쿠키 Cookie
쿠키는 사용자를 식별하고 세션을 유지하는 방식 중에서 현재까지 가장 널리 사용하는 방식이다. 쿠키는 매우 중요한 웹 기술일 뿐만 아니라 새로운 HTTP 헤더를 정의하므로, 앞서 다룬 기술들보다 더 자세히 살펴볼 것이다. 쿠키는 캐시와 충돌할 수 있어서 대부분의 캐시나 브라우저는 쿠키에 있는 내용물을 캐싱하지 않는다.
쿠키의 생명주기
- 세션 쿠키(Session Cookie)
사용자가 사이트를 탐색할 때, 관련한 설정과 선호 사항들을 저장하는 임시 쿠키. 사용자가 브라우저를 닫으면 삭제됨. - 지속 쿠키(persistent Cookie)
디스크에 저장되어 브라우저를 닫거나 컴퓨터를 재시작하더라도 남아있다. 사용자가 주기적으로 방문하는 사이트에 대한 설정 정보나 로그인 이름을 유지하려고 사용한다.
둘의 차이점은 파기되는 시점뿐이다.
Discard파라미터가 설정되어 있거나, Expires와 Max-Age파라미터가 없으면 세션 쿠키가 됨.
Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT
만료일이 되면 쿠키 삭제
Set-Cookie: max-age=3600 (3600초)
0이나 음수를 지정하면 쿠키 삭제
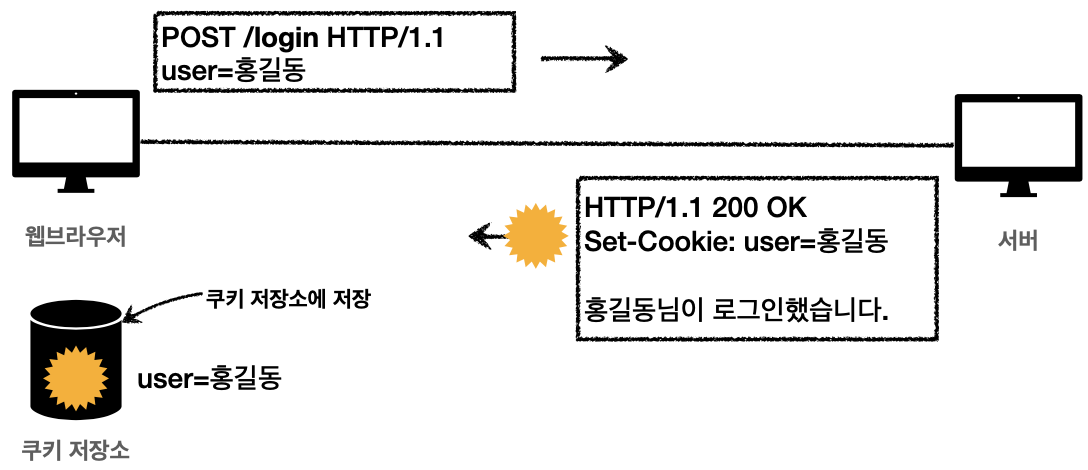
쿠키의 동작
처음에 사용자가 웹에 방문하면 웹 서버는 사용자에 대해서 아무것도 모른다. 웹 서버는 사용자가 다시 돌아왔을 때, 해당 사용자를 식별하기 위한 유일한 값을 쿠키에 할당한다. 쿠키는 이름=값 형태의 리스트를 가지고, 그 리스트는 Set-Cookie 혹은 Set-Cookie2(확장 헤더)같은 HTTP 응답 헤더에 기술되어 사용자에게 전달한다.


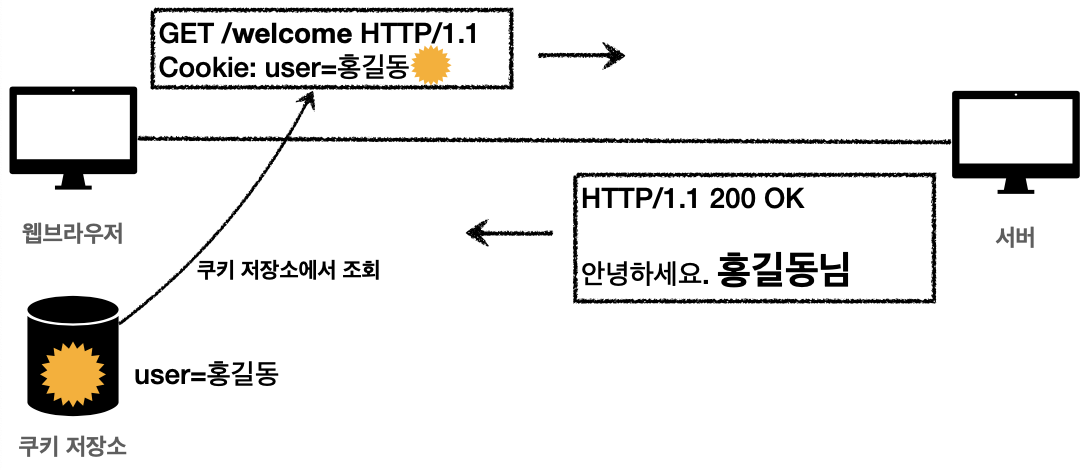
Set-Cookie: 서버에서 클라이언트로 쿠키 전달(응답)- Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달한다.
서버는 쿠키 값으로 데이터베이스에서 사용자의 정보(구매 내용, 주소 정보 등)를 찾는데 사용할 수 있다.
브라우저는 서버로 온 Set-Cookie 헤더에 있는 쿠키 콘텐츠를 브라우저 쿠키 데이터베이스에 저장한다. 사용자가 미래에 같은 사이트를 방문하면, 브라우저는 서버가 이 사용자에게 할당했던 쿠키를 Cookie 요청 헤더에 기술해 전송한다.
Stateless 무상태
- HTTP는 무상태 프로토콜이다.
- 클라이언트와 서버가 요청과 응답을 주고 받으면 연결이 끊어진다.
- 클라이언트가 다시 요청하면 서버는 이전 요청을 기억하지 못한다.
- 클라이언트와 서버는 서로 상태를 유지하지 않는다.
➡️ 쿠키를 미사용할 경우, 모든 요청 링크에 사용자 정보를 포함하게 하는 방안이 있는데 비효율적이다. 쿠키를 사용할 경우 모든 요청에 쿠키 정보는 자동으로 포함된다.
set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com; Secure
특징
사용처
- 사용자 로그인 세션 관리
- 광고 정보 트래킹
쿠키 정보는 항상 서버에 전송된다.
- 네트워크 트래픽 추가 유발
- 최소한의 정보만 사용(세션 ID, 인증 토큰)
- 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지(localStorage, sessionStorage) 참고
주의할 점 ⚠️
보안에 민감한 데이터는 저장하면 안된다.
쿠키 Domain 속성
서버는 쿠키를 생성할 때 Set-Cookie 응답 헤더에 Domain 속성을 기술해서 어떤 사이트가 그 쿠키를 읽을 수 있는지 제어할 수 있다.
- ex:
domain=example.org - 명시: 명시한 문서 기준 도메인 + 서브 도메인 포함
domain=example.org를 지정해서 쿠키 생성domain=example.org는 물론이고dev.example.org도 쿠키 접근
- 생략: 현재 문서 기준 도메인만 적용
example.org에서 쿠키를 생성하고 domain 지정을 생략example.org에서만 쿠키 접근dev.example.org는 쿠키 미접근
쿠키 Path 속성
웹사이트 일부에만 쿠키를 적용할 수도 있다. URL 경로의 앞부분을 가리키는 Path 속성을 기술해서 이 경로를 포함한 하위 경로 페이지만 쿠키 접근이 가능하도록 한다.
- ex:
path=/home - 이 경로를 포함한 하위 경로 페이지만 쿠키 접근
- 일반적으로
path=/루트로 지정 path=/home지정시/home➡️ 가능/home/level1➡️ 가능/home/level1/level2➡️ 가능/hello➡️ 불가능
보안
Secure, HttpOnly, SameSite
Secure
- 쿠키는 HTTP, HTTPS를 구분하지 않고 전송
- But, Secure를 적용하면 HTTPS인 경우에만 전송된다.
HttpOnly
- XSS(Cross-Site Scripting) 공격 방지
- XSS는 웹사이트 관리자가 아닌 이가 웹 페이지에 악성 스크립트를 삽입하여 공격을 한다.
- 클라이언트를 대상으로 공격한다.
- 사용자가 특정 웹사이트를 신용하는 점을 노린다.
- 자바스크립트에서 접근 불가(document.cookie)
- HTTP 전송에만 사용
SameSite
- XSRF(CSRF: Cross-Site Request Forgery) 공격 방지
- 특정 웹사이트가 사용자의 웹 브라우저를 신용하는 상태를 노린다.
- 요청을 위조하여 사용자의 권한을 이용해 서버에 대해 공격한다.
- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우에만 쿠키 전송
참조 ✅
- 📚 『HTTP 완벽 가이드』
- 3부. 식별, 인가, 보안 | 11. 클라이언트 식별곽 쿠키
- 💻 『모든 개발자를 위한 HTTP 웹 기본 지식』
- 섹션 7. HTTP 헤더 1
