들어가며
code Scalper 채널을 보며 공부하면서 정리한 내용입니다.
딸기마켓 대화창 구현을 맡게 되었는데 적용을 위해 학습하였다.
배우게 될 내용
- Node.js (express)
- Socket.io 라이브러리 : 실시간으로 상호작용하는 웹 서비스를 만드는 기술인 웹소켓을 쉽게 사용할 수 있게 해주는 모듈.
- Vanila javascript
- Flex
- ngrok
초기세팅
- 터미널로 vs code 열기
- mkdir chat -> chat 이름으로 파일 만들고
- cd chat && code . -> chat 파일로 들어가고 vs code 열기
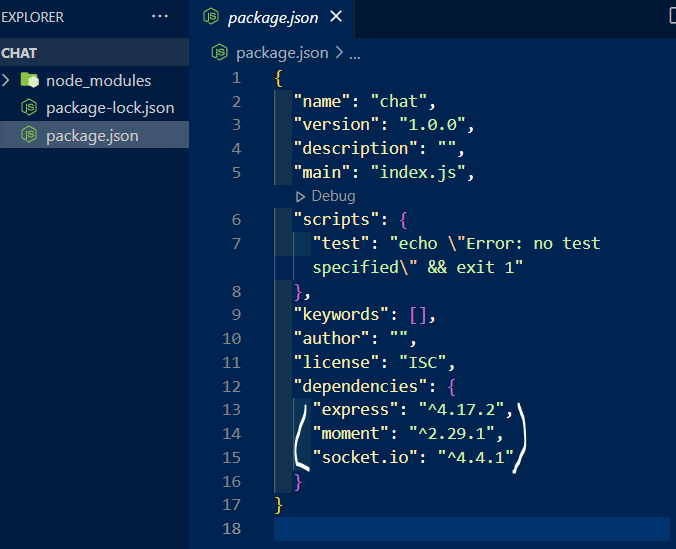
- npm init -y -> package.json 파일 만들기
- npm install express socket.io moment -> 사용할 라이브러리 설치해주기
- npm install -g nodemon -> js가 변하면 자동으로 서버를 재 실행 시켜주는 라이브러리
- 이제 nodemon app.js로 서버실행!

- app.js
const express = require("express")
const http = require("http")
const app = express();
const path = require("path")
const server = http.createServer(app);
const socketIO = require("socket.io")
const io = socketIO(server); // 변수에 server 담기
app.use(express.static(path.join(__dirname, "src")))// console.log(__dirname) // C:\Users\choi4\chat 가리킴
const PORT = process.env.PORT || 5000;
io.on("connection", (socket)=>{
socket.on("chatting", (data) => {
io.emit("chatting", data)// 서버에서 클라에게 되돌려주기, 즉 보내주는 내용이 되겠음.
})//받아줄 서버 준비
})
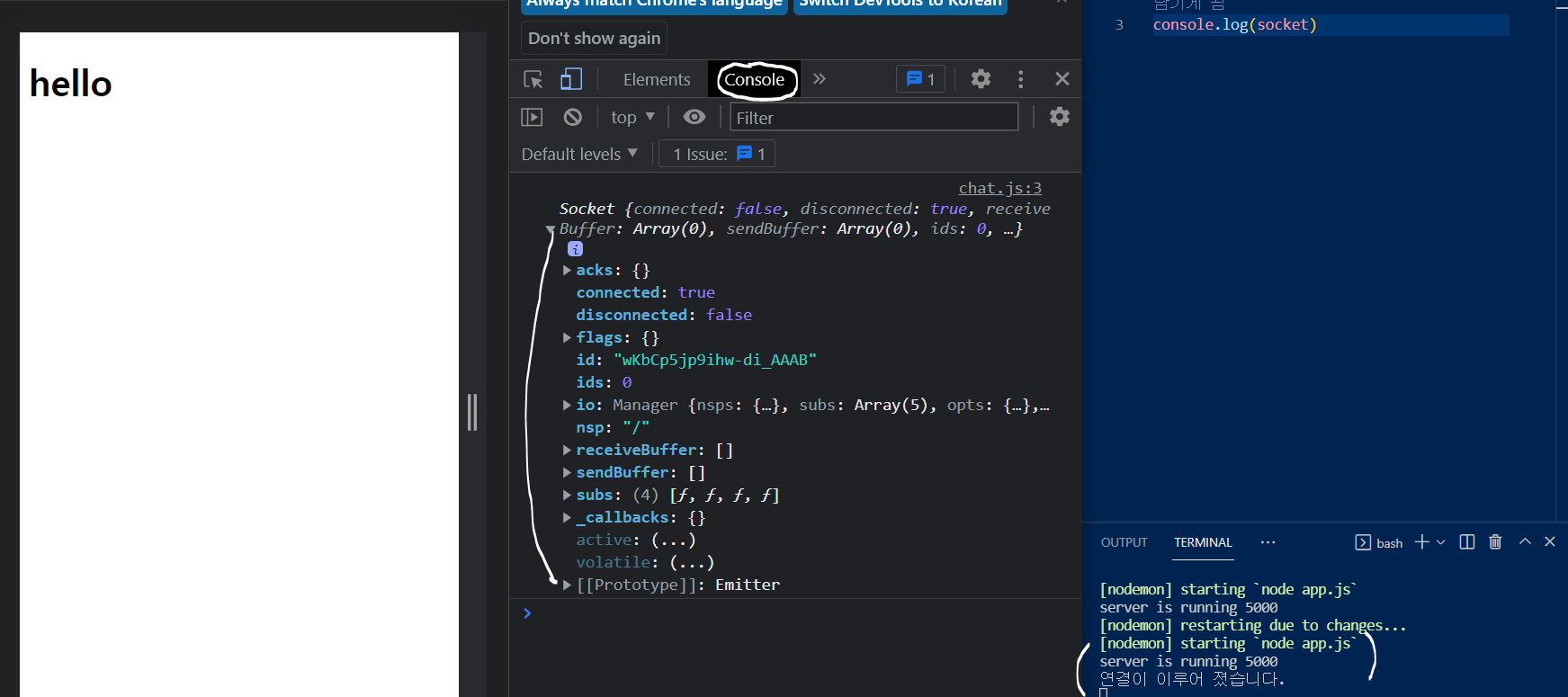
server.listen(PORT, ()=>console.log(`server is running ${PORT}`))연결 완료!!

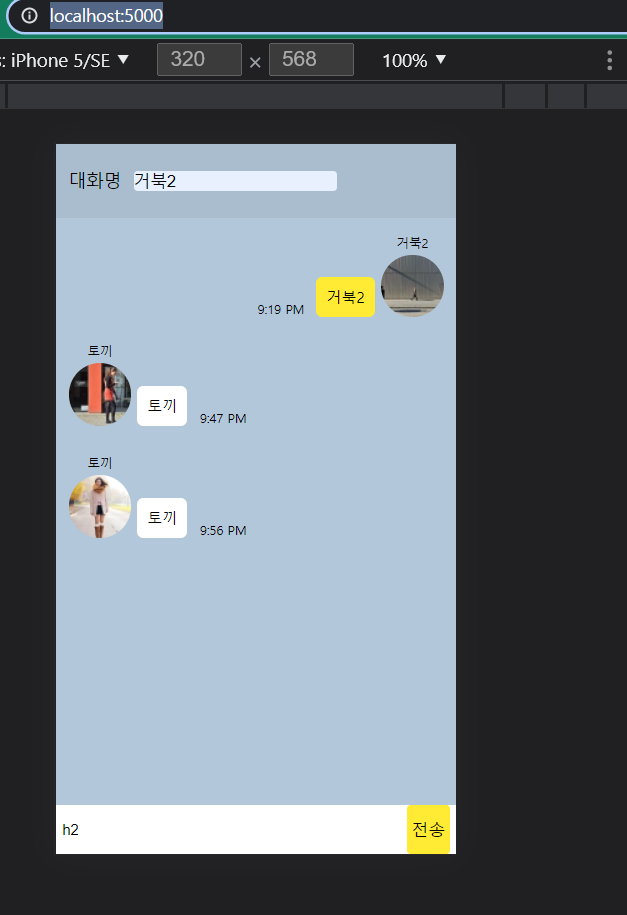
대화 만들기
- chat.js
"use strict" //오류 줄이기
const socket = io(); //클라이언트 소켓이 담기게 됨
const nickname = document.querySelector("#nickname")
const chatList = document.querySelector(".chatting-list")
const chatInput = document.querySelector(".chatting-input");
const sendButton = document.querySelector(".send-button");
sendButton.addEventListener("click",()=>{
const param = {
name: nickname.value,
msg: chatInput.value
}
socket.emit("chatting", param) //채널이름
})
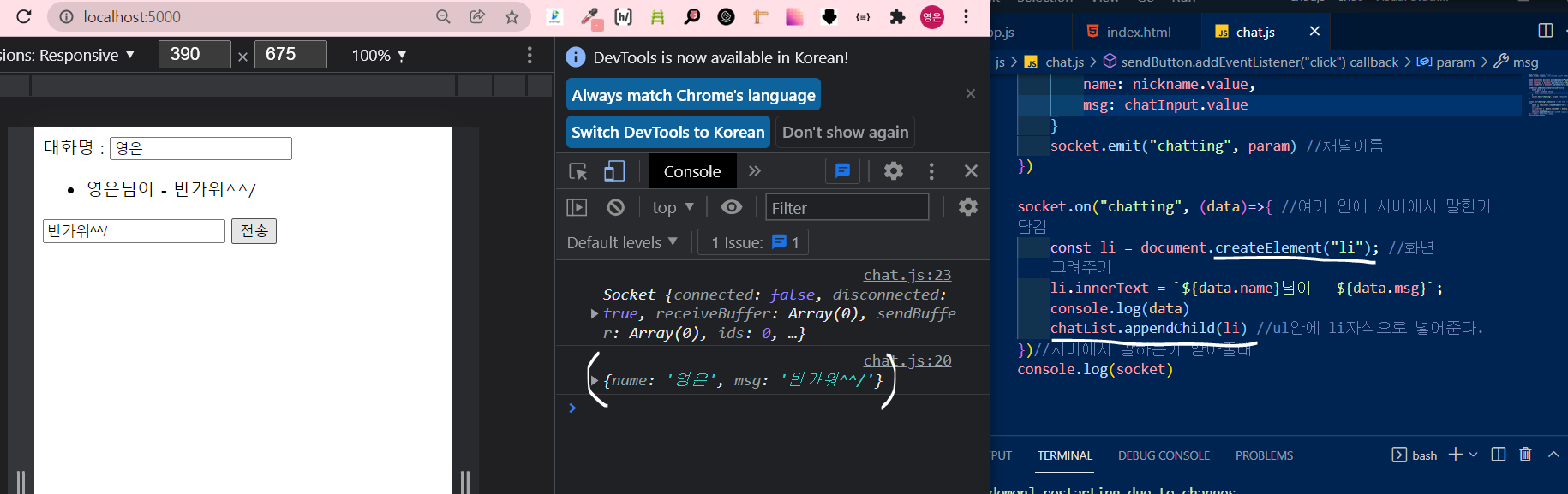
socket.on("chatting", (data)=>{ //여기 안에 서버에서 말한거 담김
const li = document.createElement("li"); //화면 그려주기
li.innerText = `${data.name}님이 - ${data.msg}`;
console.log(data)
chatList.appendChild(li) //ul안에 li자식으로 넣어준다.
})//서버에서 말하는거 받아줄때
console.log(socket)
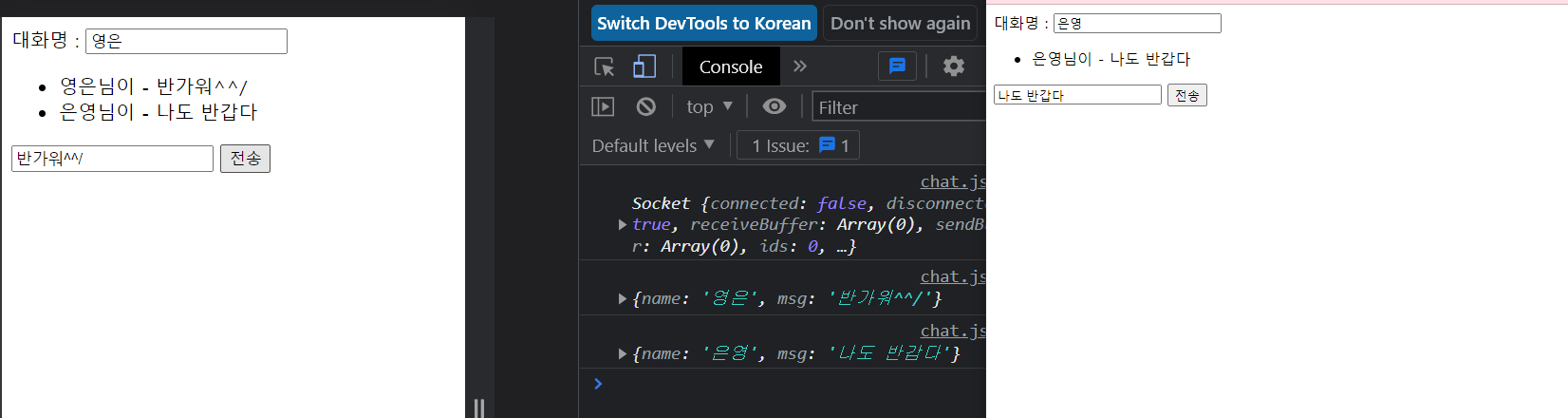
새로운 브라우저에서 말한 것도 들어감.

완성된 모습