무작정 포트폴리오 만들기
1.[무작정 포트폴리오] 1. 기획

ICT 인턴십 지원하고 현타와서 시작하는 무작정 포트폴리오 만들기 첫번째 글이다.기술 스택 커스텀 기능 정리내용 구성디자인프론트 : Vue.js배포 : 깃헙 페이지 지금 기획하는 입장에서 내 포트폴리오는 이랬으면 좋겠다 하는 것들을 막 적어 보려고 한다. 로드맵약 1달
2022년 2월 10일
2.[무작정 포트폴리오] 2. 반응형 헤더 제작

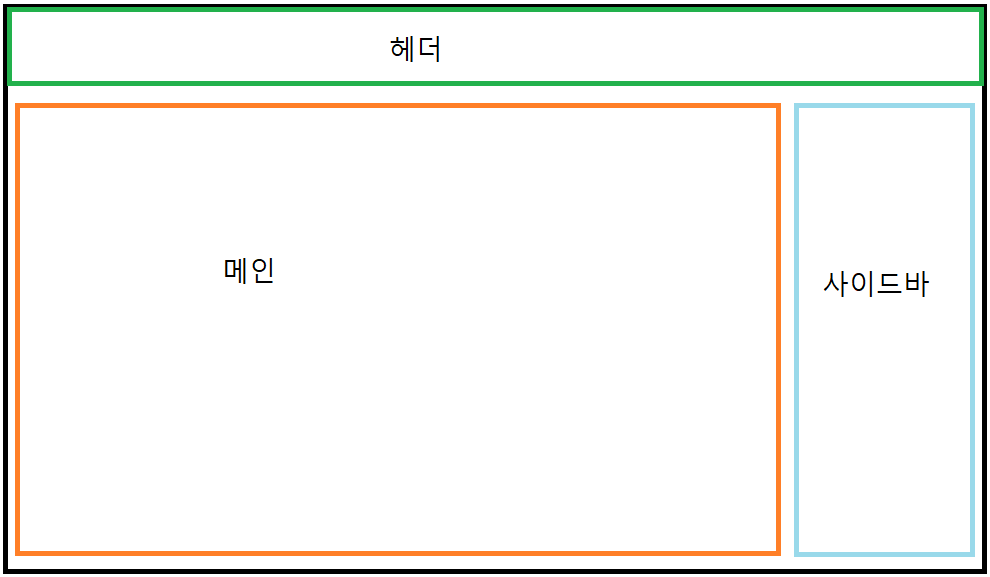
ICT 인턴십 면접 기간이라 잠시 멈췄던 포트폴리오 사이트를 다시 만들기 시작했다. 인턴십 관련 이야기는 ICT 인턴십 시리즈에서 볼 수 있다.기술 스택 변경헤더 제작 및 반응형 적용컨텐츠 설명궁금증이전 글 \[무작정 포트폴리오] 1. 기획 에서는 Vue를 사용하려고
2022년 2월 17일
3.[무작정 포트폴리오] 3. SPA 구현(Vanilla JS)

이번에는 지난번 만들었던 반응형 헤더에 이어서 네비게이션 바에서 각각의 항목들을 클릭하였을 때, 페이지의 리로딩 없이(깜빡거림 없이) 화면을 바꿔주는 SPA를 구현해보려고 한다. 아래는 구현하는데 참고한 링크들이다. > - 바닐라 자바스크립트로 SPA 구현해보기 Va
2022년 2월 22일
4.[무작정 포트폴리오] 4. 깃헙 페이지에서 동작하는 SPA(Vanilla JS) - 잠정 중단

[미리보기] 참고자료 : SPA without server(깃헙 페이지 동작 가능) 하게 해준 github repo 문제점 지난번 [무작정 포트폴리오] 3. SPA 구현(Vanilla JS)에서 SPA 구현에 성공한 듯
2022년 3월 15일