

[Http 완벽 가이드 - 웹은 어떻게 작동하는가] 을 스터디 하면서 정리하는 글 입니다 !👨💻
안녕하세요 이번 포스팅을 시작으로 Http 완벽 가이드 공부를 시작합니다 🔥
이번 포스팅은 1장 [웹의 기초] 를 공부하고 정리한 글입니다.
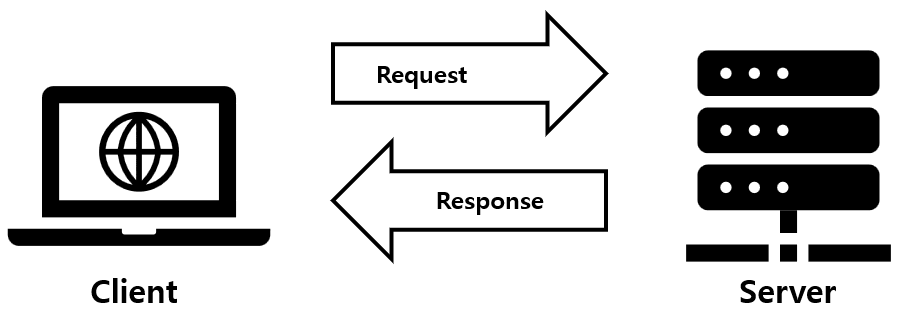
✏️ 웹 클라이언트와 서버

- 웹 클라이언트(Web Client)
- 웹 서버에게 데이터를 요청하는 주체입니다.
- 실제 사용자는 웹 브라우저를 통해 다양한 컨텐츠를 사용합니다.
이때 웹 브라우저가 웹 클라이언트에 해당합니다. - Http 요청을 통해 웹 서버와 관계를 맺기 때문에 Http Client 라고 불리기도 합니다.
- 웹 서버(Web Server)
- 웹 클라이언트의 요청을 처리하여 응답을 보내는 주체입니다.
- 인터넷이라는 네트워크 통신망을 통해 처리 결과(컨텐츠)를 전달합니다.
- Http 프로토콜로 웹 클라이언트와 관계를 맺기 때문에 Http Server라고도 불립니다.
✏️ 리소스
- 웹 리소스(Web Resource)
- 웹 서버가 관리하는 컨텐츠(데이터)의 원천을 의미합니다.
- 크게 정적 파일(텍스트, HTML, 이미지, 동영상)과 동적 파일(주식 거래, 부동산 데이터베이스 검색) 로 나눌 수 있습니다.
- 리소스가 동적 파일이라면 동적 컨텐츠를 만들어내는 프로그램이 될 수도 있습니다.
- 어떤 종류의 컨텐츠 소스도 리소스가 될 수 있습니다.
✏️ 미디어 타입
-
MIME(Multiple Internet Mail Extensions)
- 인터넷은 수천 가지 데이터 타입을 다루기 때문에 불일치 패러다임을 해결하기 위해 표준화된 데이터 타입이 필요합니다.
- 웹에서 전송되는 객체 각각에 MIME 데이터 포맷 라벨을 붙입니다.
- 웹 서버는 자신이 응답으로 보내는 모든 컨텐츠에 MIME 타입을 붙입니다.
- 응답을 받는 웹 클라이언트는 MIME 타입을 통해 자신이 다룰 수 있는 객체인지 확인 합니다.
- MIME 타입은 사선(/)으로 구분된 주 타입과 부 타입으로 이루어진 문자열 라벨입니다.
EX) HTML -> text/html , JPEG -> image/jpeg
✏️ URI
-
URI(Uniform Resource Identifier, 통합 자원 식별자)
- 웹 서버 리소스는 각자 자신의 이름을 가집니다.
- URI는 인터넷의 우편물 주소 같은 것으로 고유하게 식별하고 위치를 정할 수 있습니다.
- URI 에는 URL 과 URN 두가지 타입이 존재합니다.
- URN은 아직 대중화되지 않았음으로, 현재 URI는 곧 URL을 의미합니다.
📚 URL
- URL (Uniform Resource Locator, 통합 자원 지시자)
- 현재 가장 대중화된 리소스 식별자입니다.
- URL의 첫 번째 부분은 스킴(Scheme)이라고 불리는데, 사용되는 프로토콜을 서술합니다.
- 두 번째 부분은 인터넷 주소(IP & Port)를 제공합니다.
- 마지막은 웹 서버의 리소스를 가리킵니다.

-
URN(Uniform Resource Name)은 위치에 영향을 받지 않는 유일무이한 이름 역할을 하지만, 아직 인프라가 부재하기에 채택이 늦춰지고 있습니다.
✏️ 메소드
Http 는 Http 메소드라고 불리는 여러 가지 종류의 요청 명령을 지원합니다.
모든 요청은 한 개의 메소드를 갖습니다.
대표적인 5가지 메소드를 알아보겠습니다 👨💻Http 메소드 설명 GET 서버에서 클라이언트로 지정한 리소스를 보내라 PUT 클라이언트에서 서버로 보낸 데이터를 지정한 이름의 리소스로 저장해라 POST 클라이언트 데이터를 서버 게이트웨이 어플리케이션으로 보내라 DELETE 지정한 리소소를 서버에서 삭제해라 HEAD 지정한 리소스에 대한 응답에서 헤더 부분만 보내라 ✏️ 상태 코드
모든 Http 응답 메세지는 상태 코드와 함께 반환됩니다.
상태 코드는 클라이언트에게 요청이 성공했는지 아니면 추가 조치가 필요한지 알려주는 3가지 숫자입니다 📢
흔히 쓰이는 상태 코드를 보겠습니다.Http 상태 코드 설명 200 성공적인 요청 처리 302 요청 url이 이동했으니, 변경된 주소로 가라 404 해당 리소스 존재하지 찾을 수 없음 또한 Http 서버는 이러한 상태코드와 함께 '사유 구절(Reason Phrase)'도 함께 보냅니다.
사유 구절이란 응답 코드에 대해서 사용자가 이해하기 쉽게 풀어쓴 설명입니다.
✏️ Http 메세지
Http 메세지는 단순한 줄 단위의 문자열입니다.
일반 텍스트 형식이기 때문에 사람이 읽고 쓰기 쉽습니다 💪
웹 클라이언트에서 웹 서버로 요청 할때 보내는 메세지를 요청 메세지라고 하며,
웹 서버가 요청 처리 후, 웹 클라이언트에게 보내는 메세지를 응답 메세지라고 합니다.

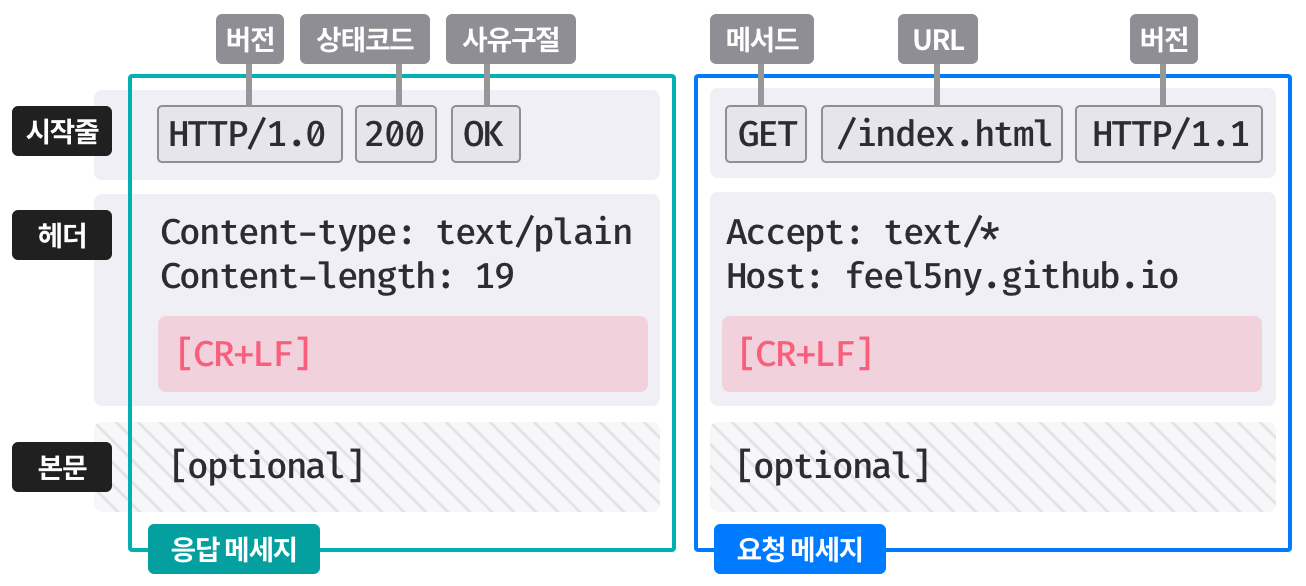
해당 이미지는 Http 메세지 형식을 간략하게 표현한 이미지입니다 🙆🏻 ([CR+LF]은 개행 문자열)
-
[ 시작 줄 ]
요청 메세지든 응답 메세지든 메세지의 첫 줄은 시작줄로, 요청이라면 무엇을 해야 하는지 응답이라면 요청으로 인해 무슨 일이 일어났는지를 나타냅니다. -
[ 헤더 ]
시작줄 다음에는 0개 이상의 헤더 필드가 이어집니다.
각 헤더 필드는 쉬운 구문분석을 위해 쌍점(:)으로 구분되어 있는 하나의 이름과 하나의 값으로 구성됩니다.
헤더 필드를 추가하려면 그저 한 줄을 더하기만 하면 됩니다. -
[ 본문 ]
헤더에 이어 빈 줄([CR+LF])이 나오고 본문이 이어집니다.
본문에는 어떤 종류의 데이터든 들어갈 수 있는 메세지 본문이 필요에 따라 올 수 있습니다.
요청의 본문은 데이터를 실어 보내며, 응답의 본문은 데이터를 반환합니다 👨💻
시작줄이나 헤더와 달리 이진 데이터를 포함 할 수 있습니다.
✏️ TCP 프로토콜
Http 포로토콜은 네트워크 통신에는 신경 쓰지 않으며, 이와 관련된 부분은 TCP 프로토콜에 위임합니다 🧑🏼💻
클라이언트는 요청을 위해 요청 메세지를 전송하기 전에, 서버의 IP와 Port를 가지고 서버와 TCP/IP 커넥션을 맺어야 합니다.
서버의 IP와 Port 는 요청하는 URL을 통해 알 수 있습니다.
< OSI 7 Layers >

해당 이미지는 OSI 7 Layers에 대한 이미지 입니다.
Http 프로토콜은 가장 최상단 layer 인 application layer에 속하며, TCP 프로토콜은 transport layer 에 속합니다.
우리가 모니터 화면을 통해서 접할 수 있는 부분은 application layer 이며, 해당 계층에서 url을 입력하면 서버와 통신 할 수 있습니다 ⚙️
이렇게 가장 최상단에 존재하는 Http 프로토콜은 TCP 프로토콜보다 상단에 위치하기에, 자신의 메세지 데이터를 전송하기 위해 TCP 프로토콜을 사용 할 수 있습니다.
✏️ 웹의 구성요소
웹 어플리케이션에서 가장 중요한 역할을 하는 것은 웹 클라이언트와 웹 서버입니다.
하지만 인터넷과 상호작용 할 수 있는 웹 어플리케이션은 많습니다 🔥
💾 프락시(Proxy)

프락시(Proxy)는 중개인이라는 뜻을 가집니다.
이름에서도 알 수 있듯이 웹 클라이언트와 웹 서버 사이에 위치하여, 클라이언트의 모든 Http 요청을 받아 서버에 전달합니다.
그렇다면 왜 웹 클라이언트에서 바로 웹 서버로 요청을 보내는 것이 아니라, 중간에 프락시를 둘까요?
-
보안을 위해 사용합니다.
사용자(웹 클라이언트)를 대신해 서버에 접근하여 요청을 하고 돌아온 응답에 대해 에상되는 웹 콘텐츠 및 악성 코드를 필터링 함으로써 클라이언트 측의 보안을 향상시킵니다. -
캐싱을 통해 빠르게 리소스에 접근 할 수 있습니다.
웹 클라이언트와 웹 서버 사이에 존재하기 때문에, 웹 클라이언트가 자주 요청하는 데이터(사본)를 프락시 서버에 저장해 놓을 수 있습니다.
이를 통해 웹 서버에 접근하기 전에 더욱 빨리 프락시 서버로 부터 데이터를 가져올 수 있습니다 -
서버의 병목 현상을 방지할 수 있습니다.
앞에서 설명한 캐시 기능 때문에 모든 웹 클라이언트가 웹 서버에 접근할 필요가 없습니다.
따라서 병목 현상을 방지할 수 있습니다.
💾 게이트웨이
게이트웨이는 다른 서버들의 중개자로 동작하는 특별한 서버입니다. 앞에서 설명한 프락시와 비슷한 역할을 하지만 차이가 있습니다 🤔
게이트웨이는 프락시와 마찬가지로 중개자 역할을 하지만 서로 다른 네트워크 통신에서 서로 다른 프로토콜을 호환가능하게 하는 역할을 합니다.
주로 Http 프로토콜을 다른 프로토콜로 변환하기 위해 사용합니다 💪
예를 들어 HTTP/FTP 게이트웨이는 FTP URI에 대한 HTTP 요청을 받은 뒤, FTP 프로토콜을 이용해서 문서를 가져옵니다. 이는 HTTP 메세지에 담겨 클라이언트에게 보내집니다.

💾 터널
터널은 두 커넥션 사이에서 raw 데이터를 열어보지 않고 그대로 전달해주는 HTTP 어플리케이션입니다.
사용 목적은 HTTP 형태가 아닌 데이터를 HTTP 연결을 ㅌㅇ해 그대로 전송해주기 위해 사용됩니다.
💾 에이전트
사용자 에이전트는 사용자를 위해 HTTP 요청을 만들어주는 클라이언트 프로그램입니다.
웹 요청을 만들어줄 수 있으면 에이전트라고 할 수 있는데, 가장 대표적인 에이전트는 브라우저입니다.
브라우저는 사용자를 대신해 웹 서버에게 HTTP 요청을 보내며, 받아온 HTTP 응답을 사용자 편의에 맞게 보여줍니다 🙋
이렇게 HTTP 프로토콜과 웹의 기초에 대해서 배웠습니다.
가장 기본이 되는 개념임으로 꼭 확실하게 정리해야합니다 🔥🔥