
✅ HTTP (HyperText Transfer Protocol)
HTTP 메시지에는 모든 것을 전송
-> HTML, TEXT, 이미지, 음성, 영상, 파일, JSON, XML(API) 등 거의 모든 형태의 데이터를 전송
HTTP의 역사
HTTP/0.9 (1991년) : GET 메서드만 지원, HTTP 헤더 X
HTTP/1.0 (1996년) : 메서드, 헤더 추가
HTTP/1.1 (1997년) : 가장 많이사용하며, 가장 중요한 버전임
-> RFC2068(1997), RFC2616(1999), RFC7230~7235(2014)
HTTP/2 (2015) : 성능개선
HTTP/3 (진행중) : TCP 대신에 UDP 사용, 성능 개선
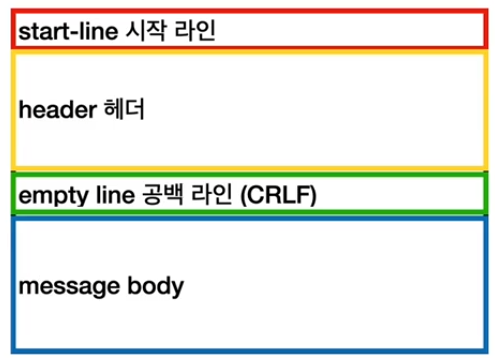
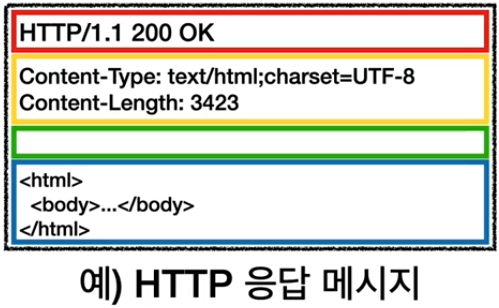
✅ HTTP 메시지 구조
요청 메시지 시작라인 :
HTTP메소드요청대상HTTP버전
- 응답 메시지 시작라인 :
HTTP버전HTTP 상태 코드
-> 200: 성공, 400: 클라이언트 요청 오류, 500: 서버 내부 오류- HTTP 헤더
-> HTTP 전송에 필요한 모든 부가정보
-> 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트 정보 등등- HTTP 메시지 바디
-> 실제 전송할 데이터
-> HTML 문서, 이미지, 영상 JSON 등등 byte로 표현할 수 있는 모든 데이터 전송 가능
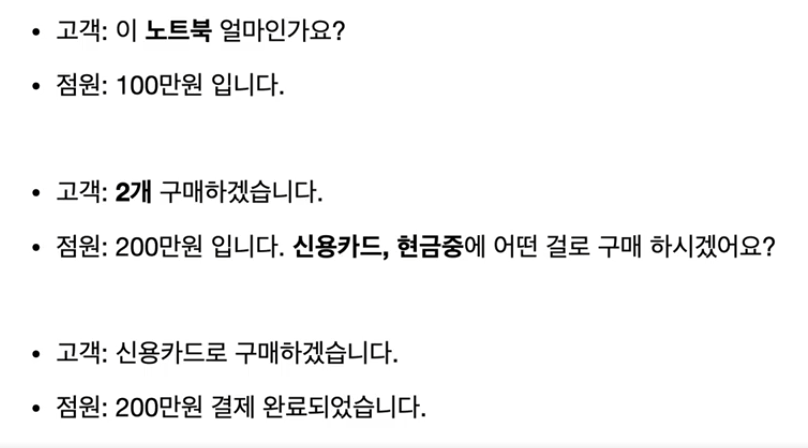
✅ 무상태 (Stateless) = 서버가 클라이언트의 상태를 기억하지 않음
- 서버가 클라이언트의 상태를 보존하지 않음
- 중간에 다른 점원으로 바뀌어도 됨
- 갑자기 고객이 증가해도 점원을 대거 투입 가능
- 갑자기 클라이언트 요청이 증가해도 서버를 대거 투입 가능
- 응답 서버를 쉽게 바꿀 수 있음 -> 무한한 서버 증설 가능
- 로그인이 필요 없는 단순한 서비스 소개 화면을 만들때 사용
장점 : 서버 확장성 높음(스케일 아웃)
단점 : 클라이언트가 추가 데이터 전송
💡 주로 Stateless 를 사용하며 상태 유지는 최소한 만으로 사용해야한다.
✅ 상태유지 (Stateful) = 서버가 클라이언트의 상태를 유지함
- 중간에 다른 점원으로 바뀌면 안된다
- 로그인, 아이디 저장 할 때 사용 (쿠키, 세션)
- 상태 유지는 최소한만으로 사용
✅ 비 연결성
- HTTP는 기본이 연결을 유지하지 않는 모델
- 일반적으로 초 단위의 이하의 빠른 속도로 응답
- 1시간동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 작음
- 서버 자원을 매우 효율적으로 사용 가능
EX) HTTP 요청, API 호출
✅ 비연결성의 한계와 극복
- TCP/IP 연결을 새로 맺어야함 - 3 way handshake 시간 추가
- 웹 브라우저로 사이트를 요청하면 html,css,js,추가 이미지 등 수 많은 자원이 함께 다운됨
- 현재는 HTTP 지속 연결(Persistent Connentions)로 문제 해결
비연결 방식 (기본 HTTP) -> 이미지 10개 다운로드 = 10번 연결 🔄
지속 연결 (Persistent Connections) -> 이미지 10개 다운로드 = 1번 연결로 처리 ✅
즉 비연결성은 요청 후 연결을 끊는 방식으로 서버 자원을 효율적으로 사용할 수 있지만
지속연결을 통해 연결을 유지해서 속도 향상할 수 있다
보통 웹 개발에서는 무상태 방식이 기본이며, 로그인이나 세션이 필요한 경우 상태유지 방식을 사용
✅ API URI 잘 작성하는 방법
리소스를 잘 식별하기
-> 미네랄을 캐기
-> 미네랄이 리소스임
-> 회원 등록, 수정, 삭제, 조회 -> 회원이라는 리소스만 식별하면 됨
-> 회원 리소스를 URI에 매핑
->리소스와 해당 리소스를 대상으로 하는행위를 분리
->행위: 메서드 (HTTP 메소드) -> GET, POST

✅ 주요 HTTP 메서드
GET: 리소스 조회
-> 서버에 전달하고 싶은 데이터를 (쿼리 파라미터, 쿼리 스트링) 을 통해서 전달
-> 메시지 바디를 사용해서 데이터를 전달할 수 있지만, 권장 X
- 클라이언트에서 서버로 메시지 전달 (요청)
GET /members/100 HTTP/1.1
Host:localhost:8080- 서버에서 해당 메시지를 보고 내부 데이터베이스를 조회
->/members/100
{
"username" : "young",
"age":20
}- 서버에서 응답메시지를 만들어서 클라이언트로 전달
HTTP/1.1 200 OK
Content-Type: application/json
Content-Length: 34
{
"username" : "young",
"age":20
}POST: 요청 데이터 처리, 주로 등록에 사용
->메시지 바디를 통해 서버로 요청 데이터 전달
-> 주로 전달된 데이터로 신규 리소스를 등록, 프로세스 처리에 사용
-> POST 로 조회, 등록, 삭제, 수정 다 되지만 다른 효율적인 HTTP 메소드를 이용하자
-> 주로사용자 등록에 어울림
- 클라이언트에서 메시지 전달
POST /members HTTP/1.1
Content-Type: application/json
{
"username" : "young",
"age":20
}- 서버에서 데이터를 받아서 데이터베이스에 저장
- 서버에서 자원이 잘 생성됬다고 클라이언트에게 응답 데이터를 보냄
HTTP/1.1 201 Created
Content-Type: application/json
Content-Length: 34
Location: /members/100
{
"username" : "young",
"age":20
}PUT: 리소스를 완전히 대체, 해당 리소스가없으면 생성 (파일복사 개념임)
-> 클라이언트가 리소스를 식별
-> 클라이언트가 리소스 위치를 알고 URI 지정
-> 수정이 아닌, 완전히 갈아 치울 때 사용
-> 주로사용자 프로필 변경이나파일등록에 어울림 => 있으면 대체, 없으면 생성
/members/100
age : 100
userName : '홍길동'
위와 같이 /members/100 에 이미 값이 존재하는 상태에서
age 필드값을 "50"을 바꾸면
기존에 있던 값들은 다 없어지고, age:50만 남아있음 (완전히 대체됨)
/members/100
age : 50
PATCH: 리소스 부분 변경
-> 위의 예시를 그대로 적용했을때, 해당 바꿀값만 바꾸려면 사용
/members/100
age : 100
userName : '홍길동'
동일한 방법으로 /members/100 에 이미 값이 존재하는 상태에서
age 필드값을 "50"을 바꾸면
값들이 유지된 상태로 age 부분만 값이 바뀜
/members/100
age : 50
userName : '홍길동'
DELETE: 리소스 삭제
| 구분 | DELETE | POST |
|---|---|---|
| 표준 동작 | HTTP 메서드 설계 원칙을 따름 | REST 원칙을 벗어날 수 있음 |
| 목적 | 리소스 삭제 | 작업 트리거 또는 삭제 요청 처리 |
| Idempotent | 예 (같은 요청 반복 → 동일한 결과) | 아니요 (반복 시 다른 결과 가능) |
| 요청 본문 사용 | 일반적으로 사용하지 않음 | 추가 데이터를 포함 가능 |
| 사용 상황 | 단순한 리소스 삭제에 적합 | 복잡한 삭제 조건/정보가 필요한 경우 |
| RESTful 적합성 | RESTful 원칙에 부합 | 비표준적이거나 필요에 따라 예외적 사용 |
DELETE: 단순하고 명확한 리소스 삭제 작업에 적합하며, RESTful API 설계 원칙에 부합.POST: 추가 정보가 필요한 복잡한 삭제 작업이나 비표준적 요구사항이 있을 때 사용.
✅ HTTP 메소드의 속성
Safe: 안전을 의미하며 요청을 여러번 호출해도 데이터가 변경되지 않는 것 ex)GETIdempotent: 멱등을 의미하며 같은 요청을 여러번 호출해도 결과가 똑같은 것
-> 대표적인 멱등 :GET,PUT,DELETE
-> 💡POST는 멱등이 X -> 두 번 호출하면 같은 결제가 중복해서 발생할 수 있음
-> 외부 요인으로 리소스가 변경되는것은 해당되지 않으며 본인만 요청했을 때만 해당
-> 자동 복구 메커니즘을 화용할 때 사용Casheable: 캐시가능을 의미하며
-> 주로GET메소드 정도만 캐시로 사용
-> 어떤 데이터를 요청했을 때, 그 데이터를 웹브라우저에 저장시키게 하는 것
= 요청 결과를 브라우저가 저장해서 재사용 가능
웹개발에서는 Safe 하고 멱등 하며, 캐시 가능한 요청 을 잘 활용하는 것이 중요하다
✅ HTTP API 데이터 전송
- Form 전송 대신 자바 스크립트를 통한 통신에 사용함 (AJAX)
- Content-Type :
application/json을 주로 사용 (표준)
HTTP API를 설계할 때는 최대한 리소스를 낭비를 줄이는 선에서 API를 개발하고
제약이 있을 경우 컨트롤 URI 를 사용해서 설계해야함
EX) 컨트롤 URI 란 POST로 예시를 들면 /new /edit /delete 가 있음
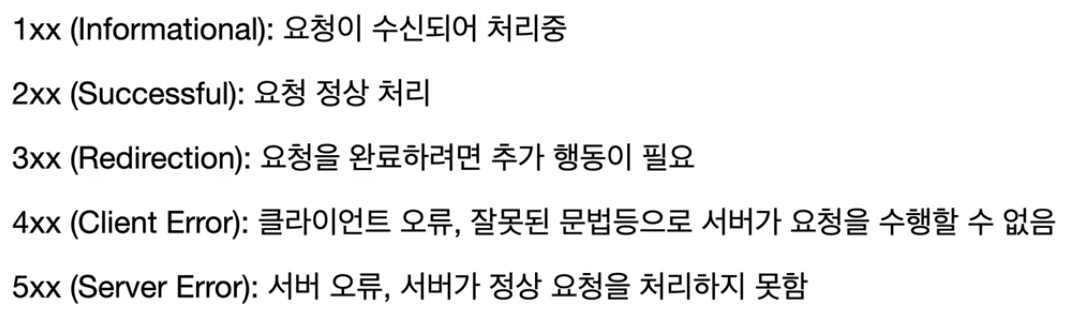
✅ HTTP 상태코드