
KeyboardAvodingView (Platform.OS와 삼항연사자)
모바일에서 Text입력 버튼을 눌렀을 때 IOS같은 경우 키보드가 화면을 가리면서 나타나게 된다. 이것을 방지하기위해 KeyboardAvodingView 컴포넌트를 쓴다.
(안드로이드 같은경우는 화면을 가리지않는다.)
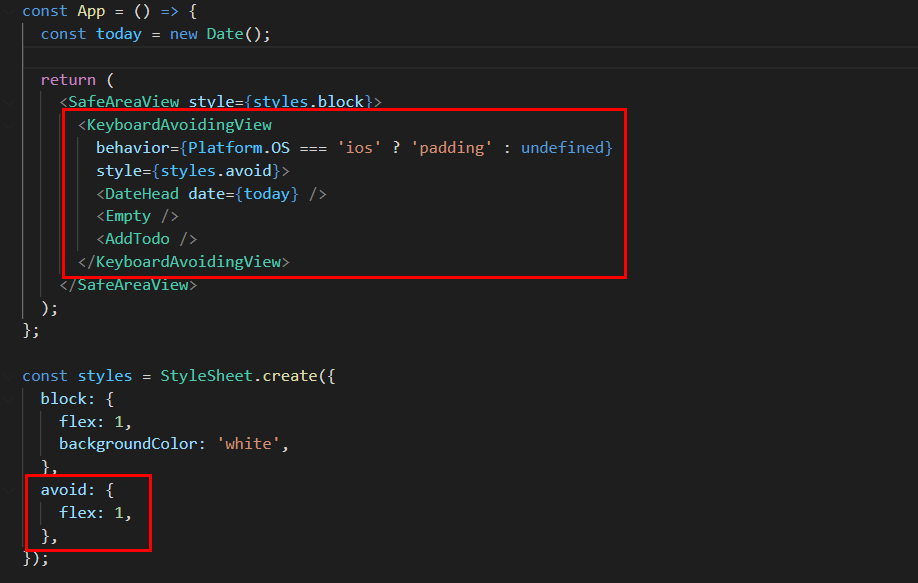
react-native에서 KeyboardAvodingView와 Platform을 import해온다.
그리고 KeyboardAvodingView에서 behavior의 Props로 Platform.OS를 조회한다.
이렇게 설정하면 현재 사용중인 OS가 무엇이지 알 수 있다.
삼항연산자를 통해 ios일때는 padding, android일때는 undefined를 설정해줬다.
behavior의 Props의 값으로 padding, height, position을 넣을 수 있다.
padding은 키보드가 열렸을 때 뷰의 하단에 패딩을 설정한다.
height는 뷰의 높이자체를 변경한다.
position은 뷰의 위치를 설정한다.

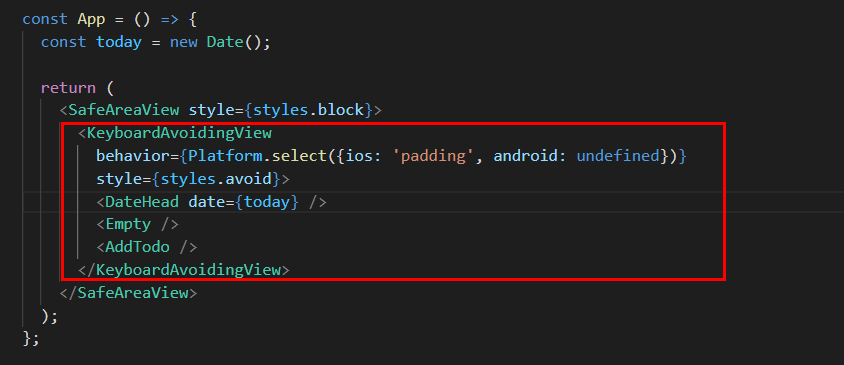
KeyboardAvodingView (Platform.select)
Platform.OS와 삼항연산자 대신 더 깔끔하게 Platform.select함수를 사용하면 더 깔끔하게 나타낼 수 있다. android같은 경우 생략해도 상관없다.