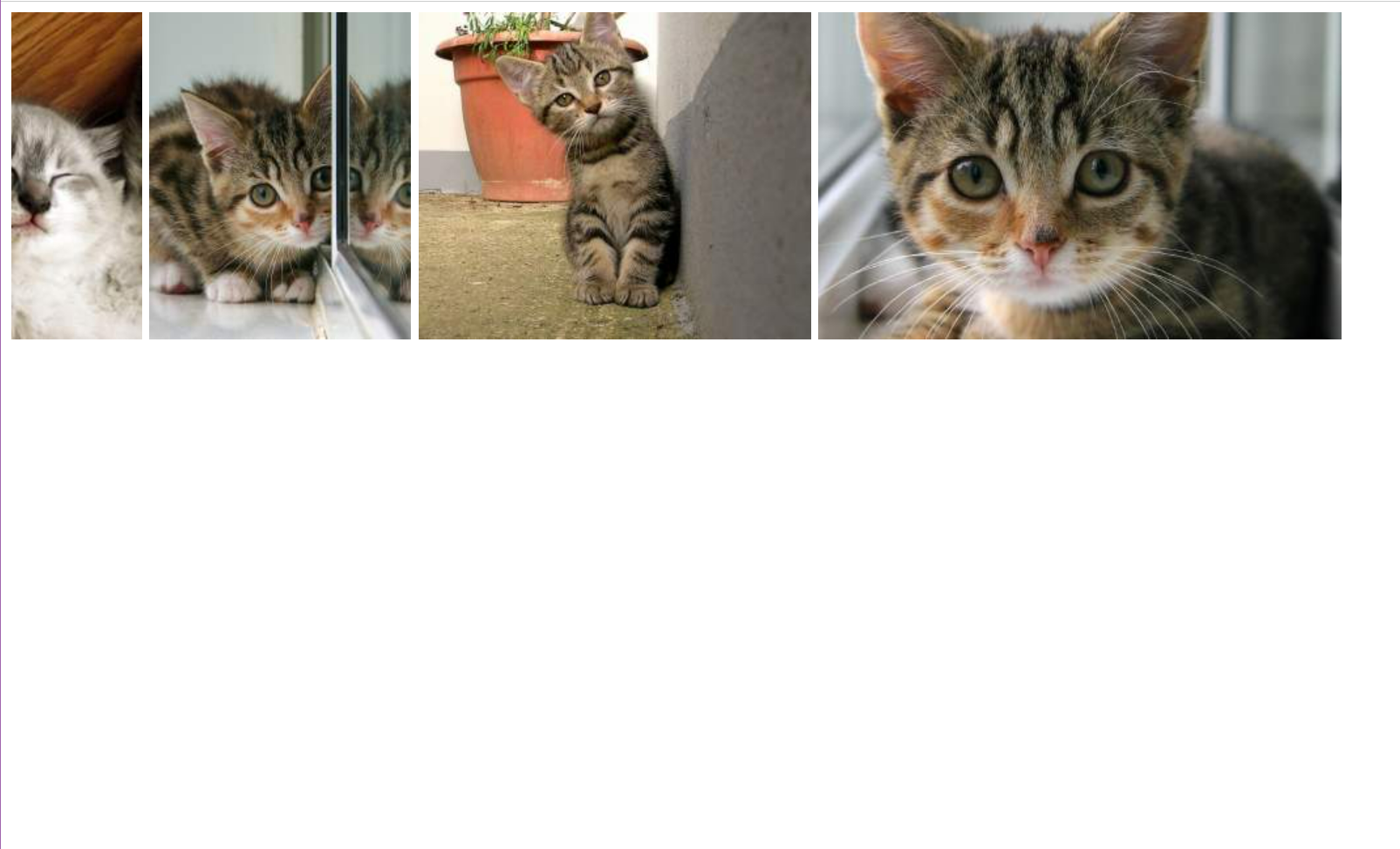
</body>실행하면 귀여운 고양이들이 나온당 (๑˃̵ᴗ˂̵)و ♡

하다 보니 우리집 고양이도 띄우고 싶어서 폴더에 사진을 추가하고

src에 파일 경로를 넣어준 후, 이번에는 setAttribute()를 사용하지 않고 간단하게 짜보았다.
<script>
document.addEventListener('DOMContentLoaded', () => {
const rects = document.querySelectorAll('.rect')
rects.forEach((rect) => {
const src = './cat.PNG'
rect.src = src
})
})
</script>
<body>
<img class="rect">
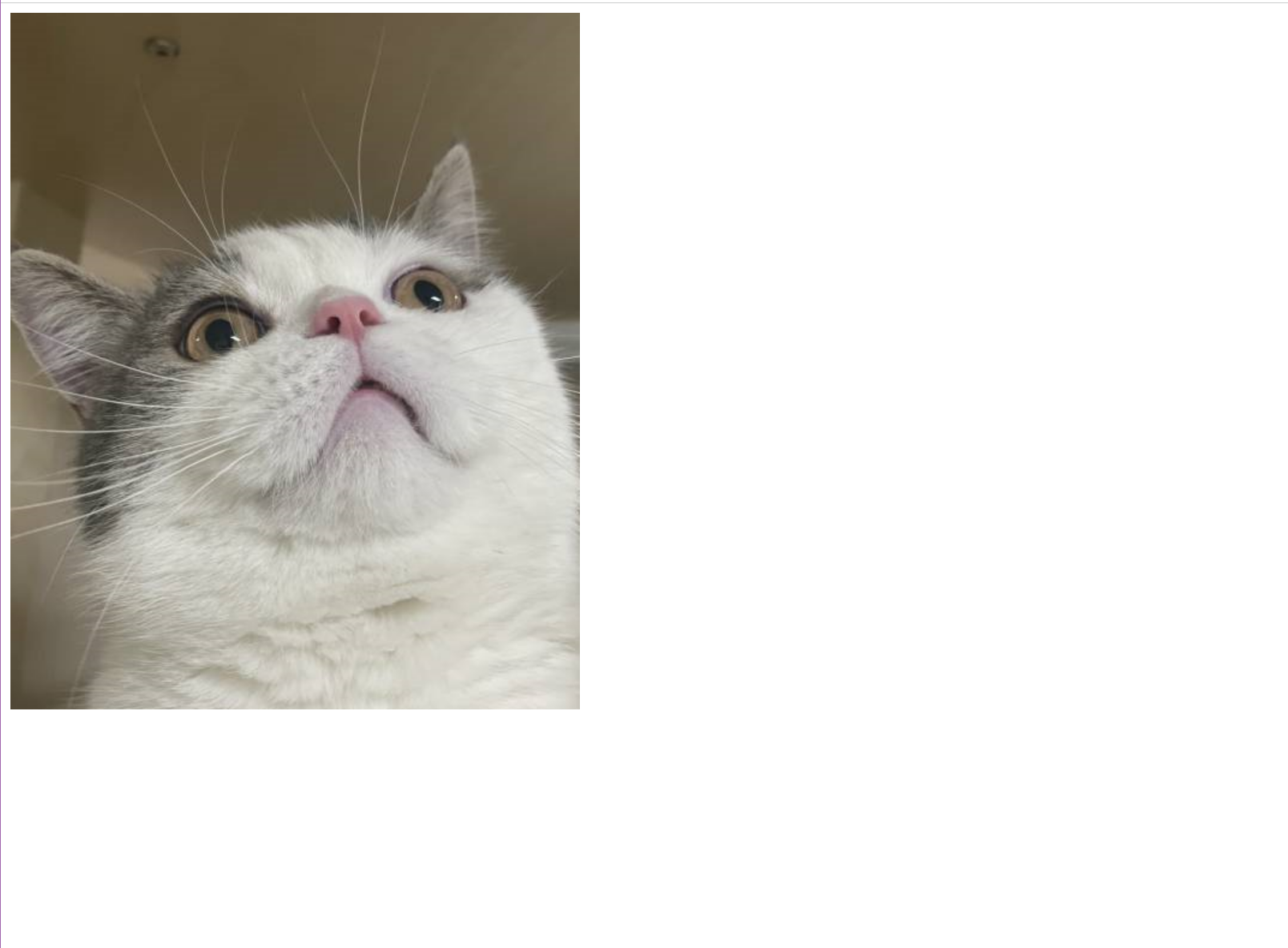
</body>짠 너무 기엽다

선택 미션
6주차 선택 미션은p.352 누적 예제를 활용하여 본인의 할 일 목록을 만들어 캡쳐하기이다~~
책을 펼치자 나오는 긴 코드에 쪼끔 당황했지만,, 그래도 열심히 써줬다..
<body>
<h1>할 일 목록</h1>
<input id="todo">
<button id="add-button">추가하기</button>
<div id="todo-list">
</div>
</body>
<script>
document.addEventListener('DOMContentLoaded', () => {
// 문서 객체 가져오기
const input = document.querySelector('#todo')
const todoList = document.querySelector('#todo-list')
const addButton = document.querySelector('#add-button')
// 변수 선언
let keyCount = 0
// 함수 선언
const addTodo = () => {
// 입력 양식에 내용이 없으면 추가 X
if(input.value.trim() === ''){
alert('할 일을 입력해주세요.')
return
}
// 문서 객체 설정
const item = document.createElement('div')
const checkbox = document.createElement('input')
const text = document.createElement('span')
const button = document.createElement('button')
// 문서 객체를 식별할 키 생성
const key = keyCount
keyCount += 1
// item 객체 조작 및 추가
item.setAttribute('data-key', key)
item.appendChild(checkbox)
item.appendChild(text)
item.appendChild(button)
todoList.appendChild(item)
// checkbox 객체 조작
checkbox.type = 'checkbox'
checkbox.addEventListener('change', (event) => {
item.style.textDecoration
= event.target.checked ? 'line-through' : ''
})
// text 객체 조작
text.textContent = input.value
// button 객체 조작
button.textContent = "제거하기"
button.addEventListener('click', () => {
removeTodo(key)
})
// 입력 양식의 내용 비우기
input.value = ''
}
const removeTodo = (key) => {
// 식별 키로 문서 객체 제거
const item = document.querySelector(`[data-key="${key}"]`)
todoList.removeChild(item)
}
// 이벤트 연결
addButton.addEventListener('click', addTodo)
input.addEventListener('keyup', (event) => {
// 입력 양식에서 Enter 키 누르면 바로 addTodo() 호출
const ENTER = 13
if(event.keyCode === ENTER){
addTodo()
}
})
})
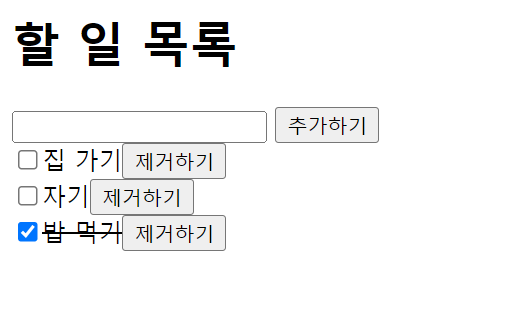
</script>진짜 놀랍게도 한 번에 실행이 돼서 기분이 넘 조았다!!!!!!!!!!!

추가랑 제거 밑줄까지 다 잘된당~~~ㅎㅎㅎ ⸜('꒳' )⸝

마무리
마지막이라 집중해서 그런지 에러가 하나도 안나서 너무 행보켓다. 6주 동안 재미있었고, 매 주마다 미루지 않고 잘 올려서 너무 뿌듯하다. ヾ(´。••。`)ノ
