Widget
- 독립적으로 실행되는 작은 프로그램
- 바탕화면 등에서 날씨나 뉴스, 생활정보 등을 보여준다.
- 그래픽이나 데이터 요소를 처리하는 함수를 가지고 있다.
flutter에서의 위젯이란
- UI를 만들고 구성하는 기본 단위 요소(리액트의 엘리먼트)
- 눈에 보이지않는 레이아웃 요소 역시 위젯이라고 한다.
- 화면 구성 요소 모든 것을 위젯이라고 하고 이 구성요소를 쌓아서 만들 페이지나 앱 역시도 위젯이라고 한다.
위젯의 종류
- Stateless / StateFul
- Stateful
value를 지속적으로 추적 보존
상태를 가지고 움직임이 있거나 변화가 있는 동적인 위젯 - Stateless
이전 상호작용의 어떠한 값도 저장하지 않는다.
상태가 없는 정적인 위젯
- Stateful
Stateless
- 스크린상에 존재만 할 뿐 아무것도 하지않는다.
- 어떠한 실시간 데이터도 저장하지 않는다.
- 어떤 변화(모양, 상태)를 유발하는 value값을 가지지 않는다.
Stateless
- 사용자의 움직임에(interaction) 따라서 모양이 바뀐다.
- 데이터를 받게 되었을 때 모양이 바뀐다.(ex.입력창)
Widget tree
- 위젯은 tree구조로 정리할 수 있다.
- 한 위젯내에 원하는 만큼 다른 위젯을(child widget) 포함할 수 있다.
- 위젯은 부모위젯과(parent widget) 자식위젯(child widget)으로 구성한다.
- parent widget을 widget container이라고 부를 수 있다.
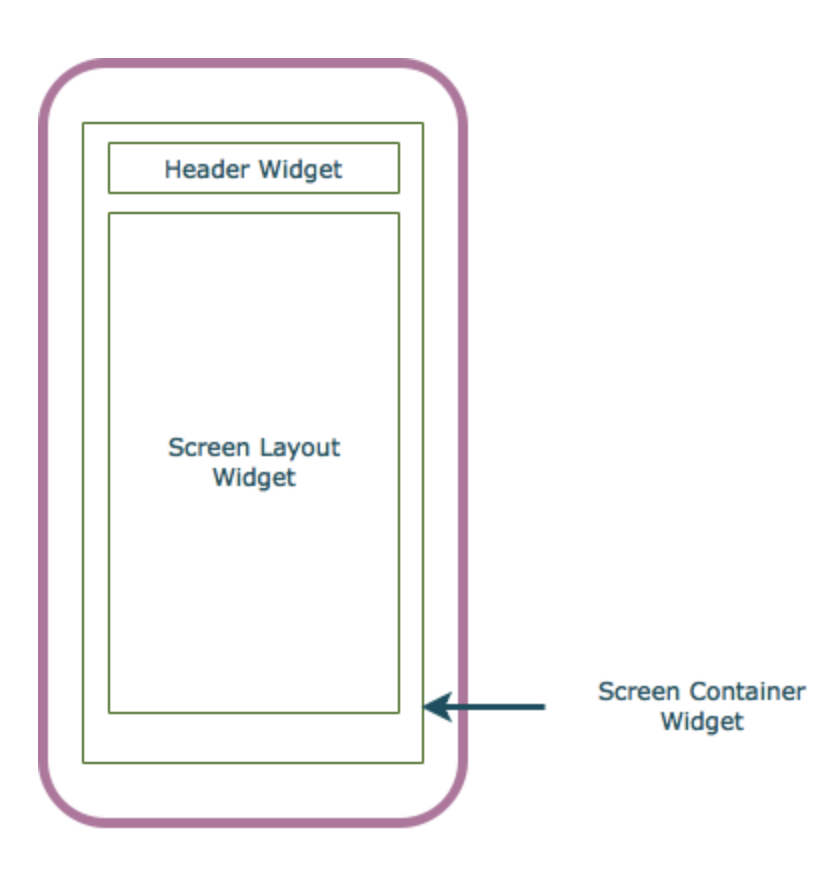
위젯 구성
- 가장 기본적인 최소한의 위젯 구성

- 전체 위젯 계층 구조(액션버튼이 추가된)