
태그
SafeAreaView - iPhone X 이상 기종에서 디스플레이의 보이지 않는 영역 및 최하단 영역에 내용이 보여지는 것을 방지해준다.
View - 가장 기초 컴포넌트로 레이아웃 및 스타일 담당
Text - 텍스트를 보여주는 역할
StatusBar - 휴대폰 상단 시간 배터리 나오는 부분
android는 StatusBar의 backgroundColor을 통해 색을 변경가능
ios는 SafeAreaView의 상단 여백을 없앤다음, 그 영역을 원하는 색상을 가진 View로 채워야한다.
그 이유는 SafeAreaView 컴포넌트는 상,하단 여백을 설정해 안전한 영역에만 UI콘텐츠가 나오도록 제한하기 때문이다.
특정 부분 여백만 비활성화 하려면 react-native-safe-area-context 서드파티 라이브러리를 사용한다. (나중에 책 149쪽 보고 ios에서도 해보자)
줄바꿈 문제 (참고사이트)
리액트 네이티브에서 줄바꿈을 CRLF에서 LF로 바꿔주어야 prettier문제가 발생하지 않았다. 그리고 eslintrc.js 파일에 아래 추가해줘야한다.
rules: {
'prettier/prettier': [
'error',
{
endOfLine: 'auto',
},
],
},
Reload
defalutProps같은 경우에 변경사항이 즉시 반영되지 않았다. Emulator가서 ctrl + m (윈도우기준) 눌러서 개발자메뉴로 reload하거나 node로 켜진 프로그램에서 r누르면 reload 된다.
ReactNative CSS차이점 (StyleSheet)
- 셀렉터라는 개념이없다.
- 모든 스타일속성은 camelCase
- display속성은 기본적으로 flex이며 다른값은 none밖에없다.
- flexDirection 속성의 기본값이 column이다.
- 스타일링할 때 숫자 단위는 dp단위뿐이다. (dp 참고사이트)
- background대신 backGroundColor을 사용해야한다.
- Border대신 BorderWidth,BroderColor,BoderStyle등으로 따로따로 설정해야한다.
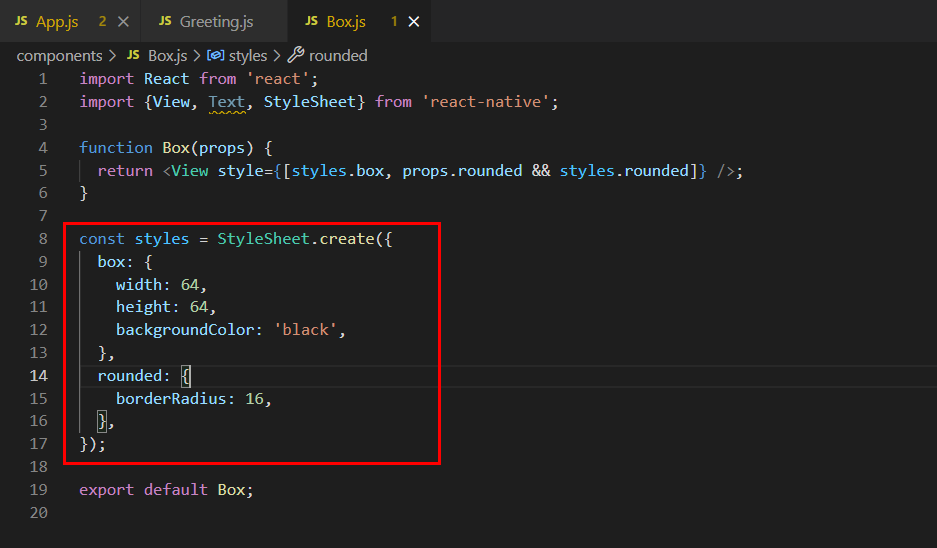
CSS 설정방법
StyleSheet의 create를 활용하여 설정한다. 아래이미지 참고하자.
여러개의 스타일을 적용하고 싶을때는 style에 배열 형태로 넣어주면 된다.

Boolean타입의 props를 설정할때는 이름만 적어주면 true로 값을 설정한다.

컴포넌트 작성방법
- 컴포넌트 가장 바깥에 위치하는 View 컴포넌트의 스타일을 줄때 보통 block, container, wrapper와같은 이름을 사용한다.

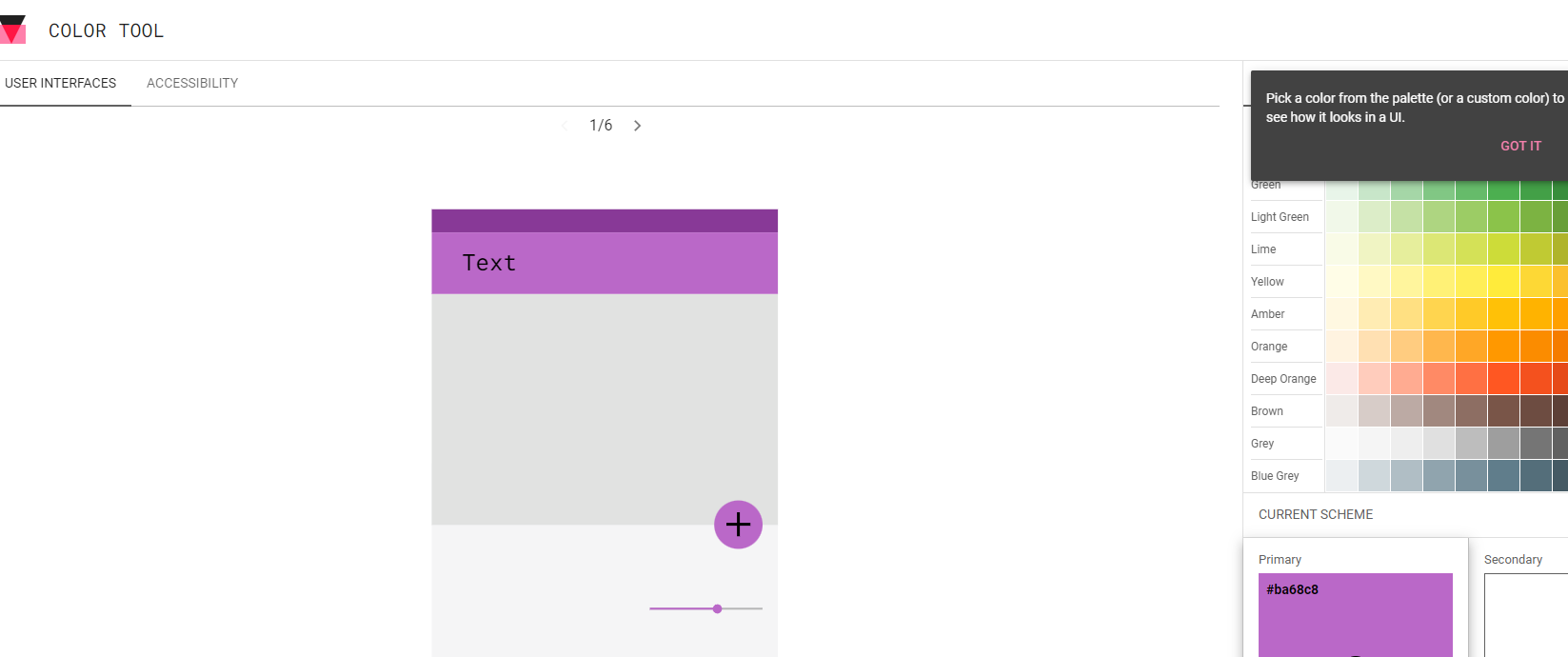
- 색상 참고사이트는 material.io를 참고해보자