HTTP
URI와 웹 브라우저 요청 흐름
URI (Uniform Resource Identifier)
웹 서버 리소스는 각자 이름을 갖고 있기 때문에, 클라이언트는 관심 있는 리소스를 지목할 수 있다. 서버 리소스 이름은 통합 자원 식별자, URI로 불린다. 이는 인터넷의 우편물 주소 같은 것으로, 정보 리소스를 고유하게 식별하고 위치를 지정할 수 있다.
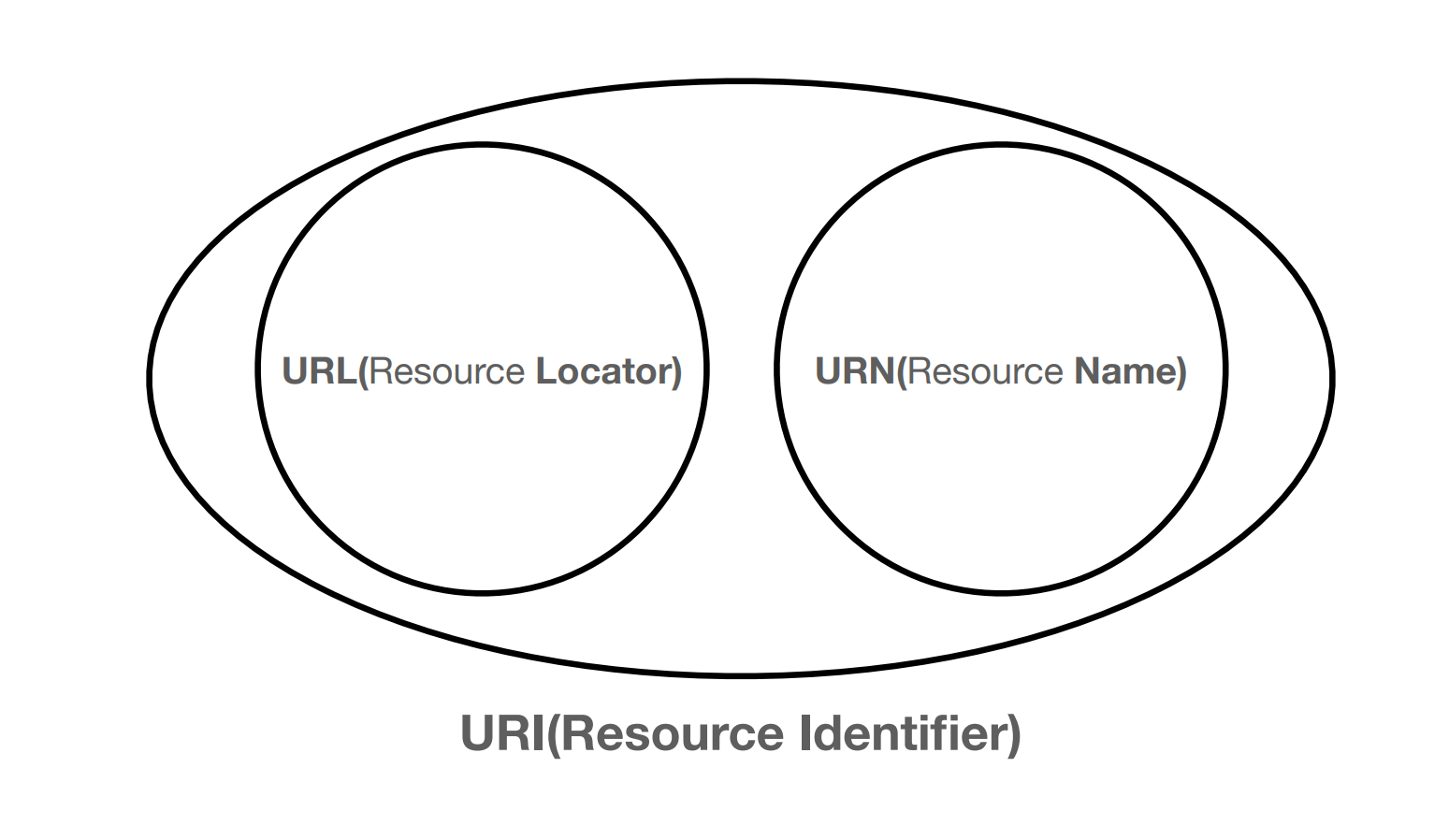
HTTP는 주어진 URI로 객체를 찾아온다. URI는 로케이터(Locator), 이름(Name) 또는 둘다 추가로 분류될 수 있다.
Uniform : 리소스를 식별하는 통일된 방식
Resource : 자원, URI로 식별할 수 있는 모든 것 (제한 없음)
Identifier : 다른 항목과 구분하는 데에 필요한 정보

URL (Uniform Resource Locator)
리소스 식별자의 가장 흔한 형태, URL은 특정 서버의 한 리소스에 대한 구체적인 위치를 서술한다. 리소스가 정확히 어디에 있고 어떻게 접근할 수 있는지 분명히 알려준다.
오늘날 대부분의 URI는 URL이다.

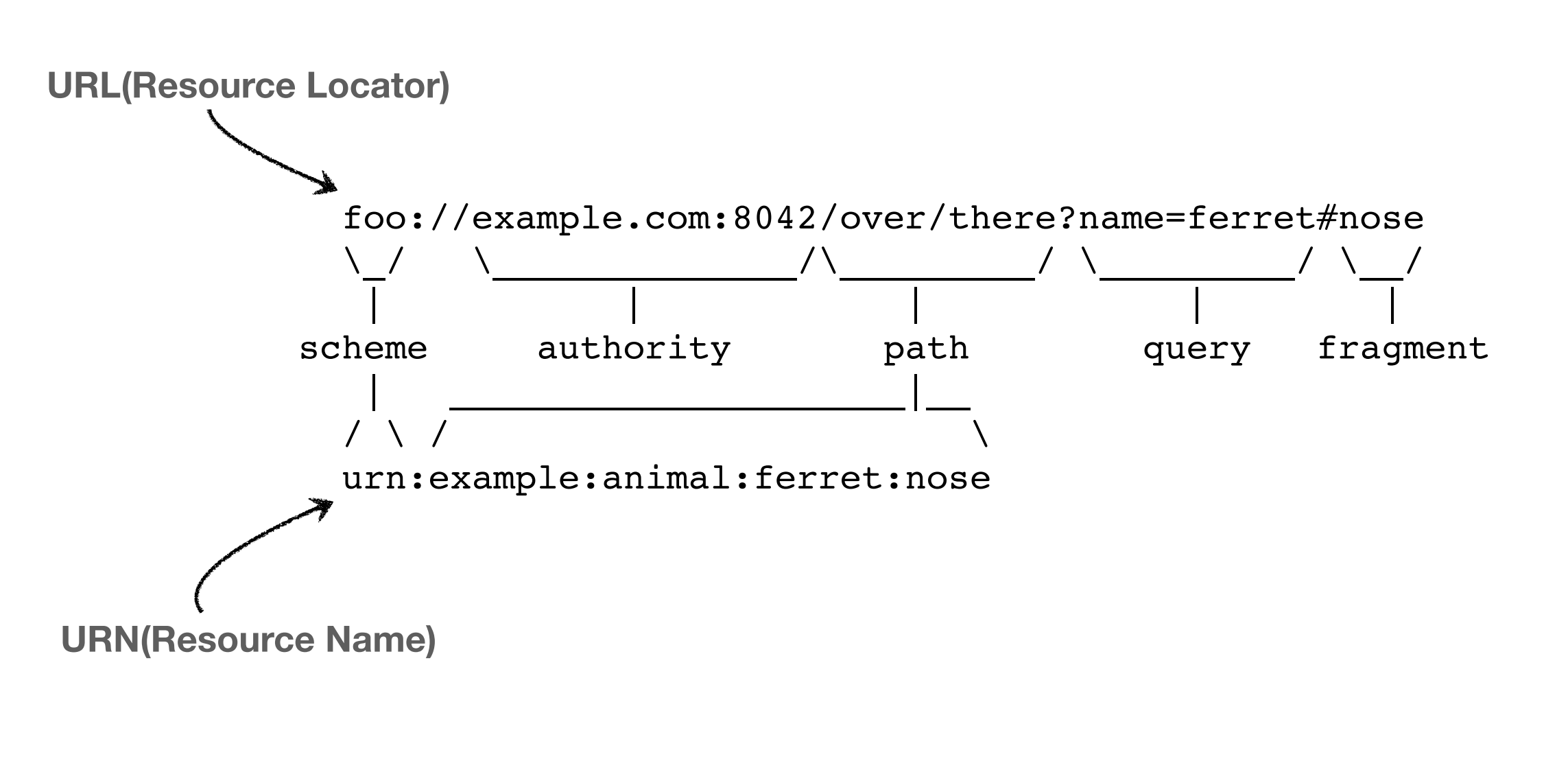
기본 형식
scheme://[userinfo@]host[:port][/path][?query][#fragment]
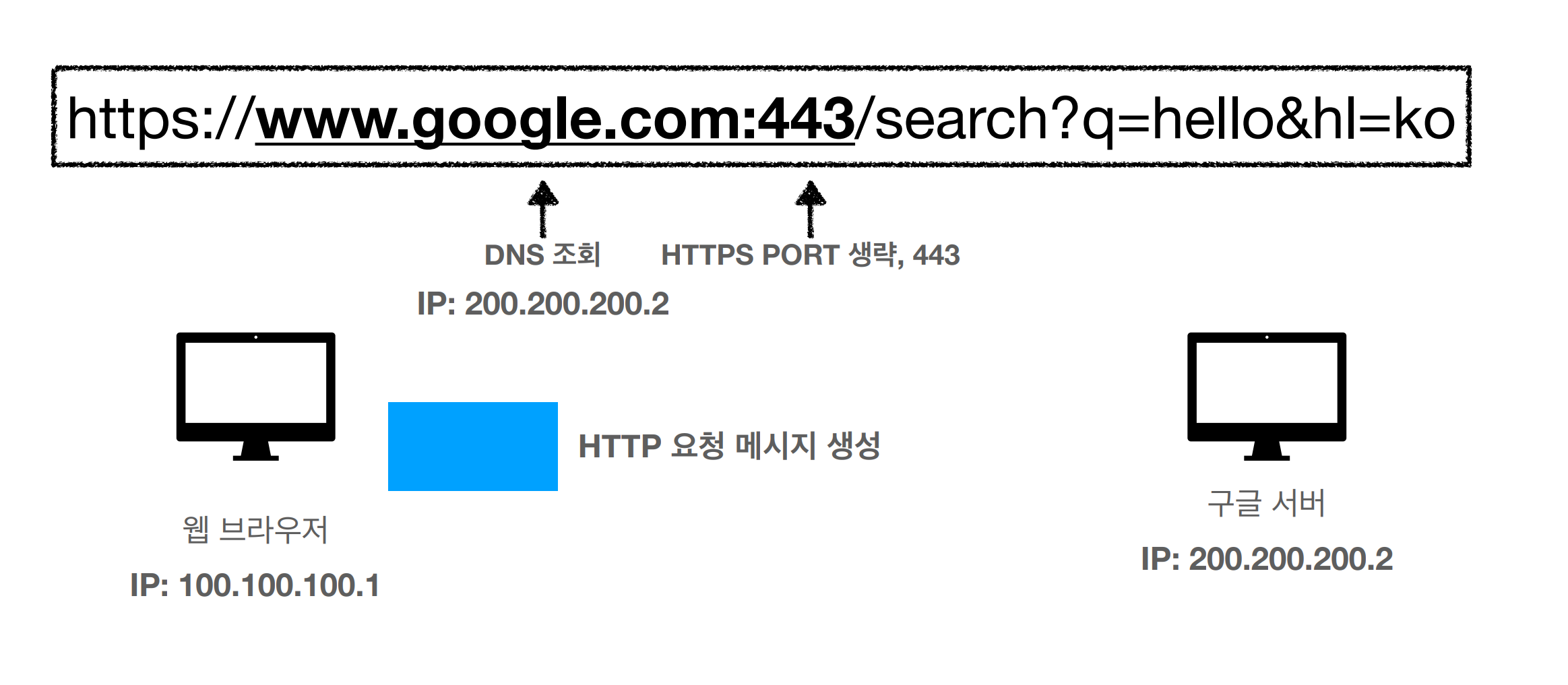
- 프로토콜(https)
- 호스트명(www.google.com)
- 포트번호(443) 생략 가능!
- 패스(/search)
- 쿼리 파라미터(q=hello&hl=ko)
scheme 스키마
scheme://[userinfo@]host[:port][/path][?query][#fragment]
-
주어진 리소스에 어떻게 접근하는지 알려주는 중요한 정보.
-
URL을 해석하는 애플리케이션이 어떤 프로토콜을 사용하여 리소스를 요청해야 하는지 알려준다.
-
주로 프로토콜을 사용한다
- 프로토콜: 어떤 방식으로 리소스에 접근할 것인가 하는 약속, 규칙.
- http, https, ftp 등
-
https는 http에 보안을 추가한 것 (HTTP Secure)
userinfo
scheme://[userinfo@]host[:port][/path][?query][#fragment]
- URL에 사용자 정보를 포함해서 인증
- 거의 사용하지 않는다.
host & port
scheme://[userinfo@]host[:port][/path][?query][#fragment]
- 애플리케이션이 인터넷에 있는 리소스를 찾으려면, 리소스를 호스팅하고 있는 장비와 그 장비 내에서 리소스에 접근할 수 있는 서버가 어디에 있는지 알아야 한다.
- URL의 호스트와 포트 컴포넌트는 그 두가지를 제공해준다.
- 호스트는 접근하려고 하는 리소스를 가지고 있는 인터넷상의 호스트 장비를 가리킨다. 해당 값은 호스트 명이나 IP 주소로 제공한다.
- 포트는 서버가 열어놓은 네트워크 포트를 가리킨다.
path
scheme://[userinfo@]host[:port][/path][?query][#fragment]
- URL의 경로 컴포넌트는 리소스가 서버의 어디에 있는지 알려준다.
- 경로는 계층적 파일 시스템 경로와 유사한 구조를 가진다.
- /home/file1.jpg
- /members
- /members/100, /items/iphone12
- 경로는 서버가 리소스의 위치를 찾는데 사용하는 정보다. HTTP URL에서 경로 컴포넌트는
/문자를 기준으로 경로조각으로 나뉜다. 각 경로 조각은 자체만의 파라미터 컴포넌트를 가질 수 있다.
query parameter
scheme://[userinfo@]host[:port][/path][?query][#fragment]
- 많은 스키마가 객체에 대한 호스트 및 경로 정보만으로는 리소스를 찾지 못한다. 프로토콜 파라미터가 없으면 다른 한편에 있는 서버는 그 요청을 잘못 처리하거나 처리하지 않을 것이다.
- key=value 형태
- ?로 시작, &로 추가 가능 ?keyA=valueA&keyB=valueB
- query parameter, query string 등으로 불림, 웹서버에 제공하는 파라미터, 문자 형태
fragment
scheme://[userinfo@]host[:port][/path][?query][#fragment]
- html 같은 리소스 형식들은 본래의 수준보다 더 작게 나뉠 수 있다. 리소스에 대한 URL은 텍스트 문서 전체를 가리키겠지만 이상적으로는 리소스 안에 있는 특정 절을 가리킬 수 있어야 한다.
#문자에 이어서 나온다- html 내부 북마크 등에 사용된다.
- 서버에 전송하는 정보가 아님.
URN (Uniform Resource Name)
- URN은 콘텐츠를 이루는 한 리소스에 대해, 그 리소스의 위치에 영향을 받지 않는 유일무이한 이름 역할을 한다. 이 위치 독립적인 URN은 리소스를 여기저기로 옮기더라도 문제 없이 동작한다.
- 리소스각 그 이름을 변하지 않게 유지하는 한, 여러 종류의 네트워크 접속 프로토콜로 접근해도 문제가 없다.
- 이름만으로 실제 리소스를 찾을 수 있는 방법이 보편화 되어 있지 않음
- 통상적으로 URI와 URL을 같은 의미로 사용함.
웹 브라우저 요청 흐름

- 기본적인 흐름 (클라이언트 ➡️ 서버)
- DNS 조회 ➡️ IP, port 정보 확인 ➡️ http 요청 메시지 생성 후 전송
- 상세:
- 웹 브라우저가 도메인 명의 IP 주소 조회 (DNS 조회)
- 웹 브라우저가 서버와의 TCP 연결 시작
- 웹 브라우저가 HTTP 요청을 서버로 전송
- 웹 서버가 요청을 처리하고 응답을 다시 전송
- 웹 브라우저가 콘텐츠 렌더링
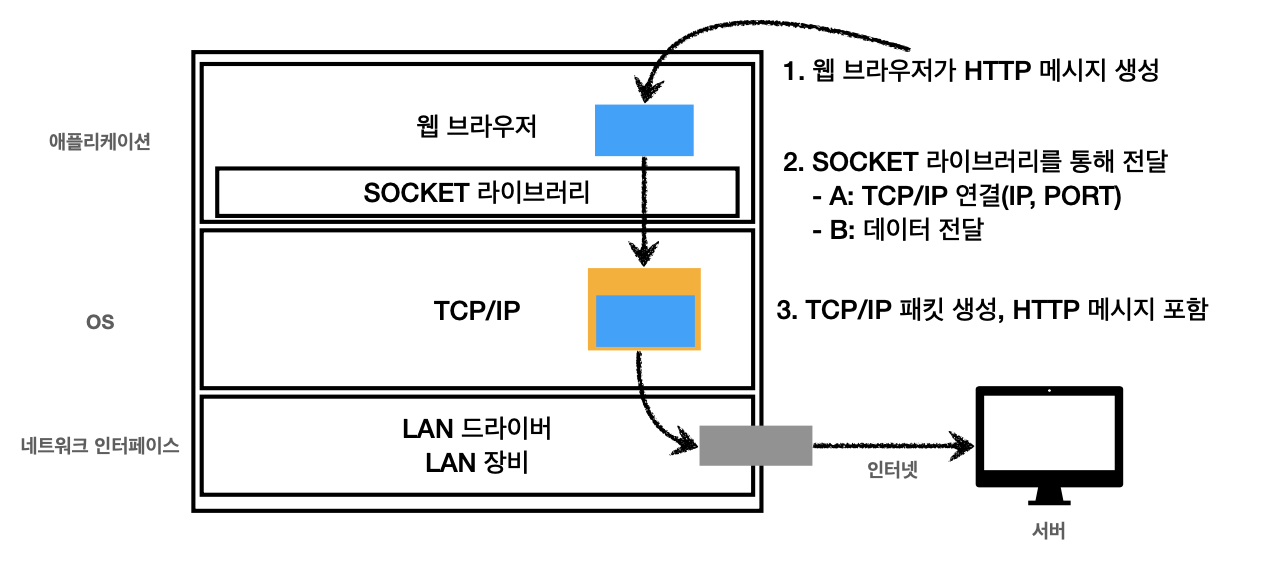
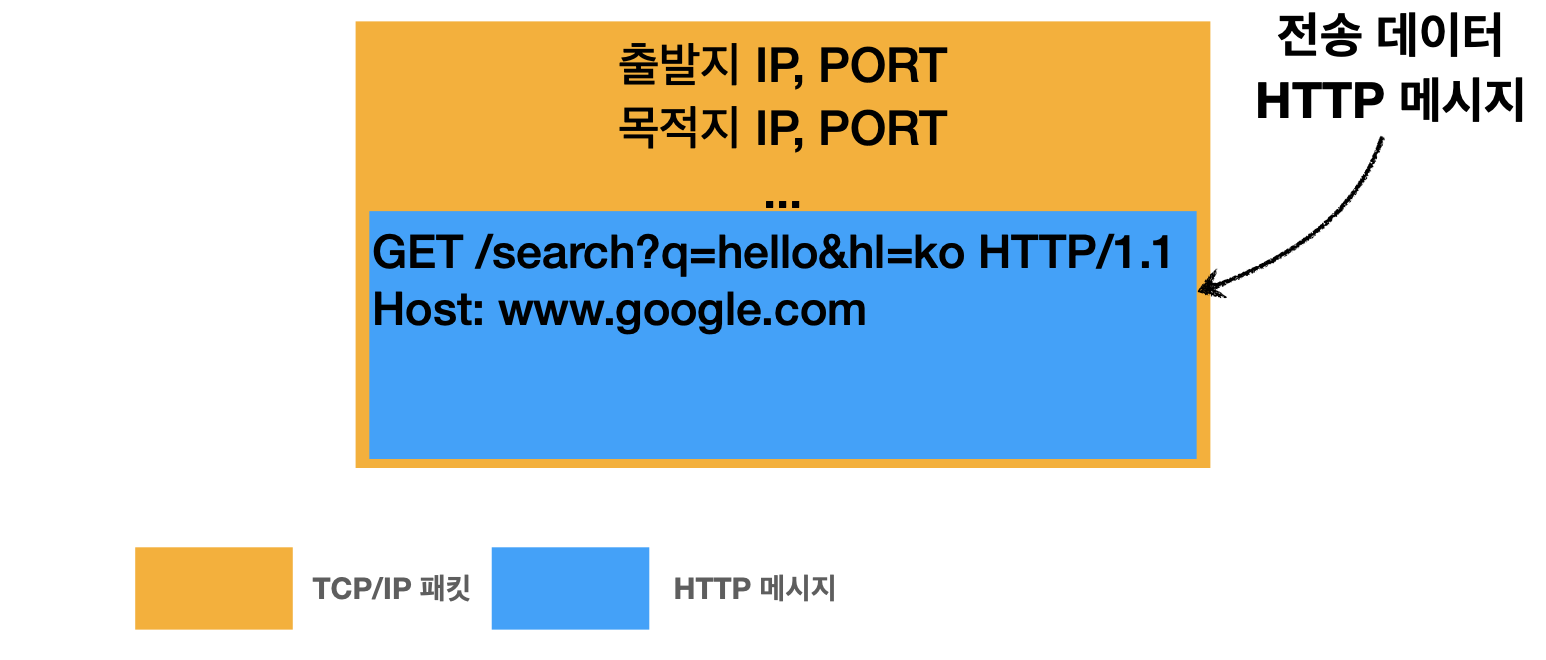
HTTP 메시지 전송

패킷 생성

- HTTP 요청에는 요청 라인, 헤더(또는 요청에 대한 메타데이터) 및 본문이 포함된다.
- 요청 라인에는 클라이언트가 수행하려는 작업을 서버가 결정하는 데 사용할 수 있는 정보가 포함되어 있음.
GET,POST,PUT,PATCH,DELETE또는 몇 가지 다른 HTTP 동사 중 하나인 요청 메서드- 요청된 리소스를 가리키는 경로
- 통신할 HTTP 버전

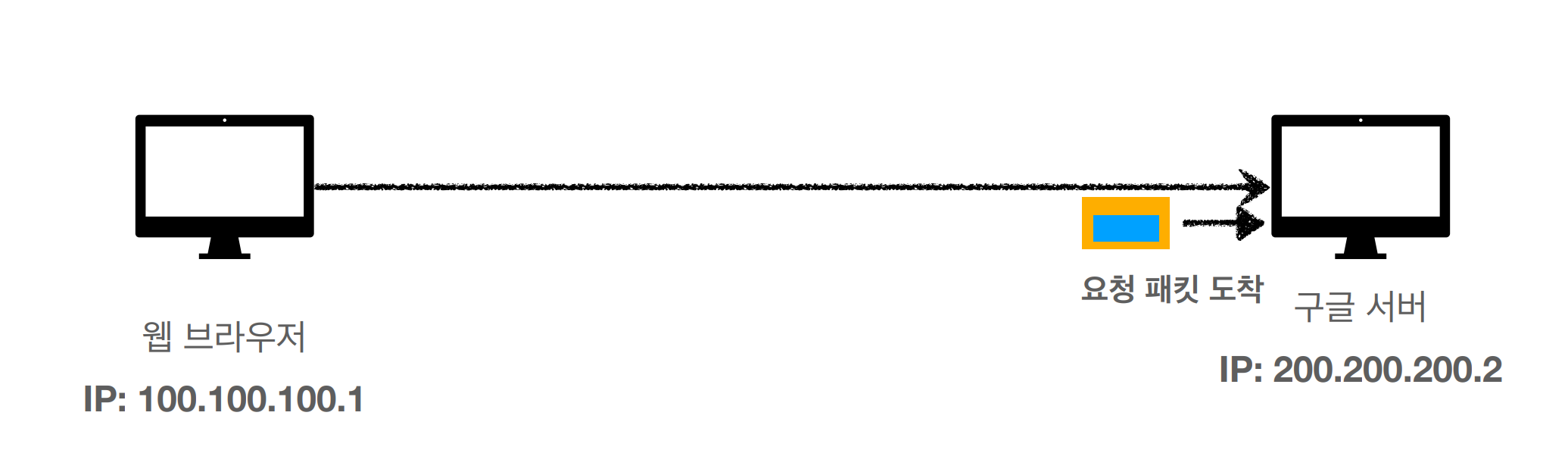
인터넷에 연결된 웹 브라우저 요청 패킷이 도착하면 서버는 씌워진 TCP/IP 패킷을 까서 버리고 HTTP 메시지를 열어서 해석한다.

- 웹 서버는 요청을 받고 요청 라인, 헤더 및 본문의 정보를 기반으로 요청 처리 방법을 결정
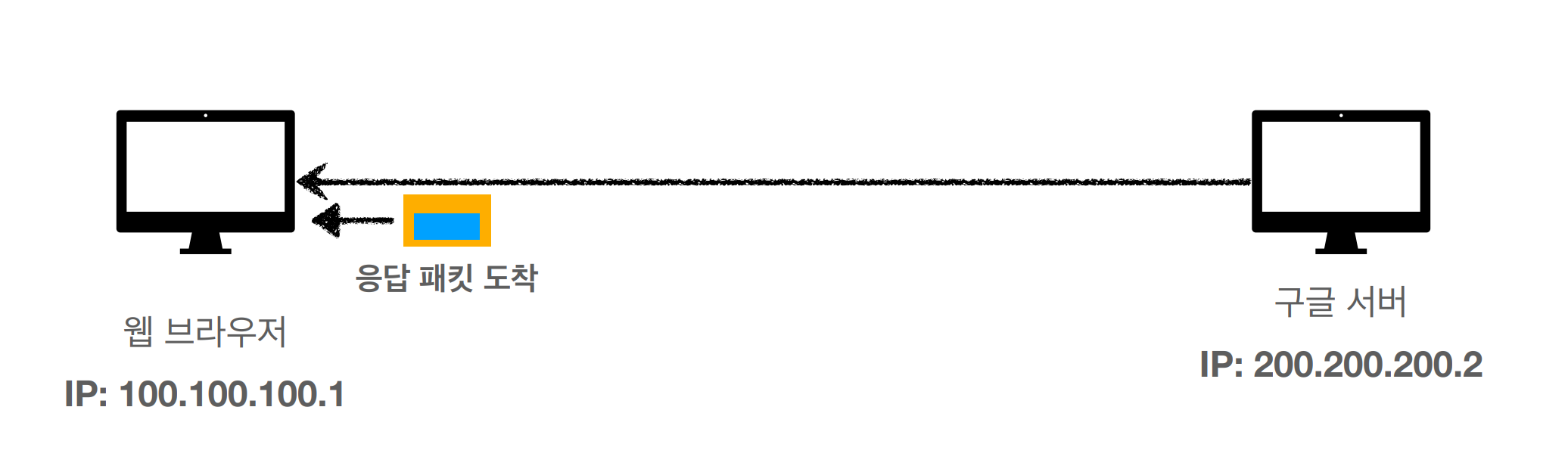
- 서버는 이 경로의 콘텐츠를 가져오고 응답을 생성하여 클라이언트로 다시 전송
- 클라이언트에게 요청 상태를 알려주는 상태 라인
- 브라우저에 응답 처리 방법을 알려주는 응답 헤더
- 해당 경로에서 요청된 리소스(HTML, CSS, Javascript, 이미지 파일과 같은 콘텐츠 또는 데이터)

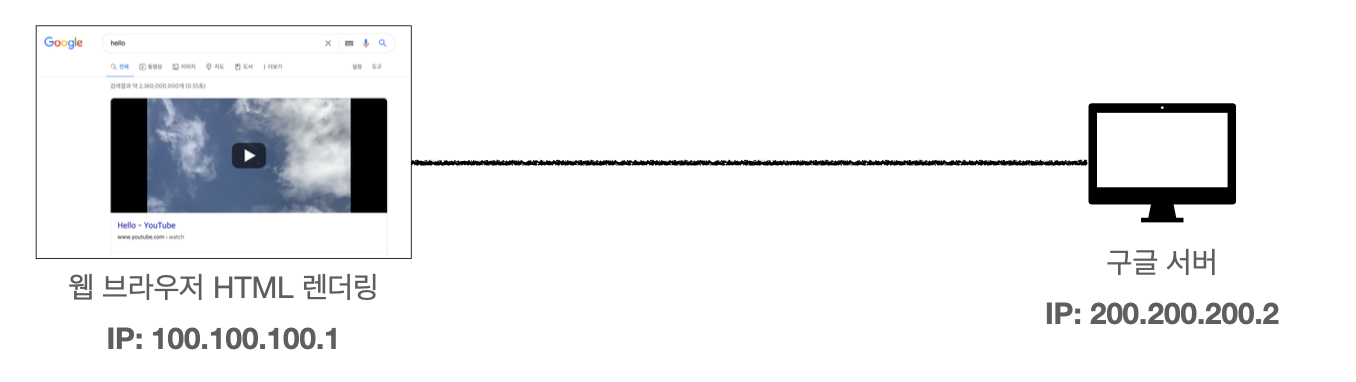
- 웹 브라우저가 서버로부터 응답 패킷을 받아서 웹 브라우저 HTML 렌더링 시작.
🤔💭
강의 섹션 2에서는 본격적인 HTTP 공부 이전에 URI(URL, URN)과 웹 브라우저 요청 흐름을 알아보았다. 강의보다 책에 더욱 상세한 내용이 있어 보충하였다. 웹 브라우저 요청 흐름은 검색을 통해 보충하여 정리해보았다. HTTPS와 SSL 관련하여서는 따로 정리해보려 한다.참조 ✅
- 📚 『HTTP 완벽 가이드』
- 1.3 리소스, 02. URL과 리소스
- 💻 『모든 개발자를 위한 HTTP 웹 기본 지식』
- 섹션 2. URI와 웹 브라우저 요청 흐름
- 웹 브라우저에 URL을 입력하면 어떤 일이 생기나요?
