오늘은 이전에 만든 SpringBoot 프로젝트 내부에 React 프로젝트를 넣는 작업을 진행해보도록 하겠다.
- SpringBoot 프로젝트 만들기: https://velog.io/@cho876/Spring-Boot-프로젝트-만들기-Spring-Initializr-웹-도구-사용하기
SpringBoot와 React의 역할
- Back-End: Spring Boot
- Front-End: React.js
우리는 다음과 같이 Back단과 Front단을 구성할 것이다.
정확히는 아래의 구조와 같다고 볼 수 있다.

React 프로젝트 생성경로 만들기
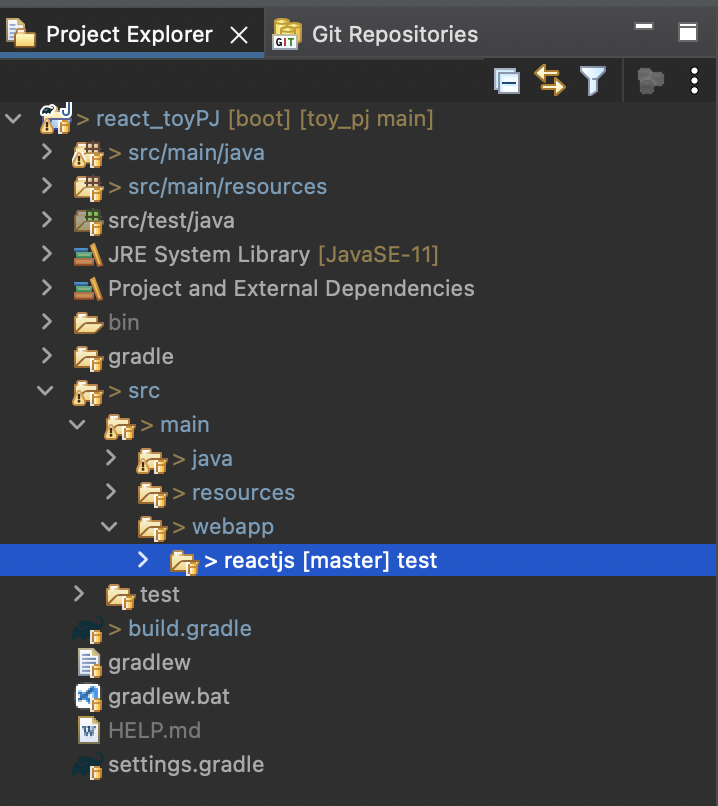
위와 같은 구조로 진행하기 위해선 먼저 React 프로젝트를 생성할 경로를 만들어야 한다.

- React 프로젝트 생성 경로
프로젝트명/src/main/webapp(신규생성)
본인은 이미 React프로젝트를 생성한 상태(프로젝트명:reactjs)
다음과 같이 webapp이라는 폴더를 신규생성하고 하위에 리액트 프로젝트를 생성한다면 앞서 보인 것과 같은 tree구조가 만들어질 것이다.
리액트 프로젝트를 생성하는 방법은 이곳을 눌러 확인하도록 하자.
포트 설정 및 proxy 설정
위의 과정을 정상적으로 끝냈다면 각각의 프로젝트를 run시킬 경우, 아래의 url에서 동작하게 될 것이다.
- SpringBoot: http://localhost:8080/
- React: http://localhost:3000/
차이점이 보이는가?
맞다! default로 springboot: 8080포트, react: 3000포트를 사용한다.
우리는 이 둘을 하나의 포트로 통합하는 작업을 진행할 것이다.
SpringBoot 포트 설정
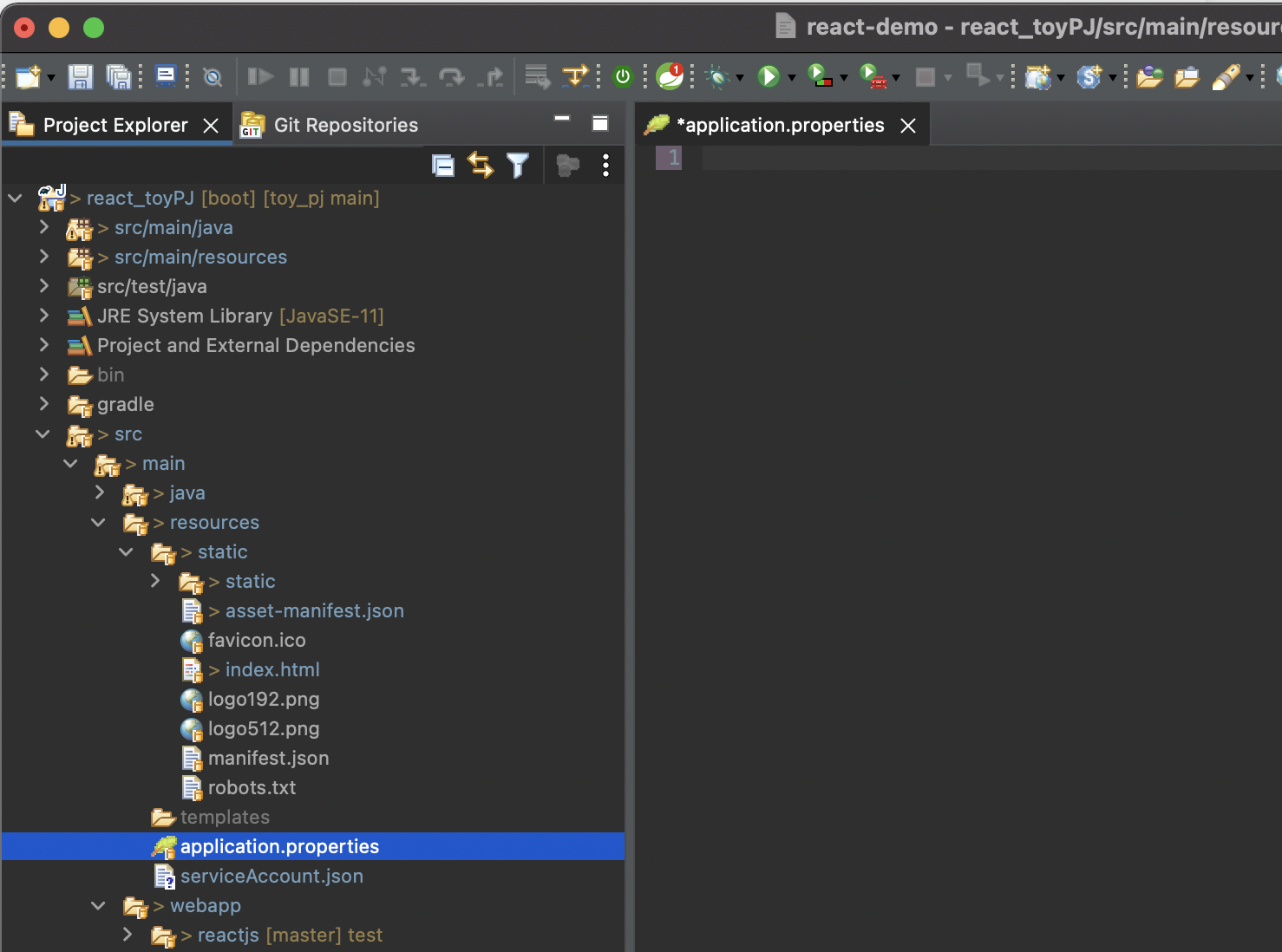
먼저 프로젝트에서 application.properties 파일을 열어보자.

해당폴더는 Springboot의 port를 설정할 수 있는 페이지인데 처음 열 경우, 아무것도 기재되어있지 않을 것이다.
우리는 여기에 아래 코드를 추가한다. (8081 포트를 사용한다는 가정)
server.port = 8081위와 같이 기입한 후, 다시 run시키면 Spring 프로젝트는 http://localhost:8081 에서 열리게 될 것이다.
React 프로젝트 proxy 설정
다음으로 진행할 곳은 아래 파일이다.

기존에 package.json을 열 경우, proxy와 관련된 코드는 작성되어 있지 않을 것이다.
그래서 우리는 위 사진과 같이 코드를 추가 작성한다.
"proxy": "http://localhost:8081/",통합 Build task 만들기
이제 정말 개발에 들어가기에 앞서 마지막으로 한가지 할 일이 남았다.
바로 통합 Build 구성을 만드는 것이다.
기존대로라면 우리는 build하기 위해 아래와 같은 명령어를 통해 진행한다.
- SpringBoot: ./gradlew build (Sping 프로젝트 최상위 경로라는 가정)
- React: npm run build (React 프로젝트 최상위 경로라는 가정)
1번의 build를 통해 양 side를 모두 build하여 jar파일이 생성된다면 훨씬 간편해질 수 있을 것이다.
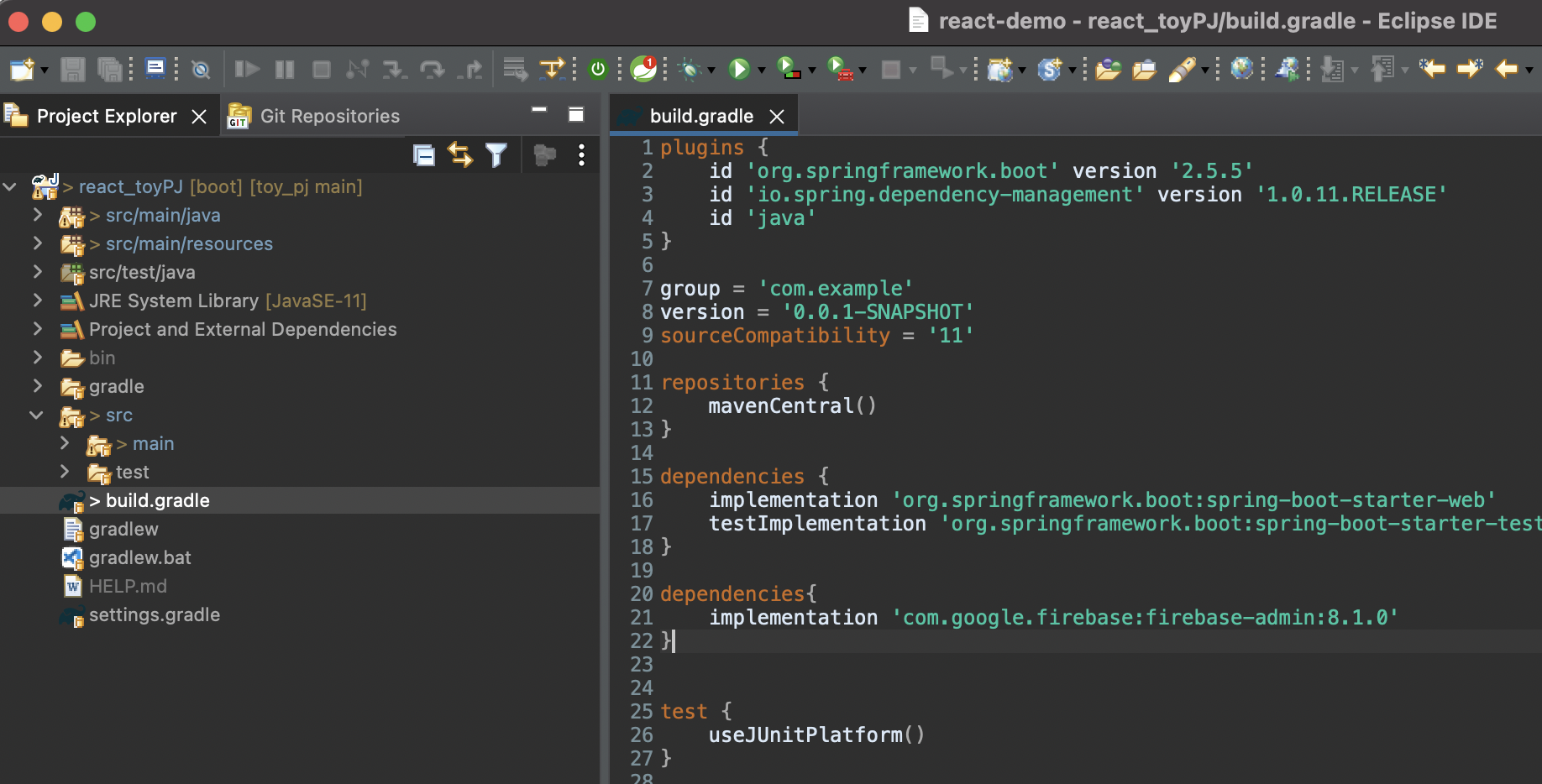
우리는 이 작업을 위해 build.gradle 파일로 들어간다.

초기 build.gradle 코드는 딱 여기까지 작성되어 있을 것이다.
우리는 여기에 추가적으로 다음과 같은 코드를 기입한다.
def reactDir = "$projectDir/src/main/webapp/react프로젝트명";
sourceSets{
main{
resources{
srcDirs = ["$projectDir/src/main/resources"]
}
}
}
processResources{
dependsOn "copyReactBuildFiles"
}
task installReact(type:Exec){
workingDir "$reactDir"
inputs.dir "$reactDir"
group = BasePlugin.BUILD_GROUP
if(System.getProperty('os.name').toLowerCase(Locale.ROOT).contains('windows')){
commandLine "npm.cmd", "audit", "fix"
commandLine 'npm.cmd', 'install'
}else{
commandLine "npm", "audit", "fix"
commandLine 'npm', 'install'
}
}
task buildReact(type:Exec){
dependsOn "installReact"
workingDir "$reactDir"
inputs.dir "$reactDir"
group = BasePlugin.BUILD_GROUP
if(System.getProperty('os.name').toLowerCase(Locale.ROOT).contains('windows')){
commandLine "npm.cmd", "run-script", "build"
}else{
commandLine "npm", "run-script", "build"
}
}
task copyReactBuildFiles(type:Copy){
dependsOn "buildReact"
from "$reactDir/build"
into "$projectDir/src/main/resources/static"
}
- task 흐름
- copyReactBuildFiles > buildReact > installReact로 넘어감
- 역순으로 react 프로젝트를 build하기 위한 npm 명령어 실행
- React 프로젝트의 build 데이터가 /src/main/resources/static/하위로 copy
- react 빌드된 내용 기반 jar파일 생성
다음과 같이 기재한 상태에서 Spring 프로젝트 최상위 경로에서
./gradlew build 명령어를 실행하게 되면 위의 내용이 모두 통합 build된 jar파일을 뱉는다.
- jar 파일 생성 경로
Spring 프로젝트명/build/libs/

본인의 경우 react_toyPJ-0.0.1-SNAPSHOT.jar라는 파일이 생성되었고
java -jar react_toyPJ-0.0.1-SNAPSHOT.jar위 명령어를 통해 실행하게 되면 다음과 같이 오류없이 실행될 것이다.
테스트 경로는 아까 8081포트로 임의조정했으니 http://localhost:8081/ 페이지가 정상적으로 뜨는지 확인하면 된다.


스프링부트 + 코틀린 + 리액트로 빌드를 구현해서 ./gradlew build를 실행 했을경우 jar파일을 생성 시에 20분 가까이 걸리게 되는데 혹시 이유가 있을까요^^?