오늘의 결론
-
Keyframes (animation에서 사용하는 속성,규칙 )
-
ProgressBar(컴포넌트 Progressbar생성(export), app.js에 붙이기(import), Progressbar에서 styled-componente만들어서 div태그 붙이기, 리덕스에서 데이터 가져오기(useSelector), 리덕스에서 데이터 가져온것 중 completed가 true인 데이터를 걸러주기 위해 count변수 생성과 map함수 사용, 걸러진 데이터를 hightLight에 props로 넘겨주어서 컬러 넣는 곳에 사용
-
맨위로 올리기 window.scrollTo({top:0,left:0, behavior:"smooth"}); , 좌표말고 특정엘리먼트의 좌표를 구해다가 설정해 줄 수 있다.
-
스크롤 만들기 (max-heiht: 50vh, overflow: scroll, hidden 사용)
-
ProgressBar Circle스타일 적용하기 (display, margin, align-items)
-
자식태그에 스타일 추가하기 (styled에서 & 쓰고 태그쓴다음 스타일 주면된다. 입력창은 outline이 있는것을 주의하자.)
-
Firebase란? (헬스체크하면서 서버올리게, 데이터 편하게 가져오기, 분산처리해주는 기능들을 제공) 4-6 4-7강 보고 설치하기
-
Firebase 패키지 설치 (yard add firebase), 데이터베이스만들기
-
FireStore 데이터 사용해보기(async, await)
4-9 학습자료 참고

-
Firestore에서 데이터 가져오기 미들웨어 사용(yarn add redux-thunk)

-
머터리얼 ui ($ yarn add @material-ui/core @material-ui/icons)
-
페이지 의도적으로 숨기기 (로딩 스피너)
-
AWS S3 버킷 and Route53
오늘 배운 것
Firebase 패키지 설치 (yard add firebase),
firebase database(즐찾페이지의 왼쪽)-> 오른쪽위 문서로이동 -> 웹시작하기 -> 설치법등 존재, 여기서 앱등록하는 방법 참고하여 앱 등록할꺼다.
-> 앱등록은 즐찾해놓은 페이지에서 프로젝트 개요 옆 설정 눌러서 앱찾아서 하거나 바로 파란 그림에 보이는 </> 앱 클릭해서 가능 ->
bucket_list라고 이름을 주고 호스팅사용여부 체크박스는 나중에 -> firebase sdk추가쪽에서 초기화 코드 긴거 복사(패키지 설치법쪽에서도 가져올 수 있음) -> 프로젝트로와서 firebase.js파일생성 후 복붙 -> 그리고 다시 설치법페이지 가서 4단계 크기축소를 위한 번들러사용의 웹용 cloud firestore클릭->
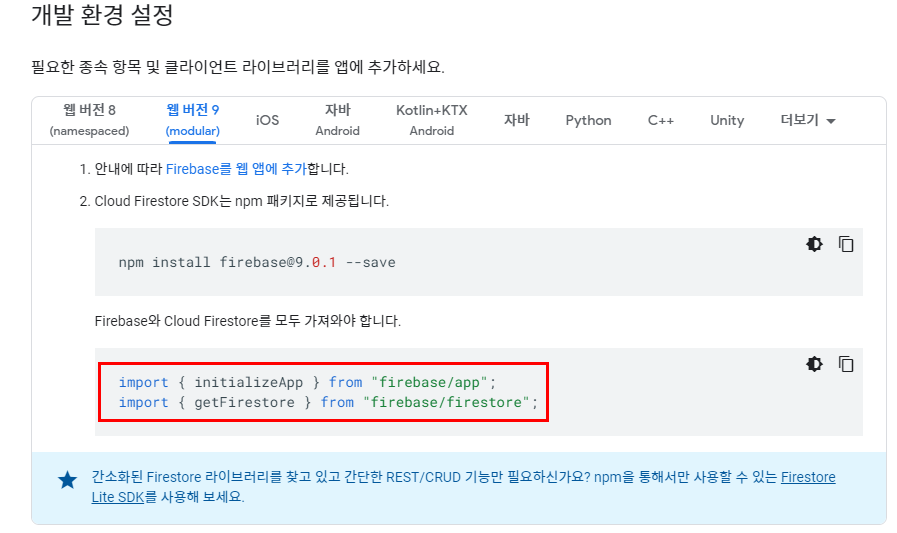
버전이 있는데 내 프로젝트 package.json 가서 버전확인 -> 버전9의 firebase와 cloud firestore를 모두 가져와야합니다 코드 복사 
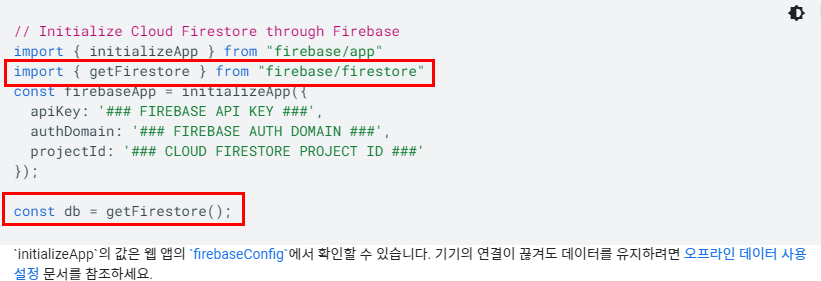
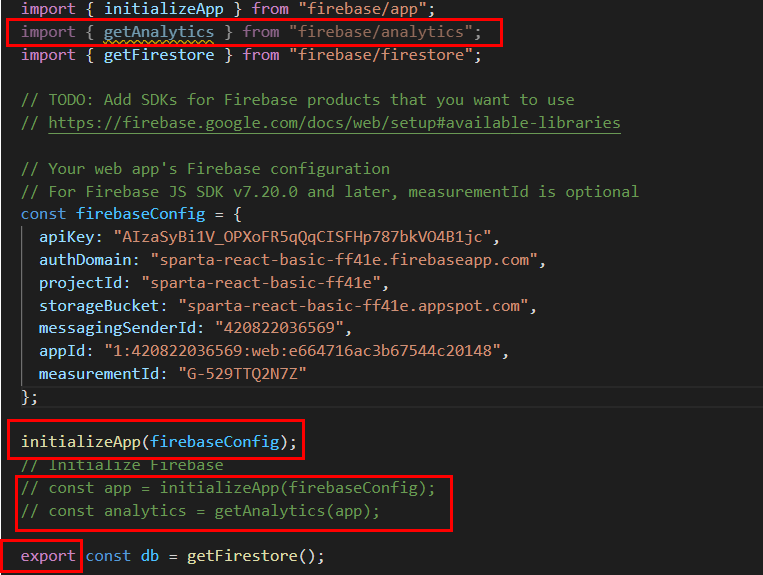
-> firebase.js맨위에 복붙, initialzeapp은 중복이니 삭제 -> 다시 설치법페이지의 맨아래 Cloud Firestore 초기화 확인-> 아래 2개만 다시 복사해서 firebase.js 맨위 맨아래에 복사해준다. (첫번째 꺼는 중복이니까 안넣어도 되는 듯)

-> 그리고 안쓰는 improt getAnalytics 지워주고, 아래 const app, analytics 주석처리하고 const app의 initializeApp(firebaseconfig);를 변수 없이 따로 써준다.
변수 없이 따로 써주는 이유는 Firebase를 호출 하는 순간에 Firebase를 사용할 수 있도록 초기화 기초설정 해준다는 뜻이다. 그리고 앱에서도 사용할 수 있도록 export해준다.

-> 그리고 app.js가서 import해주고 console.log로 확인 => type:firebase라는 데이터가 잘 들어와있다.

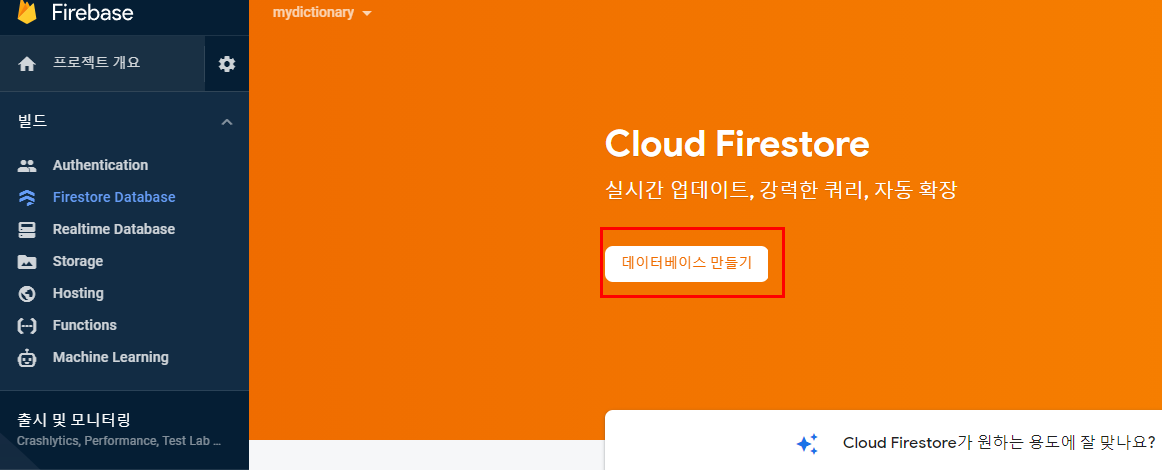
-> 이제 firestore에 데이터 베이스를 만들어 줄 차례다. ->아래 Firestroe Database클릭

->데이터베이스 만들기 클릭

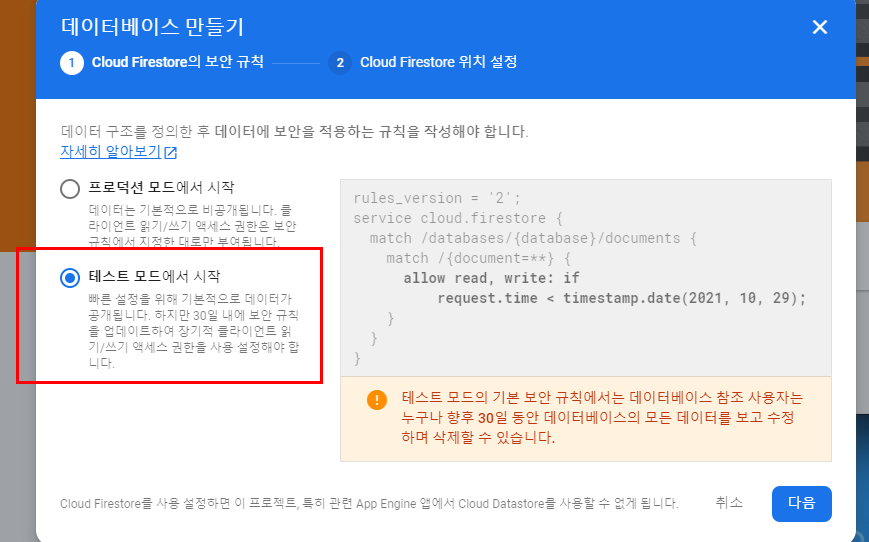
->로컬 호스트에서 테스트하면서 만들꺼니 테스트모드 시작 클릭

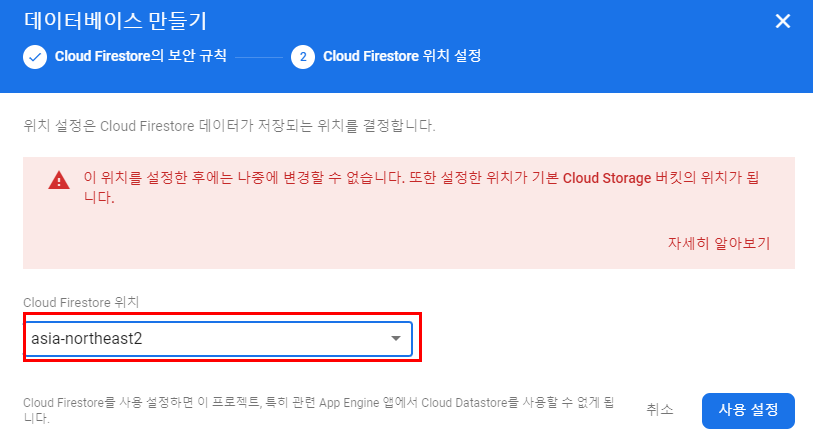
-> 지역은 한번선택하면 변경 불가하고 맘대로 골라도된다. asai-norethest2를 골르고 사용설정 클릭

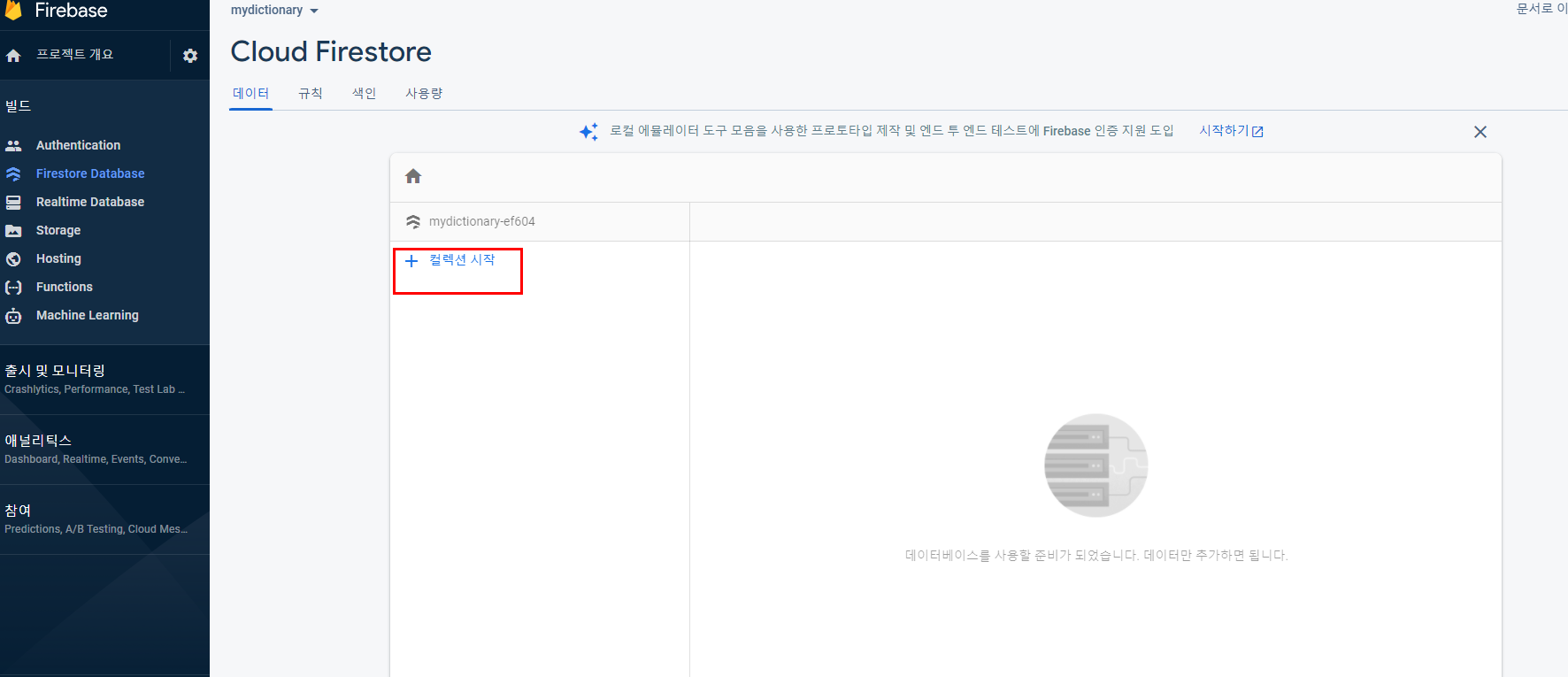
->조금 기다리면 컬렉션 시작 버튼이 있는 페이지가 나타난다. 컬렉션 시작 버튼 클릭

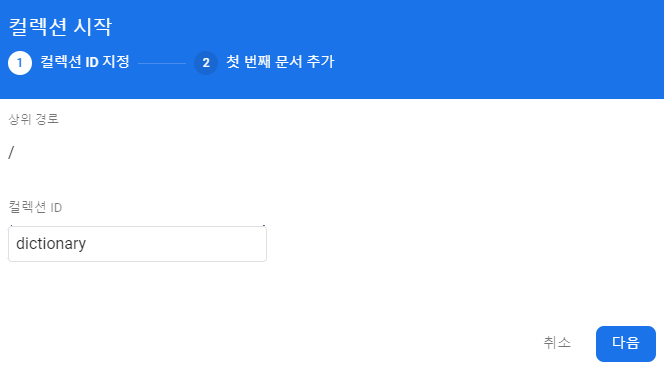
-> 클릭 후 컬렉션 id를 정해준다.

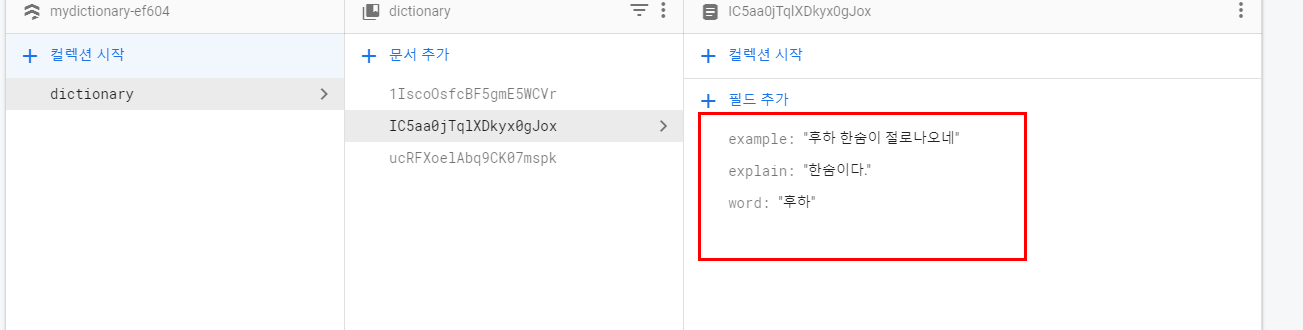
-> 문서id는 랜덤으로 사용 클릭하면 알아서 생성된다. 아래 필드들은 내가 리덕스에서 지정해준 데이터의 키값을 그대로 넣어주고 값은 임의로 넣어주고 저장 하면 생성완료.

이제 firebse db에서 데이터를 활용하는 방법을 알아보려한다.
데이터가져오기
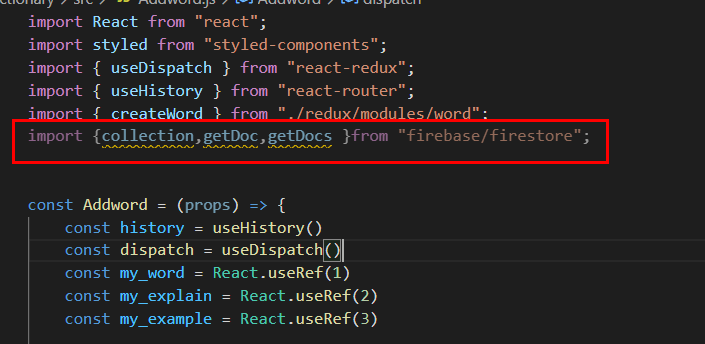
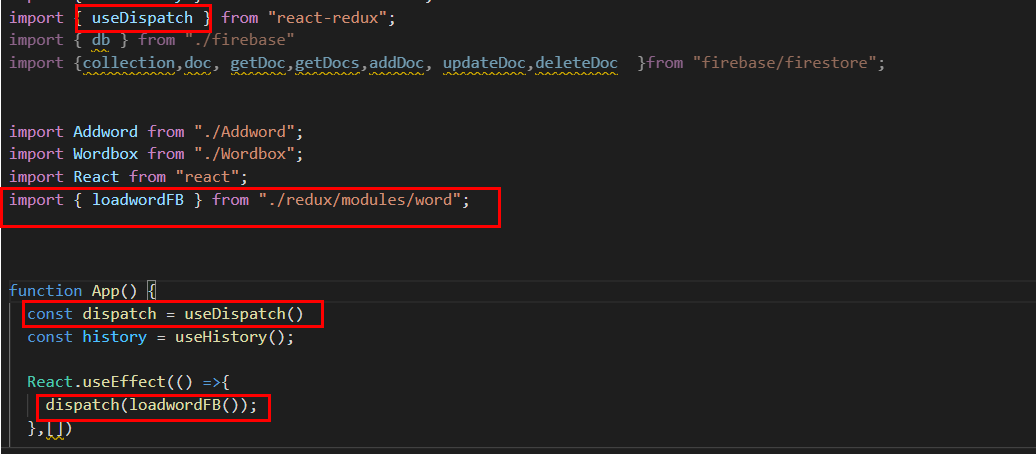
- 일단 App.js에 아래 3가지 collection,getDoc,getDocs를 import해온다.
Doc은 1개 Docs는 여러개를 가져오는 것이다.

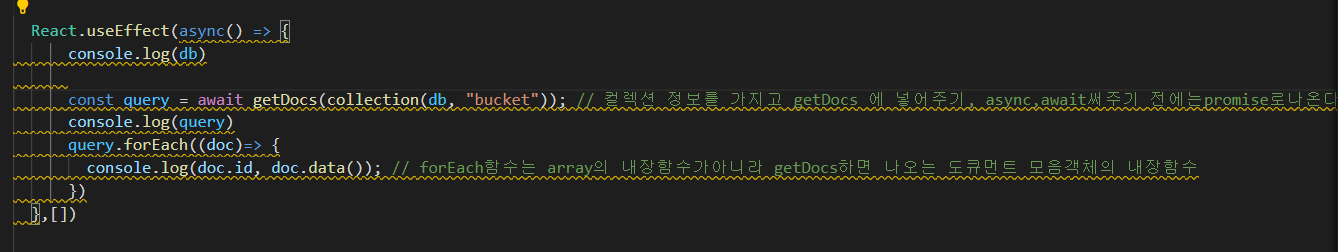
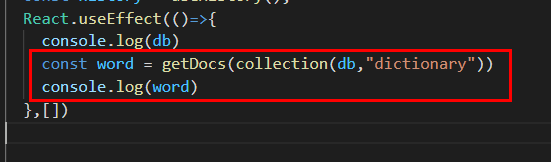
- 그리고 useEffect쪽에서 데이터를 가져와서 받을 변수 word를 생성해주고
getDocs에 collection정보를 넘겨준다. 정보를 넘겨주기위해 collection() 첫번재 인자에 db정보(firebase.js에서 만들어서 import했던것임) 두번째 인자는 컬렉션 이름을 넣어준다.(사이트에서 확인가능)
컬렉션 이름


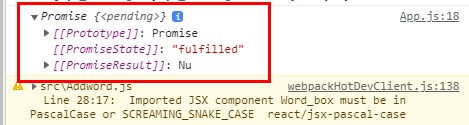
- 그리고 콘솔로 찍었던 word를 확인해보면 promise가 떠있는데 이것은 비동기 통신을 쉽게해주는 객체다. 나중에 깊게 들어가고 그냥 언젠간 답변을을 주겠거니 하는 약속이라고 생각하자.
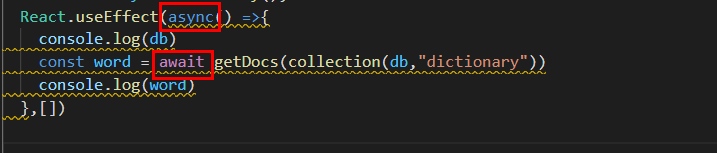
근데 이상태로는 promise데이터를 확인 할 수가 없기 떄문에 async await를 사용한다.

- await는 결과를 가져올때까지 기다리는 애고 async가 비동기 처리하는 애고. 둘이 쌍으로 쓰인다고 알면된다. async를 사용하면 await를 사용할 수 있다.

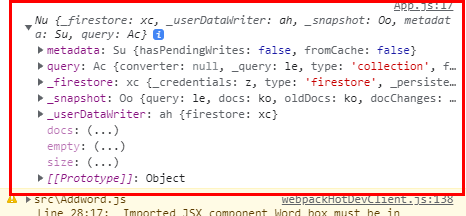
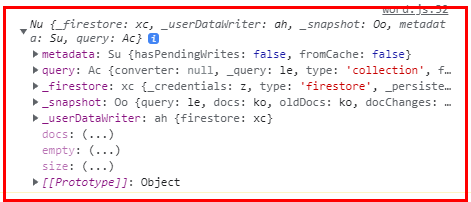
- async와 await를 사용하고 콘솔을 확인해보면 사용 하기 불편할 뿐더러 배열이 아닌 객체로 가져왔다. 이것을 사용하기 편한 상태로 변경해보려한다.

- 객체안에 포함되어있는 함수 forEach() 를 사용해보자.
forEach함수에 doc은 word의 document하나하나를 의미하는 것이다.
console.log에 doc.id와 doc.data()를 써서 id값과 어떤 데이터가 들어가있는지 확인 해보았고 데이터를 가져오기 위한 준비완료


데이터 추가하기
- 데이터를 추가해주기 위해 addDoc을 import해준다.

- addDoc()을 써주고
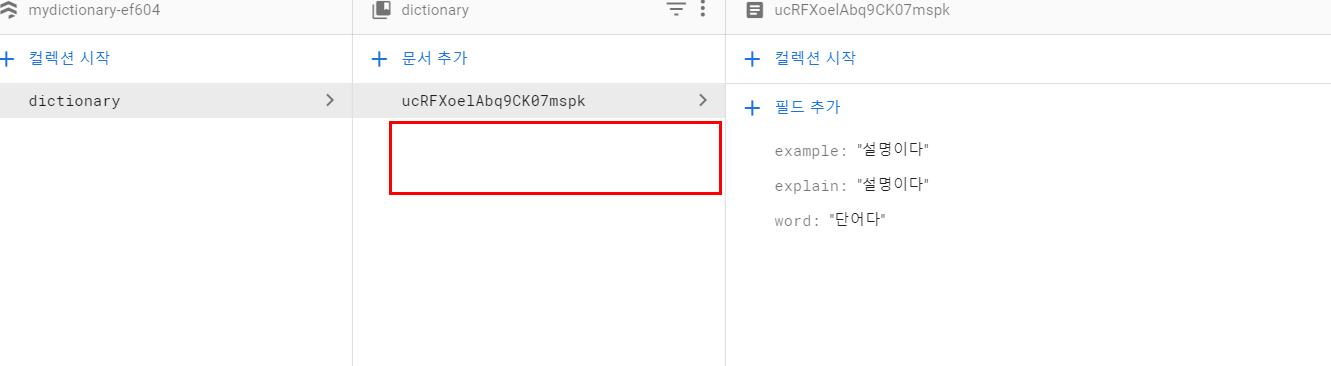
첫번째 인자로 collection() 정보를 준다. firestore에서 import해준 db와 collection이름 dictionary이다.
두번째 인자로는 추가할 데이터를 넣어준다. firebase에 들어있는 데이터 양식에 맞게 넣는다.
(여기서 기억해야할 건 처음 만든 firebase에 데이터는 리덕스의 초기 값 양식을 보고 만들었다.)

- firebase 사이트에서 데이터를 보면 잘 생성 되어있는게 보인다. 근데 2개가 생겼는데 react는 저장하자마자 새로고침이 되어서 2번실행 되어서 생긴거란다 무시하자.

데이터 수정하기
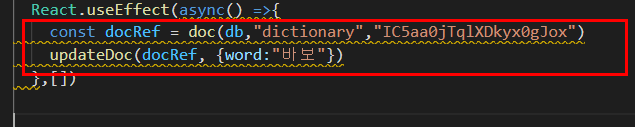
- 데이터를 수정하기위해 updateDoc와, doc을 import해온다.

- 첫 번째로 docRef에 doc으로 어떤 걸 수정해 줄지 잡아준다.
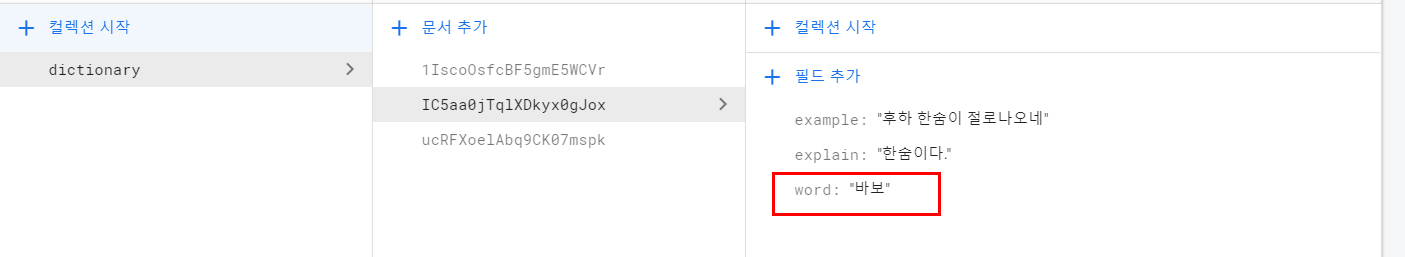
doc의 첫번째 인자에는 db, 두번째 인자에는 collection이름 세번째 인자에는 해당 데이터의id값을 넣어준다.(id값은 firebase 데이터 페이지에서 가져온것)
그리고 updateDoc에
첫번째 인자에는 바꿔야할 것의 정보를 넣어준다. 이미 위에docRef로 잡아준걸 넣어줬다.
두번째는 바뀔 데이터를 넣는다.

- 바보로 잘 바뀌어있다.

데이터 삭제하기
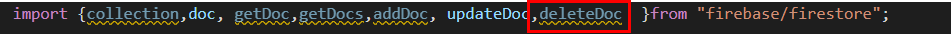
- 삭제하기위해 deleteDoc을 import해온다.

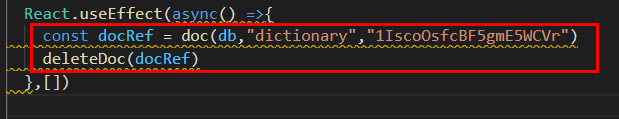
- 수정과 마찬가지로 삭제할 것을 docRef로 잡아준뒤
deleteDoc에 넣어주면 firebase페이지에서 해당 id데이터가 삭제된 것을 알 수 있다


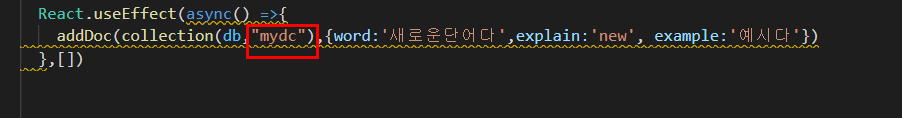
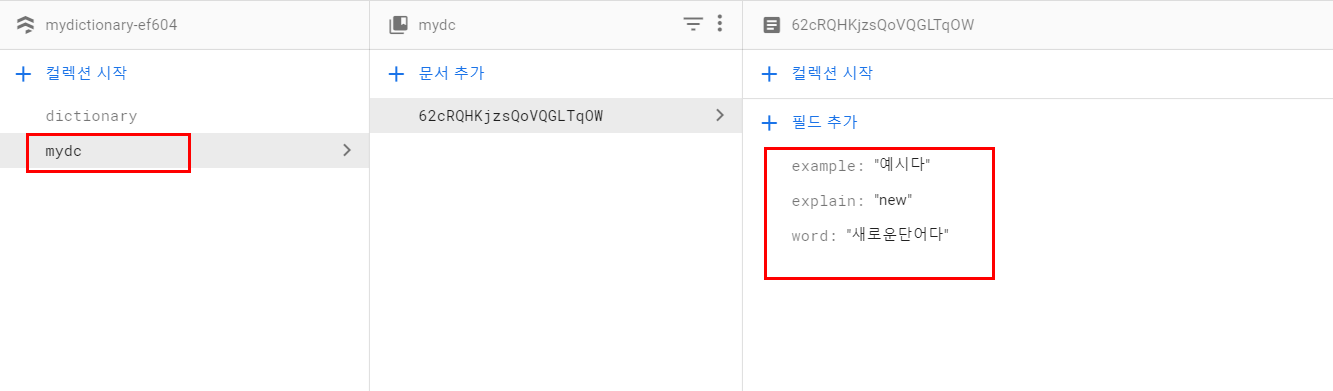
데이터 추가하기(컬렉션 이름 다르게해서)
- 위에 데이터 추가하기와 동일한 방법인데 adDoc에 collection 정보를 줄때 collection이름을 다른 이름으로 줄경우 새롭게 collection이 추가되는 것을 볼 수 있다.


-
이제 리덕스에서 firestore 데이터를 사용해보려한다.
액션 -> 미들웨어가 할일 하기 -> 리듀서에서 처리 -
미들웨어 설치
- 미들웨어 설치를 해보자 (yarn add redux-thunk)
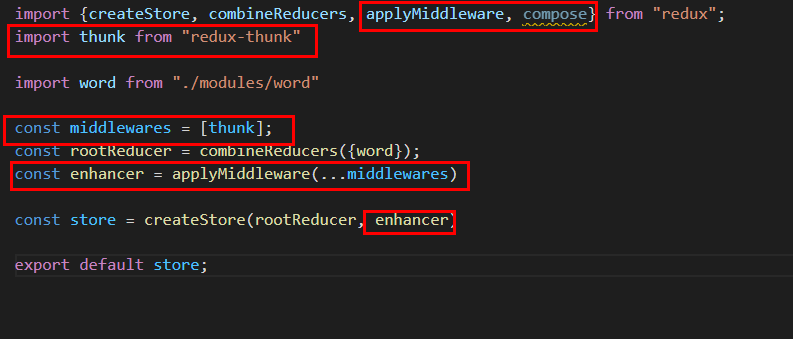
- configStore에 미들웨어를 적용해보자.
첫번째로 applyMiddleware, compose를 import해준다.
두번째로 미들웨어를 사용하기위한 thunk를 import해준다.
세번째로 middlewares 상수 배열에 import한 미들웨어 thunk를 넣어준다.
네번째로 enhancer에 applyMiddleware를 이용하여 모든 미들웨어를 합쳐준다.
다섯번째로 createStore쪽에 enhancer를 넣어주면 끝

Firebase에서 리덕스로 데이터 로드하기
- 우선 redux 모듈에서 로드 액션과 액션 생성함수를 만든다.
- 그리고 firebase에서 데이터를 가져올 것이기 때문에 import {db}와 firebase 내장함수들을 import해준다.

- 미들웨어를 리듀서랑 액션생성함수 사이에 만들어준다.
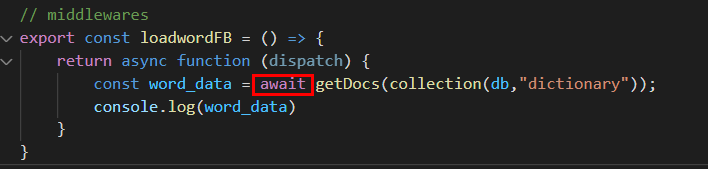
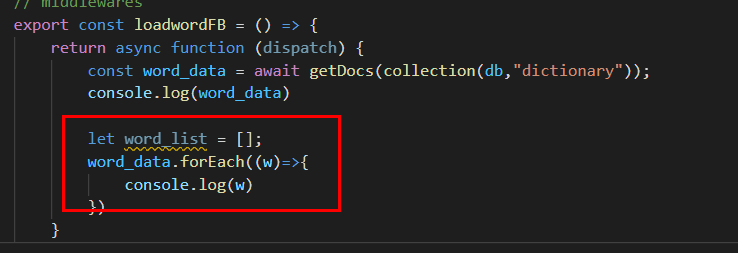
첫번째로 함수를 만들어준다. 그리고 리턴에 함수를 주면서 파라미터에는 dispatch를 준다.
미들웨어에 사용되는 thunk-redux는 이렇게 사용된단다.
두번째로 데이터를 firebase에서 가져오는 것이니 비동기 통신이므로 async를 써준다.
세번째로 firebase에서 받아온 데이터를 word_data 상수에 넣어주기 위해 getDocs를사용한다.그리고 콘솔로 찍어보자.

- 콘솔을 확인하기위해서 App.js에가서
첫번째로 loadwordFb를 import한다.
두번째로 udeDispatch도 import하고 const dispatch로 만들어준다.
세번째로 useEffect에 dispatch(loadwordFB())를 넣어주고 브라우저가면 콘솔이 promise 로 나온다. 데이터를 볼수있는 형태로 바꾸기 위해 await를 써줘야한다.


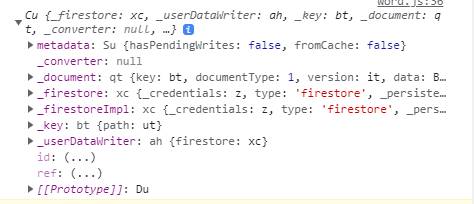
네번째로 await를 loadwordFb쪽에 써준다. 그러면 promise가 아닌 볼 수 있는 데이터 형식으로 나온다. 그치만 리스트형식이라니라 딕셔너리 형식으로 나왔다.


다섯번째 우리가 원하는 배열에 딕셔너리 형식으로 바꾸기위해
word_list 빈배열을 만들어주고, 딕셔너리 내장함수foreach를 돌려서 콘솔을 찍어봤다.
(w는 word_data의 doc하나하나를 의미한다 즉, 딕셔너리 한나씩을 말한다)
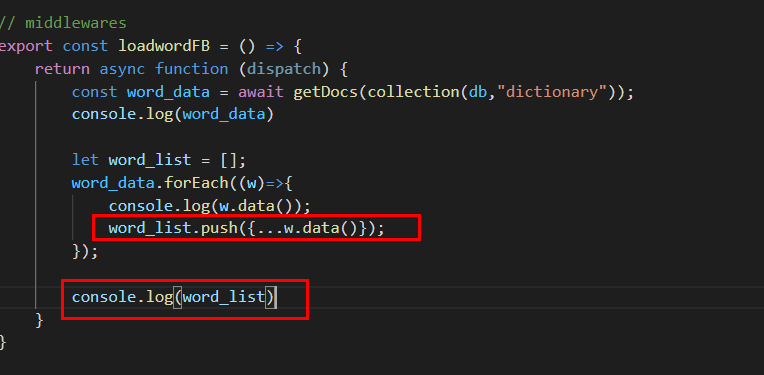
콘솔에 또 이상한데이터가 나왔는데 이제 여기서 콘솔에w.data()를 넣어줘보면 data가 제대로 나오는걸 볼 수 있다.



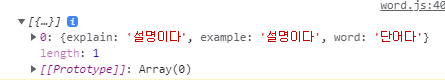
여섯번째로 w.data()를 빈 배열 word_list에 push해주고 콘솔로 찍어보면 잘들어가있다.


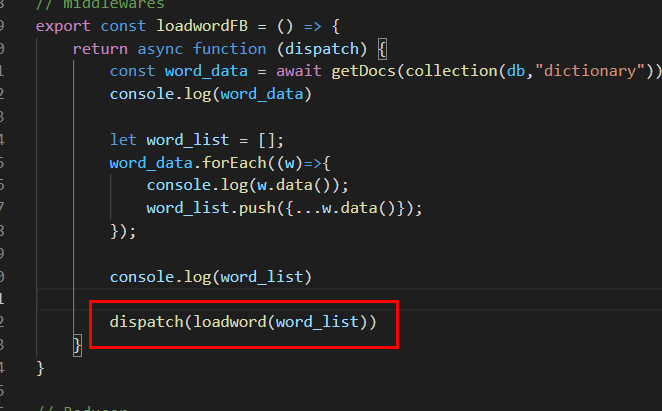
일곱번째
firebase에서 받아온 데이터를 이제 dispatch로 loadword액션을 전달해준다.
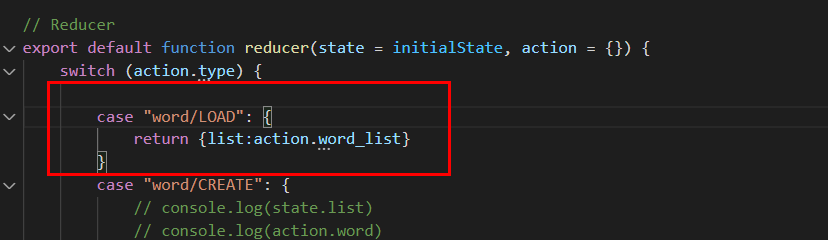
그리고 리듀서에가서 case word/Load만들고 return에 {list:action.word_list}로 바꾸고 브라우저 가보면 바뀌어있다.


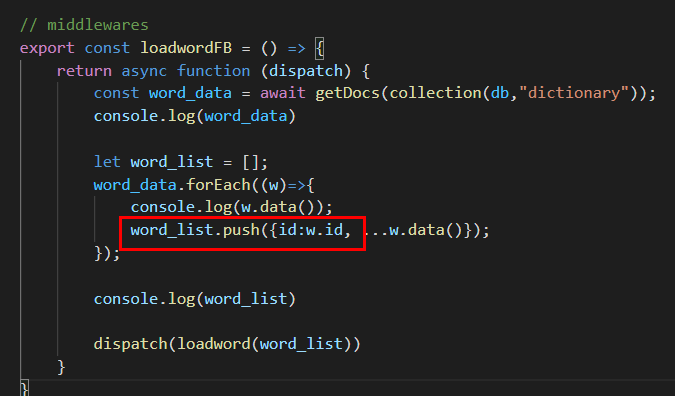
나중에 수정 삭제 할때 id필요하다해서 id도 넣어줬다.

Firebase에서 리덕스로 데이터 생성하기, 수정,삭제는 천천히 기능 구현 해보려한다.
느낀 것
리덕스, firebase, styled component 등 보고 어떤 방식으로 써야하며 어떠한 형식의 데이터가 들어오는지 파악하고 이해하는게 중요하다는 걸 느꼈다. 하나하나 다 써가며 외우고있지만 아무래도 쉽게 외워지지 않는것 같다. 내가 고민하고 데이터의 흐름을 생각 해본 만큼 머리에 잘 남는다는걸 알기에 끝까지 포기하지않고 잘 해보자~
내일 배울 것
react 주특기 강의 심화

