JavaScript에서 사용하는 함수는 값으로 취급되고 자유롭게 조작할 수 있는데 그런 특징과 함수형 프로그래밍의 연관관계가 어떤 것일지 알아보려 함.
함수
구성 요소
자바스크립트의 핵심 개념인 스코프, 실행 컨텍스트, 클로저, 생성자 함수에 의한 객체 생성, 메서드, this, 프로토타입, 모듈화 등이 모두 함수와 깊은 관련이 있다.

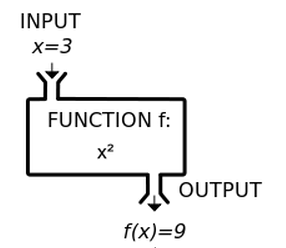
수학에서의 함수는 입력 input을 받아 출력 output을 내보내는 일련의 과정을 말한다. 함수는 재료를 투입받아 제품을 생산하는 기계와 같다.
//f(x, y) = x + y
function add(x, y) {
return x + y;
}
// f(2, 5) = 7
add(2, 5); // 7프로그래밍 언어의 함수는 일련의 과정을 문 statement으로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한 것이다.

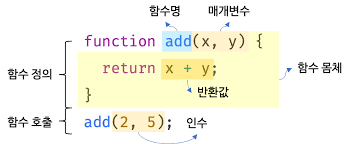
매개변수 Parameter : 함수 내부로 입력을 전달받는 변수
인수 argument : 입력
반환값 return value : 출력
함수는 값이고, 여러 개 존재할 수 있으므로 특정 함수를 구별하기 위해 식별자인 함수 이름을 사용할 수 있다.
함수 정의 function definition
함수는 함수의 정의를 통해 생성한다.
function add(x, y) {
return x + y;
}함수 정의만으로 함수가 실행되는 건 아님!
인수 argument를 매개변수를 통해 함수에 전달하면서 함수의 실행을 명시적으로 지시해야 한다.
함수 호출 function call/invoke
함수를 호출하면 코드 블록에 담긴 문들이 일괄적으로 실행되고, 실행 결과, 즉 반환값을 반환한다.
// 함수 호출
var result = add(2, 5);
// 함수 add에 인수 2, 5를 전달하면서 호출하면 반환값 7을 반환한다.
console.log(result); // 7함수를 사용하는 이유?
- 코드의 재사용
- 유지보수의 편의성
- 코드의 신뢰성
- 코드의 가독성
함수 리터럴
자바스크립트의 함수는 객체 타입의 값이다.
숫자 값을 숫자 리터럴로 생성하고 객체를 객체 리터럴로 생성하는 것처럼 함수도 함수 리터럴로 생성할 수 있다.
함수 리터럴은 function 키워드, 함수 이름, 매개 변수 목록, 함수 몸체로 구성된다.
// 변수에 함수 리터럴을 할당
var f = function add(x, y) {
return x + y;
};1. 함수 이름
- 함수 이름은 식별자, 식별자 네이밍 규칙을 준수해야 함.
- 함수 몸체 내에서만 참조할 수 있는 식별자.
- 생략할 수 있다.
- 이름이 있는 함수 기명 함수named funtion
- 이름이 없는 함수 무명/익명 함수 anonymous function
2. 매개변수 목록
- 0개 이상의 매개변수를 소괄호로 감싸고 쉼표로 구분한다.
- 각 매개변수에는 함수를 호출할 때 지정한 인수가 순서대로 할당됨.
- 순서에 의미가 있다.
- 함수 몸체 내에서 변수와 동일하게 취급된다. 네이밍 규칙 준수해야 함.
3. 함수 몸체
- 함수가 호출되었을 때 일괄적으로 실행될 문들을 하나의 실행 단위로 정의한 코드 블록이다.
- 함수 몸체는 함수 호출에 의해 실행된다.
함수 리터럴을 변수에 할당하고 있다.
리터럴은 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기 방식을 말한다. 리터럴은 값을 생성하기 위한 표기법이다.
함수 리터럴도 평가되어 값을 생성하며, 이 값은 객체다.
즉, 함수는 객체다.
일반 객체는 호출할 수 없지만 함수는 호출할 수 있다.
그리고 함수 객체만의 고유한 프로퍼티를 갖는다.
함수를 정의하는 방법
함수를 호출하기 전에 인수를 전달받을 매개변수와 실행할 문들, 반환할 값을 지정하는 것. 정의된 함수는 JS 엔진에 의해 평가되어 함수 객체가 된다.
변수 선언과 함수 정의
변수는 선언 declaration한다고 했지만 함수는 정의 definition한다고 표현했다. 함수 선언문이 평가되면 식별자가 암묵적으로 생성되고 함수 객체가 할당된다.
함수 선언문
// 함수 선언문
function add(x, y) {
return x + y;
}
// 함수 참조
console.dir(add); // f add(x, y)
// 함수 호출
console.log(add(2, 5)); // 7함수 선언문은 함수 리터럴과 형태가 동일하지만, 함수 리터럴은 함수 이름을 생략할 수 있으나 함수 선언문은 함수 이름을 생략할 수 없다.
// 함수 선언문은 함수 이름을 생략할 수 없다.
function (x, y) {
return x + y;
}
// SyntaxError: Functtion statements require a function name함수 선언문은 표현식이 아닌 문이다.
- JavaScript에서 문(statement)은 어떤 동작이나 동작의 그룹을 나타내는 코드 단위.
- 함수 선언문은 코드 실행 중에 함수를 선언하고 해당 함수를 호출할 수 있도록 하는 문.
- 함수 선언문은 코드가 실행되는 시점에서 함수를 선언하며, 호이스팅(Hoisting)이라는 JavaScript의 특징에 의해 함수 선언문 이전에도 함수를 호출할 수 있다.
내부 동작
// 기명 함수 리터럴을 단독으로 사용하면 함수 선언문으로 해석된다.
// 함수 선언문에서는 함수 이름을 생략할 수 없다.
function foo() { console.log('foo'); }
foo(); // foo
// 함수 리터럴을 피연산자로 사용하면 함수 선언문이 아니라 함수 리터럴 표현식으로 해석된다.
// 함수 리터럴에서는 함수 이름을 생략할 수 있다.
(function foo() { console.log('bar'); })
bar(); // ReferenceError: bar is nott defined-
그룹 연산자 () 내에 있는 함수 리터럴 (bar)은 함수 선언문으로 해석되지 않고 함수 리터럴 표현식으로 해석된다.
-
그룹 연산자의 피연산자는 값으로 평가될 수 있는 표현식이어야하는데 표현식이 아닌 문인 함수 선언문은 피연산자로 사용할 수 없다.
-
JS엔진은 생성된 함수를 호출하기 위해 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고, 거기에 함수 객체를 할당한다.
var add = function add(x, y) {
return x + y;
};
console.log(add(2, 5)); // 7- 함수는 함수 이름으로 호출하는 것이 아니라 함수 객체를 가리키는 식별자로 호출한다.
함수 표현식 function expression
js는 값처럼 변수에 할당할 수도 있고, 프로퍼티 값이 될 수도 있으며 배열의 요소가 될 수도 있다. 이런 값의 성질을 갖는 객체를 일급 객체라 한다.
자바스크립트의 함수는 일급 객체다. 이는 함수를 값처럼 자유롭게 사용할 수 있다는 의미다.
함수는 일급 객체이므로 함수 리터럴로 생성한 함수 객체를 변수에 할당할 수 있다.
// 함수 표현식
var add = function (x, y) {
return x + y;
};
console.log(add(2, 5)); // 7함수 리터럴의 함수 이름은 생략할 수 있다. 이러한 함수를 익명 함수라 한다.
함수 표현식의 함수 리터럴은 함수 이름을 생략하는 것이 일반적이다.
// 기명 함수 표현식
var add = function foo (x, y) {
return x + y;
};
// 함수 객체를 가리키는 식별자로 호출
console.log(add(2, 5)); // 7
// 함수 이름으로 호출하면 ReferenceError가 발생한다.
// 함수 이름은 함수 몸체 내부에서만 유효한 식별자다.
console.log(foo(2, 5)); // ReferenceError: foo is not definedfunction 생성자 함수
일반적이지 않고 바람직하지 않은 방법이라, 생략.
추후에 생성자 함수 공부 때 다시 채워넣기.
화살표 함수(ES6)
ES6에서 도립된 화살표 함수 Arrow Function는 function 키워드 대신 화살표 fat arrow =>를 사용해 좀 더 간략한 방법으로 함수를 선언할 수 있다. 항상 익명 함수로 정의한다.
//화살표 함수
const add = (x, y) => x + y;
console.log(add(2, 5)); // 7화살표 함수 또한 내부 동작원리가 간결한 것에 대해서는 추후에 생성자 함수, this 바인딩 등 다른 것을 공부한 후에 깊게 보기로.
함수 생성 시점과 함수 호이스팅
// 함수 참조
console.dir(add); // ƒ add(x, y)
console.dir(sub); // undefined
// 함수 호출
console.log(add(2, 5)); // 7
console.log(sub(2, 5)); // TypeError: sub is not a function
// 함수 선언문
function add(x, y) {
return x + y;
}
// 함수 표현식
var sub = function (x, y) {
return x - y;
};- 함수 표현식으로 정의한 함수는 함수 표현식 이전에 호출할 수 없다.
- 함수 선언문으로 정의한 함수와 함수 표현식으로 정의한 함수의 생성 시점이 다르다.
- 함수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 함수 호이스팅이라 한다.
- 변수 할당문의 값은 할당문이 실행되는 시점, 즉 런타임에 평가되므로 함수 표현식의 함수 리터럴도 할당문이 실행되는 시점에 평가되어 함수 객체가 된다.
- 함수 표현식으로 함수를 정의하면 함수 호이스팅이 발생하는 것이 아니라 변수 호이스팅이 발생한다. 따라서 함수 표현식으로 정의한 함수는 반드시 표현식 이후에 참조 또는 호출해야 한다.
- 함수 호이스팅은 함수를 호출하기 전에 반드시 함수를 선언해야 한다는 당연한 규칙을 무시한다. (함수 선언문 대신 표현식 사용을 권장)
참조 ✅
- 📚 모던 자바스크립트 deep dive
