HTTP (HyperText Transfer Protocal)
- 클라이언트가 서버와 어떻게 통신할 수 있는지 정의한 것
- HyperText를 어떻게 주고받을지 정의한 프로토콜(HyperText는 링크뿐만 아닌 문서 이미지 등등을 나타낸다)
AJAX (Asynchronous JavaScript and XML)
- HTTP를 이용하여 웹페이지에서 동적으로 서버에게 데이터를 주고받는 기술
- 종류
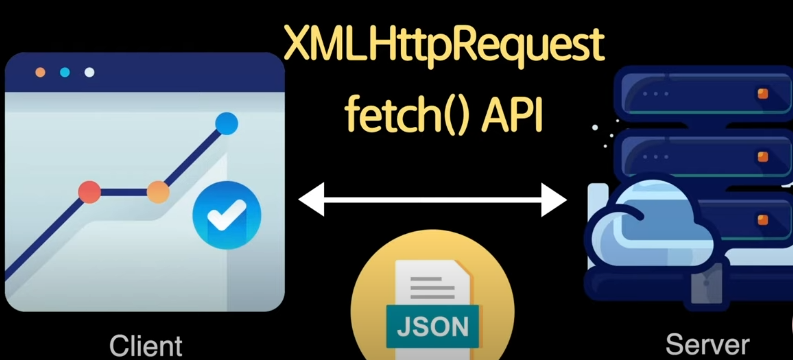
- XHR(XMLHttpRequest) 오브젝트가 있다. 브라우저 API에서 제공하는 오브젝트이다. 이 오브젝트를 이용해서 서버에게 데이터를 요청하고 받을 수 있다.
- fetch() API를 사용하면 간편하게 사용가능하다. but, 인터넷익스플로러에서 지원하지않는다.
근데 왜 AJAX나 XHR에 XML이 붙었는가?
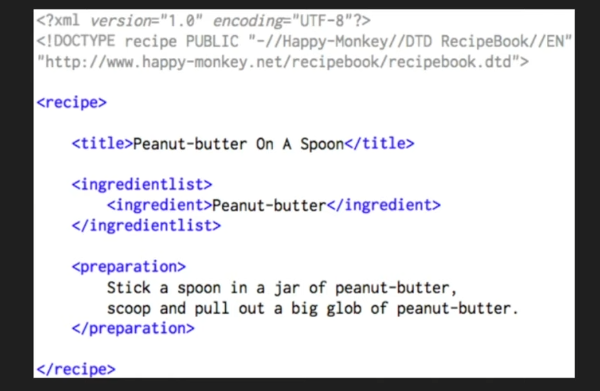
먼저 XML은 HTML와 같은 마크업 언어 중 하나이다. HTML과 마찬가지로 데이터를 표현할 수 있는 한가지방법이다.
XML이 붙은 이유는 AJAX와 XHR이 활발히 개발될 때 아웃룩을 만든 마이크로소프트사가 개발에 참여했다. 아웃룩은 서버와 클라이언트가 데이터를 주고받을 때 XML을 사용했는데 이 이유때문에 XML이 붙게 되었다. BUT, 데이터를 주고받을 때는 XML 뿐만아니라 다양한 타입의 데이터를 주고받을 수 있기 때문에 이름짓는데 더 신중해야했다. 이것을 통해서 함수나,클래스,오브젝트 이름, 외부로 노출되는 오픈API같은 경우 이름을 명료하게 잘 지어야한는 교훈을 얻을 수 있다~. .

JSON(JavaScript Object Notation)
- 요즘은 브라우저가 XHR, fetch() API를 통해 데이터를 주고받을 때 XML 대신 JSON을 많이사용한다.(XML은 용량도 크고 가독성도 떨어져서)

- 브라우저, 모바일에서 서버와 데이터를 주고받을때나 서버와 통신을 하지않아도 오브젝트를 파일 시스템에 저장할때 사용한다.
- 언어와 플렛폼에 상관없이 쓸 수 있다! 즉, JSON으로 직렬화 된 Object를 다시 사용하는 언어의 특징에 맞게 Object로 변환하고, Object를 다시 JSON으로 직렬화하는 것을 지원하기때문.
즉, Object를 어떻게 serialize(직렬화)해서 JSON으로 변환할지
JSON을 어떻게 deserialize해서 Obeject로 변환할지가 포인트다. - JSON.stringify , JSON.parse
-
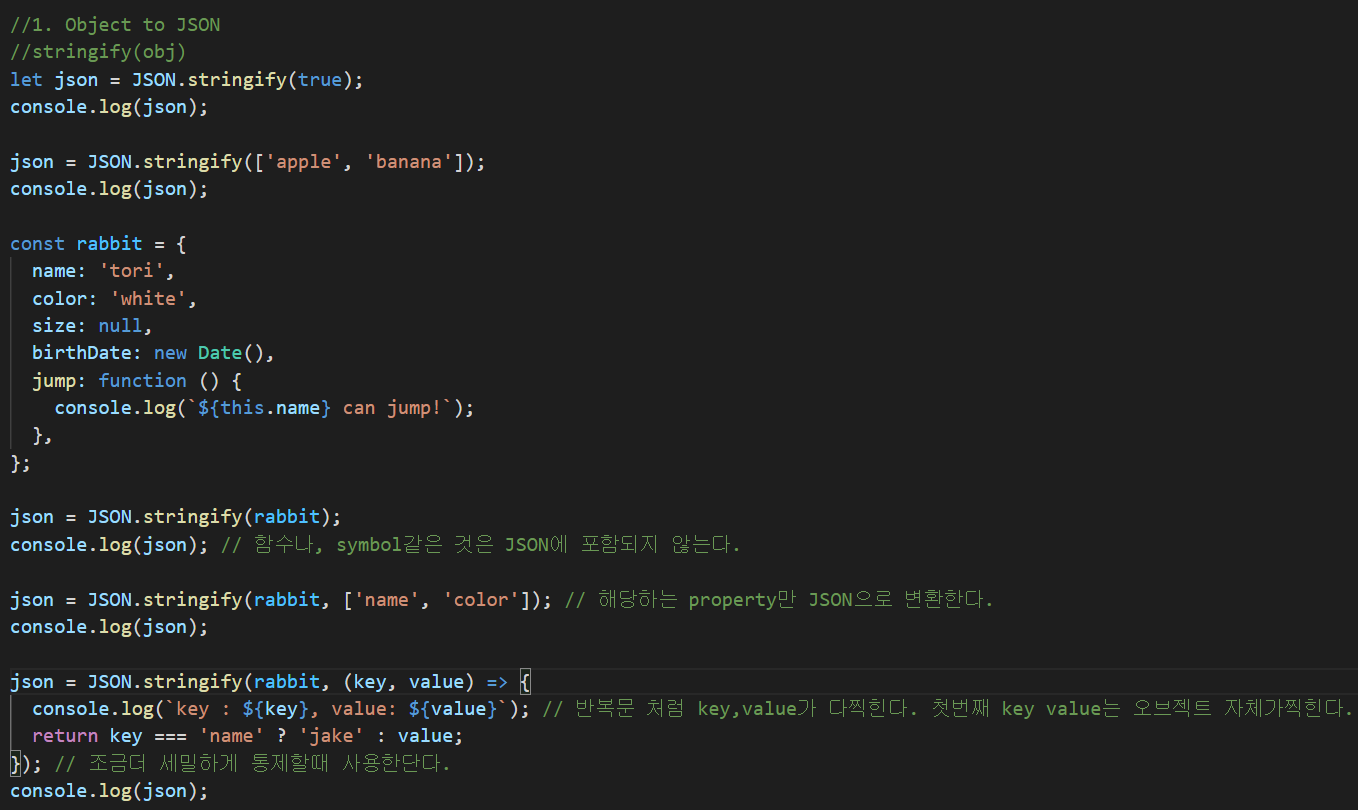
JSON.stringify
objcet를 직렬화해서 JSON형식으로 만들어주는 것이다.
stringify될 때 함수나, symbol같은 것은 JSON에 포함되지 않는다.
2번째파라미터에 특정 키값을 넣어 그 키값의 JSON을 출력할 수 있고, 콜백함 수를 넣어서 key의 value를 조정할 수 도 있다.

-
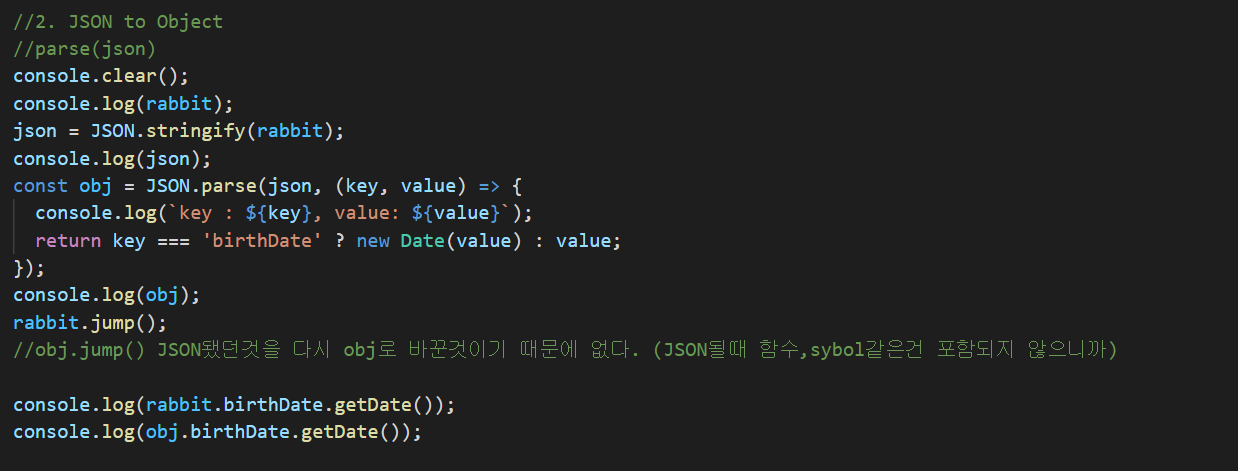
JSON.parse
JSON데이터를 obj로 변환시켜주는 것이다.
마찬가지로 콜백함수를 통해서 key값을 조정할 수 있다.
new Date같은 객체는 stringify될 때 string로 변환되어서 .getDate같은 메서드를 사용할 수 없엇는데 콜백함수를 통해 new Date객체로 변환시켜 obj형태로 parse했기 때문에 obj.birthDate.getDate()를 호출할 수 있는 것이다.

stringify와 parse의 결론은 JSON형식으로 변환하고 obj형식으로 변환하는 것이며 콜백함수를 이용하여 key의 value를 조정할 수 있다.
자세한 사항은 아래 사이트에서 더 공부하자.
JSON에 대해 조금더 공부를 하고 싶으시면:
MDN ➡️ https://developer.mozilla.org/en-US/d...
JavaScript.info ➡️ https://javascript.info/json
JavaScript.info 한국어 ➡️ https://ko.javascript.info/json
유용한 사이트:
JSON Diff checker: http://www.jsondiff.com/
JSON Beautifier/editor: https://jsonbeautifier.org/
JSON Parser: https://jsonparser.org/
JSON Validator: https://tools.learningcontainer.com/j...
출처
드림코딩유튜브

