
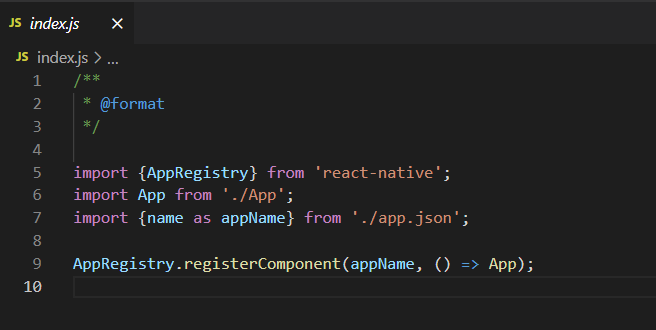
index.js
index.js 파일은 엔트리 파일
import 구문을 통해 코드들을 불러와 앱을 번들링한다.

@format : 코드를 스타일링 해주는 Prettier라는 도구와 관련있다.
Prettier을 사용할 때 --require-pragam라는 명령어 옵션을 설정하면 해당 키워드가 존재하는 파일만 처리한단다. (나중에 더알아보자.)
AppRegistry.registerComponent : App 컴포넌트를 불러와서 AppRegistry.registerComponent라는 함수를 사용해 네이티브 시스템에 해당컴포넌트를 등록한다. 이 작업이 있어야 네이티브 시스템에서 우리가 만든 리액트 네이티브 컴포넌트를 화면에 보여줄 수 있다.
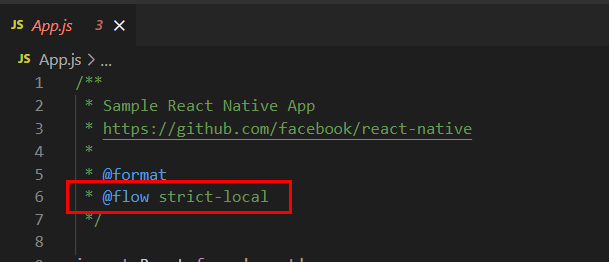
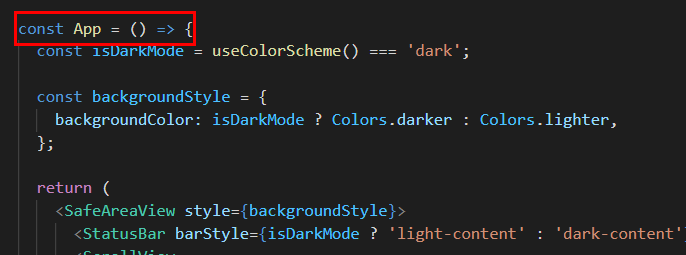
App.js
@flow: 리액트 네이티브 앱으로 프로젝트를 만들면 기본적으로 @flow가 적용된다. @flow는 자바스크립트 파일을 정적 타입분석기로 검사하겠다는 의미다. 때문에 런타임이 아닌 개발환경에서 개발 실수 오류등을 바로 확인할 수 있다. 즉, 타입스크립트 역할을 하는 것인데 @flow보다 타입스크립트를 사용하자.
그 이유는 타입스크립트가
1. 인지도 높고 더 큰 커뮤니티
2. IDE 지원이 좋다.

@flow 비활성화는 간단하다.
@flow를 지우고 App 선언부 쪽을 아래 이미지와 같이 변경해주면된다.

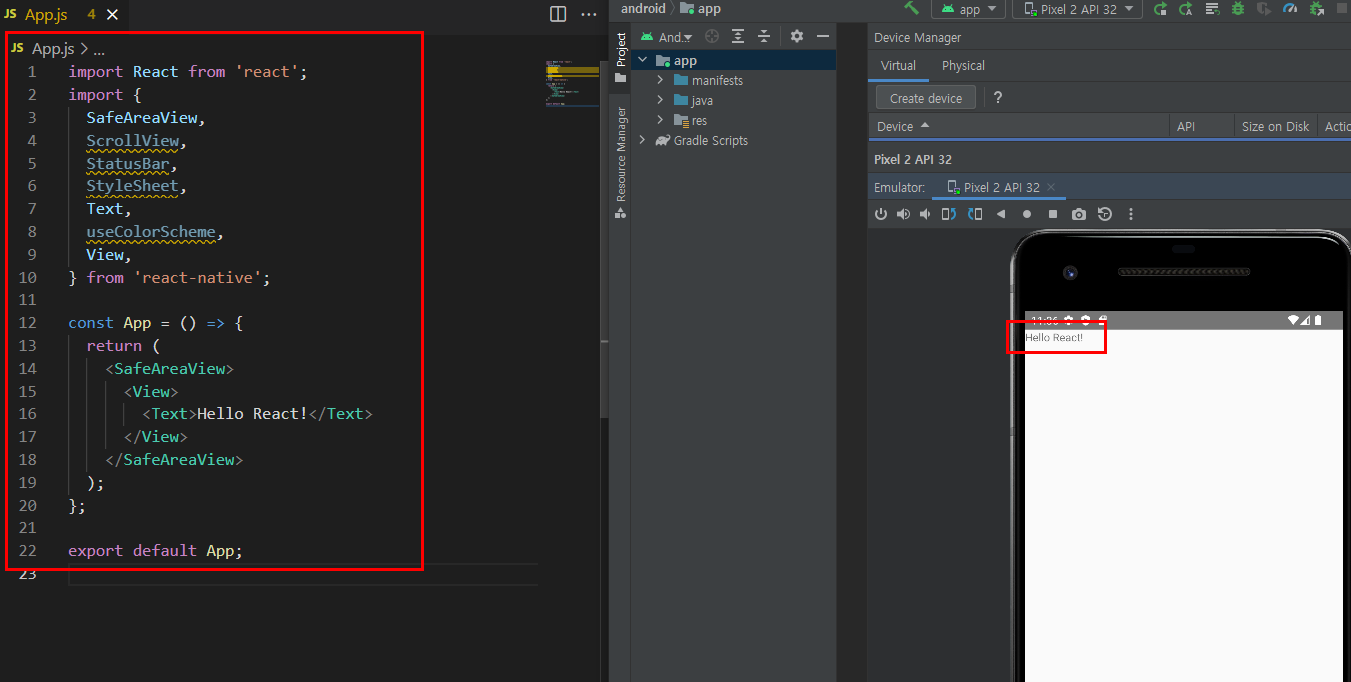
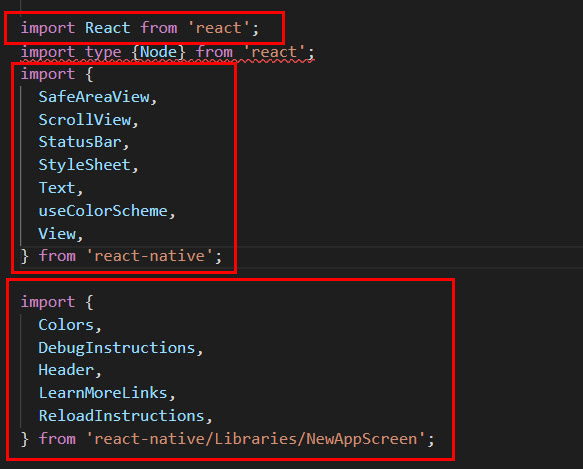
import 되어지는 부분이다.
첫번째 박스 react는 react를 불러오는 코드다. 리액트 컴포넌트를 만들려면 써야된다.
두번째 박스는 react-native 패키지를 불러오는 코드다.
리액트 네이티브에 내장된 특별한 컴포넌트들이다. 여기서 Stylesheet를 이용해 스타일링을 해준다.( 리액트의 styled-components 와 비슷한거같다.)
세번째 박스는 초기화면 보여주는 도움말관련 컴포넌트라 무시~

App.js를 간단하게 바꿔보았다!