
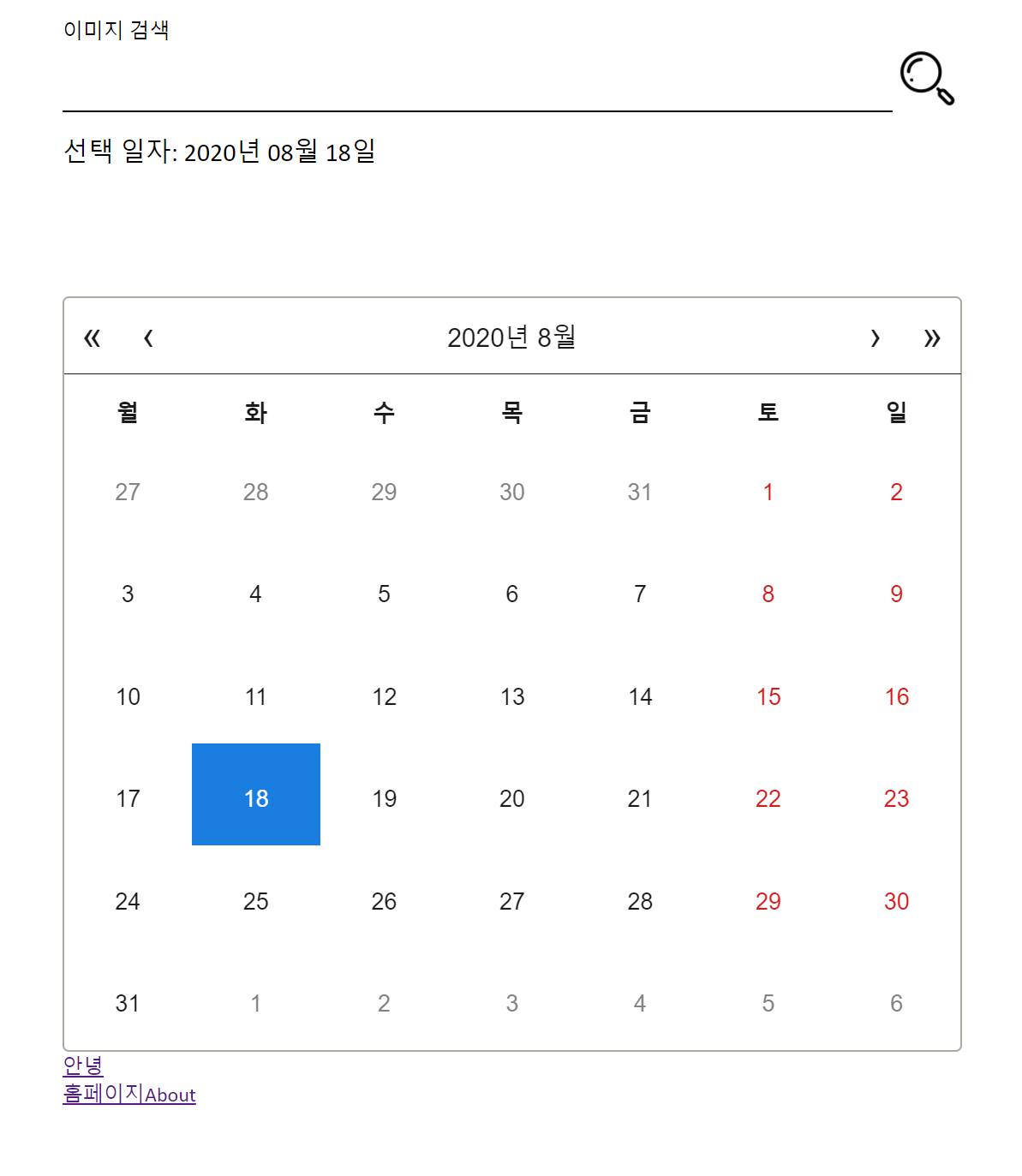
일단은 임시로 만든 페이지입니다.

이런식으로 일자 클릭시 이동되고 해당 선택일자를 Refresh없이 실시간으로 보여줍니다.
일단은 날짜 클릭후 "안녕" 링크 누르면

이런식으로 이동이 되는데 이 url넘기는 방식을 이해 못해서 한참 걸렸습니다..

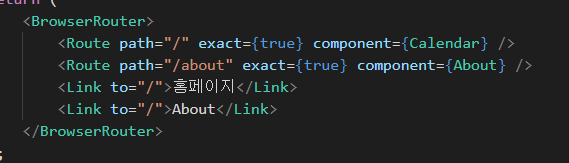
현재 App.js는 이런식으로 되어있고

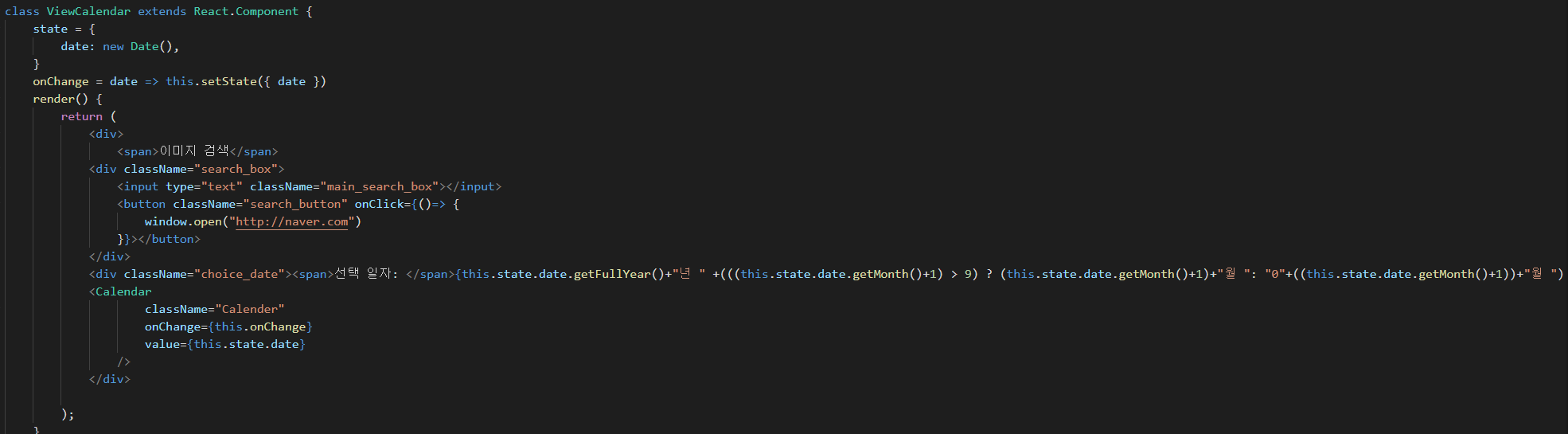
캘린더 부분은 이렇게 되었어서 클릭했을때 일자 바꿔주고 onchange함수로 날짜 까지 바꿔주는 것 까진 완료 ..
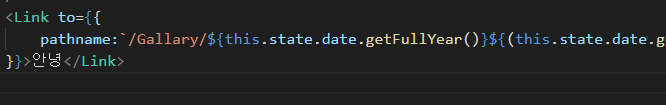
url넘기는 부분이

Link걸고 pathname을 주면 되는데 이걸 몰라서 하루종일 해맨듯 ...
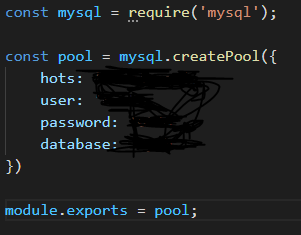
이제 데이터 베이스 연결을 해야하는데 ..

config를 이렇게 주고 노드 설치해서 연결을 하려는데 뭔가 문제가 있나봅니다.
구글링 해서 노드랑 리엑트 따로따로 켜는거 까진 이해를 했는데 이걸 어떻게 연동을 한다는건지 .. 일단 같이 켜는거 자체를 모르겠음 ..
일단 노드 정상적으로 되고 리엑트 링크 넘기는거랑 기본 메인 골자는 잡은거같습니다 오늘은 ..
1일차는 여기까지
