포스팅 배경
아래는 ICT 인턴십을 준비하며 기업 면접에서 받았던 질문과 답변 내용이다.
Q.
FrontEnd 개발자로서 현재 프로젝트가 느리다고 생각될 때, 어떠한 조치를 취할 수 있겠습니까?
A. 시간이 걸리는 동안 로딩되는 표시를 띄워 사용자로 하여금 현재 뭔가 작동중이라는 것을 명시적으로 표현 해주겠다(UI/UX 문제로 해석)
Q. 실제로 프로젝트의 성능을 높일 수 있는 방법은 없습니까?
A. (도저히 생각나지 않아서) Garbage Collection 등 더이상 쓰지 않는 메모리를 줄이겠습니다.
이를 끝나고 곰곰히 생각해봤지만 그때의 나는 정답을 몰랐다. 근데 ICT인턴을 진행하다 보니 아마 지금 설명해보고자 하는 번들러가 정답이지 않았을까 싶다.
번들러 탄생 이유
인터넷 등장 직후 웹 사이트가 하는 일은 많지 않았다. HTML과 CSS 그리고 JavaScript 몇 개 파일을 주고 받았을 뿐이다. 하지만 오늘날 인터넷의 발전에 따라 웹 사이트를 이루고 있는 프로젝트의 규모는 너무나도 커졌다. 이로 인해 아래의 문제점들이 나타나기 시작했다.
1. 중복된 변수 명으로 인한 에러
A.js의 const temp와B.js의 const temp를 구별하지 못함.
2. 파일로 인한 네트워크 지연 문제
- 1개 파일 전송에 1초가 걸린다고 할 때, 파일 개수가 늘어남에 따라 전송 소요 시간이 너무 긺
- 하나의 파일에 모든 코드를 넣게 되면, 개발자 입장에서 유지 보수를 진행하기가 매우 어렵고 힘듦.
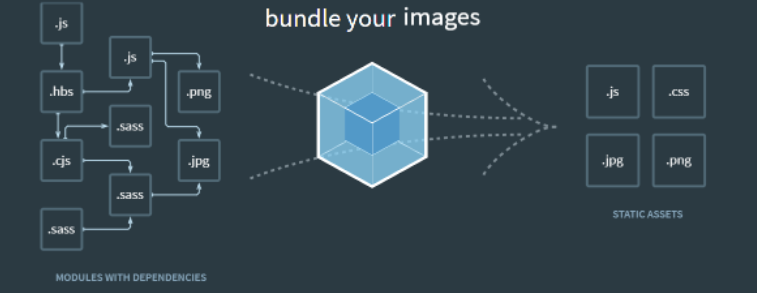
이러한 문제들을 해결하기 위해 여러개의 파일을 하나의 파일로 묶어주는 번들러(Bundler)가 등장하게 되었다. 굉장히 여러종류가 있지만 React의 툴체인 중 가장 보편적인 CRA(Create-React-App) 를 이루고 있는 Webpack은 아래의 그림처럼 설명한다.

번들러 장점
- 네트워크 병목 현상 해결
위에서 설명한 A.js 와 B.js파일을 번들러를 사용할 경우 하나의 파일로 묶어서 보낼 수 있다. 또 여러개의 파일을 번들링 할 때 종속성을 알아서 확인하여 사용하지 않는 파일은 포함하지 않고 번들링하여 파일의 개수 및 크기를 줄여 페이지 로딩을 빠르게 해줄 수 있다.
- 높은 수준의 언어 사용 가능(ES6 이상의 문법, CSS Preprocessor, TypeScript 등)
Webpack은 Babel 이라는 트랜스파일러(컴파일러)를 이용하여 ES6 이상의 문법을 ES5 버전의 JavaScript 코드로 변환시켜 주는데, 이로써 브라우져에서 지원하지 않는 문법을 쓸 수 있게 된다.
또, CSS 전처리기인(Less, SCSS 등)과 정적 타입 언어인 TypeScript 등을 사용할 수 있게 된다.
- 어플리케이션 프로덕션 환경 최적화
코드를 작성할 때, ESLint나 Prettier를 사용해본 경험이 있을 것이다. 이것들은 코드를 사람(개발자)가 보기 편하도록 규칙(포맷)을 지정하여 코드들을 재정렬한다. 이로써 브라우져 입장에서는 필요없는 공백들이 상당히 생기게 되는데 번들러는 이를 제거해준다.
번들러 종류 및 비교
비교를 직접 할 까 하다가 너무 좋은 글을 발견하여 링크를 남기는것으로 대체하겠다.
https://wormwlrm.github.io/2020/08/12/History-of-JavaScript-Modules-and-Bundlers.html