💎 개요
프론트엔드 플젝 개발을 진행하면서 데이터베이스의 데이터들을 불러오고 이를 화면에 렌더링하기 위해 값을 다시 state로 저장해주는 작업을 진행하였다. 이 때 사용하였던 javascript의 map함수와 Json의 문자구문을 인식하는 JSON.parse함수를 정리해보고자 한다!! 프로젝트를 진행하면서 많이쓰기도 한 내용이기에 이를 기억하고 앞으로 잘 사용한다면 효과적으로 데이터를 저장하고 렌더링하는데에 사용할 수 있을 것이다.
🍫 참고자료
👉 map() 바로가기
👉 JSON.parse() 바로가기
💎 데이터 불러오기
🍫 map()
먼저 map 함수를 알아보자!
map() 메서드는 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환합니다.
공식 문서에서 언급된 map 함수의 정의 이다. 우리가 자바스크립트에서 배열의 요소들을 출력하고자 할 때 파이썬의 for문처럼 배열 안의 요소를 꺼내 쓸 수 있다는 뜻이다!!
따라서 사용할 때에는 배열.map((매개변수) => {실행하고자 하는 구문})과 같은 형식으로 사용할 수 있다. 이때 매개변수에는 3가지를 기억하면 좋은데 첫번째 자리에는 배열의 값, 두번째는 index, 세번째는 map을 호출한 배열이다.
arr.map(callback(currentValue[, index[, array]])[, thisArg])
// 위와 같이 사용할 수 있다.위와 같이 map은 callback함수를 각각의 요소에 대해 한번씩 순서대로 불러 그 함수의 반환값으로 새로운 배열을 만든다. 앞서 설명한 매개변수의 내용들을 불러오면서 그에 해당하는 새로운 배열을 생성하여 사용한다는 느낌이다.
allData.map((subject, index)=>{
return(
<option value={index + 1} key={subject['subject_title']}>
{subject['subject_title']}
</option>
);
})위는 내가 selectbox를 만들기 위해서 map을 사용한 예제이다. 모든 데이터를 담고 있는 allData 배열을 map함수를 통해서 subject라는 각 인덱스별 값들을 반환하고, index에는 그 값에 해당하는 배열의 인덱스를 담도록 하였다. 이를 이용하여 데이터베이스에 저장되어 있는 값들을 효과적으로 불러올 수 있다. subject라는 딕셔너리형태의 값에서 'subject_title'이라는 key의 value값을 찾아 렌더링해주는 것이다.
이처럼! map을 이용한다면 배열의 요소들을 적절히 출력하고 이를 하나하나 for문으로 찾아보는 것보다 훨씬 효과적으로 렌더링하고 데이터를 렌더링할 수 있으니 꼭 잘 사용하도록 하자.
🍫 JSON.parse()
그렇다면 JSON.parse()는 어디에 이용할 수 있을까?? 이는 조금은 꼼수이기도 한것 같은데...
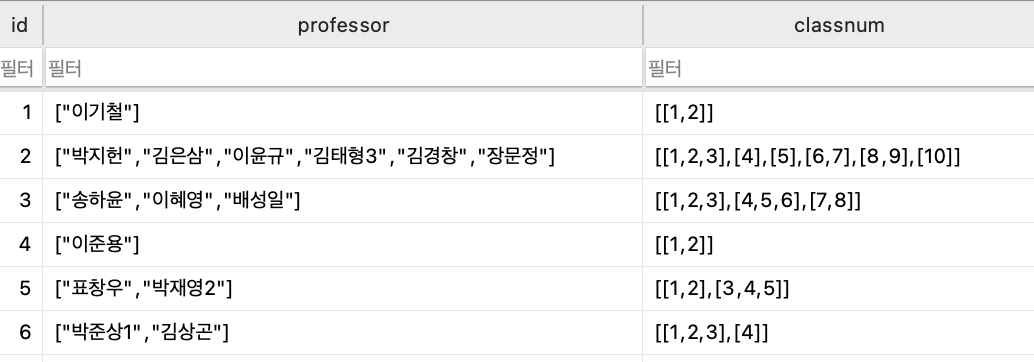
먼저 문제상황을 말하면 리스트형식으로 데이터베이스에 저장하기는 좀 까다롭기도하고 불편하였다. 예를 들어, subject : [인공지능, 데이터베이스] 와 같은 형식으로 데이터를 저장하는 것은 굉장히 무식해보인다는 것이다.. 하지만 저장해야하는 데이터가 과목/교수/분반으로 여러명의 교수가 같은 과목을 강의할 수도, 여러 과목들이 한 교수에 의해 강의될 수도 있기 때문에 테이블을 분리해야 좋은 설계가 이루어진다고 볼 수 있는 상황이었다.
따라서 그냥 복잡하게 하기보다 json형식의 데이터를 넣어주는 것으로 결정하였다. 이는 JSON.parse()를 이용하여 json형식의 데이터를 그대로 문자열을 풀어 사용할 수 있기 때문에 유용하게 데이터를 불러올 수 있었다.
JSON.parse() 메서드는 JSON 문자열의 구문을 분석하고, 그 결과에서 JavaScript 값이나 객체를 생성합니다. 선택적으로, reviver 함수를 인수로 전달할 경우, 결과를 반환하기 전에 변형할 수 있습니다.
말이 조금 어려운데 예제를 보면 쉽게 이해될 수 있다.
const json = '{"result":true, "count":42}';
const obj = JSON.parse(json);
console.log(obj.count);
// 결과 : 42
console.log(obj.result);
// 결과 : true
위와 같이 ''로 감싸져 있는 json이 JSON.parse()를 통해 json형식의 데이터로 변환이 된다는 것이다. 이는 하나의 값을 데이터베이스에 넣었을 때에도 저런 형식을 유지하고 데이터베이스에서 가져온 후 JSON.parse()를 거치면 내가 원하는 배열, 객체의 형식으로 사용해낼 수 있다는 것이다!!!
굉장히 유용하지 않을 수 없다...
JSON.parse('{}'); // {}
JSON.parse('true'); // true
JSON.parse('"foo"'); // "foo"
JSON.parse('[1, 5, "false"]'); // [1, 5, "false"]
JSON.parse('null'); // nullJSON.parse()는 위와 같이 다양한 형식으로도 제공된다. 앞서 말했던 배열의 형식에서도 작동하기 때문에 문자열로 감싼 배열을 불러오고 이를 JSON.parse()를 사용하여 여러 값들을 불러올 수 있도록도 해보자!!

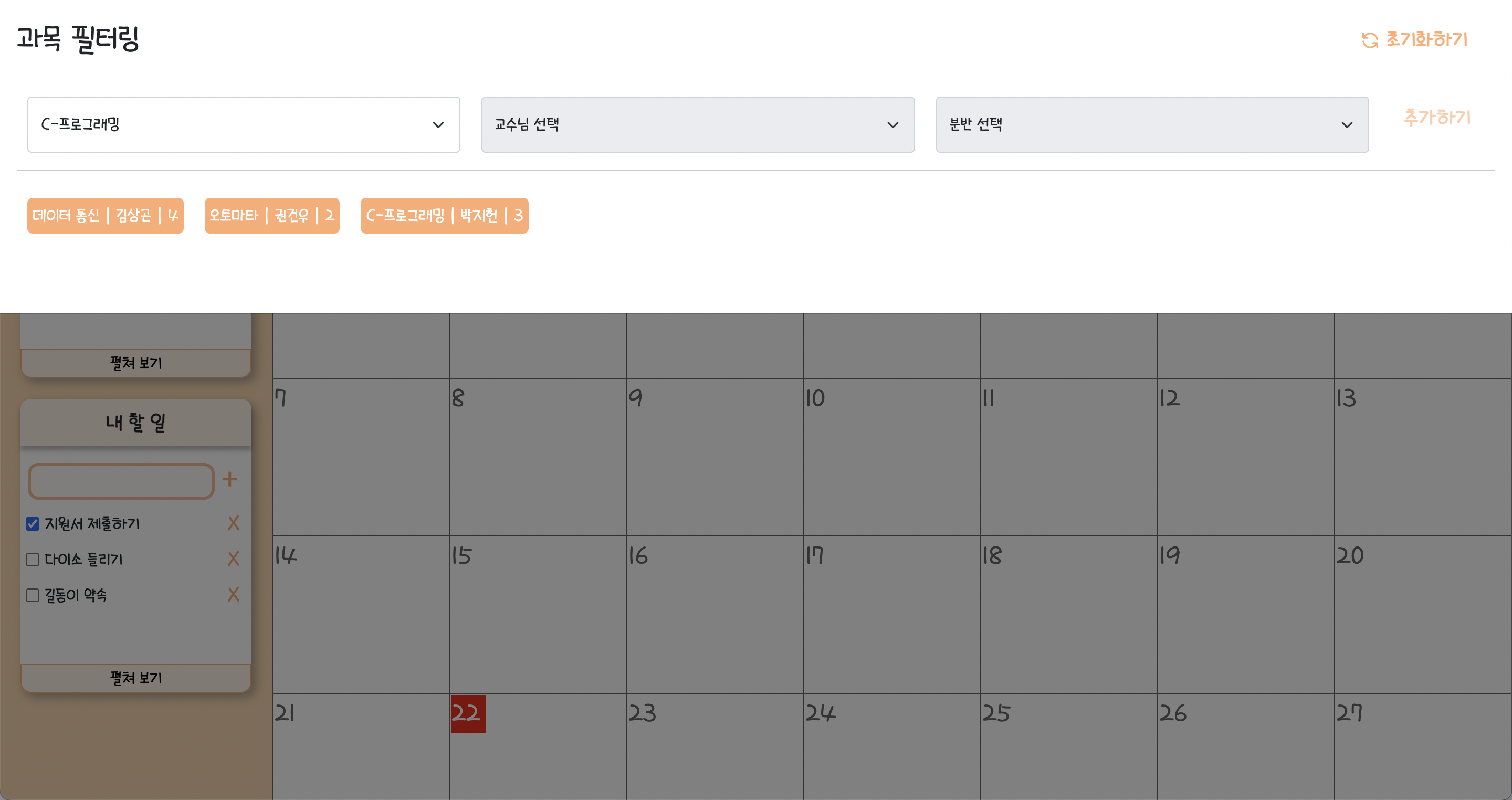
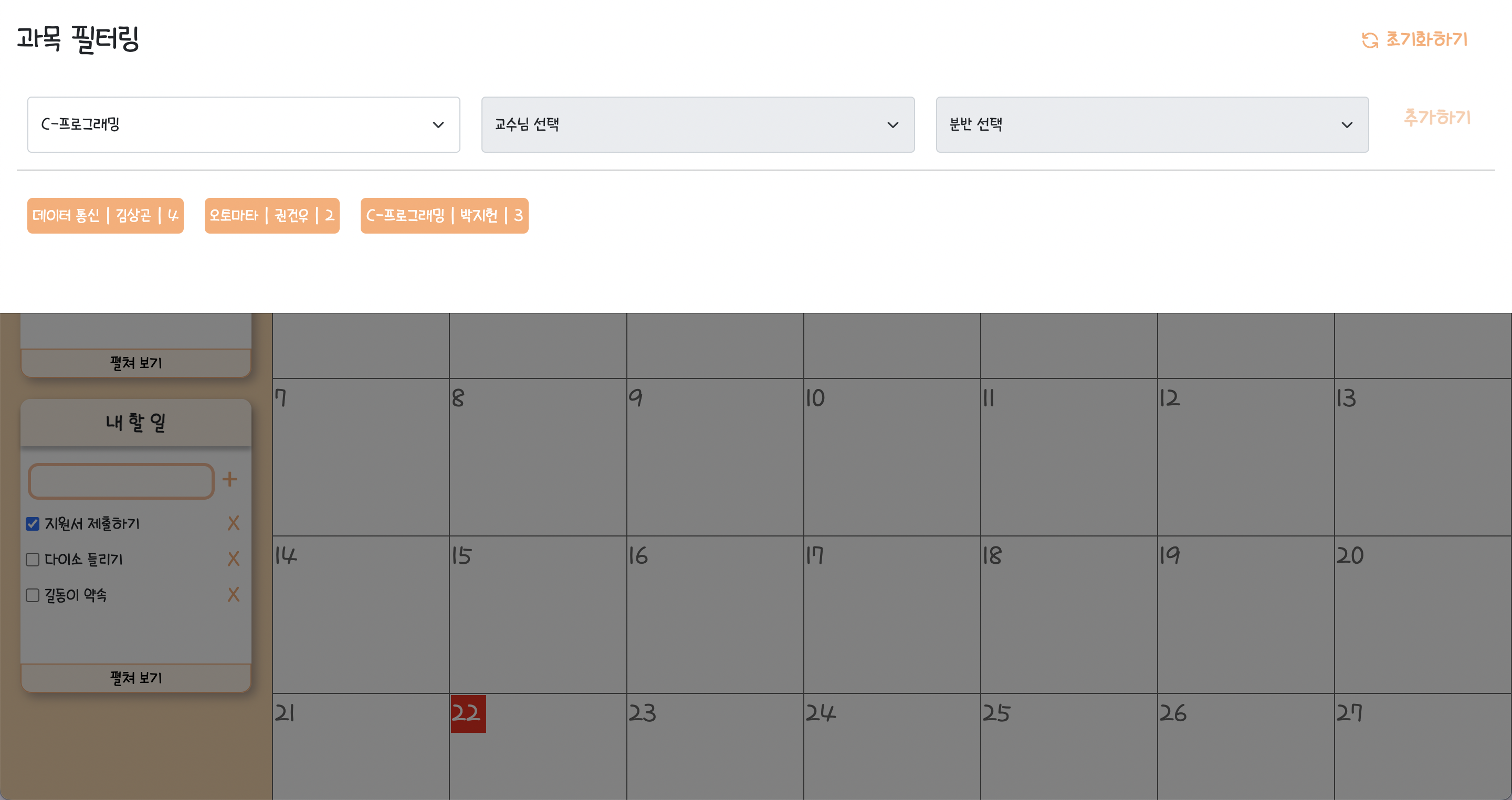
위와 같이 배열의 정보를 넣고도 이를 JSON.parse()를 이용하여 과목과 교수와 분반에 해당하는 필터링 기능을 구현할 수 있었다!!

후 생각보다 복잡해서 힘들었던 필터링 기능이었다.
앞서 설명한 map과 JSON.parse()만을 이용하여 데이터를 불러오고 렌더링한 것으로 언제든 서버와의 통신을 할 때 꼭 알아둬야 하는 두가지 인것 같다!!
🍫 Cannot read properties of undefined
이게 진짜 열받는 오류 인게 처음에는 내가 어디서 정보가 반환이 안됬지를 고민하는데 찾기가 너무 힘들었어서 꼭 짚고 넘어가고자 한다.
Uncaught TypeError: Cannot read properties of undefined (reading 'classnum')하 진짜 다시 봐도 너무 마음 아프다. 오류의 내용의 의미는 'classnum'이라는 값이 정의되지 않았고 렌더링되었을 때 state에 정보가 담기지 않았다는 것이다. 따라서 이를 해결하기 위해서는 렌더링 되었을 때를 생각하면 된다.
우선 이러한 경우는 비동기적으로 렌더링이 되어서 발생하는 문제인데, 짚고 넘어가자면 비동기는 순서없이 걍 모든 것을 동시에 진행하는 것이다. 동기적으로 동작한다면 순서대로 구문들을 실행하겠지만 react의 state는 비동기적으로 동작하여 렌더링 전에 동작되면서 아무 값도 가져오지 못한 것이다.
따라서 이를 해결하기 위해서는 두가지가 있는데
-
&& 연산자를 사용한다.
왜냐하면 && 연산자는 이전에 조건부 렌더링에서도 다뤘지만 굉장히 편리한 조건 연산자이다. 이를 활용하면 state에 정보가 있는지 여부를 한번 체크해줄 수 있어서 렌더링 전 값의 유무를 미리 파악할 수 있다. -
state에 들어갈 타입 알려주기.
react를 사용하면서 useState()를 사용하게 되면서 이 안에 빈 값으로 두는 경우가 자주 발생한다. 하지만 엄연히 타입을 지정해주고 이에 어떤 값이 들어올지 고민할 필요가 있다. 따라서 useState([]), useState("")등과 같이 미리 state의 타입을 지정해주자.
나의 경우에도 useEffect를 사용하면서 Cannot read properties of undefined를 마주할 수 있었는데 이는 위와 같은 해결방식이나, 내가 렌더링할 때 정보가 어떤식으로 들어오지?를 고민하면서 해결하고자 하였던 것 같다. 반드시 기억하고 오류를 마주했을 때도 당황하지 말자.
💎 고민
멋쟁이 사자처럼 해커톤을 진행하면서 많이 성장했다는 점도 느꼈지만 그와 동시에 내가 아직 한참 부족하다는 점을 느낄 수 있었다.
성장한 부분은 구글링을 하기에 앞서서도 어떤 식으로 미리 구현을 하면 좋을지 생각을 더 많이 한 후 이에 맞춰서 더 빠른 검색과 공부를 진행할 수 있게 되었다는 점이다. 그만큼 구현하는 과정이 어떻게 이루어질지 더 고민한다는 점에서 단순히 과거에는 찾기에 급급했던 점과 비교되는 것 같다.
하지만 사실 여전히 react 프레임워크에만 국한되는 것 같아서 아쉽다. 타입스크립트나 redux, next.js 같은 다른 기술들을 접해볼 수 있는 기회를 제대로 가지려고 노력하지 못한게 아쉽다. 그만큼 개인적인 공부는 필수적일 것 같다,,,!!
인제 벌써 8월이 다가고 9월이 오면서 대학 마지막 학기가 진행된다. 방학동안 그래도 쉼없이 달려온 것 같은데 오히려 너무 급하게 생각하지 말고 여유를 가지고 개발 공부에 집중해보자...
화팅~~!