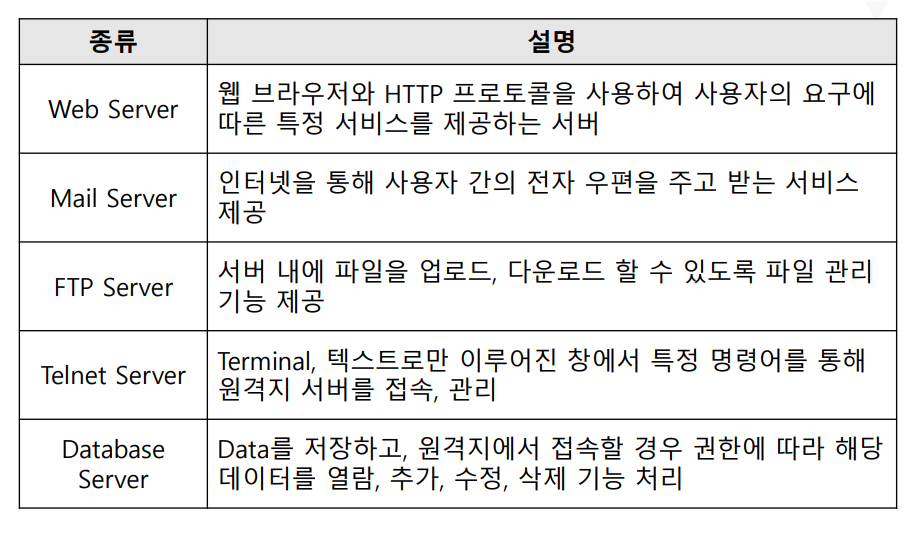
✅ 서버와 클라이언트의 관계
클라이언트 = 이용자(서비스 사용자)
서버 = 서비스제공자
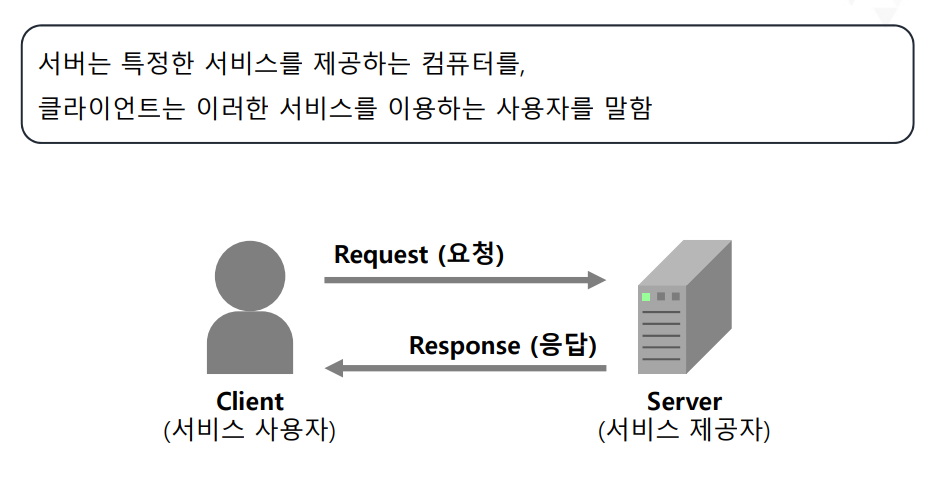
✅ 서버의 종류

✅ 웹통신 구조
서비스 사용자가 요청을 보내면 WAS에서 데이터베이스 서버를 통해
데이터를 갖고와서 화면을 구축하고 사용자에게 응답해줌
✅ 웹 서버
정적과 동적으로 나뉨
Web Server(정적) 종류 : Apache, Windows IIS, NGINX
WAS (동적) 종류 : tomcat, wildfly, jeus
tomcat : Servlet과 JSP를 통한 동적인 웹 문서를 처리하기 위해 만든 웹 애플리케이션 서버 프로그램
서블릿 컨테이너 -> Servlet을 자동으로 실행시키는 역할을 함
개발자는 서버에서 각 Servelt을 만들어서 추가(등록) 해야함
Servlet -> 사용자의 요청을 받는 역할 (요청을받으면 그 요청을 처리하는 객체)
한개의 Servlet = 한개의 서비스
ex) 로그인 서블릿, 회원가입 서블릿
-> 각각 서블릿마다 다름
-> 서블릿도 클래스임 (안에 있는 메소드를 호출해서 실행시킴)
-> 웹 클라이언트의 요청을 처리할 수 있는 클래스
요청이 넘어오면은 등록된 주소와 매칭되어 있는 Servlet을 생성해서
그 안에 있는 메소드를 호출해서 로직을 실행시킴
-- 서블릿과 JSP 차이점 --
JSP : HTML 문서 안에 java 코드를 포함하고 있다. MVC에서 View 역할
서블릿 : 자바 코드 안에 HTML을 포함하고 있다. 주로 MVC에서 컨트롤러 역할
MVC패턴
Model - Java
View - JSP 파일
Controller - Servlet
✅ 톰캣 설치 과정
1. 톰캣 사이트 : https://tomcat.apache.org/
2. Download에서 버전은 9버전으로 설치 -> 64비트 zip파일로 설치
3. 압축풀어서 c드라이브에 폴더 만들어서 저장
4. bin 파일에서 마우스 우클릭해서 파워쉘 오픈 -> 윈도우 실행창에서 sysdm.cpl
-> 고급 -> 환경변수 -> 시스템변수 -> 새로만들기
-> 변수이름 : JAVA_HOME 변수값: 디렉터찾아보기 -> C드라이브 -> Program Files -> ojdkbuild -> openjdk 17 클릭
✅ 톰캣 파일 종류
bin : 톰캣을 실행하는 파일이 존재 (exe)
conf : 톰캣이 실행될 때 필요한 환경설정파일 (XML파일) XML -> 서버동작환경 설정 (server.xml), 서버의 애플리케이션에 설정 (web.xml)
lib : .jar 파일이며 필요한 라이브러리가 보관되있음
logs : 에러, 접속 등 기록을 파일로 남겨둔곳
temp : 톰캣 실행할 때 사용하는 공간
webapps : 웹 서비스를 배포하는 폴더 (소스코드 공유가 아닌 패키징(.war 파일)을 통해서 해야함)
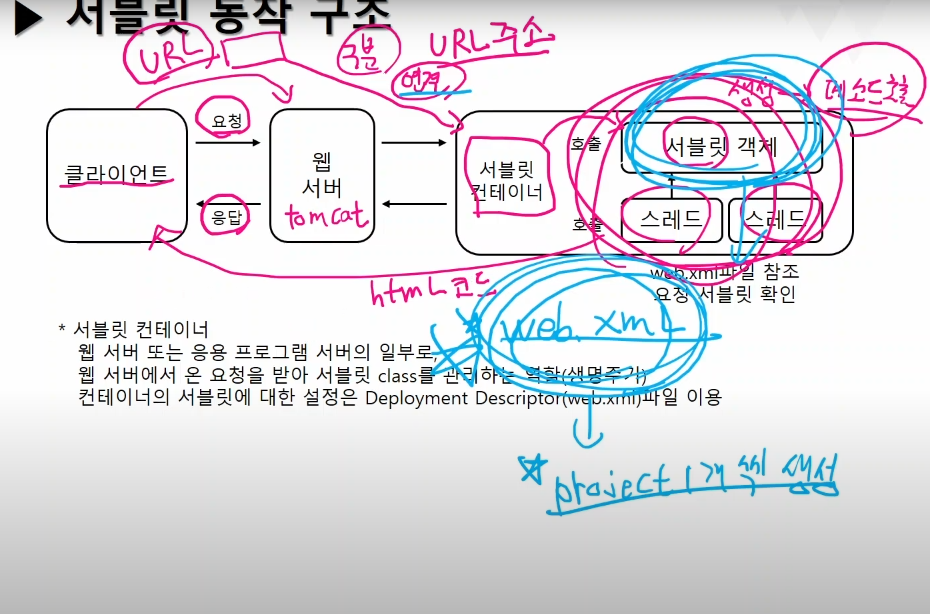
✅ 서블릿 동작구조
✅ 톰캣을 사용하기 위한 세팅 환경
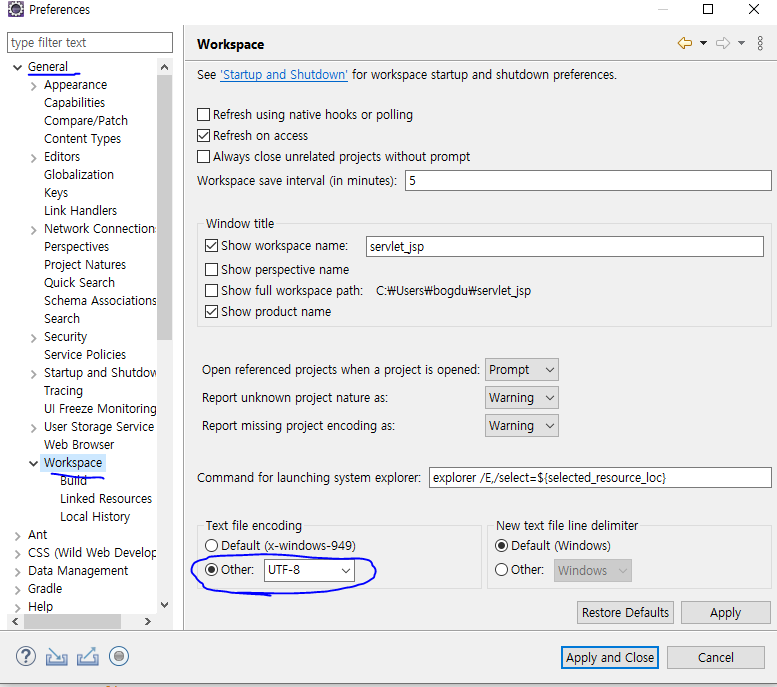
1. 인코딩 처리 (workspace, spelling, jsp, html, css) -> UTF-8로 변경 = 워크스페이스가 바뀌면 다시 바꿔줘야함
2. 이클립스에 가상 톰켓 설치하기
1번 인코딩 처리
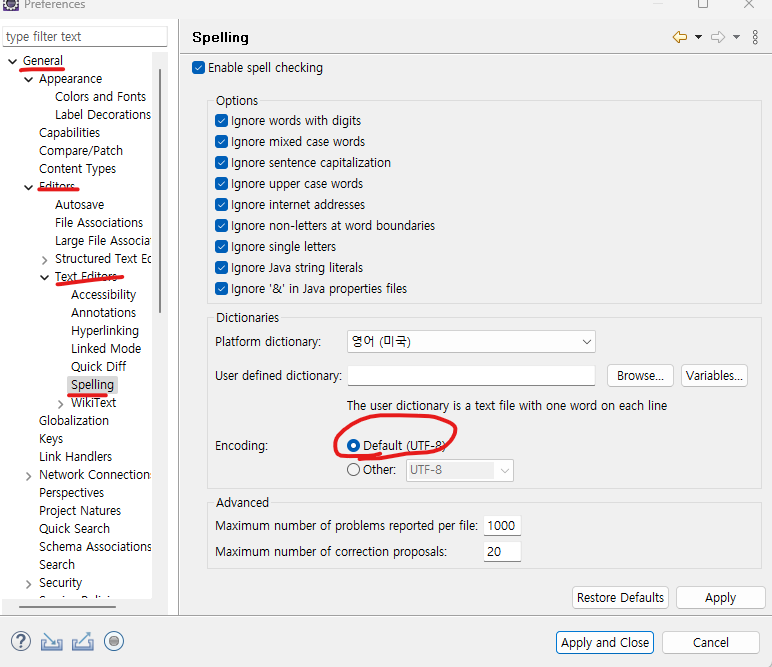
windows -> preference -> General -> Editors -> Text Editors -> Spelling -> Default(UTF-8)로 변경
windows -> preference -> General -> Editors -> WorkSpace -> (UTF-8)로 변경
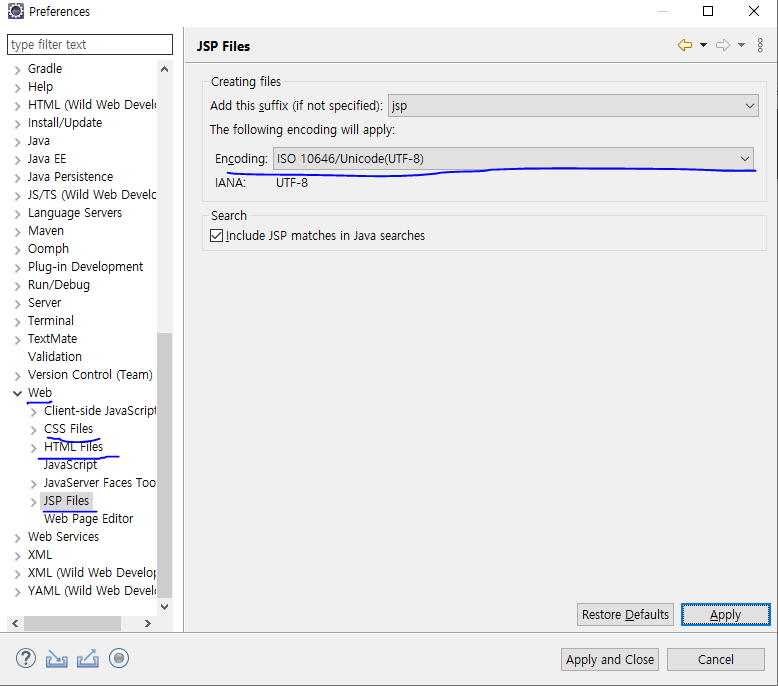
windows -> preference -> web -> 3가지 다 설정 -> UTF-8
2. 이클립스에 가상 톰켓 설치
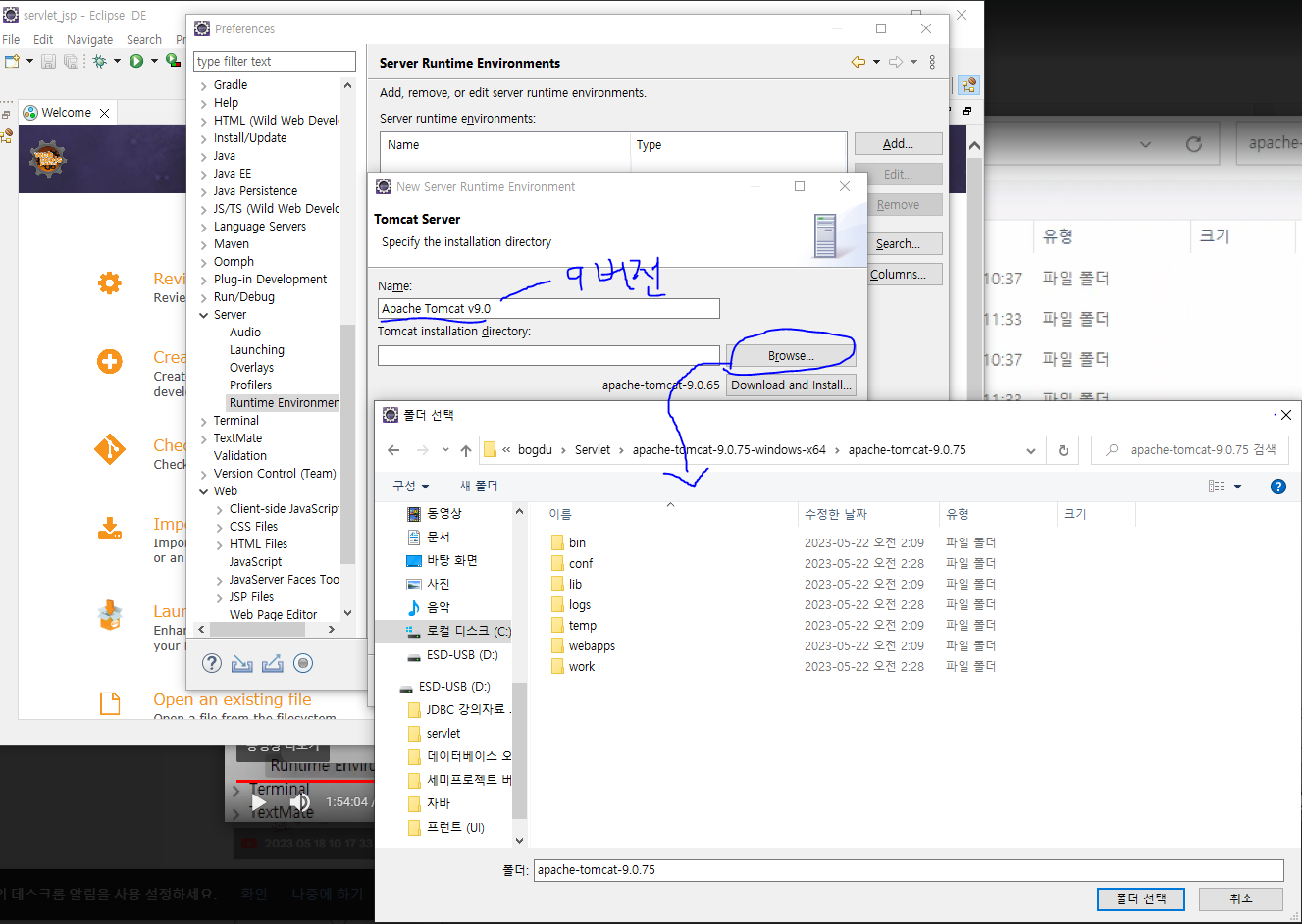
windows -> preference -> Server -> Runtime Enviroment 와서 본인이 설치한 버전 선택
-> 경로는 해당 톰캣이 설치된 파일을 찾아서 반드시 bin~work 까지 있는 그 화면에서 폴더 선택 누름!
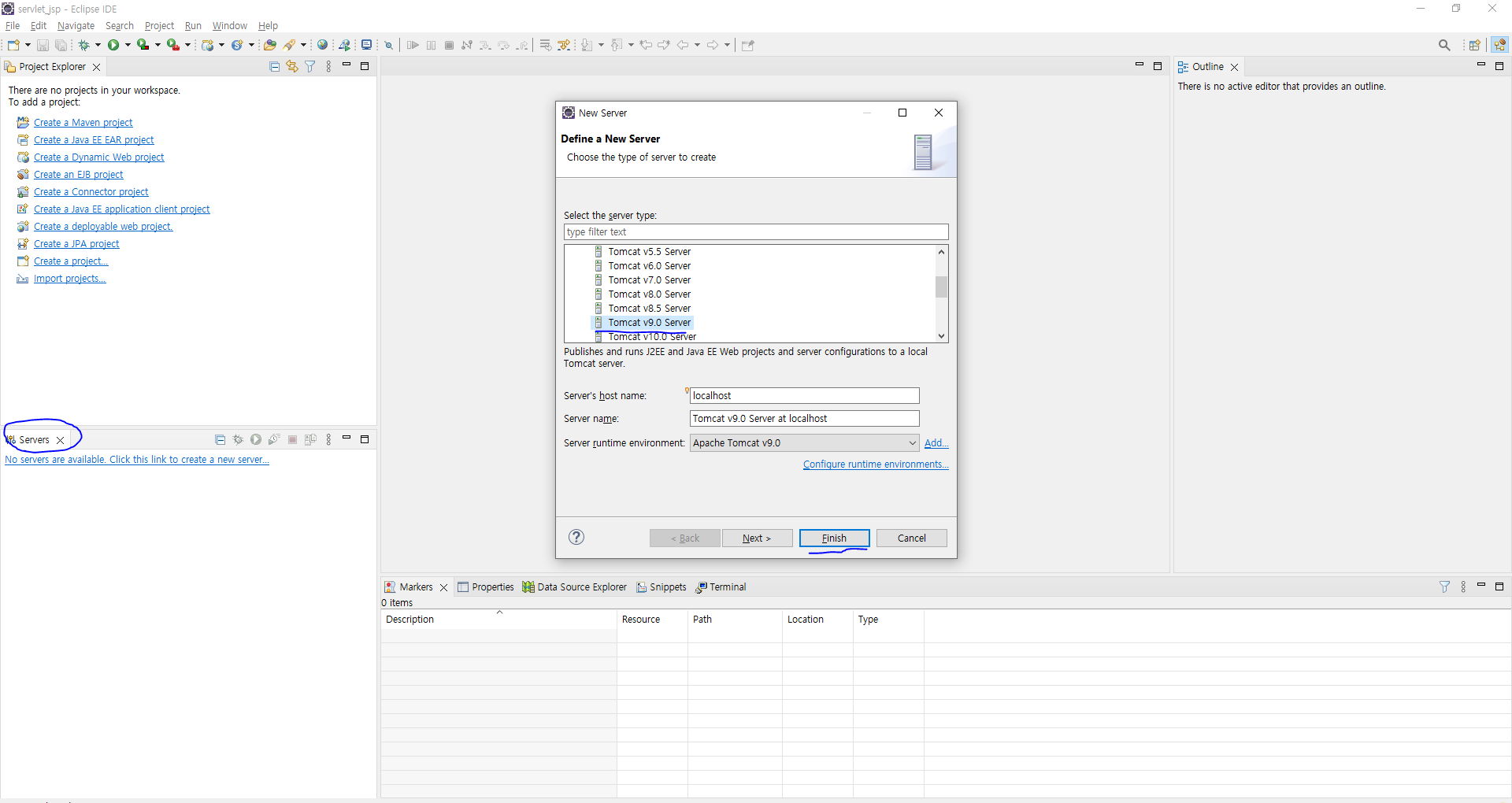
그 후 서버에서 해당 버전에 맞는 거 선택 후에 finish하면 서버프로젝트가 하나 생김
✅ 실습해보기
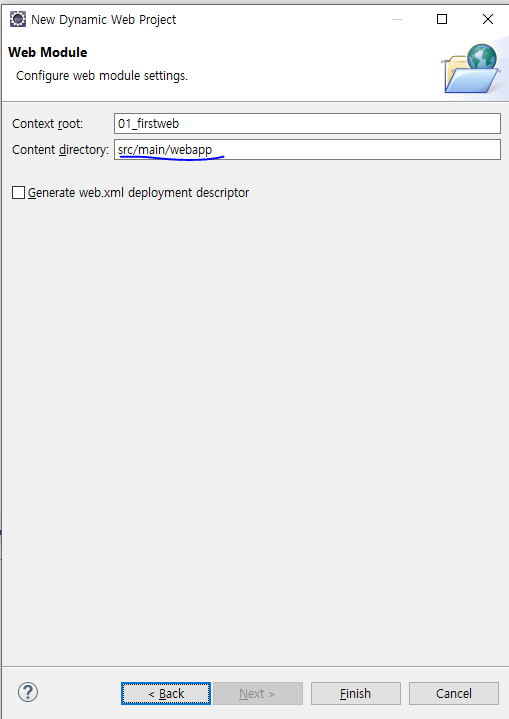
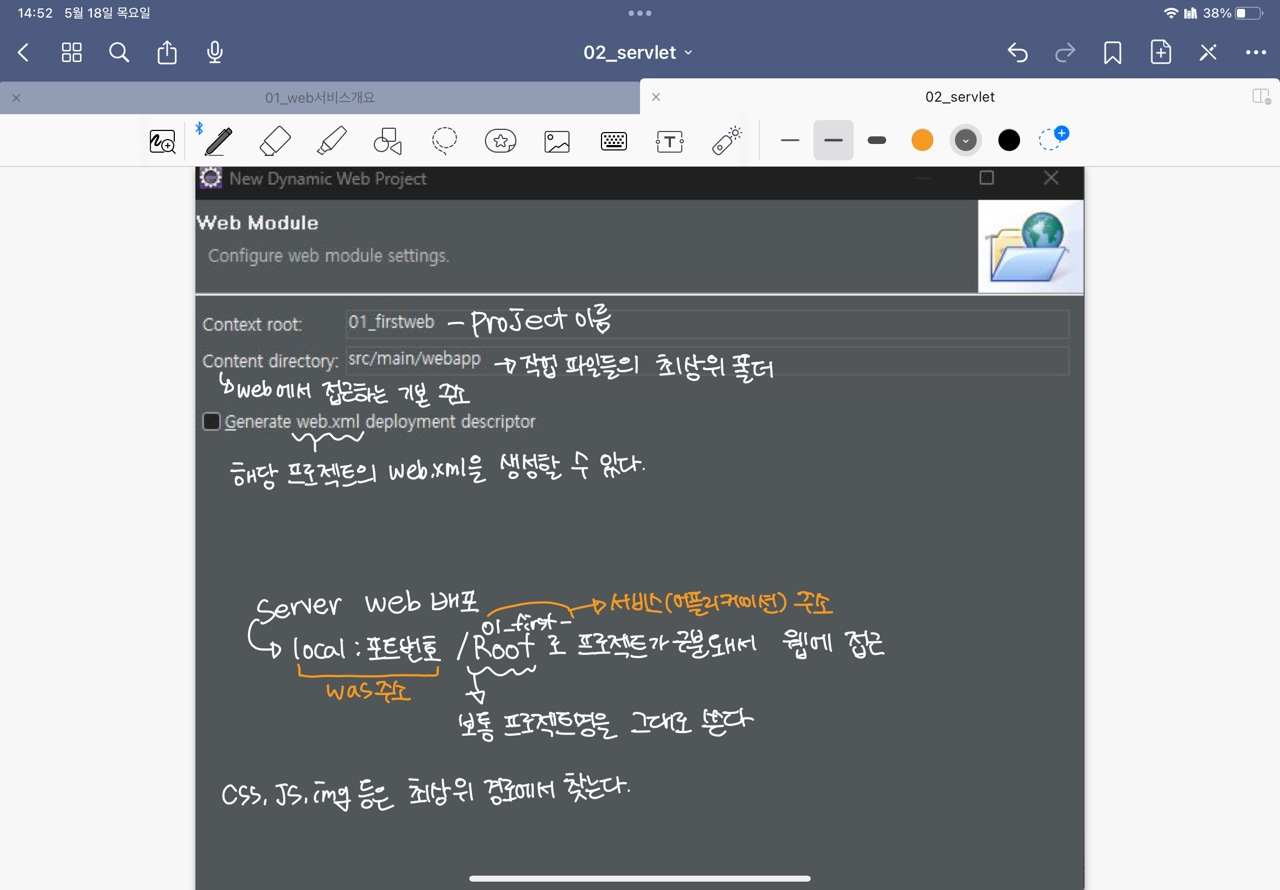
프로젝트 우클릭 -> Dynamic Web Project = 어플리케이션 등록
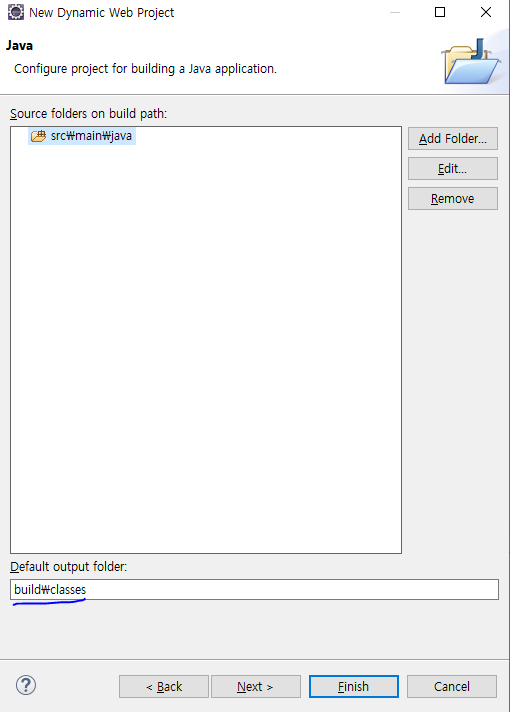
위 밑줄친 부분 복사하여
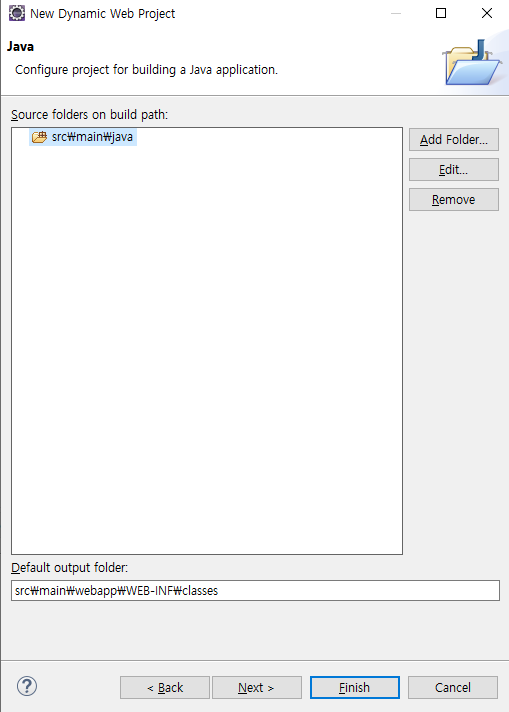
해당 밑줄친 부분에 build를 지우고 붙여넣기를 해줌
그 후 /부분을 \로 다 바꿔준 후 classes와 webapp 사이에 WEB-INF 넣어줌!
대부분 체크버튼 눌러서 web.xml을 생성 가능함
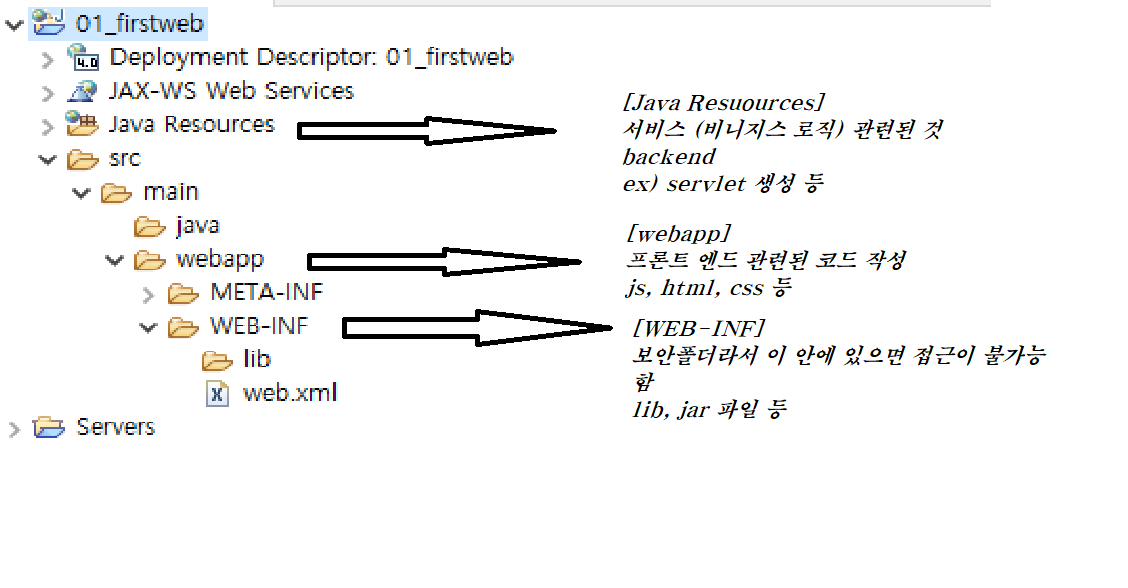
✅ 다이나믹 파일 분석
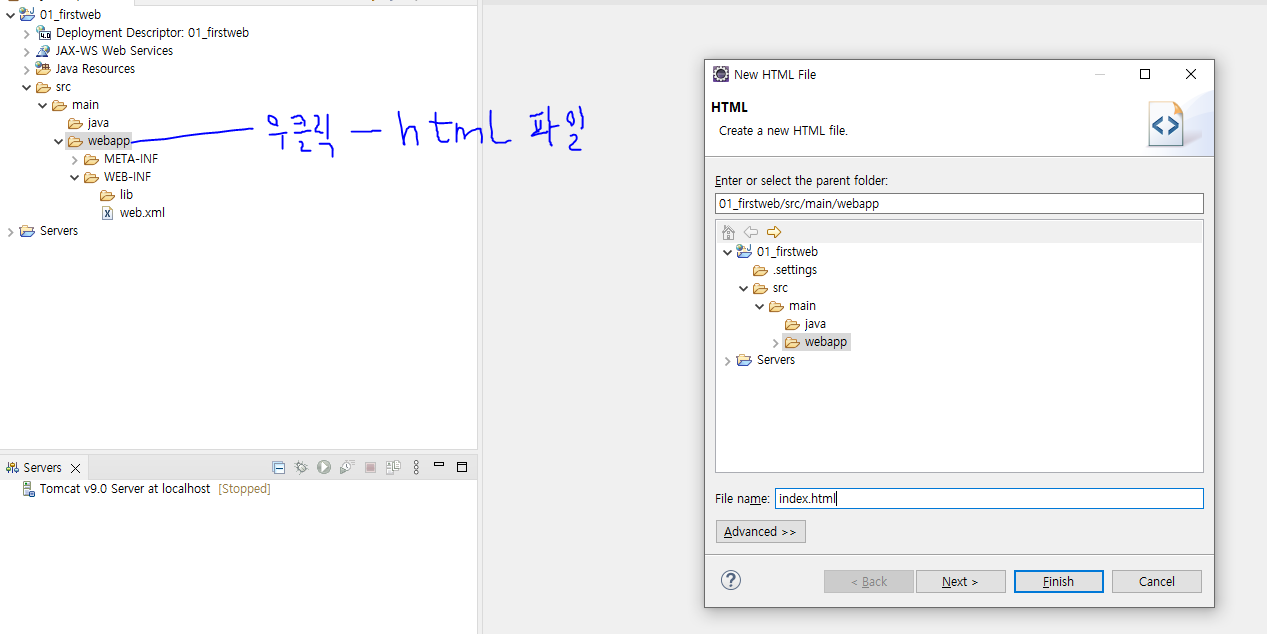
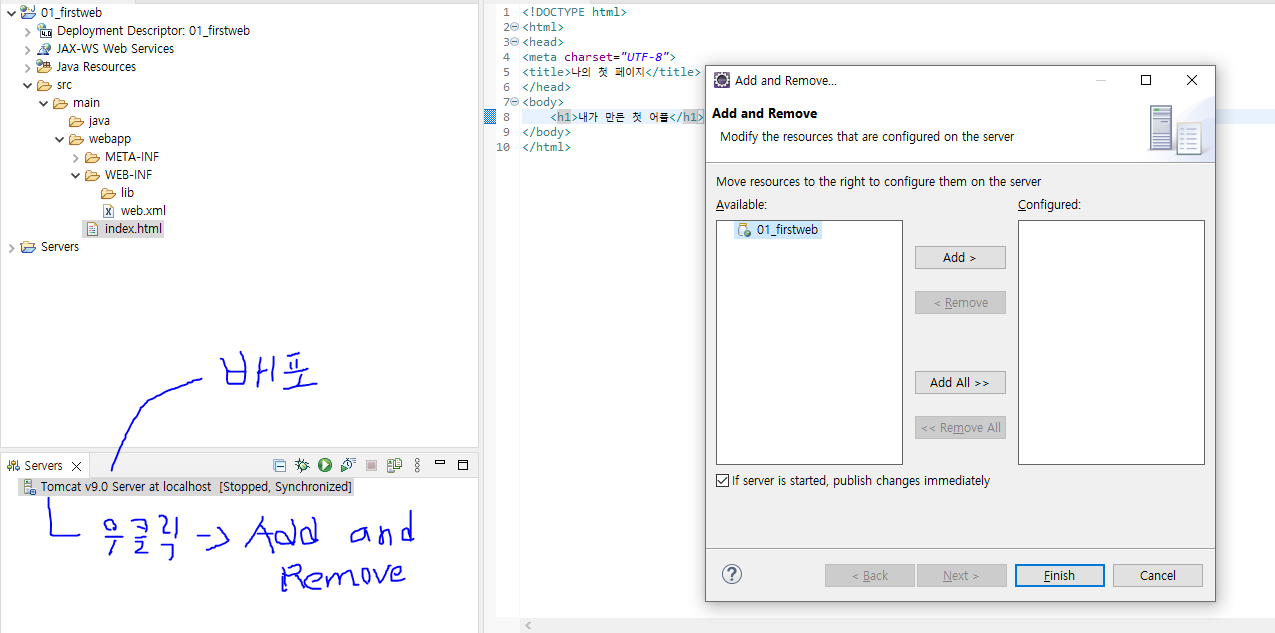
webapp 파일 우클릭 -> new -> html파일 -> 파일명 입력 후(index.html) finish
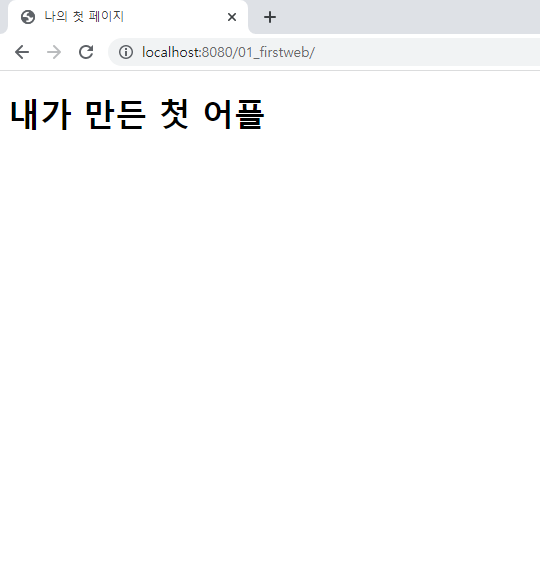
서버주소:포트번호/프로젝트명/
으로 접속 가능함 ex) localhost:8080/01_firstweb/















엄지척! ^^b 다음 게시물 기다릴게요