
🔽 이전에 기록한 관련 내용
브라우저 기본 구조
HTML파싱과 CSS파싱
CRP (Critical Rendering Path)
WHY?
프로그래밍 언어는 운영체제 Operating System, OS나 가상머신 Virtual Machine, VM 위에서 실행되지만 웹 애플리케이션의 클라이언트 사이드 자바스크립트는 브라우저에서 HTML, CSS와 함께 실행된다.
➡️ 브라우저 환경을 고려할 때 더 효율적인 클라이언트 사이드 자바스크립트 프로그래밍이 가능하다. 이를 위해 브라우저가 HTML, CSS, Javascript로 작성된 텍스트 문서를 어떻게 파싱(해석)하여 브라우저에 렌더링하는지 알아보려한다.
파싱 Parsing
파싱(구문 분석 syntax analysis)은 프로그래밍 언어의 문법에 맞는 텍스트를 읽어 들여 실행하기 위해 문서의 문자열을 토큰token으로 분해(어휘 분석exical analysis)하고, 토큰에 문법적 의미와 구조를 반영하여 트리구조의 자료구조인 파스 트리parse tree/syntax tree를 생성하는 일련의 과정.
렌더링 Rendering
렌더링은 HTML, CSS, 자바스크립트로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는 것을 말한다.
토큰 Token
문법적인 의미를 가지며 문법적으로 더는 나눌 수 없는 코드의 기본요소.
바이트 코드
특정한 하드웨어가 아니라 가상 머신에서 실행하도록 만든 바이너리 코드.
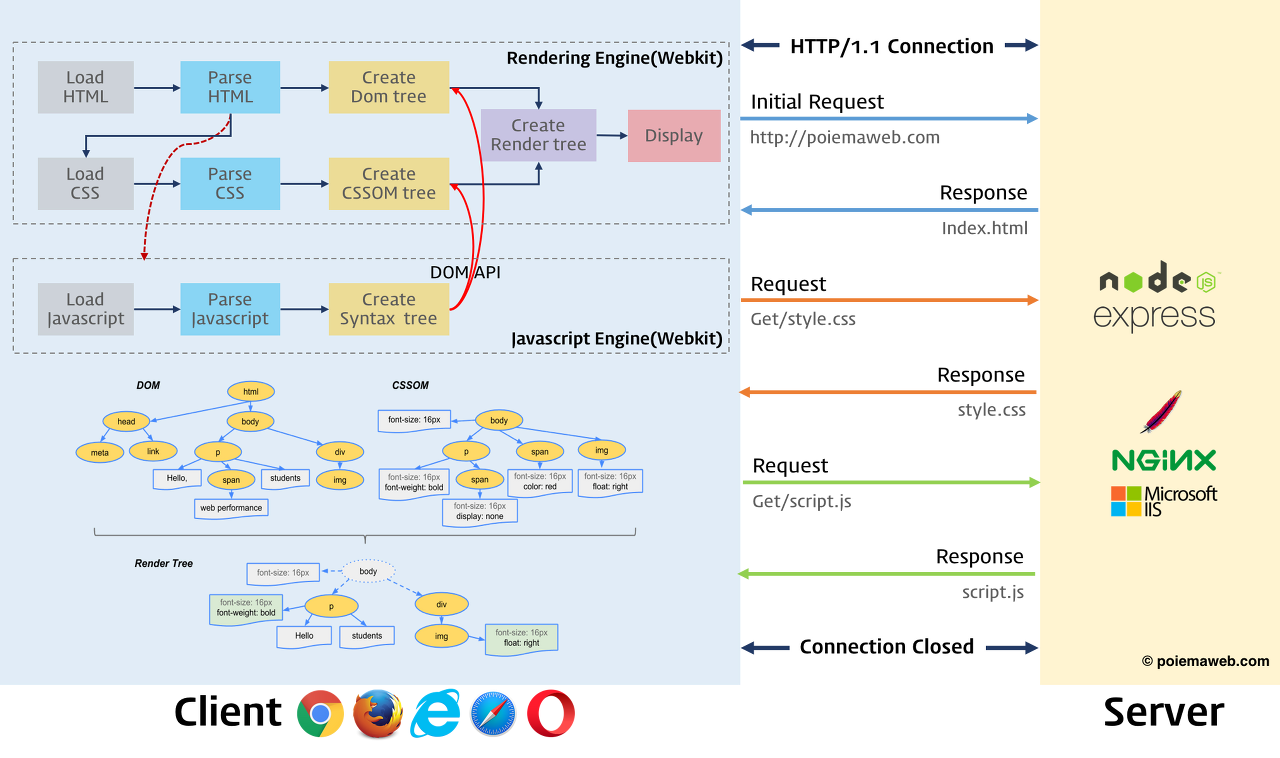
브라우저의 렌더링 과정

1. 브라우저는 HTML, CSS, 자바스크립트, 이미지, 폰트 파일 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받는다.
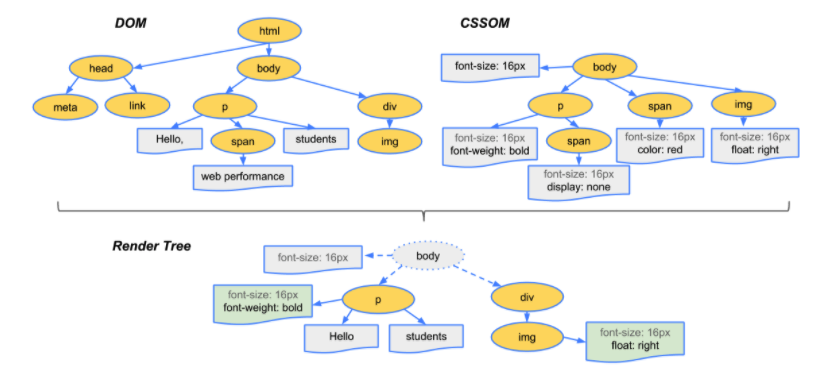
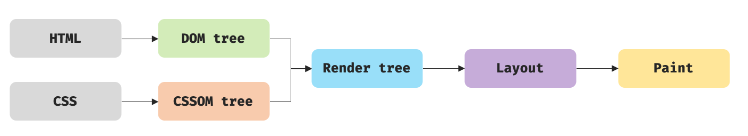
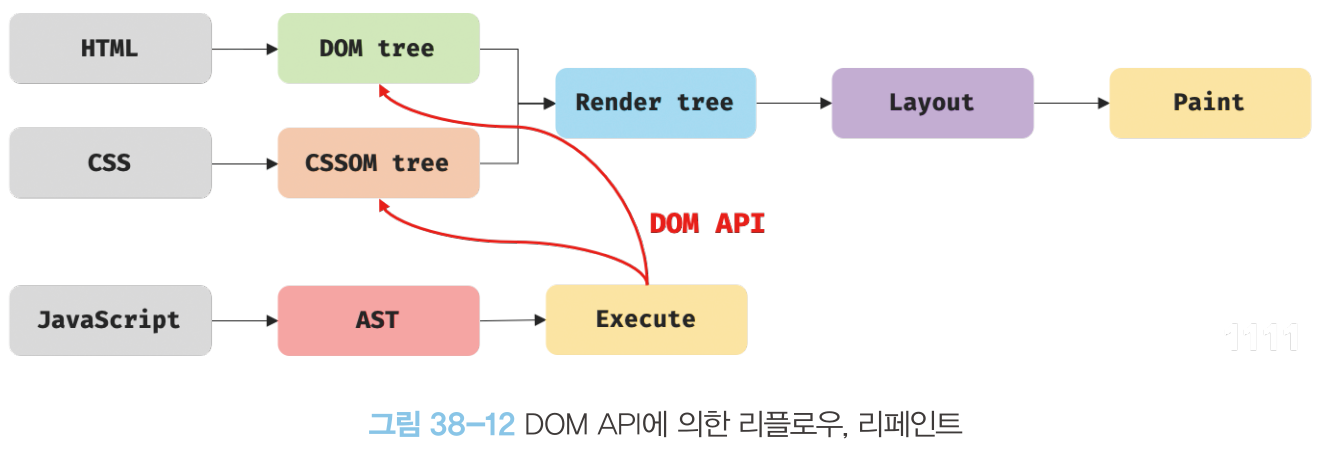
2. 브라우저의 렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 DOM과 CSSOM을 생성하고 이들을 결합하여 렌더트리를 생성한다.
3. 브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 ASTAbstract Syntax Tree를 생성하고 바이트코드로 변환하여 실행한다. 이때 자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있다. 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합된다.
4. 렌더트리를 기반으로 HTML 요소의 레이아웃(위치와 크기)을 계산하고 브라우저 화면에 HTML 요소를 페인팅한다.
요청과 응답
렌더링에 필요한 리소스는 모두 서버에 존재하므로 필요한 리소스를 서버에 요청하고 서버가 응답한 리소스를 파싱하여 렌더링한다.
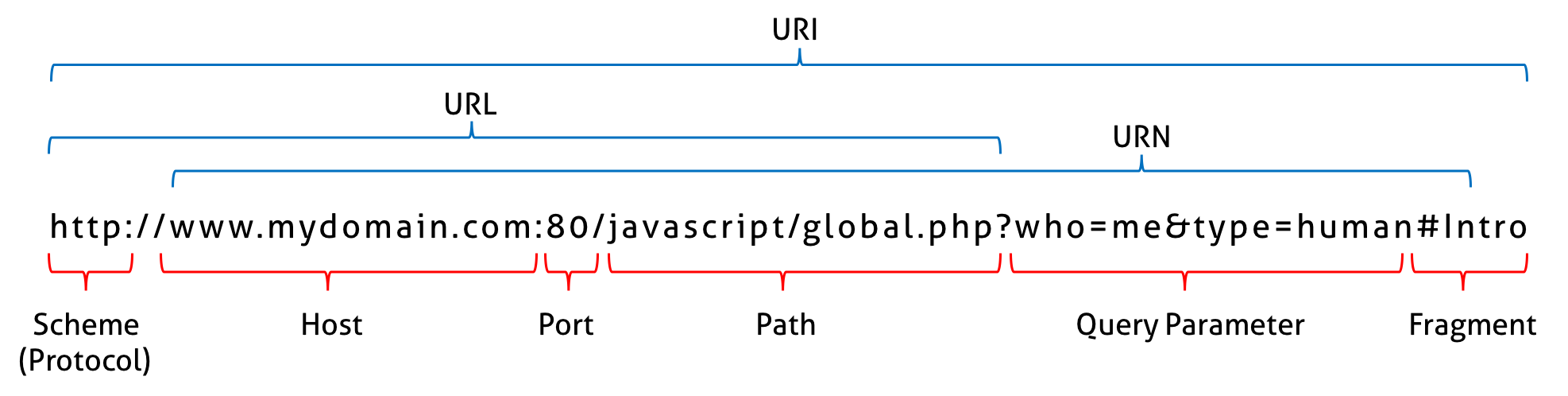
서버에 요청을 전송하기 위해 브라우저는 주소창을 제공한다. 브라우저의 주소창에 URL을 입력하고 엔터 키를 누르면 URL의 호스트 이름이 DNS Domain Network System를 통해 IP 주소로 변환되고 이 IP 주소를 갖는 서버에게 요청을 전송한다.

통합 자원 식별자(Uniform Resource Identifier)- 브라우저의 주소창에 주소를 입력하고 엔터 키를 누르면 루트 요청(/, 스킴 scheme과 호스트 host만으로 구성된 URI에 의한 요청)이 서버에 전송된다.
- 루트 요청에는 리소스를 요청하는 내용이 없지만 일반적으로 서버는 루트 요청에 대해 암묵적으로
index.html을 응답하도록 기본 설정되어 있다.
HTTP 1.1과 HTTP 2.0
HTTPHypertext Transfer Protocol는 웹에서 브라우저와 서버가 통신하기 위한 프로토콜(규약). HTML, URL과 함께 팀 버너스 리가 고안한 HTTP는 1991년 최초로 문서화됨.
1996년 HTTP/1.0, 1999년 HTTP/1.1, 2015년 HTTP/2 발표.

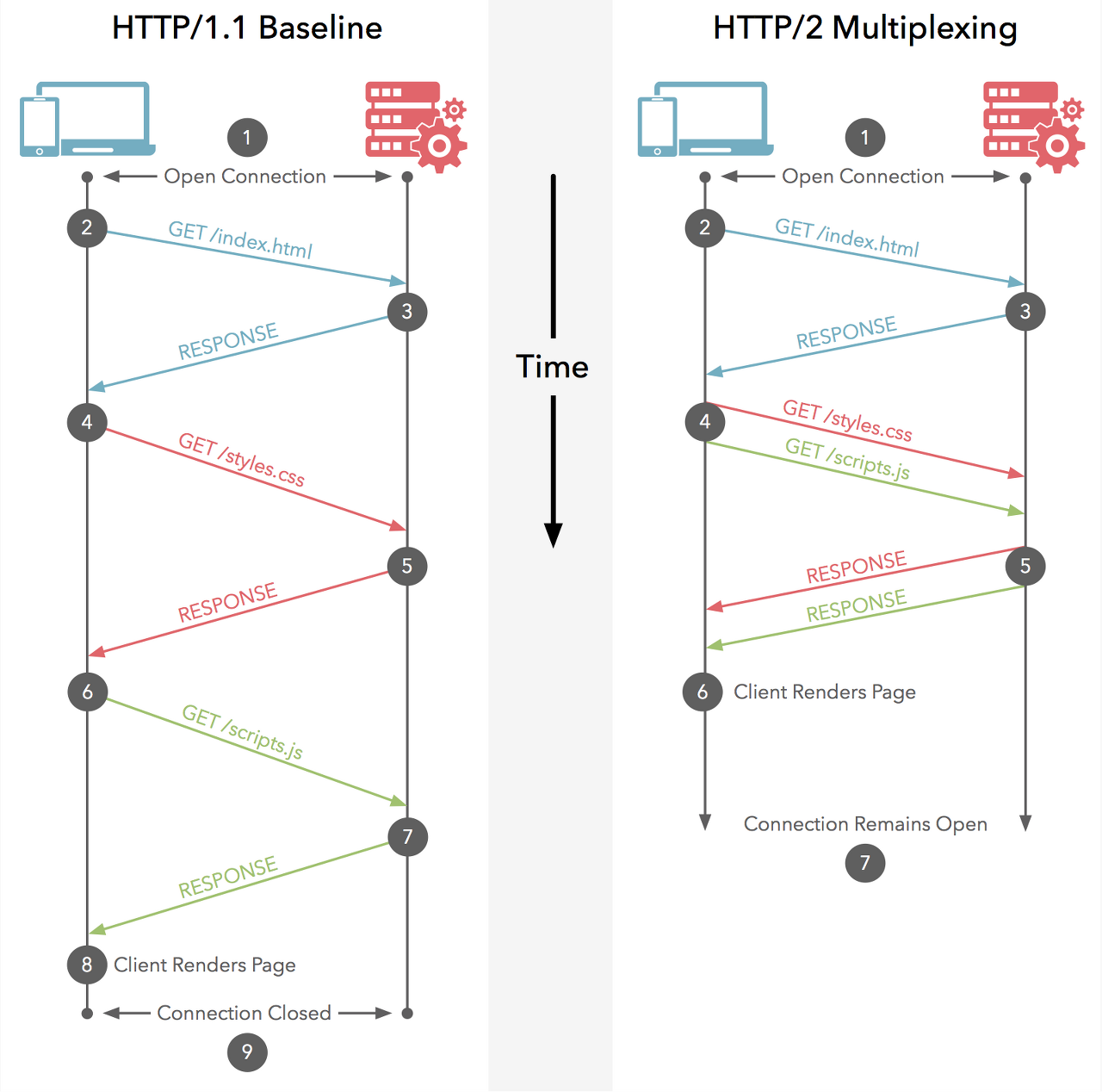
HTTP/1.1
- 커넥션당 하나의 요청과 응답만 처리
- 리소스 요청이 개별적으로 전송, 응답 또한 개별적으로 전송
- 요청할 리소스의 개수에 비례하여 응답 시간이 증가.
HTTP/2
- 커넥션당 여러 개의 요청과 응답 처리
- 다중 요청/응답 가능
- HTTP/1.1에 비해 페이지 로드 속도가 약 50% 정도 빠르다.
HTML 파싱과 DOM 생성
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="style/sheet" href="style.css">
</head>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
<script src="app.js"></script>
</body>
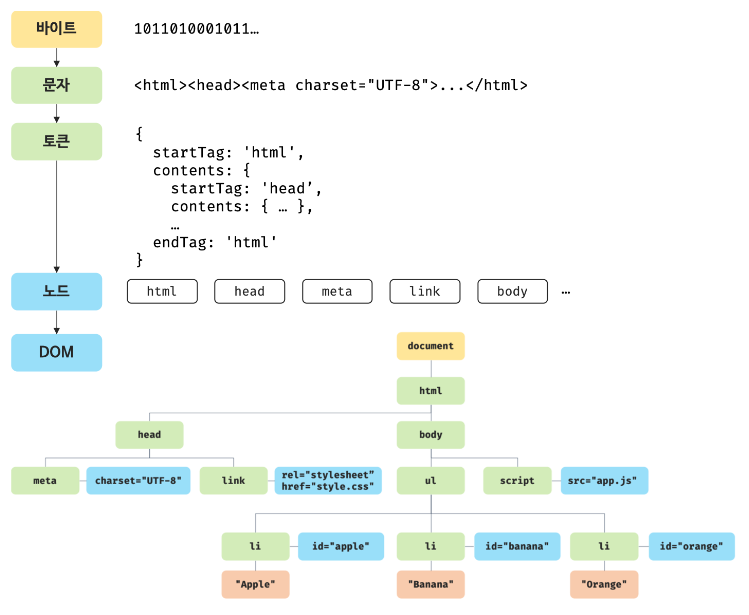
</html>위와 같은 index.html 파일이 서버로부터 응답되었다고 가정했을 때 아래와 같은 과정을 통해 응답받은 HTML 문서를 파싱하여 브라우저가 이해할 수 있는 자료구조인 DOMDocument Object Model을 생성한다.

- 서버는 브라우저가 요청한 HTML 파일을 읽어들여 메모리에 저장한 다음 저장된 바이트(2진수)를 인터넷을 경유하여 응답한다.
- 브라우저는 서버가 응답한 HTML 문서를 바이트(2진수) 형태로 응답받는다. 응답된 문서는
meta태그의charset어트리뷰트에 의해 지정된 인코딩 방식 (UTF-8)을 기준으로 문자열로 변환.- 이는
content-type: text/html; charset=utf-8과 같이 응답 헤더에 답겨 응답됨. - 브라우저는 이를 확인하고 문자열로 변환한다.
- 이는
- 문자열로 변환된 HTML 문서를 읽어 들여 문법적 의미를 갖는 코드의 최소 단위인 토큰들로 분해함.
- 각 토큰들을 객체로 변환하여 노드 node들을 생성함.
- 토큰의 내용에 따라 문서 노드, 요소 노드, 어트리뷰트 노드, 텍스트 노드가 생성된다.
- 노드는 이후 DOM을 구성하는 기본 요소가 됨.
- HTML 문서는 HTML 요소들의 집합으로 이루어지며 HTML 요소는 중첩 관계를 갖는다.
- HTML 요소 간의 부자 관계를 반영하여 모든 노드들을 트리 자료구조로 구성함.
- 이 노드들로 구성된 트리 자료구조를 DOM이라 부른다.
DOM은 HTML 문서를 파싱한 결과물이다.
CSS파싱과 CSSOM 생성
- 렌더링 엔진은 HTML을 처음부터 한 줄씩 순차적으로 파싱하여 DOM을 생성해 나가다가 CSS를 로드하는
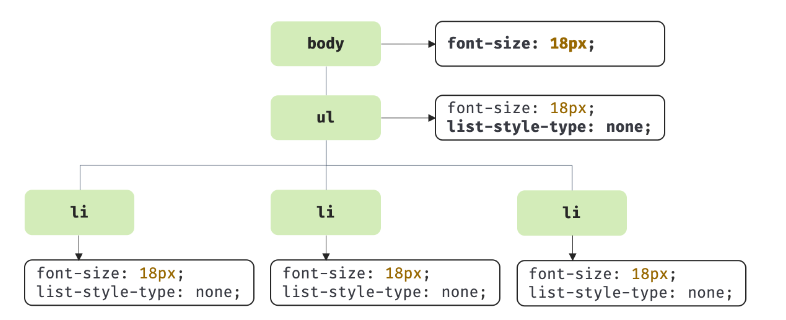
link태그나style태그를 만나면 DOM 생성을 일시 중단한다. link태그의href어트리뷰트에 지정된 CSS 파일을 서버에 요청하여 로드한 CSS 파일이나style태그 내의 CSS를 HTML과 동일한 파싱 과정(바이트 ➡️ 문자 ➡️ 토큰 ➡️ 노드 ➡️ CSSOM)을 거치며 해석하여 CSSOMCSS Object Model을 생성한다.- CSS 파싱을 완료하면 HTML 파싱이 중단된 지점부터 다시 HTML을 파싱하기 시작하여 DOM 생성을 재개한다.
- CSSOM은 CSS의 상속을 반영하여 생성된다.

렌더 트리 생성
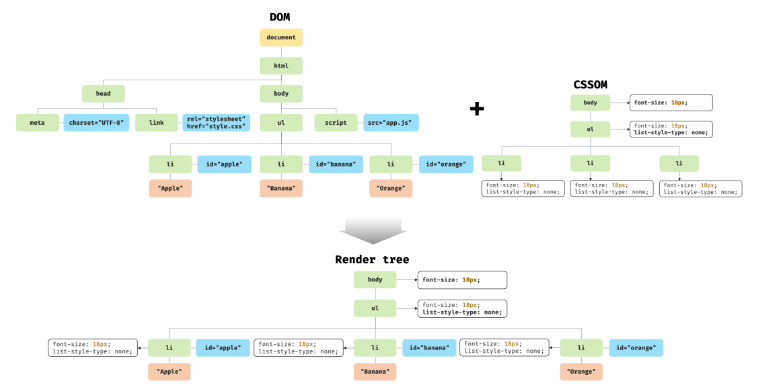
서버로부터 응답된 HTML과 CSS를 파싱하여 각각 DOM과 CSSOM를 생성하고 DOM과 CSSOM은 렌더링을 위해 렌더 트리render tree로 결합된다.
- 렌더 트리는 렌더링을 위한 트리 구조의 자료구조다.
- 브라우저 화면에 렌더링되지 않는 노드(
meta,script)와 CSS에 의해 비표시(display: none)되는 노드들은 포함하지 않는다. - 렌더 트리는 브라우저 화면에 렌더링되는 노드만으로 구성된다.

- 완성된 렌더 트리는 각 HTML 요소의 레이아웃(위치와 크기)을 계산하는 데에 사용되며 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력된다.

- 렌더링의 과정은 반복해서 실행될 수 있다. 하지만 레이아웃 계산과 페인팅을 다시 실행하는 리렌더링은 비용이 많이 드는, 성능에 악영향을 주는 작업이다.
리플로우와 리페인트

- 자바스크립트 코드에 DOM이나 CSSOM을 변경하는 DOM API가 사용된 경우 DOM이나 CSSOM이 변경된다. 이때 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합되고 변경된 렌더 트리를 기반으로 레이아웃과 페인트 과정을 거쳐 브라우저의 화면에 다시 렌더링한다.
리플로우 reflow
레이아웃 계산을 다시 하는 것, 레이아웃에 영향을 주는 변경이 발생한 경우에 한하여 실행됨.
- 자바스크립트에 의한 노드 추가 혹은 삭제
- 브라우저 창의 라이징에 의한 뷰포트 크기 변경
- HTML요소의 레이아웃(위치, 크기)에 변경을 발생시키는
width/height,margin,padding,border,display,position,top/right/bottom/left등의 스타일 변경
리페인트 repaint
재결합된 렌더 트리를 기반으로 다시 변경된 요소를 실제로 화면에 그려주는 작업을 리페인트라고 한다. 그래서 리플로우가 발생하면 필연적으로 리페인트가 실행된다.
- 레이아웃에 영향이 없는 변경은 리플로우 없이 리페인트만 실행된다.
- 리플로우보다는 상대적으로 훨씬 가벼운 작업이다.
배경색이나 visibility 속성이 변했을때는 리플로우는 발생하지 않고 리페인트만 발생하는데
그 이유는 위치, 크기, 테두리 두께, 폰트 사이즈 같이 기하학적인 변화가 아닌 단순히 색상만 바뀌기 때문이다.
여기서 css 속성중 display : none과 visibility : hidden을 구분할 필요가 있다.
Repaint, Reflow 최소화를 위해 CPU가 처리할 부분을 GPU로 넘기기 위해 width 등의 속성대신 transform이랑 opacity를 사용한다.
조건에 맞는 css 속성은 transform과 opacity뿐이다. CSS 애니메이션은 CPU를 사용하는 방식과 GPU에 맡기는 방식으로 나뉜다. 애니메이션 기능을 오로지 GPU에 맡긴다는 것은 기하 구조를 계산하고 그려주는 reflow/repaint과정을 CPU에서 거칠 필요가 없다는 뜻이다.
(1) top, left 값을 수정하여 구현하는 애니메이션 : reflow/repaint 필요!
브라우저 화면 크기에 영향받는 vh, vw 등의 속성을 top/left 값에 사용할 수 있으므로 reflow/repaint 과정이 필요하다.
(2) Transform, opacity 값으로 얻는 애니메이션 : reflow/repaint 불필요
컴포넌트가 위치한 환경과 관련이 없는 속성들이라 GPU에게 애니메이션이 넘겨진다.
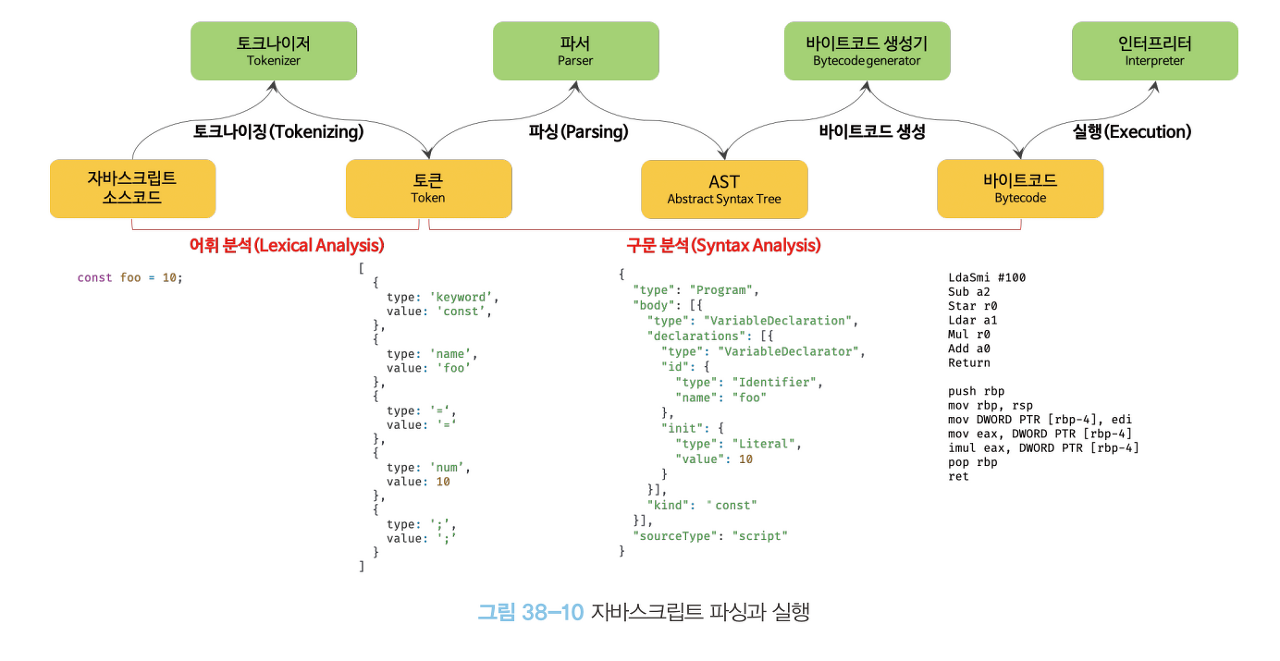
자바스크립트 파싱과 실행
-
HTML 문서를 파싱한 결과물로 생성된 DOM은 프로그래밍 인터페이스로서 DOM API를 제공한다. DOM API를 사용하면 이미 생성된 DOM을 동적으로 조작할 수 있다.
-
script태그나 자바스크립트 코드를 콘텐츠로 담은script태그를 만나면 DOM 생성을 일시 중단한다. -
script태그의src어트리뷰트에 정의된 자바스크립트파일을 서버에 요청하여 자바스크립트 코드 파싱을 위해 자바스크립트 엔진에 제어권을 넘긴다.- 자바스크립트 파싱과 실행이 종료되면 렌더링 엔진으로 다시 제어권을 넘겨 HTML 파싱이 중단된 지점부터 HTML 파싱 시작하여 DOM 생성을 재개한다.
-
자바스크립트 파싱과 실행은 브라우저의 렌더링 엔진이 아닌 자바스크립트 엔진이 처리한다.
- 자바스크립트 엔진은 자바스크립트 코드를 CPU가 이해할 수 있는 저수준 언어로 변환하고 실행하는 역할을 한다.
- 구글 크롬과 Node.js의 V8, 파이어폭스의 SpiderMonkey, 사파리의 JavaScriptCore 등
-
자바스크립트 엔진은 자바스크립트를 해석하여 AST 추상적 구문 트리Abstract Syntax Tree를 생성한다. 그리고 이를 기반으로 인터프리터가 실행할 수 있는 중간 코드인 바이트 코드를 생성하여 실행한다.

토크 나이징 tokenizing
단순한 문자열인 자바스크립트 소스코드를 어휘 분석lexical analysis하여 문법적 의미를 갖는 코드의 최소 단위인 토큰들로 분해한다.
파싱 parsing
토큰들의 집합을 구문 분석syntacic analysis하여 AST를 생성한다. AST는 인터프리터나 컴파일러만이 사용하는 것은 아니다. TypeScript, Babel, Prettier 같은 트랜스파일러를 구현할 수도 있다.
바이트코드 생성과 실행
파싱의 결과물로서 생성된 AST는 인터프리터가 실행할 수 있는 중간코드인 바이트코드로 변환되고 인터프리터에 의해 실행된다.V8 엔진의 경우 터보팬이라 불리는 컴파일러에 의해 최적화된 머신 코드로 컴파일되어 성능을 최적화한다. 코드 사용 빈도가 적어지면 디옵티마이징하기도 한다.
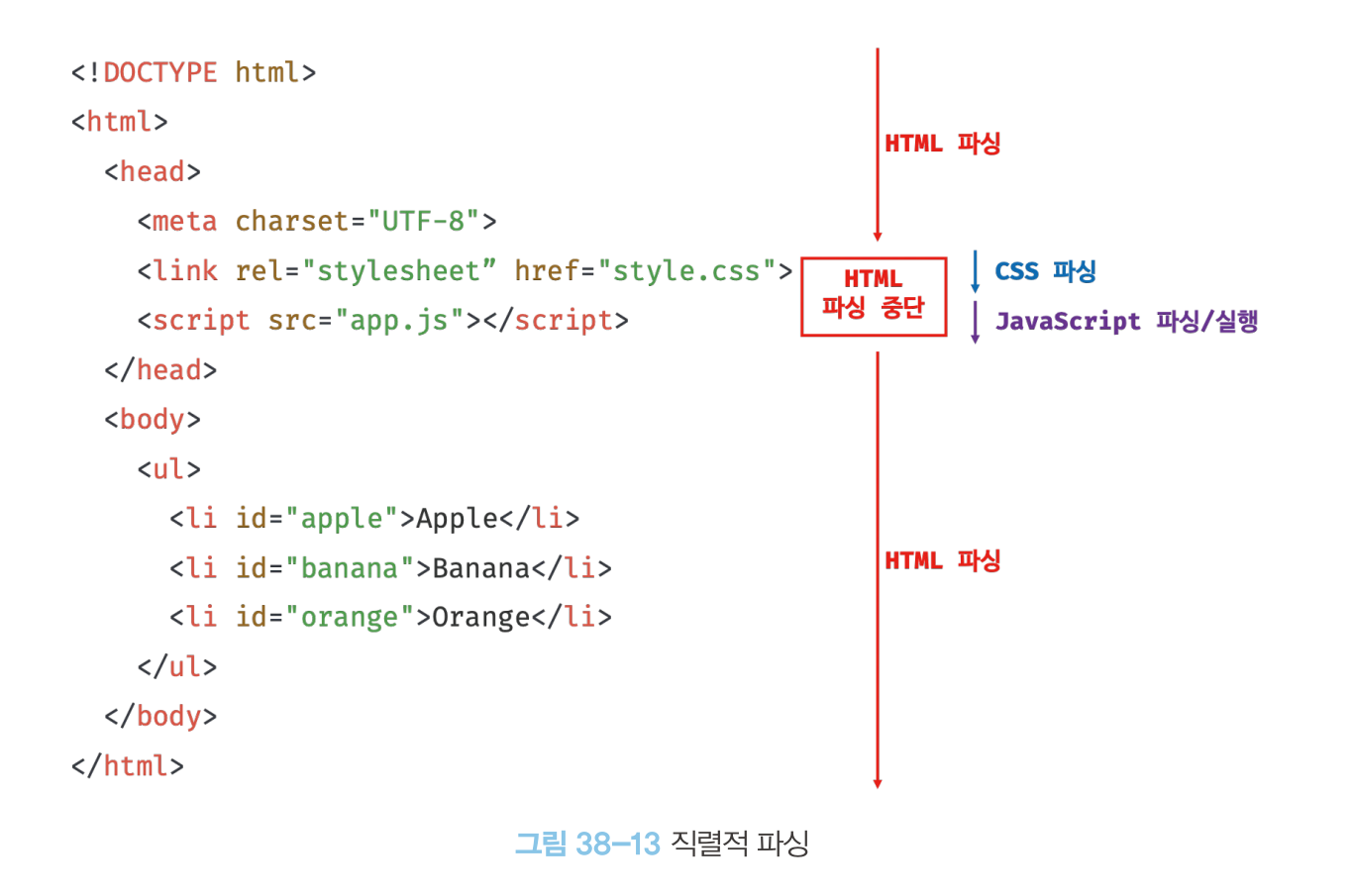
자바스크립트 파싱에 의한 HTML 파싱 중단

자바스크립트 엔진은 병렬적으로 파싱을 실행하지 않고 직렬적으로 파싱을 수행한다.
브라우저는 동기적으로 synchronous, 위에서 아래로 순차적으로 HTML, CSS, Javascript를 파싱하고 실행한다. 이것은 script 태그의 위치에 따라 HTML파싱이 블로킹되어 DOM 생성이 지연될 수 있다.
script 태그의 async/defer 어트리뷰트
자바스크립트 파싱에 의한 DOM 생성이 중단되는 렌더 블로킹에 대한 근본적인 해결을 하기 위해 HTML5부터 script 태그에 async랑 defer 어트리뷰트가 추가되었다. async, defer 어트리뷰트에 대해 방법을 정리한 적이 있다.
src 어트리뷰트를 통해 외부 자바스크립트 파일을 로드하는 경우에만 사용할 수 있다. src 어트리뷰트가 없는 인라인 자바스크립트에는 사용할 수 없다.
참조 ✅
- 📚 『모던 자바스크립트 Deep Dive』
- 38장 브라우저의 렌더링 과정
