
오늘은 if문을 사용하는 방법에 대해 배워보도록 하겠다.
이전 챕터에서 JSX에선 if문을 사용할 수 없다고 말했었다.
그러므로 JSX 바깥에서 if문을 사용하는 방법에 대해 알아보도록 하자
1. if문
if문은 대부분의 프로그래밍 언어에서 사용하는 조건문이다.
React에서도 if문은 JSX 내부에서 사용하지 못할 뿐, 바깥에선 사용할 수 있다.
1-1. 삼항연산자 사용 (AS-IS)
우리는 이전 챕터에서 아래와 같이 삼항연산자를 통해 컴포넌트를 작성했다.
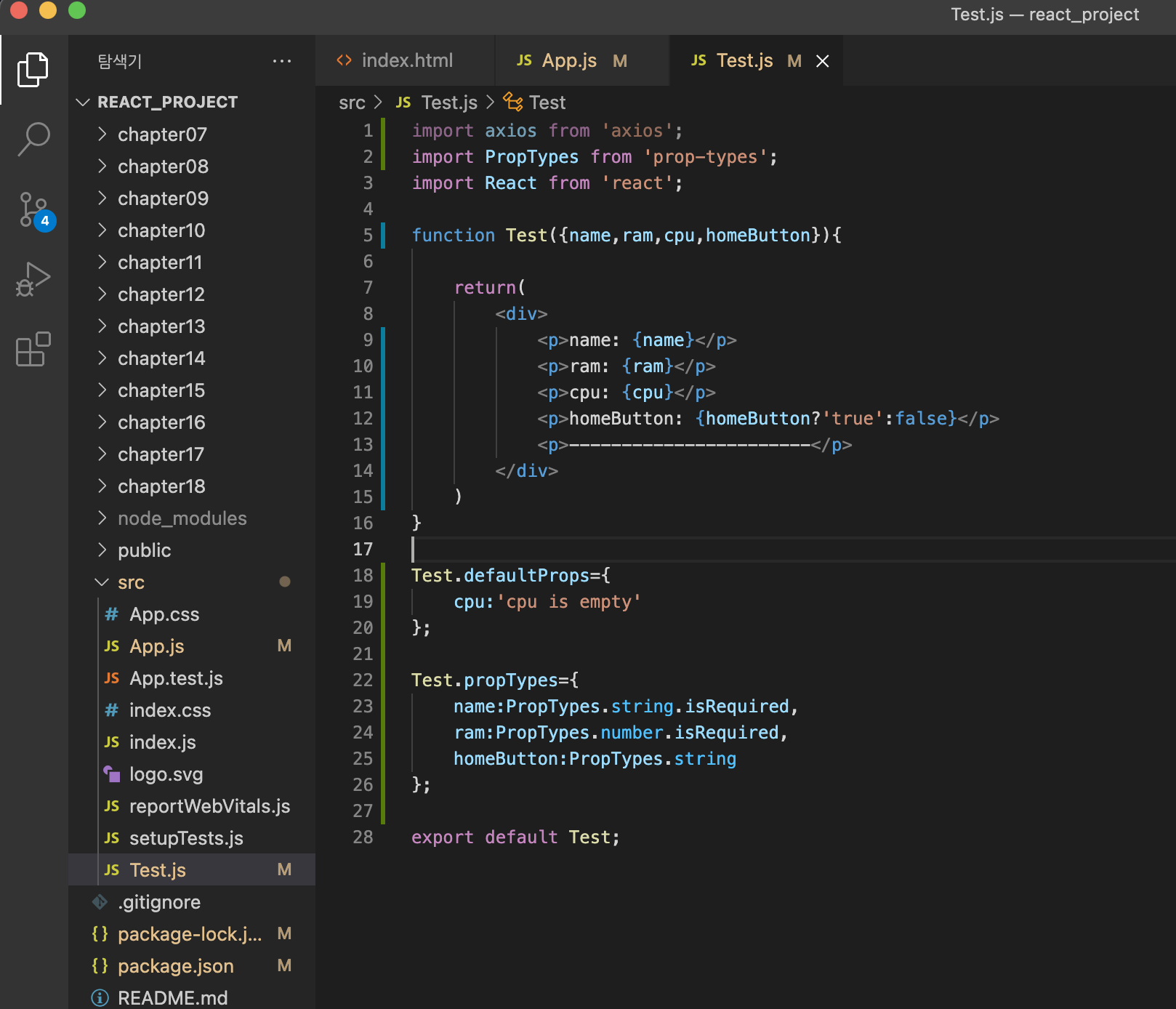
- Test.js

위 예시는 JSX 내부에서 조건에 따라 처리했다.
1-2. if문 사용
하지만 삼항연산자는 짧고 간결하게 처리할 수 있는 경우엔 효율적이지만 조금이라도 복잡해진다면 처리하기 어려운 상태가 된다.
이를 위해 우리는 if문을 통해 처리하는 방법에 대해서도 알고 있어야하며 이에 맞춰 컴포넌트 소스를 바꿔보도록 하겠다.
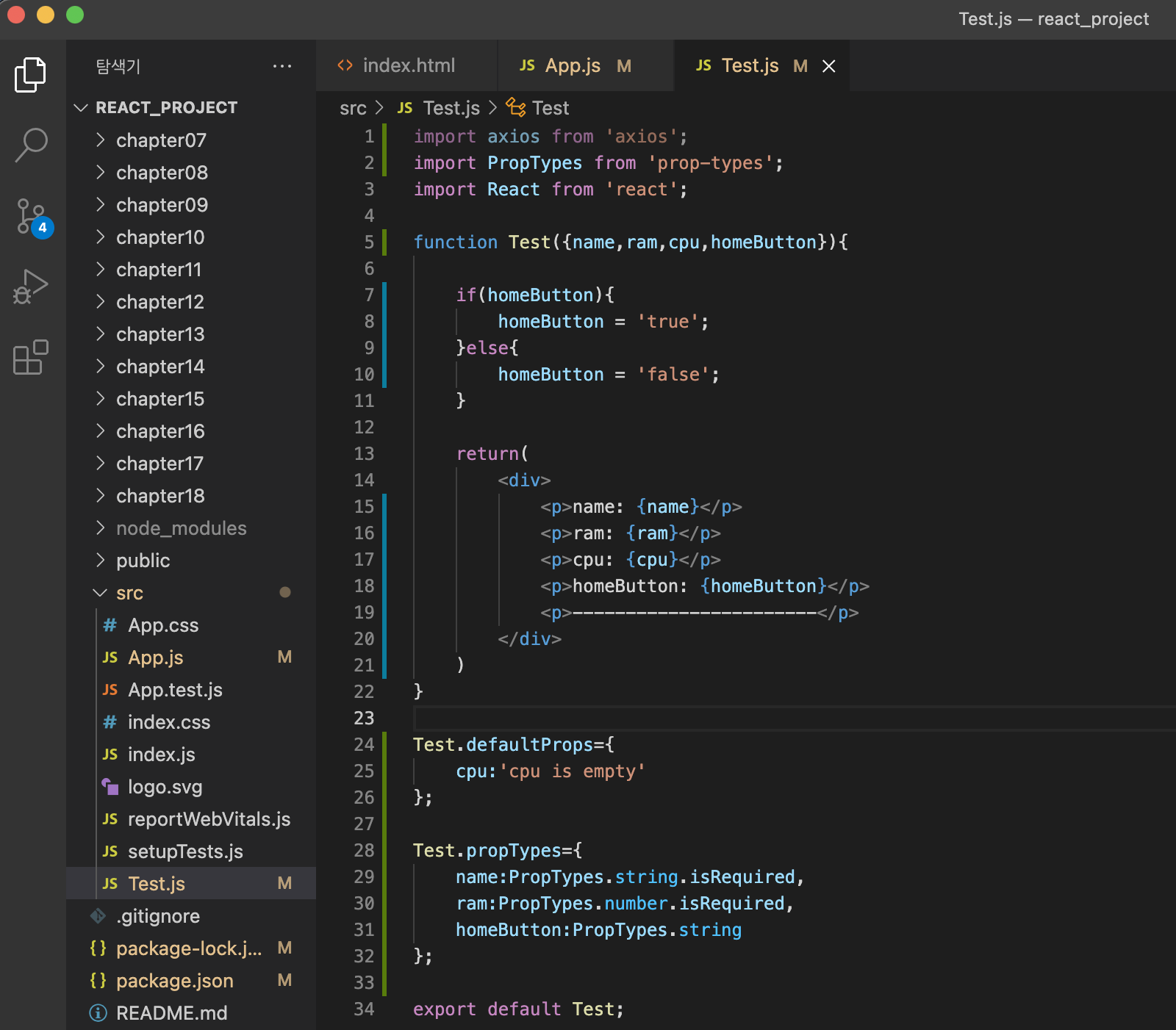
- Test.js

위 예시는 JSX 바깥에서 조건에 따라 처리한 경우이다.
boolean형인 homeButton 변수 값이 true인 경우, 문자열 'true'로 재정의하고, 변수 값이 false인 경우, 문자열 'false'로 재정의했다.
실제 결과 페이지를 확인해보도록 하자.
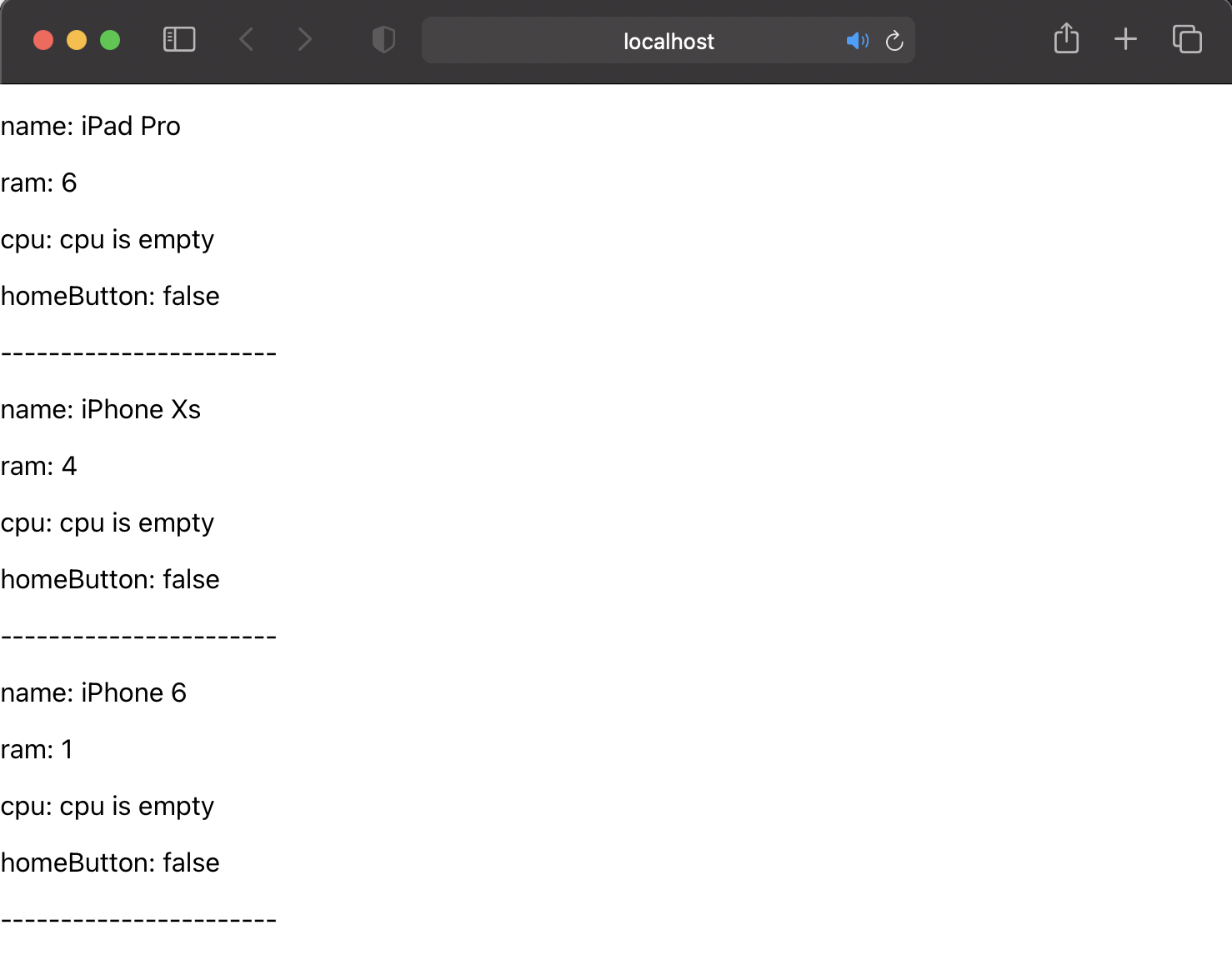
- 결과 페이지

우리는 이전 챕터에서 삼항연산자를 통해 처리했을 때와 동일한 결과를 확인할 수 있다.
- 정리
JSX 내부에서 조건에 따른 처리: 삼항연산자 사용
JSX 외부에서 조건에 따른 처리: if문 사용
3. 마무리
오늘은 if문을 사용하는 방법에 대해 배워봤다.
if문은 이미 다른 언어들에서 수없이 써왔기 때문에 크게 부담을 느낄만한 부분은 없었던 것 같다.
단지, 문법적으로 if문을 쓸 수 있는 위치 정도만 인지하고 있으면 될 것 같다.
전체 소스 git 링크
https://github.com/cho876/React/tree/master/chapter19
