
오늘은 Vue.js에 대해 조금 끄적여 보려한다.
Vue.js의 기본적인 정의와 흐름에 대해서 살펴보겠다.
1. 프론트엔드 프레임워크 종류
- Vue.js
구글 크리에이티브 랩스에 근무하던 에번 유가 개발한 웹 페이지 개발을 위한 프론트엔드 프레임워크
간단히 Vue를 정의한다면 프론트엔드 프레임워크라고 할 수 있다.
그렇다면 현재 대세가 되고 있는 프론트엔드 프레임워크 종류에는 무엇이 있을까?
1. React.js

가장 많이 대중화되어있는 것은 리액트이다. Facebook에서 만든 JS 라이브러리로 가상 DOM 기반 CBD(Component Based Development)로 구성되며 배우기 쉽고 유연성이 높아 선호도가 높은 편이다.
100% 오픈소스이므로 활용와 접근성을 동시에 잡은만큼 레퍼런스가 많은 편이라 볼 수 있다.
2. Angular.js

다음은 앵귤러로 2010년 Google에서 만든 지금 언급하는 세가지 중 가장 오래된 오픈소스 프레임워크이다.
CBD(Component Based Development) 기반(Angular2부터 CBD)으로 리액트와 유사한 면을 가지고 있으며 Angular CLI를 통해 간편한 개발 환경 구축을 지원한다고 한다.
양방향 데이터 바인딩을 쉽게 구현할 수 있으며 RXJS를 필수 패키지로 채택했다.
3. Vue.js

마지막으로 우리가 배우려고 하는 뷰이다.
뷰는 가장 늦게 출시되었고 Google의 Evan You가 2014년 개발했다. 뷰는 Google을 다니던 직원이 만든만큼 앵귤러의 장점만을 빼와서 더욱 빠르고 가볍게 만들고자 하였다. 이에 앵귤러의 가장 큰 장점인 양방향 데이터 바인딩을 가져오고 CBD(Component Based Development)로 화면이 구성되며 MVVM (Model-View-ViewModel)패턴으로 이루어져 있다.
2. Vue의 특징
Vue의 특징에 대해 간략히 세 가지만 알아보도록 하자.
2-1. MVVM 패턴
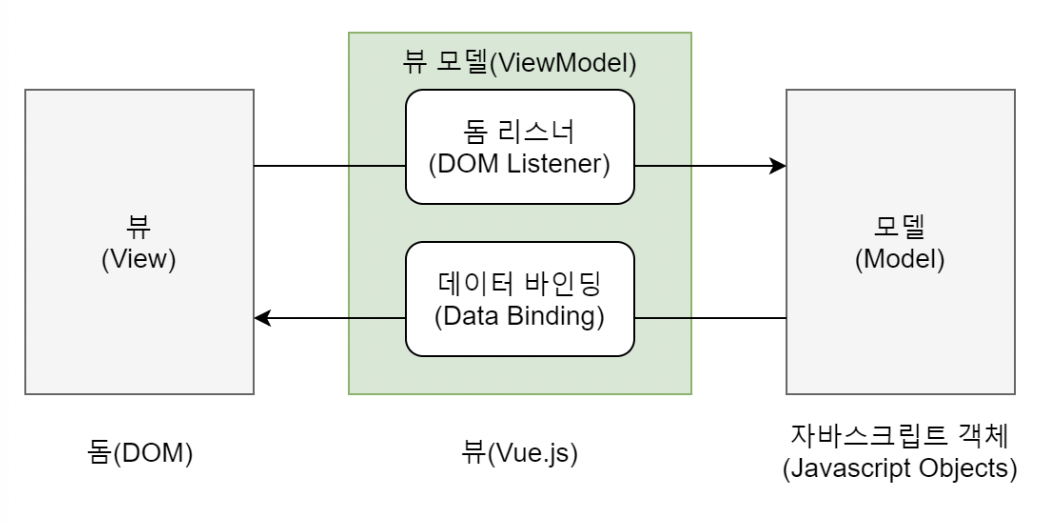
Vue는 아래 사진과 같이 MVVM 패턴으로 이루어져 있다.

역할
- View: 사용자에게 보이는 실제 화면
- DOM: HTML 문서에 들어가는 각각의 데이터 트리
- DOM Listner: DOM의 변경 내역에 대해 확인하고 이에 따라 특정 로직 수행
- Model: 데이터 그릇
- Data Binding: View에 표시되는 내용과 Model의 데이터 동기화
- ViewModel: View와 Model 사이에서 DOM Listner와 Data Binding 제공하는 영역
실제 사용되는 상황을 간략하게 작성해보겠다.
- Naver 메인 페이지 접근
- Naver 검색창에 '조성권' 검색
- DOM Listener는 변경 상황에 대해 인지 및 특정 로직 수행
- Model에 필요한 데이터 저장
- Data Binding을 통해 View에 해당 데이터 출력
(실제 naver가 vue.js를 사용하는지는 모른다.. 그냥 가정한 예시)
2-2. 양방향 데이터 바인딩
앞서 언급한 것처럼 Angular는 양방향 데이터 바인딩을 지원한다.
그렇다면 양방향 데이터 바인딩이란 무엇을 의미하는가?
- 단방향 데이터 바인딩: 컴포넌트의 단반향 통신을 의미한다. 컴포넌트 간에 데이터를 전달할 경우, 항상 상위 컴포넌트에서 하위 컴포넌트로 TopDown 형태로 한 방향으로만 데이터가 전달되는 방식
- 양방향 데이터 바인딩: 화면에 표시되는 값과 프레임워크의 Model값이 동기화되는 것을 의미한다. 즉, 둘 중 어느 한쪽이 변경되면 다른 한쪽도 자동으로 값이 변경되는 방식
이러한 방식은 인터랙티브한 웹 화면에 적합한 동작 구조라고 할 수 있다. 화면의 구성요소가 바뀔 경우, 전체를 새로 그리는 것이 아니라 프레임워크가 정의한 방식으로 진행함으로써 부하의 감소, 빠른 랜더링이 장점이 될 수 있다.
2-3. CBD(Component-Based-Development)
마지막으로 Vue는 컴포넌트 기반 프레임워크이다.

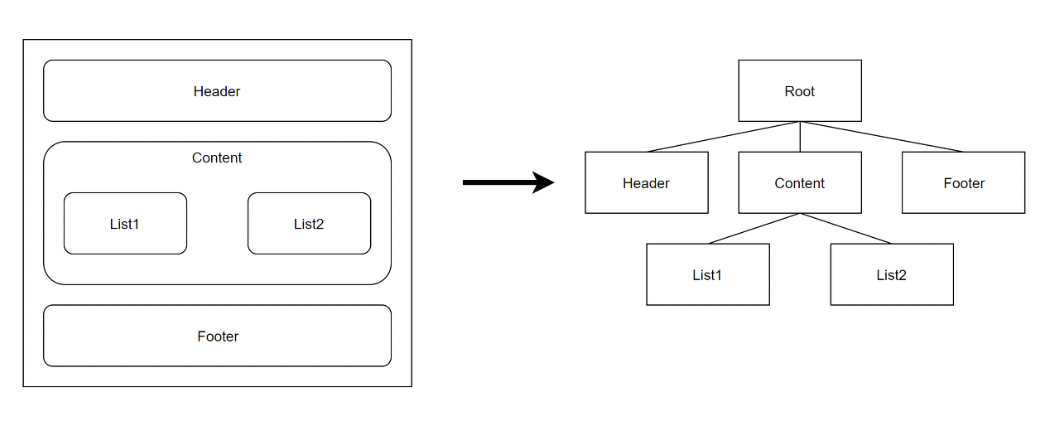
왼쪽은 과거 화면 레이아웃 구성으로 모든 것을 포함하여 하나로 구성되어 있다. 하지만 컴포넌트 기반 프레임워크(오른쪽)은 모든 구성요소들이 독립적인 컴포넌트로 구성된다.
이는 마치 레고를 조립하는 것과 동일한 형태로 여러 컴포넌트 중, 필요한 컴포넌트만 뽑아서 그것들을 조립하면 하나의 화면이 만들어지는 형태이다.
최근 트렌드가 되고 있는 프론트엔드 프레임워크는 모두 CBD로 구성되어 있으며 코드의 재사용성 향상, 직관적인 화면 구조를 장점으로 볼 수 있고 그만큼 활용도가 높은 구조라고 볼 수 있다.
3. 마무리
오늘은 Vue.js의 이론적인 부분에 대해 간단히 배워봤다.
Vue.js는 React.js나 Angular.js보다 늦게 개발된만큼 둘의 장점만을 채택하며 최대한 쉽고 간편하게 만들고자 한 것 같다.
앞으로 Vue.js에 대한 코드를 직접 공부하고 작성해보며 더 나아가야겠다.

