
컴포넌트는 React의 핵심 개념 중 하나이며, 이는 사용자 인터페이스(UI)를 구축하는 기반이다.
컴포넌트를 만들어보자.
// define a JavaScript function with the name.
function Foo() {
}
// component export
export default Foo;우선 여기까지는 순수 JS의 선언 및 정의에 대한 구문이다.
리액트는 컴포넌트를 생성할 때 JavaScript 모듈에서 함수, 객체, 원시 값을 내보낼 때 사용하는 export를 사용한다.

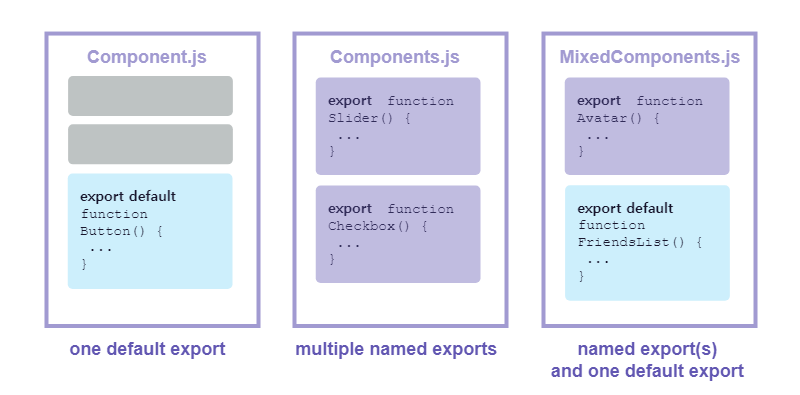
| Syntax | Export statement | Import statement |
|---|---|---|
| Default | export default function Button() {} | import Button from './button.js'; |
| Named | export function Button() {} | import { Button } from './button.js'; |
진짜 리액트 컴포넌트
// define a JavaScript function with the React.Component
function Bar() {
return (
<h1>Hello World!</1>
);
}
// component export
export default Bar;이렇게 컴포넌트를 생성할 수 있다.
주의!! : 일반 JavaScript 함수의 형태를 띄고 있지만 리액트가 컴포넌트로 인식 해당 이름은 대문자로 시작해야한다.
주의!! : return 줄에 괄호가 없으면 그 다음 줄의 모든 코드는 무시된다.
리액트 문서를 보는데 뭔가 친숙했다. 리액트를 전혀 모르고 봐도 '어 저 Bar 함수가 화면에 Hello World! 를 뿌려줄 것 같네'라는 생각이 들었다.
DOM에 요소를 변경하려면 템플릿 엔진이나, 다른 특별한 라이브러리를 사용하지 않는 이상
아래와 같이 JavaScript에서 문자열의 조합으로 작성해야 했었다. 화면에 '>'가 튀어나오고 '+'가 튀어나오고 에휴
당연히 syntax error를 체크해줄 수도 없고 린팅도 안된다.
let html = '';
html+= '<div>' +
' <h1>'+ title + '</h1>' +
'</div>';사람 눈에 맞추려고 아주 눈물겨운 똥꼬쇼다. 하지만 리액트는 JavaScript 내부에 마크업을 삽입할 수 있다.
실제로 html과 100% 맞는건 아니고 JSX라는 놈이 그렇게 해준댄다 예약어가 겹치는 부분들을 해결하기 위해 camelCase로 했다고 하는데.. 뭐 아무튼
대민한국을 그냥 읽으면 대한민국으로 이해하는 것처럼 일단 친숙하게 다가온 부분이었다.
컴포넌트를 사용해보자.
//Bar.js
function Bar() {
return (
<h1>Hello World!</1>
);
}
export default Bar;import Bar from './Bar' // Bar.js에서 default로 export한 모듈의 name을 지정하여 import 한다.
//Foo.js
export default function Foo() {
return (
<div>
<h1>Foo</h1>
<Bar/>
<Bar/>
</div>
);
}위에서 대~충 만든 Bar라는 컴포넌트를 Foo 컴포넌트에서 쓰고 있다.
html과 짬뽕해서 사용자가 만든 컴포넌트를 html 태그 사이 사이에 배치시킬 수 있다.
컴포넌트를 생성하고 배치하고 기본적인 사용 방법에 대해 정리해보았다.
