💎 개요
5월의 첫 게시글이다!! 멋쟁이사자처럼 세션을 진행해보면서 API에 대한 설명을 들을 수 있었는데, 이 때 나도 졸프에서 fetch를 이용한 통신을 React에서 사용했기 때문에 정리하면 좋을 것 같다고 생각이 들어 이를 정리해보고자 한다. API는 반드시!! 중요한 개념이면서 이 API를 앞으로도 통신하는 것이 나의 역할이 될 것이기 때문에 중요하게 짚고 넘어가야할 점인 것 같다. 이를 정리해보고 추후에 내가 헷갈리거나 개념을 정리하고 싶을 때 이 글을 찾아와서 도움을 찾고자 작성해보려고 한다!!
🍫 참고자료
👉 멋쟁이 사자처럼 세션 자료
👉 https://meetup.toast.com/posts/92 (Rest API)
👉 https://studyandwrite.tistory.com/368 (React fetch())
💎 API
🍫 API란?
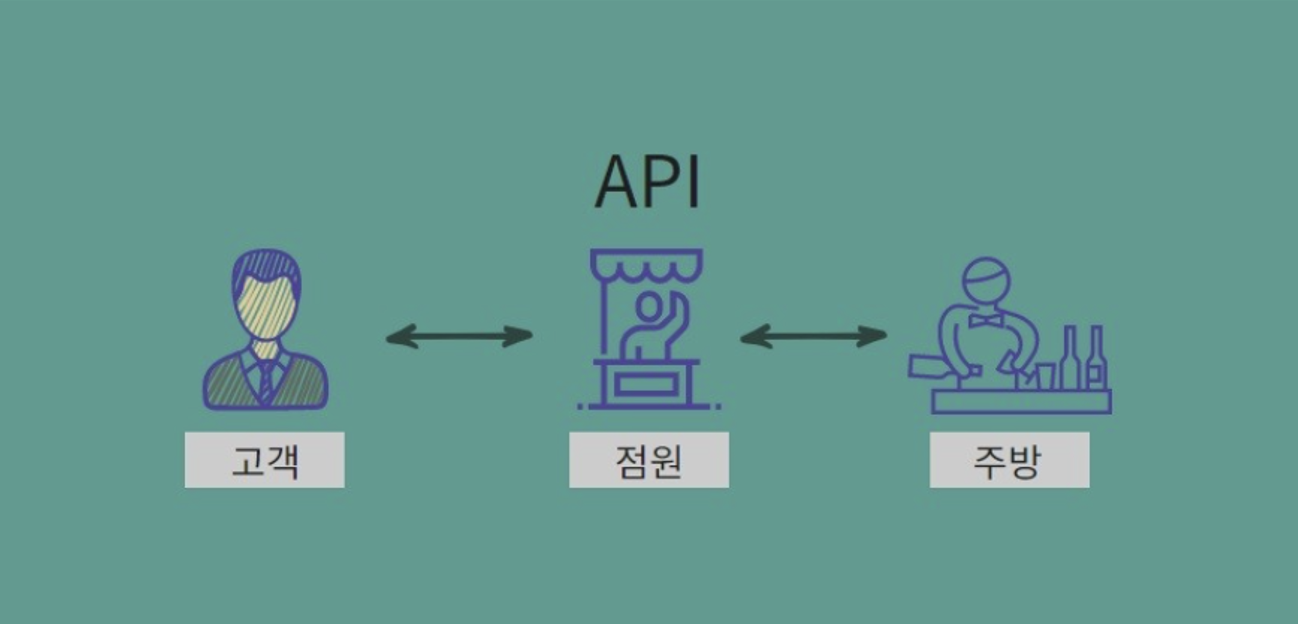
먼저 API가 무엇일까??

간단한 예로 위 사진을 들 수 있을텐데 점원이 고객에게 메뉴를 보여주고 이를 주문받아 주방에 전달한다. 다시 점원은 나온 메뉴를 고객에게 전달하는 과정이 있을 것이다. 이 때 점원이 바로 API 다!!
Application Programming Interface의 줄인말인 API는 프로그램이 서로 상호작용할 수 있도록 도움을 주는 매개체이다. 만약 프론트엔드와 백엔드 사이의 통신을 이야기한다면 이는 프론트엔드는 API로 부터 정보를 받거나 보낼 수 있으며 백엔드는 API를 정보를 받아 이를 다시 보내줄 수 있는 구조인 것이다!!
그렇다면 API는 누구든지 쓸 수 있을까??
- Private API
- Partner API
- Public API
위와 같이 API에도 종류가 다양하다 단어 뜻 그대로 공개되어 있거나, 그렇지 않거나, 특정 사람에게 권한을 주는 API들이 존재한다. 대체로 Open API들을 이용하여 우리들은 네이버, 카카오 등과 같은 기업에서 제공하는 정보들을 활용하여 원하는 프로그램을 개발할 수도 있다!!
🍫 Rest API
API를 설명하였다면 Rest API라는 것도 지나가다 들었을 수 있는데 이는 Representational State Transfer의 약자로 네트워크를 통해서 컴퓨터들끼리 통신할 수 있게 해주는 아키텍처 스타일이다!! 이는 클라이언트-서버 모델로 구성되었음을 알려주며 전달하려는 내용들이 두 지점들을 왕복하여 통신할 수 있는 구조이다!!
구성은 다음과 같다.
- 자원(RESOURCE) - URI
- 행위(Verb) - HTTP METHOD
- 표현(Representations)
위와 같이 Rest API에서 중요한 점은
첫 번째, URI는 정보의 자원을 표현해야 한다.
두 번째, 자원에 대한 행위는 HTTP Method(GET, POST, PUT, DELETE)로 표현한다.
쉽게 설명하자면 우리가 어떤 식의 방식으로 통신을 하고자 하는지와 가져오는 정보를 표현하는 것이 Rest API의 규칙이다!!
예를 들면
GET /members/delete/1와 같이 delete에 대한 자원의 행위가 정보로 들어가면 안되구
DELETE /members/1이런 식으로 자원이 어떤 식으로 통신할지 행위를 DELETE와 같은 method를 사용해서 표현해준다!!
또 추가로 Rest API는 단일한 인터페이스를 사용한다. 이러한 점 때문에 해당 API를 사용하는 애플리케이션들이 동일한 경로를 통해서 접속해야 하고, 그 방식이 단순하게 된다.
Rest는 웹에 최적화되어있고, 주요 데이터 포맷이 json형식이기 때문에 내가 사용하고자 하는 React에서 호환성이 굉장히 좋구 성능과 확장성이 좋다!!
주요 Rest의 정보를 정리해보자면
- 아키텍처 스타일이다.
- 데이터 위주로 데이터를 위해서 리소스에 접근한다.
- 일반 텍스트, HTML, XML, JSON등 다양한 포맷을 허용한다.
- SSL(암호화 기반 인터넷 보안 프로토콜)과 HTTPS(무결성과 기밀성을 유지)를 지원한다.
- 데이터 캐시 사용 가능
로 정리할 수 있겠다!!!
💎 React Fetch
🍫 Fetch란??
앞서 API에 대해서 정리해보았다!! 그렇다면 React에서 내가 사용하였던 그리고 사용하게될 fetch가 무엇인지 알아보자!!
fetch란 HTTP 파이프라인을 구성하는 요청과 응답 등의 요소를 JavaScript에서 접근하고 조작할 수 있는 인터페이스를 제공하는 것이다!! fetch로 요청을 보내고 받는 것은 굉장히 간편하고 쉬울 뿐만 아니라 json 형식을 가져오면서 데이터를 활용하기도 쉽다!! 이를 이용하여 fetch를 내가 어떻게 사용하였는지와 사용한 예시를 살펴보자.
🍫 fetch() 사용하기
fetch(url)
.then(function(response) {
return response.json();
})
.then(function(myJson) {
console.log(JSON.stringify(myJson));
});위는 fetch를 사용한 예제이다.
url은 곧 가져오고자하는 데이터가 있는 주소지 이며 여기서 통신해서 우리가 response를 통해 json형식으로 데이터를 반환하여 사용할 수 있는 것이다!!
여기서 default로 method는 GET으로 설정되어 있으며 우리는 method라는 인터페이스를 통해 GET/POST/HEAD/PUT/DELETE/OPTION/PATH 등등 다양한 Method를 활용할 수 있다!!
또한 headers는 Request Header를 지정하는 인터페이스나, body 같은 HTTP Request에 실을 데이터를 설명하여 여러가지 타입을 넣고 객체 타입(json)형식으로 보내는 인터페이스가 있다.
fetch(url, {
method: 'POST', // *GET, POST, PUT, DELETE, etc.
headers: {
'Content-Type': 'application/json',
// 'Content-Type': 'application/x-www-form-urlencoded',
},
body: JSON.stringify(data),
})
.then(response => response.json()); 위와 같은 예시이다!!
그러면 간단하게 내가 어떤 식으로 데이터를 통신했는지 졸프에서 사용한 fetch함수를 통해 확인하고자 한다!!
const [content, setContent] = useState([]);
.
.
.
useEffect(() => {
fetch(url).then(
response=>{
return response.json();
}
).then(data=>{
setContent(data);
}
);
.
.
.
return(
.
.
<h2 className={style.question}>Q{question}. {content.content} </h2>
.
.
);위 코드를 보면 content라는 json형식을 받을 배열을 useState를 통해 선언해 준다. 이를 useEffect를 통해 받아온 정보를 바로 렌더링 할 것이기 때문에 useEffect()를 이용하여 그 안에 fetch함수를 실행시켜주었다.
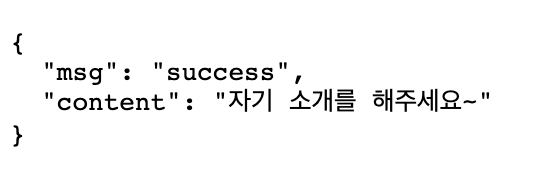
url은 작성되어있는 json 형식의 데이터 값이며 이를 fetch를 통해 response를 이용하여 json형식의 객체를 받아온다!! 이를 사용하기 위해서는 .then 함수를 이용하여 비동기 함수인 fetch를 동기함수인 .then을 활용하여 받아온 객체의 값을 setState()를 이용하여 아까 선언한 content 배열에 저장시켜 주는 것이다!!

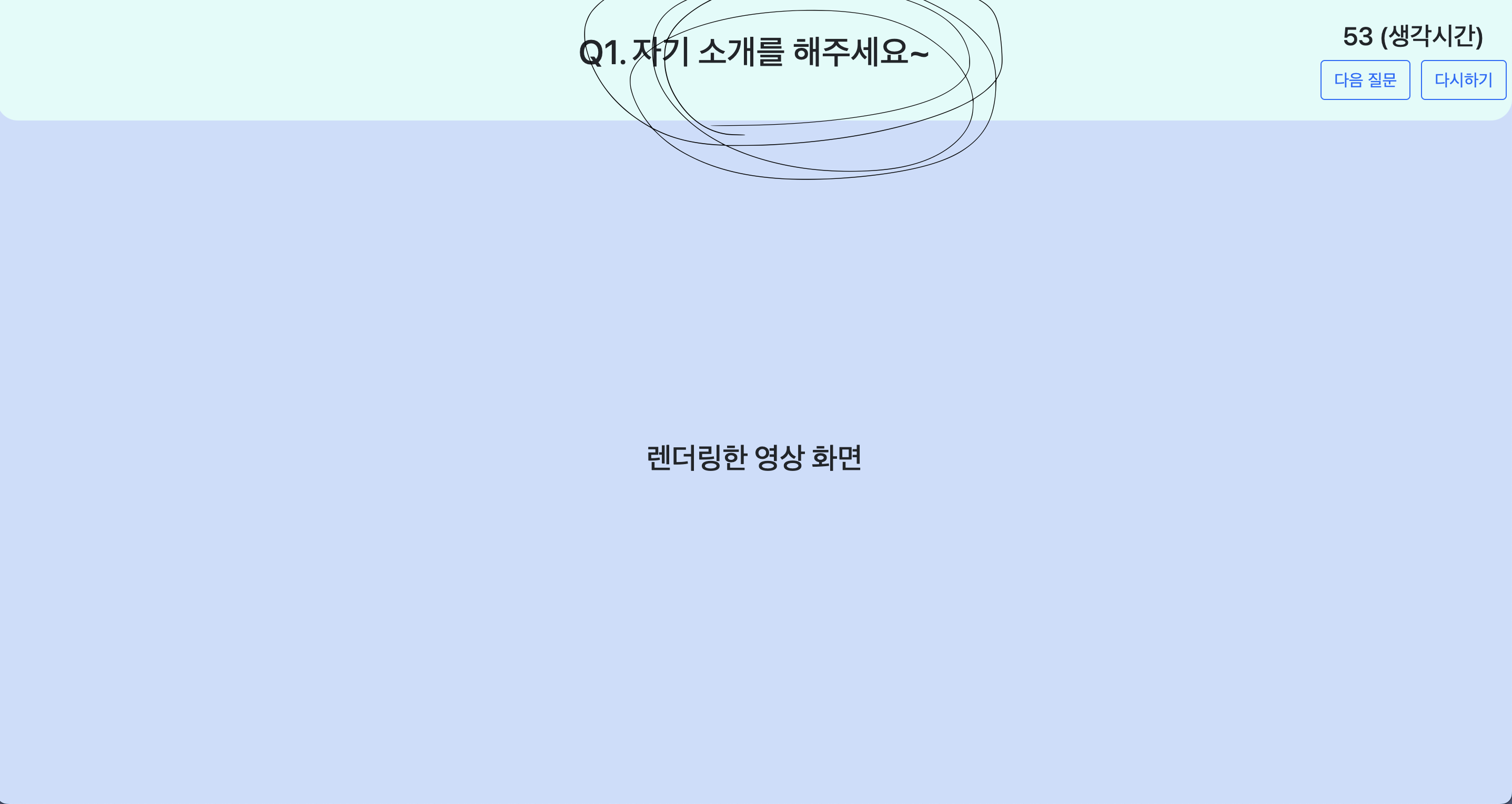
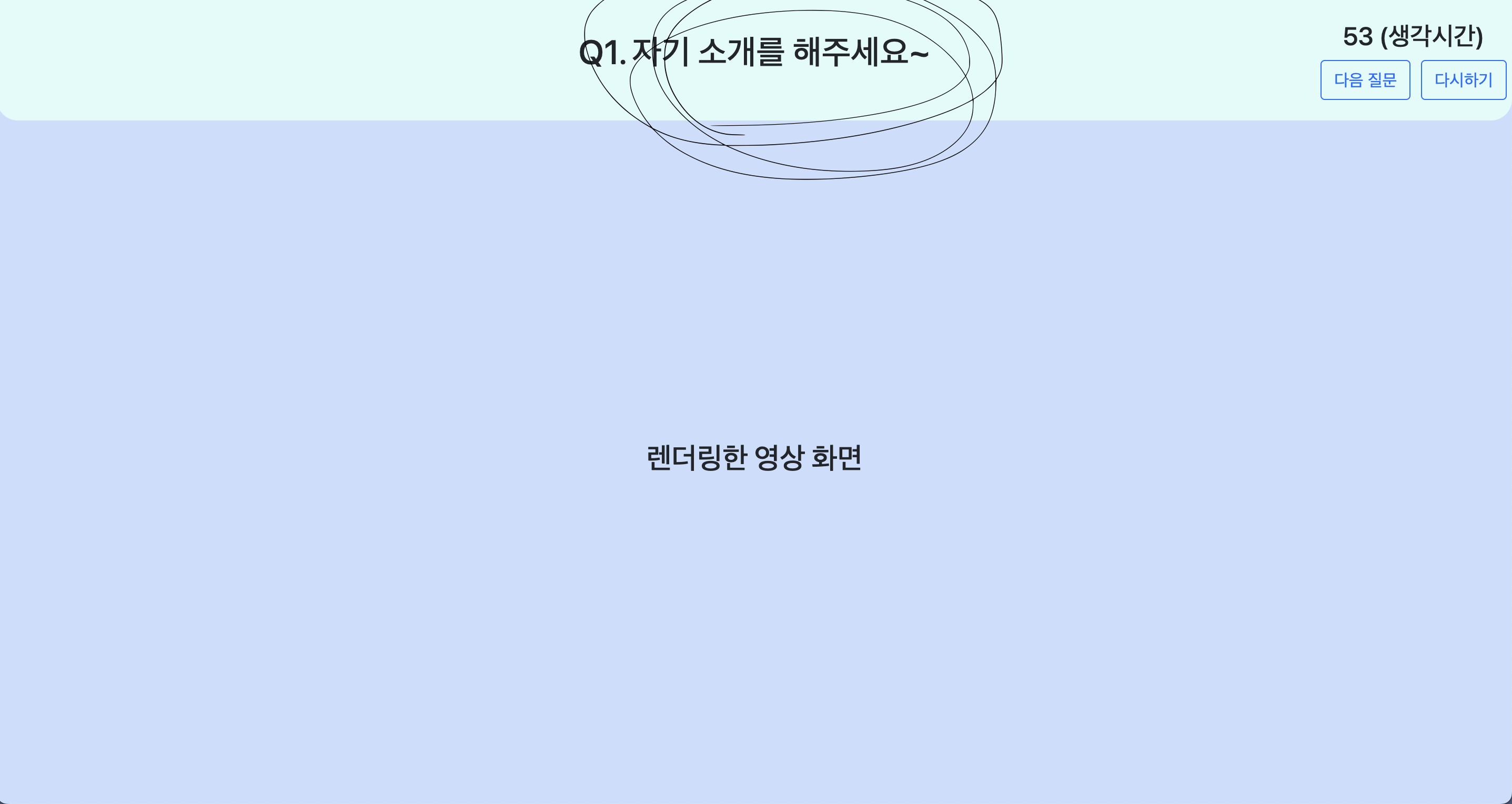
이를 실행하면 API 통신을 마쳐 값을 가져왔으며 이를 활용할려면 아까 저장한 content에서 정보를 불러오면 된다!! 이 때 content라는 항목의 값을 불러와서 렌더링할 것이므로 content.content를 {}로 감싸주어 데이터를 사용하였다. 실행한 결과는 다음처럼 볼 수 있다!!(동그라미 친게 데이터 받아온거)

💎 정리하면서
휴 이렇게 API가 무엇인지, React에서 API 통신을 위한 fetch에 대해서 정리해보았다!! 졸프를 진행하면서 그리고 최근 올라온 인턴 공고들을 확인해보면서 Restful API나 API 통신과정에 대해서 정리가 필요하다고 느꼈었는데, 멋쟁이사자처럼 세션과 함께 그리고 구글링과 졸프를 진행하면서 정리할 수 있어서 좋았다!!
요새 너무너무 바쁘기도하고 어떻게 하면 내 포트폴리오를 쌓고 프론트엔드 공부를 진행할 수 있을지 고민을 많이했었는데 오히려 공고들을 보면서 내가 무엇을 공부해야 겠구나를 조금 알 수 있었던 것 같다. 바쁘면서 내가 해야할 방향성을 찾고 있는 것 같아서 조금이나마 다행이라고 생각한다!!
앞으로는 React에 대한 심화 과정을 공부해볼 뿐만아니라 javascript, typescript에 대한 문법을 탄탄히 다지도록 공부해보구, vue.js와 서버 사이드렌더링의 SSR(Next.js, Nuxt.js), 그리고 상태 관리 라이브러리인 Redux가 뭔지도 차차 공부해나가보도록 하자!!
불과 거의 6개월만에 이만큼이나 해냈다. 다시 6개월이 지나면 얼마나 많이 흡수해 있을지 기대해보고 더 많이 자극받도록 하자.
화이팅!!