오늘은 Webhook(웹훅)에 대해 알아보도록 하겠다.
1. Webhook이란?
웹훅은 쉽게 말해 수신봇으로써 역할을 수행한다.
End-Point에서 발생한 Event가 발생하면 이에 대해 우리의 App으로 수신되는 형태로
이에 Reverse API, Web Callback, HTTP PUSH API라고 불리기도 한다.
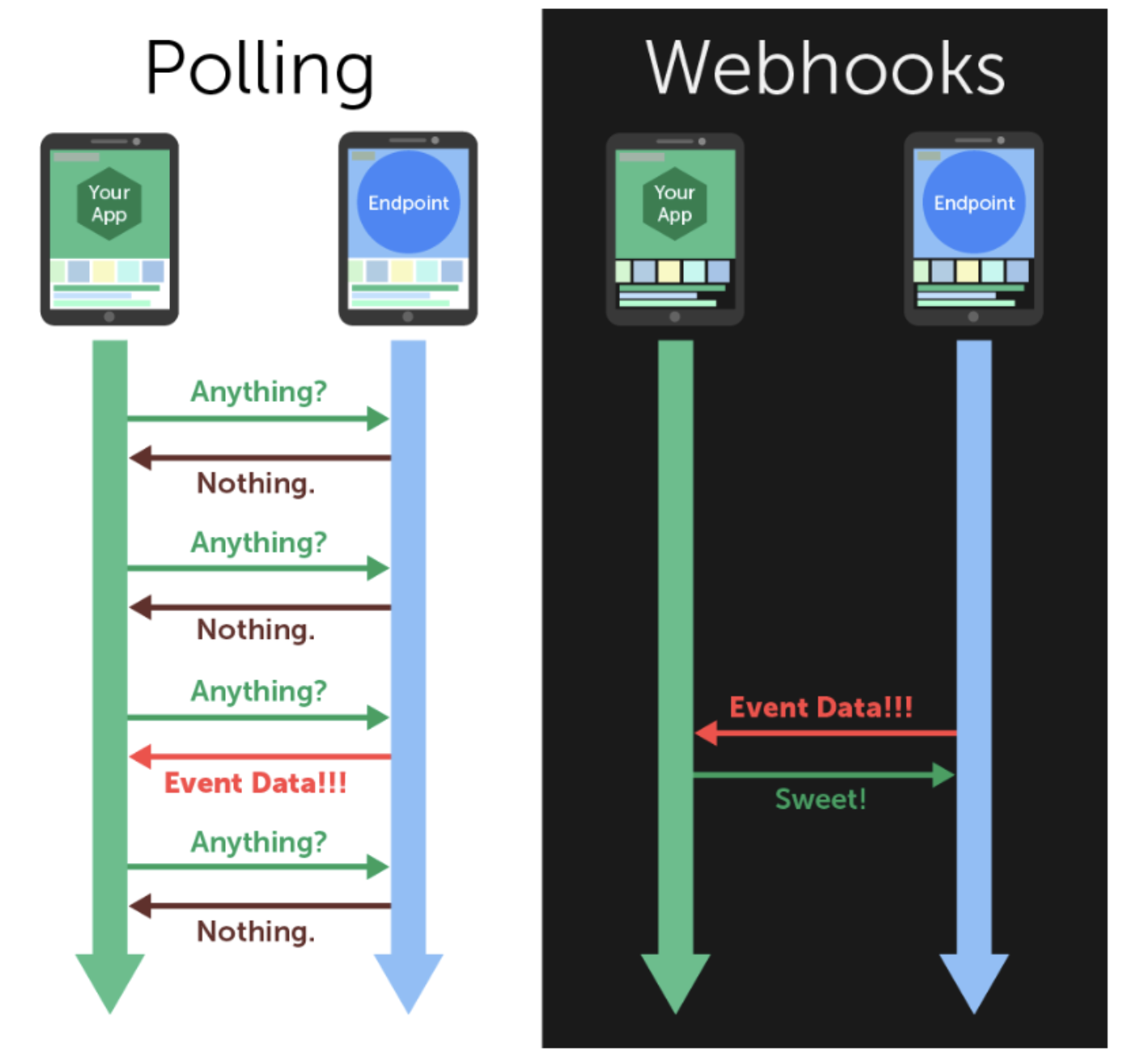
2. Webhook vs Polling
웹훅의 네트워크 흐름을 이야기할 때 반드시 빠지지 않고 등장하는 개념이 바로 polling이다.
이 둘은 차이가 확실하여 비교하며 설명하기 적합하다.

- Polling 방식
본인의 App에서 End-Point에 지속적으로 이벤트 발생 여부를 묻고 이에 대해 응답받는 형태
이러한 방식은 지속하여 API를 통한 요청을 필요로 하기 때문에 리소스 낭비가 발생할 수 있다는 단점이 존재한다.
- Webhook
End-Point에서 이벤트가 발생할 시, 본인의 APP으로 이를 전달하고 우리는 이에 대한 응답을 전달하는 형태
웹훅은 polling과 달리 우리의 App에서 지속적으로 요청을 하지 않아도 된다는 장점이 존재한다.
한번 웹훅 서비스 URL을 등록해두면 End-Point에서 이벤트가 발생하면 해당 URL로 발생에 따른 데이터를 우리의 App으로 전달해주기 때문이다.
이러한 장점은 분명히 편리함 뿐만 아니라 불필요한 리소스 낭비도 감소시킬 수 있다.
3. Webhook 활용
앞서 언급한 방식으로 이벤트를 감지할 수 있다면 가장 먼저 떠오르는 것이 알림봇이다.
실제로 Slack, MS Teams, GitLab등 다양한 협업을 위한 APP에서 incoming webhook 기능을 제공한다.
이를 적극 활용할 수만 있다면 배치 모니터링 결과 수신, 배포 결과 알람, 내부 업무요청 VOC 알람 등 다양한 서비스를 위한 알림봇으로 사용할 수 있을 것이다.
4. 토이 프로젝트
이제 저자는 Webhook에 대한 이론적인 개념과 활용법을 이해했으니 토이 프로젝트를 진행해보고자 한다.
아직 진행 중이라 올릴 수 없지만 완료되는대로 게시글을 올리도록 하겠다.

