✅ Spring boot
Spring legacy와 다르게
tomcat, jetty, undertow가 내장되어 war파일 배포할 필요가 없음
빌드구성을 위해 starter 종속성(pom.xml)을 제공
xml 구성이 필요하지 않음 -> 어노테이션으로 처리
✅ springboot 프로젝트를 생성하는 방법 (2가지)
-
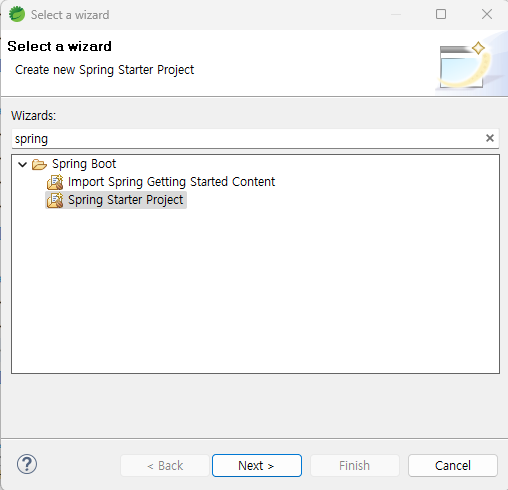
1 : IDE에서
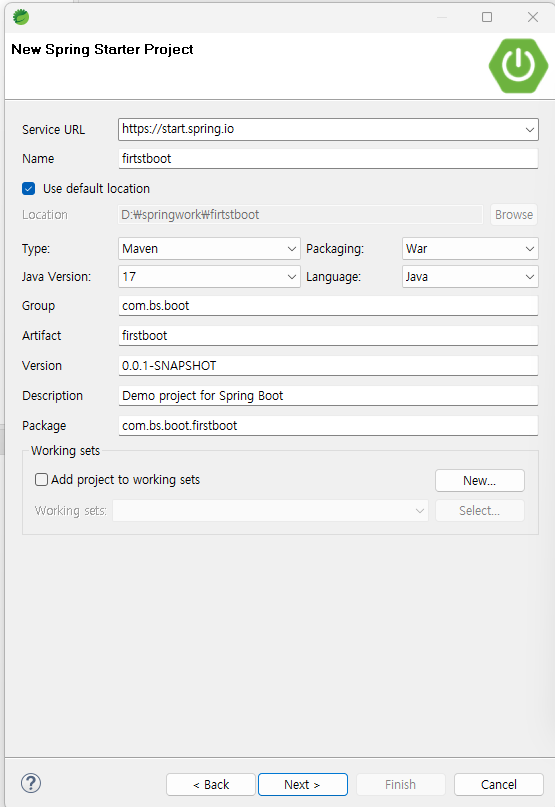
starter프로젝트를 생성 (2.7.14 버전으로 실습) 프로젝트 이름, 타입, 언어 등 초기 설정
프로젝트 이름, 타입, 언어 등 초기 설정
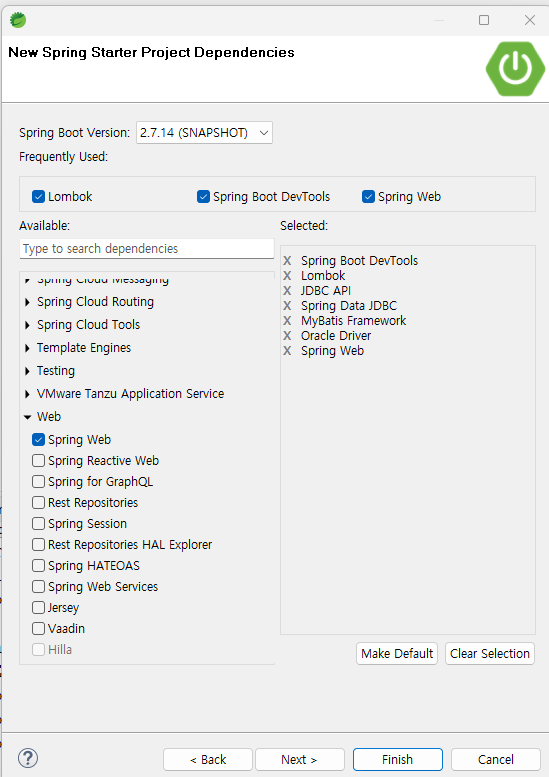
 등록할 의존성 도구 미리 선택
등록할 의존성 도구 미리 선택

-
2 : spring.io 홈페이지에서
initalizer기능을 이용https://spring.io/ -> Projects -> Spring initalizer -> 설정후 압축파일 저장
->IDE에서 import -> general -> projects from folder or Archive -> 압축파일 선택
✅ 초기세팅 (0)
- 이클립스 다운 받을때 ee버전으로 다운받지 않았을 경우 설치하면 됨
- Maven 및 gradle 등을 위한 도구를 포함하여 자바 및 웹 애플리케이션으로 작업하는
개발자 도구 - 이 개발자 도구가 없을 경우, jsp, js 등 파일을 만들 수 가 없음
Help -> Eclipse Marketplace -> eclipse enterprise java and web developer tools 다운
✅ 초기세팅 (1)
- 런타임 시 다양한 환경에서 동작할 수 있도록 필요한 옵션들을 제공하기
- 웹 애플리케이션을 실행하면 자동으로 로딩되는 파일임 (Key-Value 형식으로 되있음)
->application.propertiesapplication.yml
-> 본인이 선택하고 싶은 application으로 사용하면 된다
application.properties
# 서버 설정하기
#server.port=9090
# DB 연결 설정하기
spring.datasource.driver-class-name=oracle.jdbc.driver.OracleDriver
spring.datasource.url=jdbc:oracle:thin:@localhost:1521:xe
spring.datasource.username=spring
spring.datasource.password=spring
#jsp 연결을 위한 viewresolver 설정하기
spring.mvc.view.prefix=/WEB-INF/views/
spring.mvc.view.suffix=.jspapplication.yml
#yml 개행, 띄어쓰기 : 개행 을 기준으로 계층을 구분 (파이썬 계층구조와 동일)
server:
port: 9090
spring:
datasource:
driver-class-name: oracle.jdbc.OracleDriver
url: jdbc:oracle:thin:@localhost:1521:xe
username: usedmarket
password: usedmarket
mvc:
view:
prefix: /WEB-INF/views/
suffix: .jsp
#mybatis 설정
# classpath -> src/main/resources 임
mybatis:
mapper-locations: classpath:/mappers/**/*.xml
config-location: classpath:/config/mybatis-config.xml
#파일업로드처리 설정
servlet:
multipart:
max-file-size:10MB
#log 설정하기
logging:
file:
name: logs/springboot.log # logs 폴더와 springboot.log 파일이 생기면서 이 안에다 저장됨
level:
'[com.joo.usedmarket]': debug # com.joo.usedmarket 패키지안에있는 로그들 찍을때는 debug까지 다 출력
✅ 초기세팅 (2)
templates: 타임리프 (html) 파일이 들어가있음static: css, fonts, images, plugin, scripts 등의 정적 리소스 파일이 위치
✅ 초기세팅(3)
pom.xml : 추가적으로 라이브러리를 등록할 때 이곳에서 추가
<dependency>
<groupId>com.oracle.database.jdbc</groupId>
<artifactId>ojdbc8</artifactId>
<!-- 런타임 삭제해주기 -->
</dependency>
<!--
프론트페이지를 jsp로 연결하려면 추가 의존성 등록을 해줘야한다.
tomcat-embed-jasper 모듈등록
내장서버 사용하기 (뷰리졸버 포함) -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
<!-- jstl 사용하기 -->
<dependency>
<groupId>jakarta.servlet.jsp.jstl</groupId>
<artifactId>jakarta.servlet.jsp.jstl-api</artifactId>
<version>3.0.0</version>
</dependency>
<dependency>
<groupId>org.glassfish.web</groupId>
<artifactId>jakarta.servlet.jsp.jstl</artifactId>
<version>3.0.1</version>
</dependency>
<!-- aop 적용하기 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-aop</artifactId>
</dependency>
<!-- 검증 적용하기 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-validation</artifactId>
</dependency>✅ 초기세팅(4)
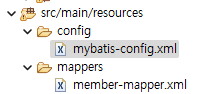
- resource 밑에 config 폴더와, mapper 폴더 만들기

<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN" "http://mybatis.org/dtd/mybatis-3-config.dtd" >
<configuration>
<typeAliases>
<typeAlias type="com.bs.helloBoot.dto.MemberDto" alias="memberDto"/>
</typeAliases>
</configuration><?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="member">
<select id="selectMemberAll" resultType="memberDto">
SELECT * FROM MEMBER
</select>
</mapper>✅ 초기세팅(5)
-
WebMvcConfigurer클래스 implements 하기
-> view,Interceptor, cors에 대한 허용설정 가능
->alt + shitf + s + v단축키 사용해서 원하는 추상메소드 구현 -
클래스 만들때 위에
Configuration어노테이션 넣기
package com.bs.helloBoot.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
import org.springframework.web.socket.config.annotation.EnableWebSocket;
import org.springframework.web.socket.config.annotation.WebSocketConfigurer;
import org.springframework.web.socket.config.annotation.WebSocketHandlerRegistry;
import com.bs.helloBoot.comm.interceptor.LoggerInterceptor;
import com.bs.helloBoot.websocket.ChattingServer;
@Configuration
public class MyWebMvcConfiguration implements WebMvcConfigurer, WebSocketConfigurer{
@Override
public void registerWebSocketHandlers(WebSocketHandlerRegistry registry) {
registry.addHandler(chatting, "/chatting");
}
// view에 대한 설정
// 기본화면설정에 대한 설정을 하는 메소드를 재정의 할 수 있다
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("index"); // 기본주소만 적으면 index 페이지로 가짐
registry.addViewController("/test").setViewName("test"); // 기본주소 뒤에 /test만붙이면 test.jsp로가짐
registry.addViewController("/chattingpage").setViewName("chattingpage");
}
// Interceptor 설정
// 따로 HandlerInterceptor 클래스를 implements 한 클래스를 만들어야한다
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(new LoggerInterceptor()).addPathPatterns("/member/*"); // 인터셉터 대상 경로
}
// cors에 대한 허용설정
// cors(cross-origin resource sharing) error
// 자바스크립트가 발생시키는 에러
// 기본적으로 프론트에서 ajax나, fetch로 데이터를 boot server(공공서버)에 보내면 기본적으로 에러가남
// 그에러를 막기위해서 설정을 허용설정을 해줘야함
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**").allowedOrigins("http://localhost:3000"); // 3000을 나타내는 주소는 다 허용한다는 뜻
// 별두개 ** -> 모든주소 다
// allowedOrigins("서버를 나타내는주소")
}
}
추가로 컨트롤러 만들 때, 스프링 어플리케이션 클래스 밑에다가 만들어야함