1. 문제상황
지난글에서 나는 cheerio와 puppeteer를 이용해서 식단표를 크롤링하는데 성공했다

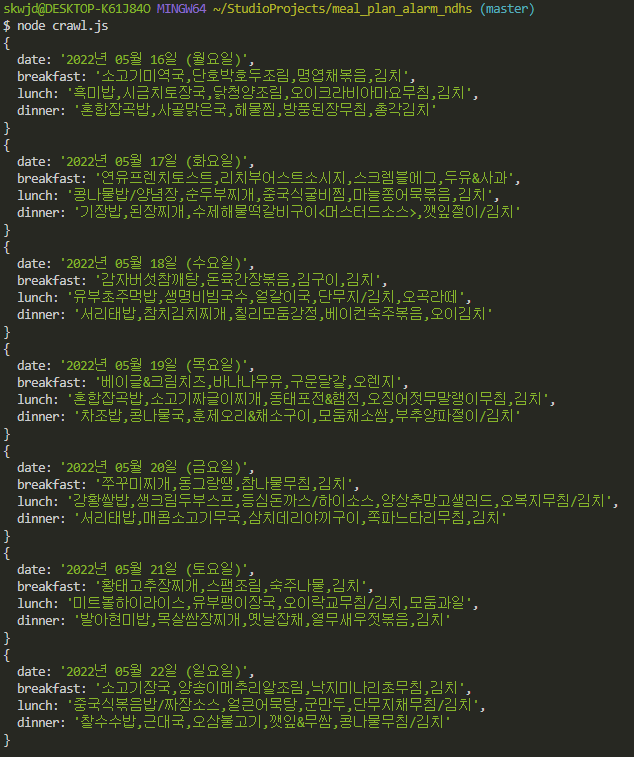
그런데, 마음에 들지 않는 부분이 있었다. 그것은 바로 속도였다.
저 상태는 단순히 값을 저장만하고 콘솔에 찍는 작업만 했는데, 3초가량 시간이 소요됐다.
그래서 직접 chromium을 열어서 크롤링에 도움을 주는 puppeteer를 사용하지 않고 하는 방식으로 변경해보려고 한다.
2. 해결 방안
나는 Postman이라는 개발한 API를 테스트하고, 테스트 결과를 공유하여 API 개발의 생산성을 높여주는 플랫폼을 이용하여 어떤 api 요청을 보내면 식단표가 포함된 데이터를 받아올 수 있는지 체크하고 그것을 코드로 구현하여 속도를 개선해보고자 한다. 사실 이게 더 빠를 것이란 보장은 없지만, 적어도 내 생각에 POST요청 1번, GET요청 1번정도 가 이루어지는데 이렇게 오래 걸리진 않을 것 이란 판단이었다.
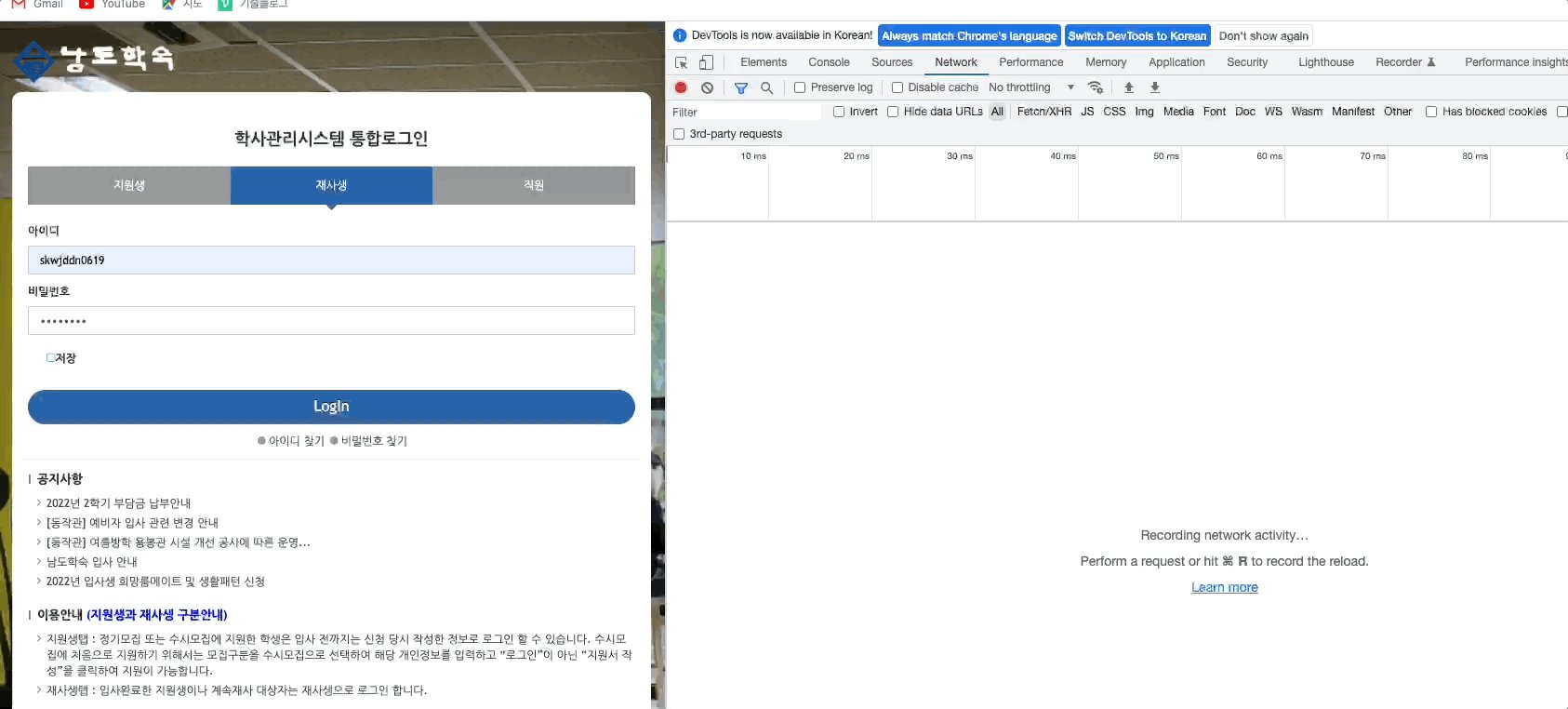
1) 남도학숙 페이지로 이동 하여 로그인 할때 어떤 요청이 이루어지는지 파악

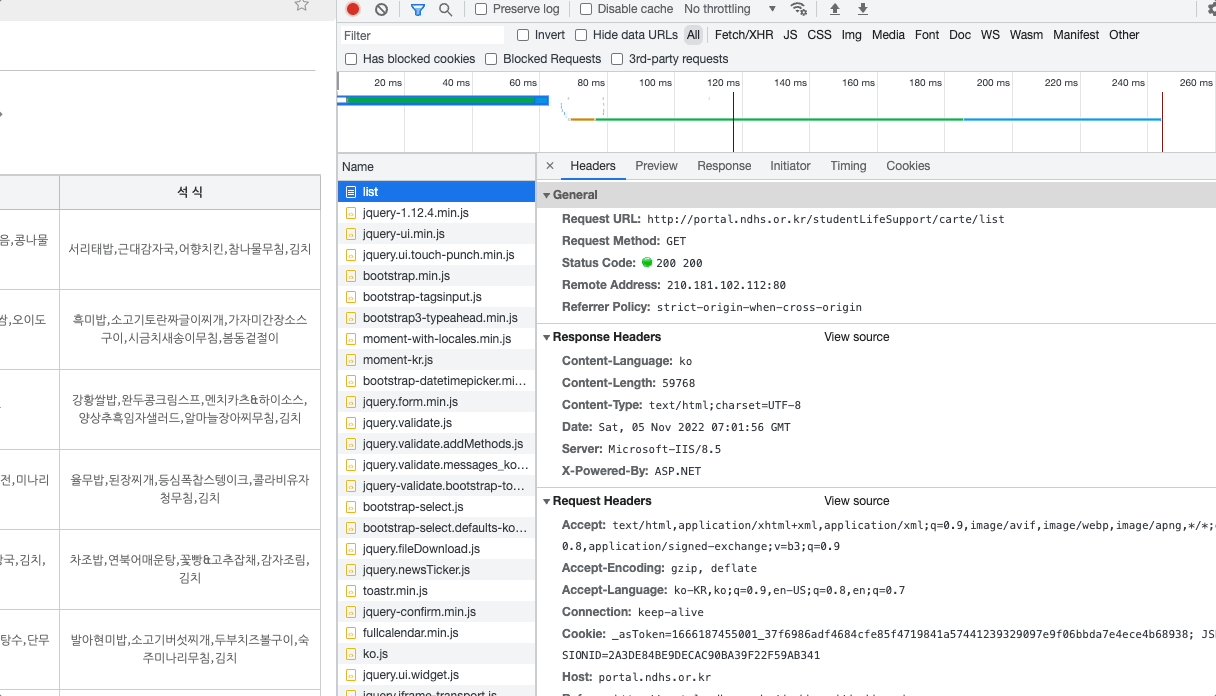
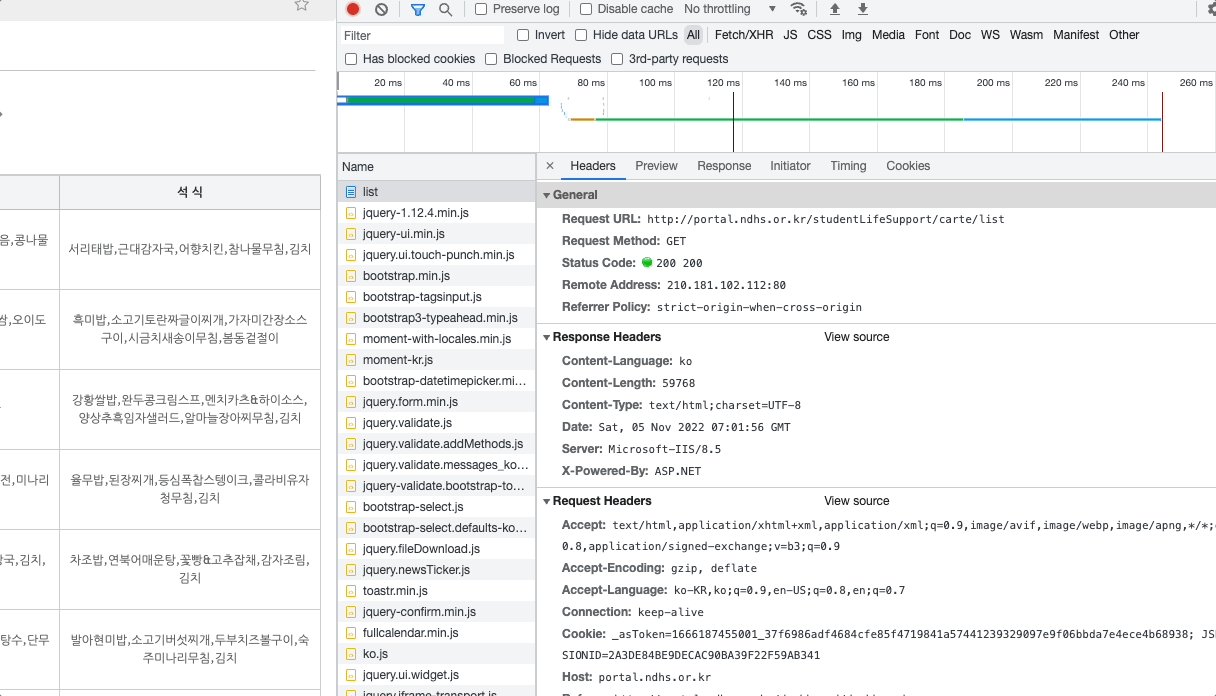
로그인 버튼을 눌렀을 때 이루어진 작업들을 크롬 개발자도구의 Network 탭을 통해 확인할 수 있었다.

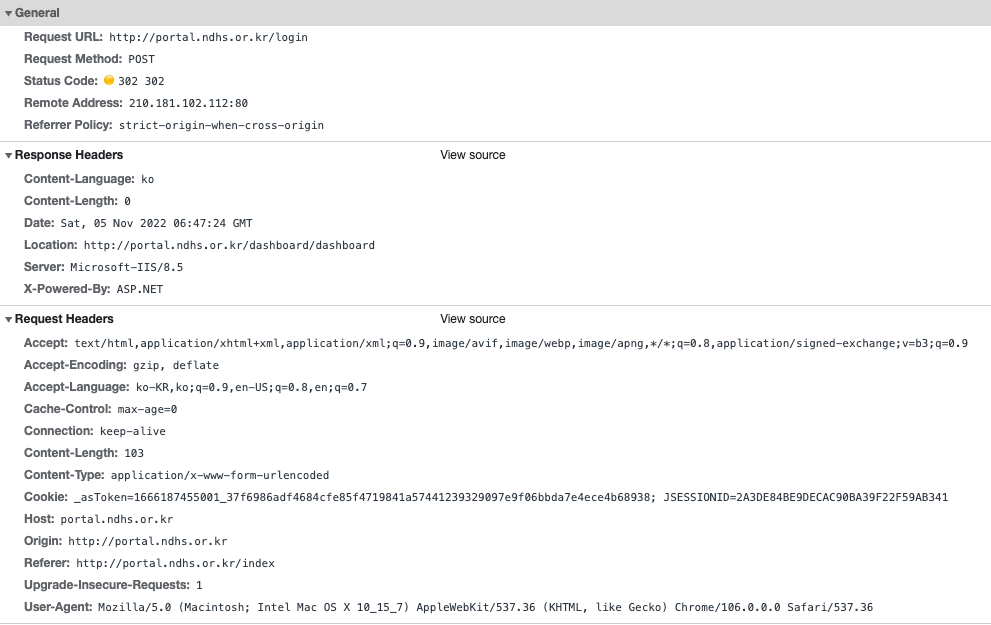
-> 여기서 1가지 사실을 알았다. 로그인을 할 때 POST 요청을 보내며 request URL은 http://portal.ndhs.or.kr/login 으로 보내면 된다. 그렇게 나는 무작정 Postman으로 post 요청만 보냈는데, 아무리 해도 로그인 페이지의 html만을 받아올 뿐이었다.

2) post요청엔 requestBody영역에 데이터를 전달해야 하잖아?
그렇다. 나는 로그인이라는 것을 할 거 면서 가장 기본적인 아이디 비밀번호 정보를 보내지도 않고 로그인이 되지 않는다고 헤매고 있었다.

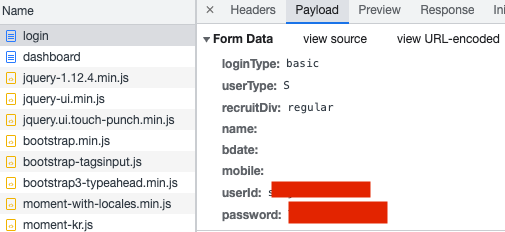
다시 개발자 도구에서 Headers 옆에 Payload 창을 보면 보내는 데이터 값들이 나타난다. 로그인 창에서 입력한 아이디는 userId의 value로, 비밀번호는 password로 들어갔다.

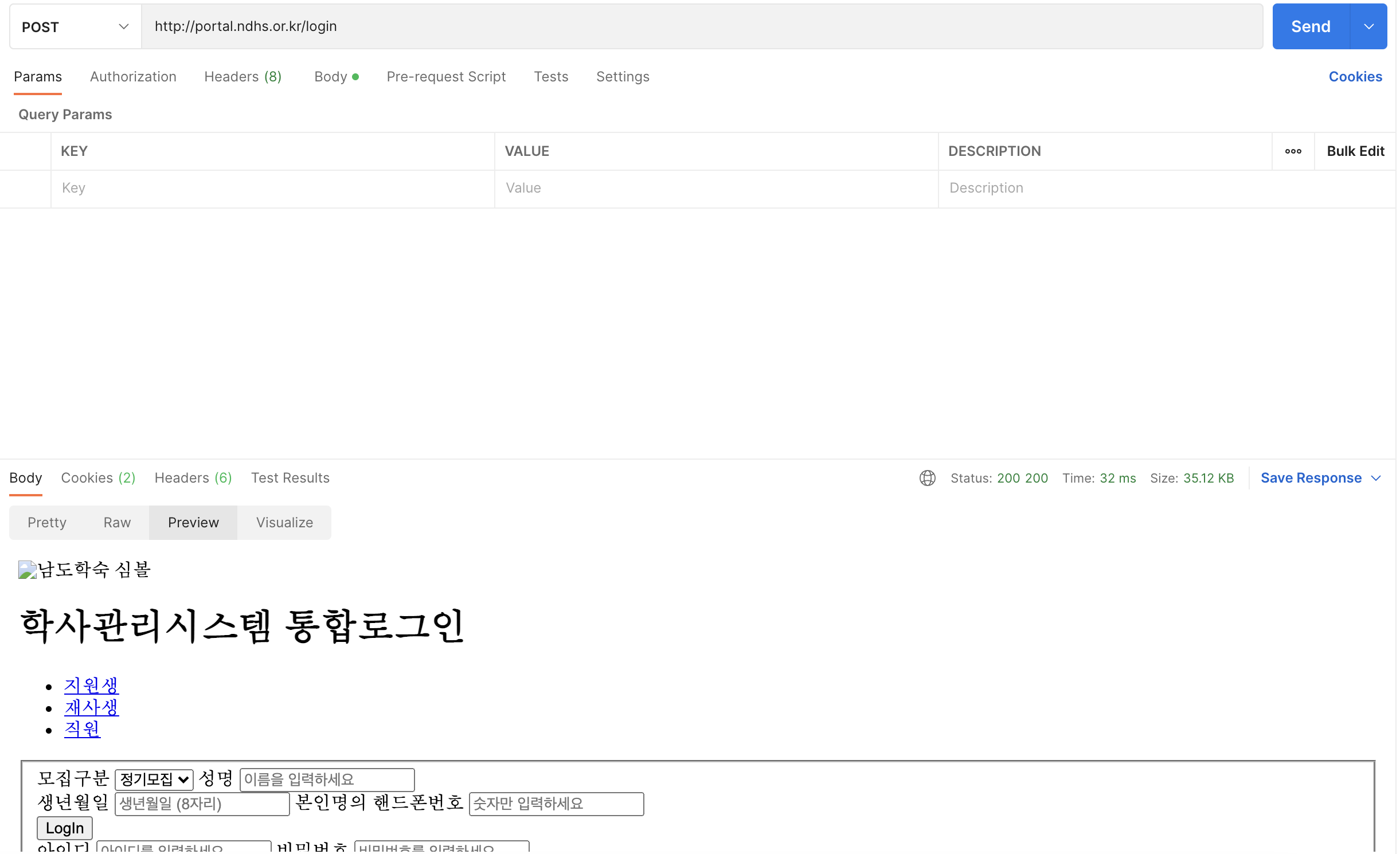
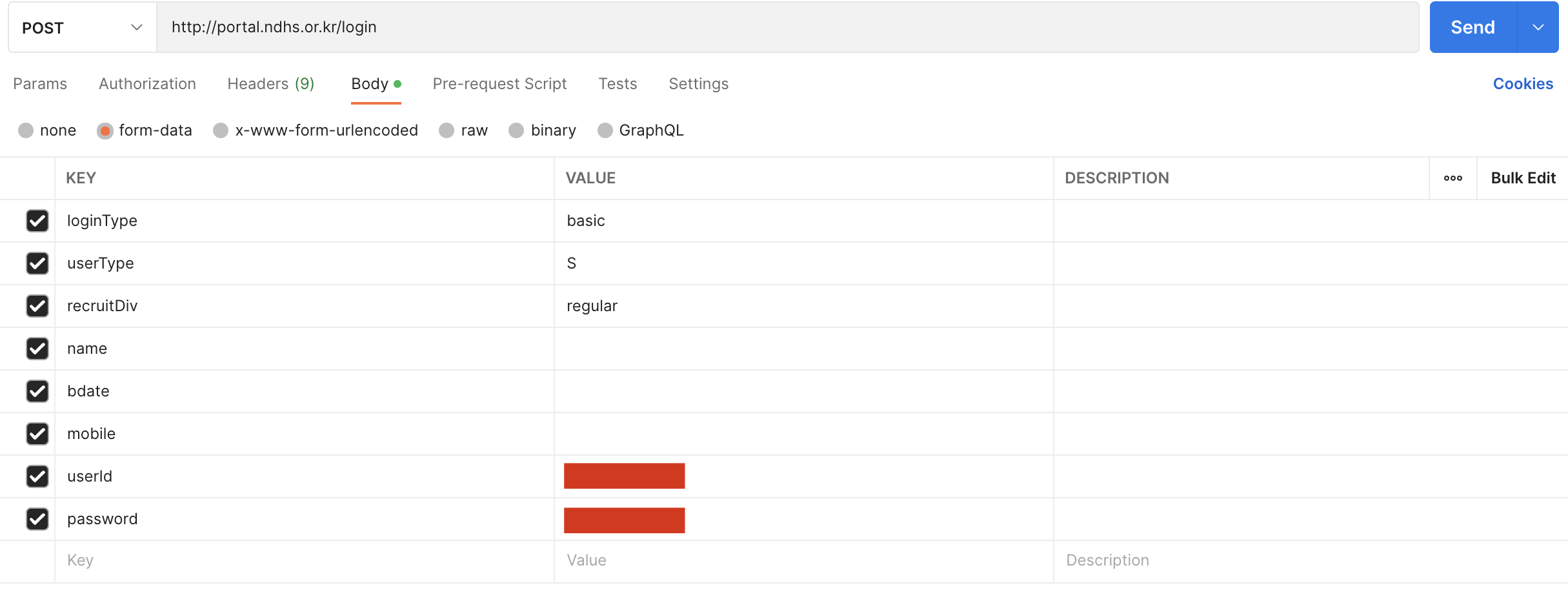
Postman의 Body 부분에 데이터를 그대로 넣어주고 다시 요청을 보내보니 이번엔 로그인 이후의 페이지가 정상적으로 나타났다.
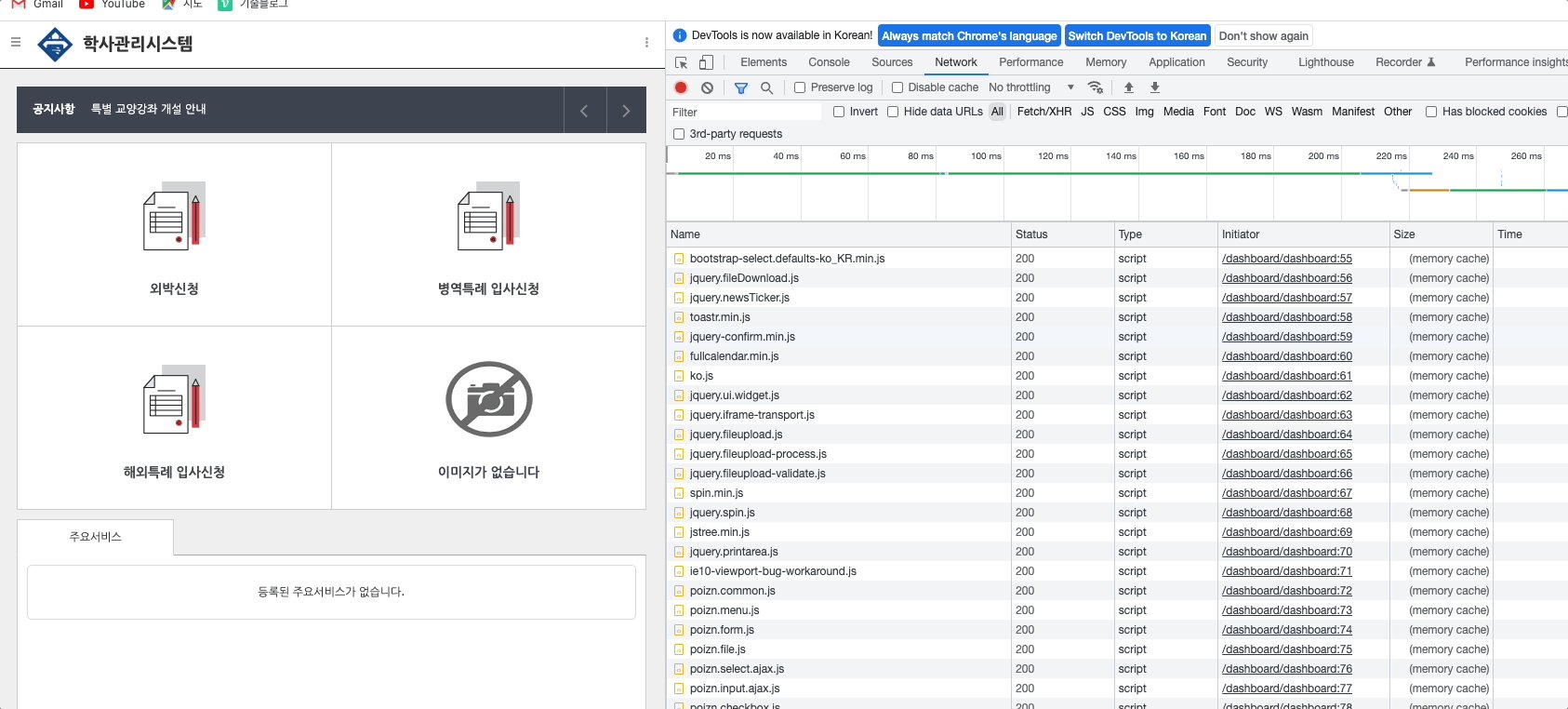
3) 식단표 탭으로 들어갈때 보내는 요청 파악

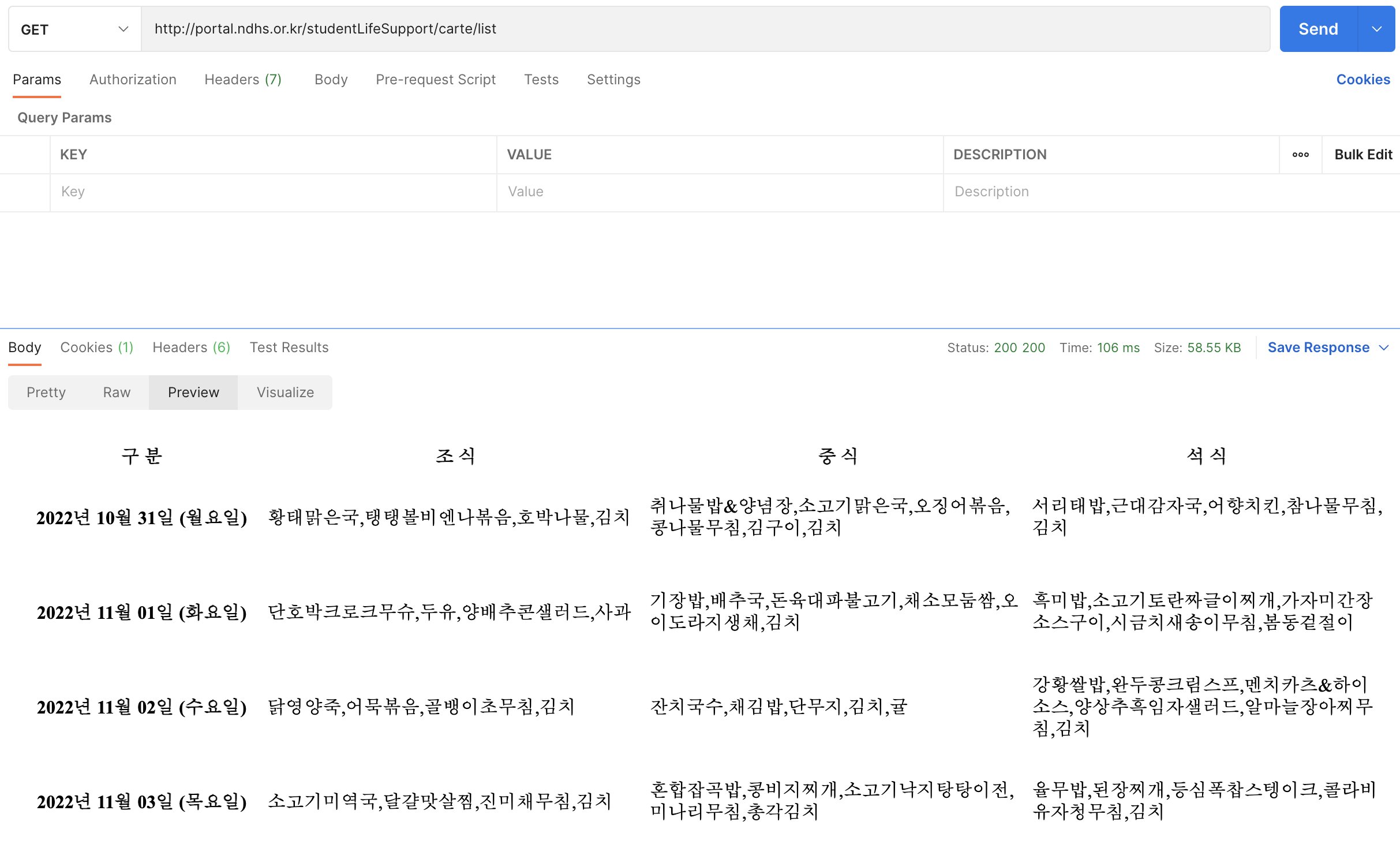
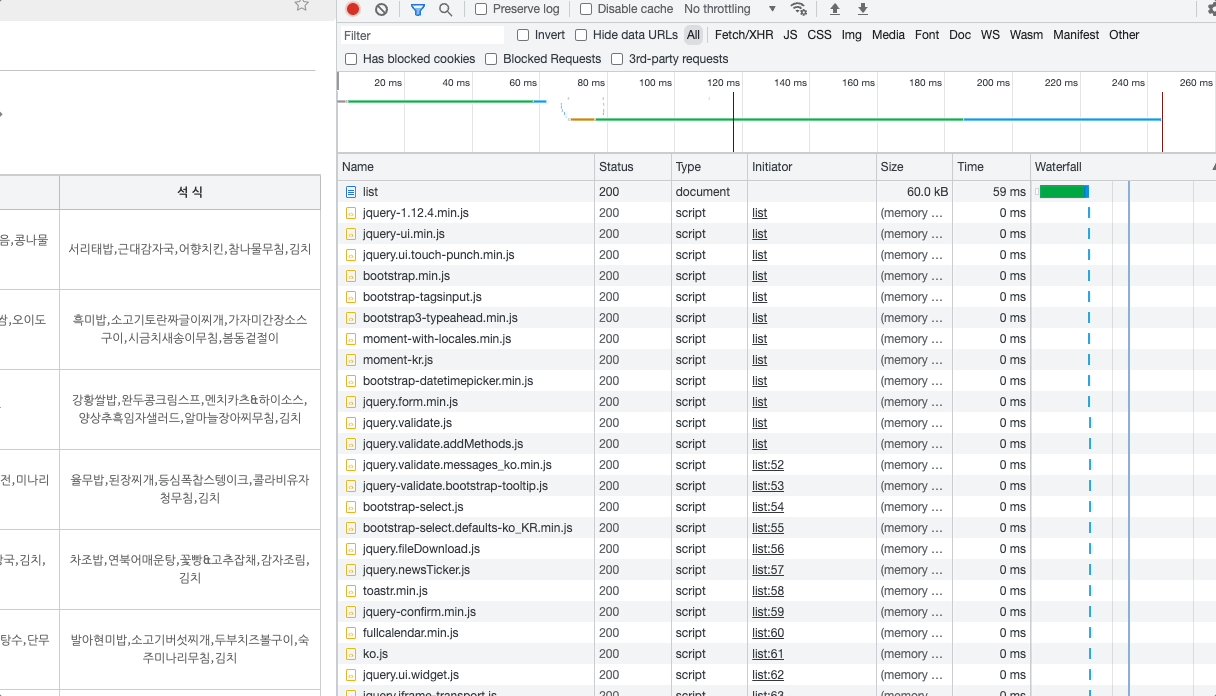
이제 로그인 이후 페이지에서 보낼 요청을 보면, GET 요청을 통해 html을 받아온다. 나는 이제 거기서 식단표 영역을 적절히 파싱해서 화면에 보여주기만 하면 내가 계획했던 식단표 보여주는 어플 버전 1 완성이다.
Postman으로 확인했을 때, 역시 식단표가 잘 나왔다.