💎 개요
🍫 들어가기 앞서서
React를 처음 사용해보았다!! 뒤늦은 감이 있지만 앱 개발을 진행해보게 되면서 웹 개발은 왜 제대로 안해보았지...?라는 생각이 들어서 빠르게 바닐라JS에 대한 강의와 React 기초적인 내용들을 인터넷 강의로 수강하고 토이프로젝트를 진행해보았다!! 👉 https://github.com/KyubinHwang/hodu-worldcup

나의 반려견 호두 사진 이상형월드컵을 만들어보았는데, 이 과정에서 React Hook의 대표적인 기능인 useState와 useEffect를 이용해보았다!! 따라서,,, 이를 정리해보고 나의 호두이상형월드컵을 예제로 velog에 정리해보고 싶어서 오랜만에 글을 작성하게 되었다!!
또한 앞으로 학기 중에는 React에 대한 공부를 지속적으로 하겠다는 결심이 섰다!! 따라서 개념에 대한 부분을 놓치지 않고 다시 돌아와서 아 내가 노력할려고 글까지 썼었지,,,라는 자극도 주기 위해서 앞으로 React에 대한 글을 올릴 게시할 것을 자신과의 약속과 함께 글을 작성한다!!
🍫 참고 자료들
노마드코더의 ReactJS를 이용한 영화 웹 서비스 강의를 수강하고 연습해보았었다!
👉 https://nomadcoders.co/react-for-beginners/lobby
React Hook의 공식 문서를 참고하고 작성해보았다!
👉 https://ko.reactjs.org/docs/hooks-intro.html
💎 useState
🍫 useState
먼저 useState는 무엇일까?? Hook에서 제공하는 useState는 그 뜻 그대로 직역해서 state를 사용할 수 있게 해주는 것이다. 즉, 만약 함수 컴포넌트 내에서 값이 변하는 변수를 사용하고 싶다면 useState를 사용하고 state 변수와 함께 그 값을 바꿔줄 수 있는 setState함수를 선언해주면 되는 것이다!
일반적으로 사용하는 useState 선언 방식은 다음과 같다!!
const [hodus, setHodu] = useState([]);위는 hodus라는 변수와 setHodu라는 함수와 함께 useState를 통해 선언한 구절이다!! 이는 hodus를 갱신해줄 수 있는 setHodu라는 함수를 통해서 hodus라는 변수를 사용할 수 있는 것이다!! useState를 보면 괄호안 인자 값으로 배열을 넣어주었다. 이는 useState 내의 인자의 값은 처음 state변수인 hodus를 초기화 해주는 것으로 배열임을 뜻한다!
그러면 state 변수의 값을 바꾸기 위해서는 어떻게 해야하나?? 같이 선언해준 setState 함수인 setHodu!!이것을 이용해주면 된당!
🍫 setState
useState를 이용하여 state 변수의 초기값을 설정해주고 이에 대한 값을 바꿔주고 싶다면 함께 선언한 setState함수를 이용해준다. setState 안 인자로 useState에서 사용한 마찬가지로 초기화해주고 싶은 값으로 넣어준다! 이 때 예를 들어
const [count, setCount] = useState(0);
.
.
setCount(count + 1);
.
.이런 식이라면 count의 값을 1 증가해주는 함수를 만들어줄 수 있다! 이를 버튼 clickEvent로 사용해줄 수 있다면 1씩 증가하는 counter를 만들어줄 수 있을 것이다.
🍫 동작 예시
좀 더 자세한 코드를 통해서 어떤 식으로 화면 상에서 동작할 수 있는지 확인해보자!!

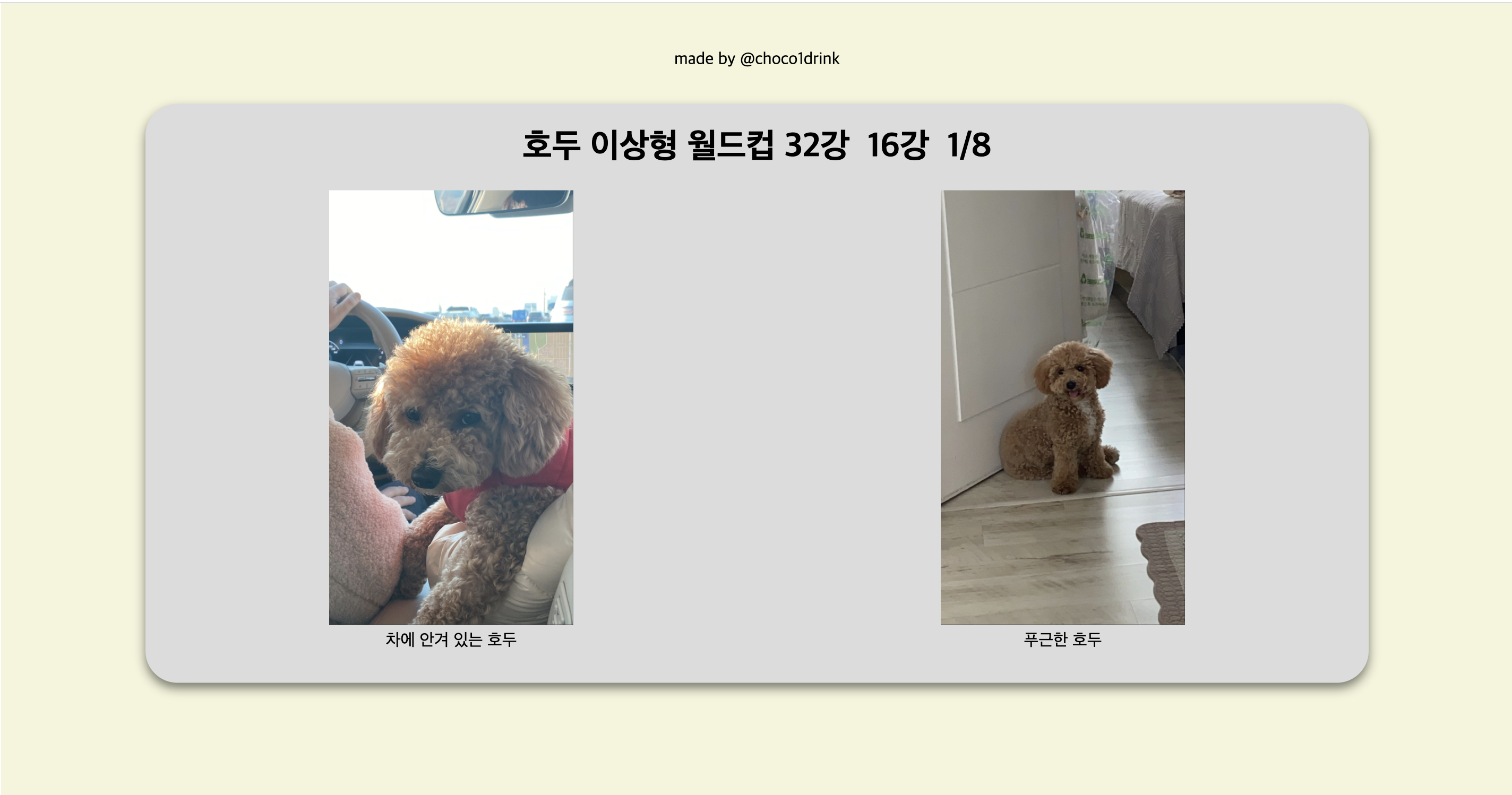
호두의 사진을 클릭하면 토너먼트의 라운드가 바뀔 것이다 또한 화면에 드러나는 호두의 사진도 바뀌어야 하기 때문에
const [displays, setDisplays] = useState([]);
const [roundCount, setRound] = useState(1);
const [totalRound, setTotal] = useState(8);위와 같이 useState를 선언해주고 round를 바꾸어 줄 것이다. clickEvent를 통해 클릭이 이루어졌을 때 마다 setState를 적절히 사용하여 화면에 렌더링을 바꾸어줄 수 있다!!
.
.
.
else if (hodus.length > 2) {
setWinners([...winnerhodu, hodu]);
setDisplays([hodus[2], hodus[3]]);
setHodu(hodus.slice(2));
setRound(roundCount + 1);
}clickEvent가 발생하였을 때 남아있는 hodus 배열의 길이를 확인해주고 이 때 호두 하나 씩 클릭하여 정해줄 때마다 남아있는 호두 배열을 정리해가면서 다음 호두 둘을 setDisplays를 통해 렌더링해주는 것이다! 그리고 다음 round가 진행되므로 이를 앞서 counter를 실행하듯 하나씩 round가 진행된다.

그리고 마지막으로 우승한 호두의 사진을 winnerhodu 배열에 저장하고 이를 display 해주는 state 변수를 통해서 화면에는 우승한 호두의 사진만을 띄울 수 있는 것이다!! 해당 내용은 다음 사진과 같다. 아참 만약 winner호두 배열에 여러 호두가 있다면 다음 토너먼트 단계가 상승해서 라운드를 초기화 시켜줄 것이다!!
if (winnerhodu.length === 0) { // 호두 배열 확인
setDisplays([hodu]); // display하는 사진은 하나만으로 hodu만 배열에 저장해줌
setWinnerDisplay(true); // 우승호두가 나왔으니 우승자를 화면에 출력
} else {
let updatedHodu = [...winnerhodu, hodu];
setHodu(updatedHodu);
setDisplays([updatedHodu[0], updatedHodu[1]]);
setWinners([]); // 우승 호두 배열 초기화
setRound(1); // 라운드 초기화
setTotal(totalRound / 2); // 토너먼트 상승
}
이처럼!! useState만을 활용하더라도 이렇게 많은 기능들을 화면에 렌더링할 수 있었다. state를 이용하고 이를 조정하는 setState함수, 화면의 상태 변화를 기억해주기 위해 반드시!!!기억해야하고 useEffect와 함께 자주 사용하게 될 것이므로 잘~기억하자.
💎 useEffect
🍫 useEffect
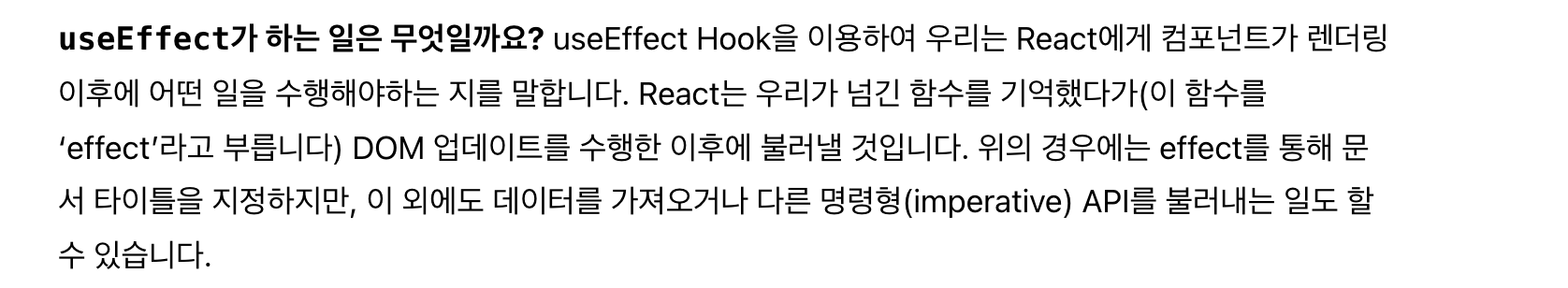
useEffect가 하는일은 무엇인가!!! 바로 다음과 같다!!

공식 문서에서 나온 내용대로 확인하면 우리가 함수에서 useEffect를 사용하면 그 컴포넌트가 나타난 후 수행되는 일을 지정해주는 것이다! 쉽게 말해 함수 한번 호출되면 실행되는 effect인 것이다!!
function Example() {
const [count, setCount] = useState(0);
useEffect(() => {
document.title = `You clicked ${count} times`;
});
}예제처럼 count값이 setCount를 통해 증가시키는 counter에서 useEffect를 사용하게되면 count값을 바로 document.title에 적용시킬 수 있는 것이다. 함수가 사용될 때마다 count의 값이 useEffect에서 사용되어 바로 렌더링 될 수 있는 것이다!
이를 호두월드컵에서 사용한 것을 확인해보잠.
🍫 동작 예시

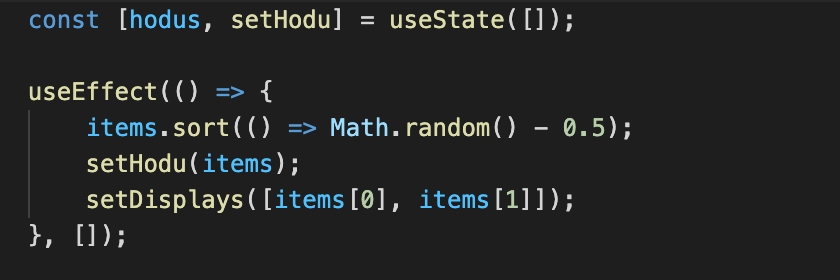
위와 같은 코드이다!! items배열은 호두의 사진들이 저장되어 있는 배열이다. 랜덤으로 호두의 사진을 불러와서 배열에 담을 것임을 생각하면 처음! 함수가 호출되었을 때 useEffect를 통해 이 items배열을 섞어서 월드컵을 시작하는 것이다!!!
랜덤을 정렬된 items 배열을 setState함수를 통해 호두 월드컵을 시작할 setHodu(items)로 담아주고 화면에는 호두 사진 두 개를 렌더링 해서 시작하게되는 것이다!!
useEffect는 이와 같이 함수가 호출될 때 불러와지면서 그때 그때 다른 호두 사진들을 정렬할 수 있는 것처럼 컴포넌트가 렌더링 된 후 어떤 일을 수행할지 지정해주는 것을 기억하자!!
💎 마무리
useState와 useEffect를 이용한 나의 호두월드컵을 통해서 React에 대해 글로 정리해보았당. 만들면서 React가 정말 위대한 것이구나를 느낄 수 있을 뿐만 아니라 웹개발에 재미도 느꼈다. 특히 호두 월드컵은 내가 기획해서 짜본 코드라는 것이 너무 소중했고 귀여운 호두를 주제로 가끔씩 들어가서 보는데 너무 소중하다,,,,
이외에도 링크 복사, 토너먼트 라운드 수 선택, 카카오톡 공유 등 여러 기능도 추가해두었는데 잘 안되는 것도 있어서(카카오톡 공유 ㅠ)이 점은 다른 프로젝트도 진행해보면서 고쳐보구 싶당. 그리고 웹 개발은 css 고치는 재미도 있어서 열심히 코드를 짜게 되는 것 같다!!!
React를 이제 막 시작하게 된 입장으로써 더 많은 기능들을 느껴보고 싶다. 학기 중에는 앱말고 이제 웹을!! 다뤄볼 생각이니깐 velog에 알고리즘 게시글과 함께 잘 정리해서 올리도록 해보겠다!! 개강 화팅!!
화이팅ㅇ!!~~