(1)에서는 콜백 함수의 단점과 콜백 지옥, 그리고 이를 해결 해주기 위해 도입된 promise 패턴에 대해서 알아보려 한다.
다음에 공부할 (2)에서는 프로미스를 사용한 비동기 처리를 동기 처리처럼 구현할 수 있는 제너레이터와 제너레이터보다 간단하게 구현할 수 있는 async/await에 대해 알아보겠다.
콜백 지옥과 비동기 제어
콜백 지옥 callback hell
콜백 함수를 익명함수로 전달하는 과정이 반복되어 코드의 들여쓰기 수준이 감당하기 힘들 정도로 깊어지는 현상으로, 자바스크립트에서 흔히 발생하는 문제.
가독성을 나쁘게 하고 코드를 수정하기도 어려우며 에러 처리가 곤란하다.
비동기 asynchronous 함수?
비동기 함수를 호출하면 함수 내부의 비동기로 동작하는 코드가 완료되지 않았다고 해도 기다리지 않고 즉시 종료된다. 즉, 비동기 함수 내부의 비동기로 동작하는 코드는 비동기 함수가 종료된 이후에 완료된다.
따라서 비동기 함수 내부의 비동기로 동작하는 코드에서 처리 결과를 외부로 반환하거나 상위 스코프의 변수에 할당하면 기대한 대로 동작하지 않는다.
별도의 요청, 실행 대기, 보류 등과 관련된 코드는 비동기적인 코드이다.
- 사용자의 요청에 의해 특정 시간이 경과되기 전까지 어떤 함수의 실행을 보류한다거나(
setTimeout) - 사용자의 직접적인 개입이 있을 때 비로소 어떤 함수를 실행하도록 대기한다거나(
addEventListener) - 웹브라우저 자체가 아닌 별도의 대상에 무언가를 요청하고 그에 대한 응답이 왔을 때 비로소 어떤 함수를 실행하도록 대기하는 등(
XMLHttpRequest)
setTimeout(function (name) {
var coffeeList = name;
console.log(coffeList);
setTimeout(function (name) {
coffeeList +=', ' + name;
console.log(coffeList);
setTimeout(function (name) {
coffeeList +=', ' + name;
console.log(coffeList);
setTimeout(function (name) {
coffeeList += ', ' + name;
console.log(coffeeList);
}, 500, '카페라떼');
}, 500, '카페모카');
}, 500, '아메리카노');
}, 500, '에스프레소');콜백 지옥의 예이다.
들여쓰기 수준이 과도하게 깊어졌고 값이 전달되는 순서가 아래에서 위로 향하고 있어 어색하게 느껴진다.
가독성 문제와 어색함을 동시에 해결하는 가장 간단한 방법은 익명의 콜백 함수를 전부 기명함수로 전환하는 것이다.
var coffeList = '';
var addEspresso = function (name) {
coffeeList = name;
console.log(coffeeList);
setTimeout(addAmericano, 500, '아메리카노');
};
var addAmericano = function (name) {
coffeList += ', ' + name;
console.log(coffeeList);
setTimeout(addMocha, 500, '카페모카');
};
var addMocha = function (name) {
coffeList += ', ' + name;
console.log(coffeeList);
setTimeout(addLattee, 500, '카페라떼');
};
setTimeout(addEspresso, 500, '에스프레소');변수를 최상단으로 끌어올림으로 외부에 노출됐지만 전체를 즉시 실행 함수 등으로 감싸면 해결할 수 있다. 하지만 일회성 함수를 전부 변수에 할당하는 것, 코드명을 일일이 따라다녀야하는 단점이 있다.
비동기 작업의 동기적 표현 Promise
ES6의 promise를 이용한 방식. promise 생성자 함수는 비동기 처리를 수행할 콜백 함수를 인수로 전달 받는데 이 콜백 함수는 resolve와 reject 함수를 인수로 전달 받는다.
// 프로미스 생성
const promise = new Promise((resolve, reject) => {
// Promise 함수의 콜백 함수 내부에서 비동기 처리를 수행한다.
if (/* 비동기 처리 성공 */) {
resolve('result');
} else { /* 비동기 처리 실패 */
reject('failure reason');
}
});promise는 현재 비동기 처리가 어떻게 진행되고 있는지를 나타내는 상태 State 정보를 갖는다.
| 프로미스의 상태 정보 | 의미 | 상태 변경 조건 |
|---|---|---|
pending | 비동기 처리가 아직 수행되지 않은 상태 | 프로미스가 생성된 직후 기본 상태 |
fulfilled | 비동기 처리가 수행된 상태(성공) | resolve 함수 호출 |
rejected | 비동기 처리가 수행된 상태(실패) | reject 함수 호출 |
생성된 직후의 promise는 기본적으로 pending상태이다. 이후 비동기 처리가 수행되면 비동기 처리 결과에 따라 상태가 변경된다.
- 비동기 처리 성공 :
resolve함수를 호출해fulfilled상태로 변경한다. - 비동기 처리 실패 :
reject함수를 호출해rejected상태로 변경 - 비동기 처리가 수행된 상태 (
fulfilled,rejected) :settled상태settled상태가 되면 더는 다른 상태로 변화할 수 없다.

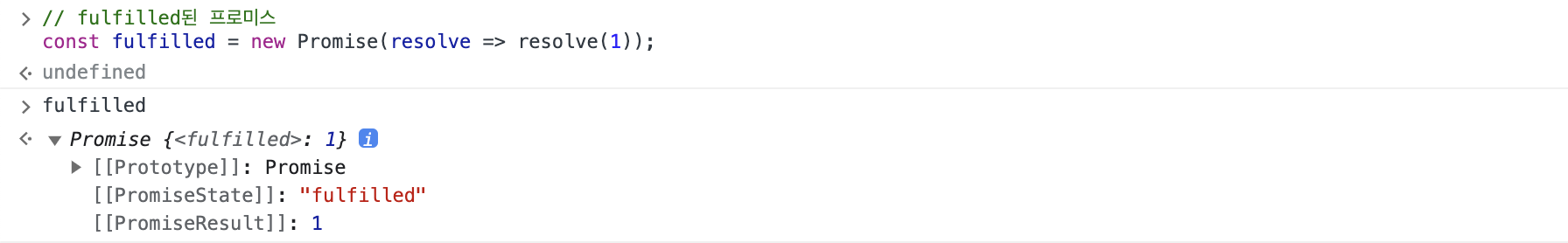
비동기 처리가 성공하면 프로미스는 pending 상태에서 fulfilled 상태로 변화한다. 그리고 비동기 처리 결과인 1을 값으로 갖는다.

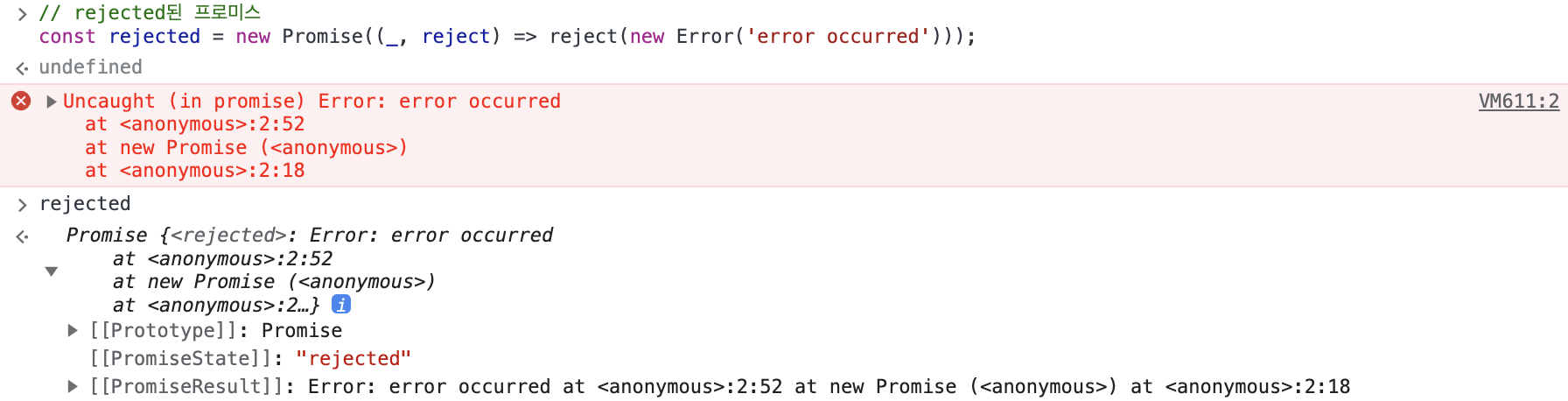
비동기 처리가 실패하면 프로미스는 pending 상태에서 rejected 상태로 변화한다. 그리고 비동기 처리 결과인 Error 객체를 값으로 갖는다.
즉, promise는 비동기 처리 상태와 처리 결과를 관리하는 객체이다.
Promise 의 후속 처리 메서드
프로미스가 fulfilled 상태가 되면 프로미스의 처리 결과로 무언가를 해야 하고, 프로미스가 rejected 상태가 되면 처리 결과(에러)를 가지고 에러 처리를 해야 한다.
이를 위해 프로미스는 후속 메서드 then, catch, finally를 제공한다.
프로미스의 비동기 처리 상태가 변화하면 후속 처리 메서드에 인수로 전달한 콜백 함수가 선택적으로 호출된다.
이때 후속 처리 메서드의 콜백 함수에 프로미스의 처리 결과가 인수로 전달된다.
모든 후속 처리 메서드는 프로미스를 반환하며, 비동기로 동작한다.
Promise.prototype.then
then 메서드는 두 개의 콜백함수를 인수로 전달받는다.
- 비동기 처리가 성공했을 때 호출되는 성공 처리 콜백 함수
- 비동기 처리가 실패했을 때 호출되는 실패 처리 콜백 함수
// fulfilled
new Promise(resolve => resolve('fulfilled'))
.then(v => console.log(v), e => console.error(e));
// rejected
new Promise((_, reject) => reject(new Error('rejected')))
.then(v => console.log(v), e => console.error(e));Promise.prototype.catch
catch 메서드는 한 개의 콜백함수를 인수로 전달받는다. catch 메서드의 콜백함수는 프로미스가 rejected 상태인 경우만 호출된다.
// rejected
new Promise((_, reject) => reject(new Error('rejected')))
.catch(e => console.log(e)); // Error: rejectedcatch 메서드는 then(undefined, onRejected)과 동일하게 동작한다.
// rejected
new Promise((_, reject) => reject(new Error('rejected')))
.then(undefined, e => console.log(e)); // Error: rejectedPromise.prototype.finally
finally 메서드는 한 개의 콜백 함수를 인수로 전달받는다. finally 메서드의 콜백 함수는 프로미스의 결과에 상관없이 무조건 한 번 호출된다. finally 메서드는 프로미스의 상태와 상관없이 공통적으로 수행해야 할 처리 내용이 있을 때 유용하다.
new Promise(() => {})
.finally(() => console.log('finally')); // finallyPromise 의 에러 처리
비동기 처리 결과에 대한 후속 처리는 프로미스가 제공하는 후속 처리 메서드 then, catch, finally를 사용하여 수행한다.
비동기 처리에서 발생한 에러는 then 메서드의 두 번째 콜백 함수로 처리할 수 있다.
const wrongUrl = 'https://wrongpage.com/XXX/1';
// 부적절한 URL이 지정되었기 때문에 에러가 발생한다.
promiseGet(wrongUrl).then(
res => console.log(res),
err => console.log(err)
); // Error: 404catch를 사용해 처리할 수도 있다.
const wrongUrl = 'https://wrongpage.com/XXX/1';
// 부적절한 URL이 지정되었기 때문에 에러가 발생한다.
promiseGet(wrongUrl)
.then(res => console.log(res))
.catch(err => console.log(err)); // Error: 404catch 메서드를 호출하면 내부적으로 then(undefined, onRejected)을 호출한다.
// 위 예제는 내부적으로 아래처럼 처리된다.
const wrongUrl = 'https://wrongpage.com/XXX/1';
// 부적절한 URL이 지정되었기 때문에 에러가 발생한다.
promiseGet(wrongUrl)
.then(res => console.log(res))
.then(undefined, err => console.log(err)); // Error: 404then 메서드의 두 번째 콜백 함수는 첫 번째 콜백 함수에서 발생한 에러를 캐치하지 못하고 코드가 복잡해져서 가독성이 좋지 않다.
promiseGet('https://wrongpage.com/XXX/1').then(
res => console.xxx(res),
err => console.error(err)
); // 두 번째 콜백 함수는 첫 번째 콜백 함수에서 발생한 에러를 캐치하지 못한다.catch 메서드를 모든 then 메서드를 호출한 이후에 호출하면 비동기 처리에서 발생한 에러(rejected)뿐만 아니라 then 메서드 내부에서 발생한 에러까지 모두 캐치할 수 있다.
promiseGet('https://wrongpage.com/XXX/1')
.then(res => console.xxx(res))
.catch(err => console.error(err)); // TypeError: console.xxx is not a functionthen 메서드에 두 번째 콜백 함수를 전달하는 것보다 catch 메서드를 사용하는 것이 가독성이 좋고 명확하다. 따라서 에러 처리는 then메서드에 하지 말고 catch메서드에서 하는 것을 권장한다.
new Promise(function (resolve) {
setTimeout(function () {
var name = '에스프레소';
console.log(name);
resolve(name);
}, 500);
}).then(function (prevName) {
return new Promise(function (resolve) {
setTimeout(function () {
var name = preName + ', 아메리카노';
console.log(name);
resolve(name);
}, 500);
});
}).then(function (prevName) {
return new Promise(function (resolve) {
setTimeout(function () {
var name = preName + ', 카페모카';
console.log(name);
resolve(name);
}, 500);
});
}).then(function (prevName) {
return new Promise(function (resolve) {
setTimeout(function () {
var name = preName = ', 카페라떼';
console.log(name);
resolve(name);
}, 500);
});
});new연산자와 함께 호출한 promise의 인자로 넘겨주는 콜백함수는 호출할 때 바로 실행되지만 그 내부에 resolve 또는 reject 함수를 호출하는 구문이 있을 경우 둘 중 하나가 실행되기 전까지는 다음(then) 또는 오류 구문(catch)으로 넘어가지 않는다.
따라서 비동기 작업이 완료될 때 비로소 resolve 또는 reject를 호출하는 방식으로 비동기 작업의 동기적 표현이 가능하다.
var addCoffee = function (name) {
return function (prevName) {
return new Promise(function (resolve) {
setTimeout(function () {
var newName = preName ? (preName + ', '+ name) : name;
console.log(newName);
resolve(newName);
}, 500);
});
};
};
addCoffee('에스프레소')()
.then(addCoffee('아메리카노'))
.then(addCoffee('카페모카'))
.then(addCoffee('카페라떼'));클로저가 등장한 부분이 있어서 이건 다음에 클로저와 연관하여 다뤄보기로 한다.
참조 ✅
- 📚 『코어 자바스크립트』
- 4-5 콜백 지옥과 비동기 제어
- 📚 『모던 자바스크립트 Deep Dive』
- 45.1 ~ 45.4 비동기 처리를 위한 콜백 패턴의 단점 ~ 프로미스의 에러 처리
