preventDefault()로 기본 동작 막기
form을 submit하면 브라우저는 기본적으로 페이지를 새로고침 하도록 되어있다.
이것은 우리가 원하는 것이 아님! 따라서
preventDefault() 함수를 추가함으로써 브라우저의 기본 동작을 막을 수 있다!!
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
function loginSubmit() {
const username = loginInput.value; //자동제출이 되어버림
console.log(username);
}
loginForm.addEventListener("submit", loginSubmit);ex) 누가 submit주체인지, 몇 시에 submit을 했는지 등등 콘솔에 출력해보면 알 수 있음
event.preventDefault(); //브라우저의 기본동작을 막음.
console.log(loginInput.vlaue);<innerText와 innerHTML의 차이>
element.innerText = "<div style='color:red'>A</div>";
element.innerText에 html을 포함한 문자열을 입력하면, html코드가 문자열 그대로 element안에 포함됨 "<div style='color:red'>A</div>" 이렇게 다보임..
element.innerHTML = "<div style='color:red'>A</div>";
위와 같이 element.innerHTML 속성에 html코드를 입력하면,
html element가 element안에 포함되게 된다..
입력된 html태그가 해석되어
A
로 나타난다.
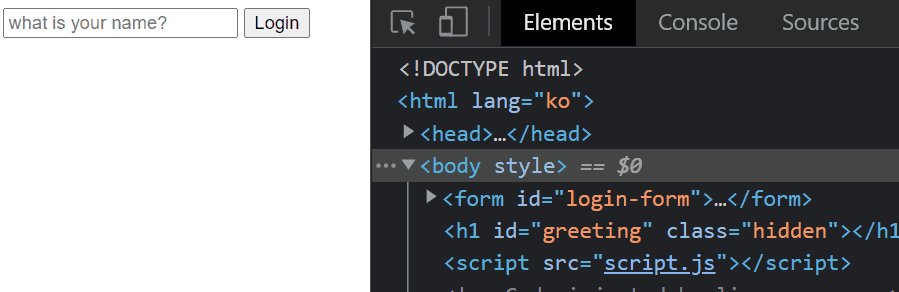
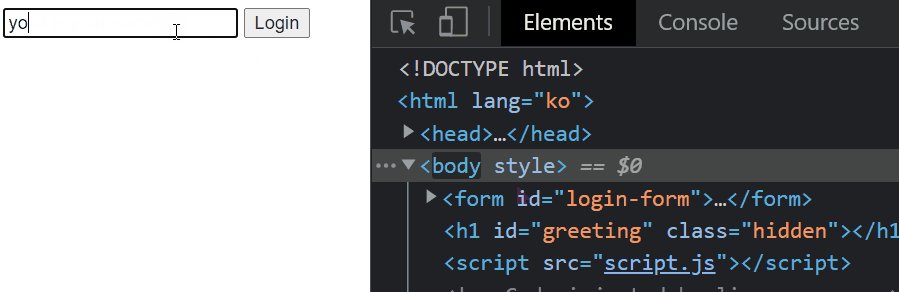
JS로 HTML문서 바꾸기!
처음에 이해가 안됐는데 코드치니까 이해됨.. 무조건 쳐봐야 느는 것 같다
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
const greeting = document.querySelector('#greeting');
function loginSubmit(event) {
event.preventDefault();//기존에 행하는 이벤트를 막아라 자동제출해서 넘어가는 막음.
const username = loginInput.value; //유저 이름을 username 변수에 저장
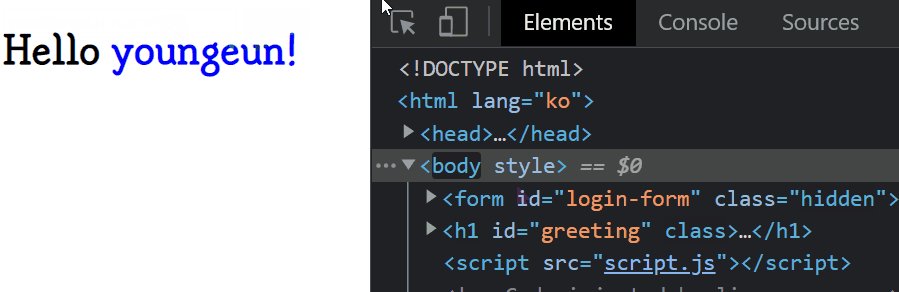
loginForm.classList.add("hidden");//로그인폼에 클래스리스트에서 hidden추가해라
greeting.innerText = `Hello ${username}!`; //여기서 innerText로 함!
greeting.classList.remove("hidden");
}
loginForm.addEventListener("submit", loginSubmit); 

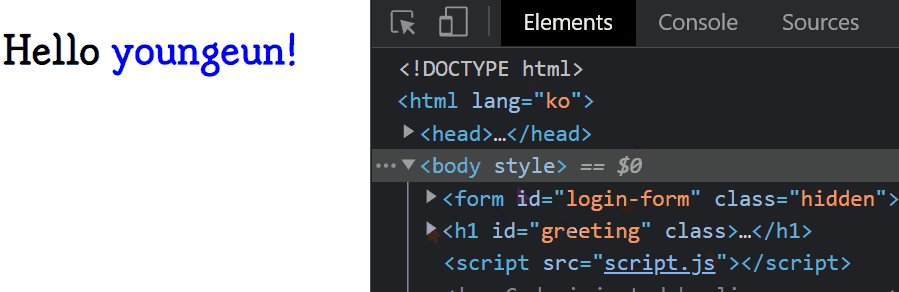
innerHTML 써서 이런식으로 색상 줄 수 도 있음!
greeting.innerHTML = `Hello <span style='color:blue'>${username}!</span>`;
//최종코드
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
const greeting = document.querySelector('#greeting');
const HIDDEN_CLASSNAME = "hidden"; //일반적으로 string만 포함된 변수는 대문자로 표기한다. 그리고 중요한 정보를 담은 변수는 카멜케이스를 쓰지만 별로 안중요한 거면 대문자로 씀.. 컨벤션임
function loginSubmit(event) {
event.preventDefault();//기존에 행하는 이벤트를 막아라 자동제출해서 넘어가는 막음.
const username = loginInput.value; //유저 이름을 username 변수에 저장
loginForm.classList.add(HIDDEN_CLASSNAME);//로그인폼에 클래스리스트에서 hidden추가해라
greeting.innerHTML = `Hello <span style='color:blue'>${username}!</span>`;
greeting.classList.remove(HIDDEN_CLASSNAME);
}
loginForm.addEventListener("submit", loginSubmit);

